【Kotlin/Android Studio】AdMobの導入方法!バナー広告の実装

この記事からわかること
- Android Studio/Kotlinで開発したアプリに広告を実装する方法
- AdMobの導入方法と使い方
- AdMobで広告を設置する流れ
- バナー広告のViewの作成方法
- 開発中のアプリにテストで広告を導入する
index
[open]
\ アプリをリリースしました /
環境
- Android Studio:Meerkat
- Kotlin:2.0.21
Google AdMobとは?
AdMob(アドモブ)はGoogleが提供しているiOSやAndroidなどのモバイルアプリに広告を設置できるサービスです。
アプリの画面上に広告を設置する枠をAdMob側に提供することで利用しているユーザーの情報に基づいた広告を自動で配信してくれます。
Webページ上に広告を付与できるGoogle AdSenseと基本的なサービス内容、使い方は同じです。
広告ユニット
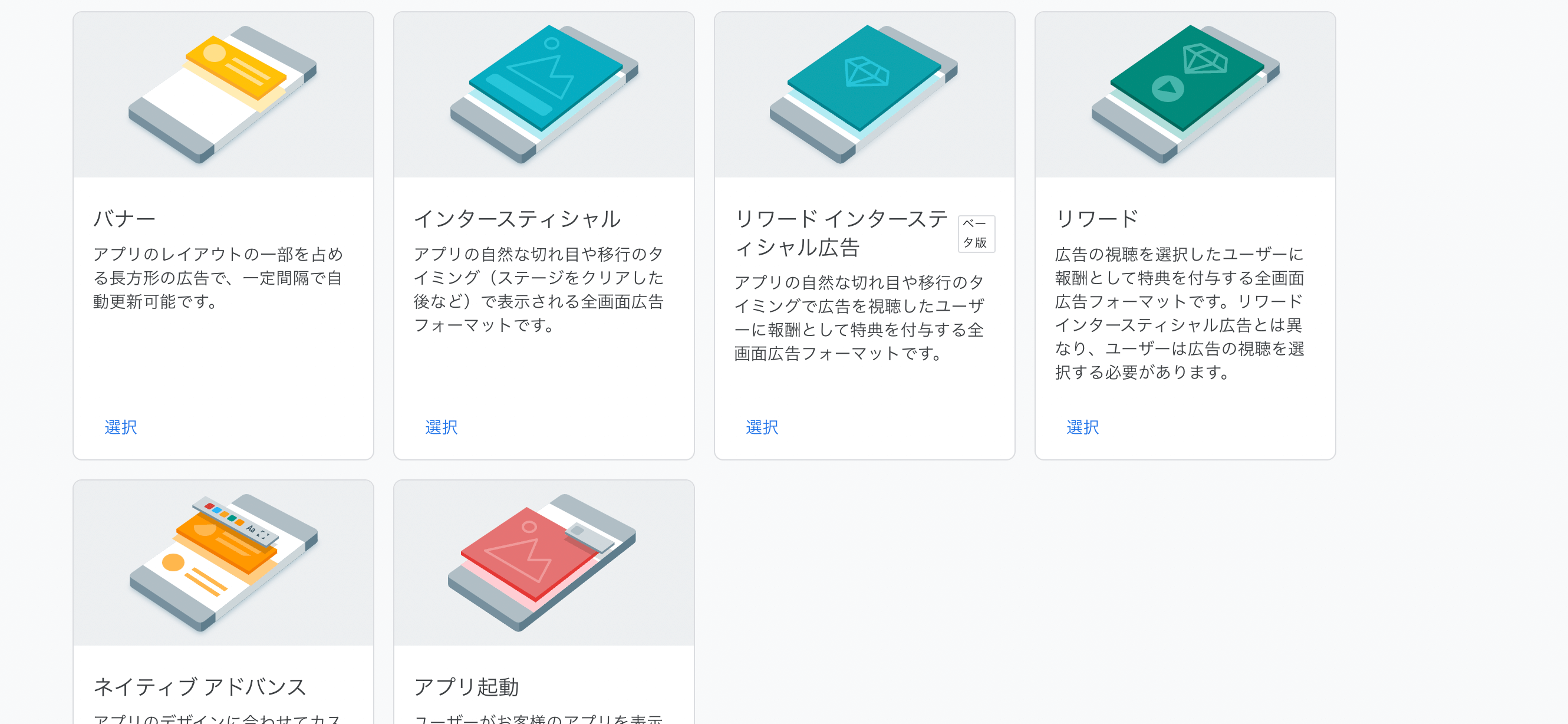
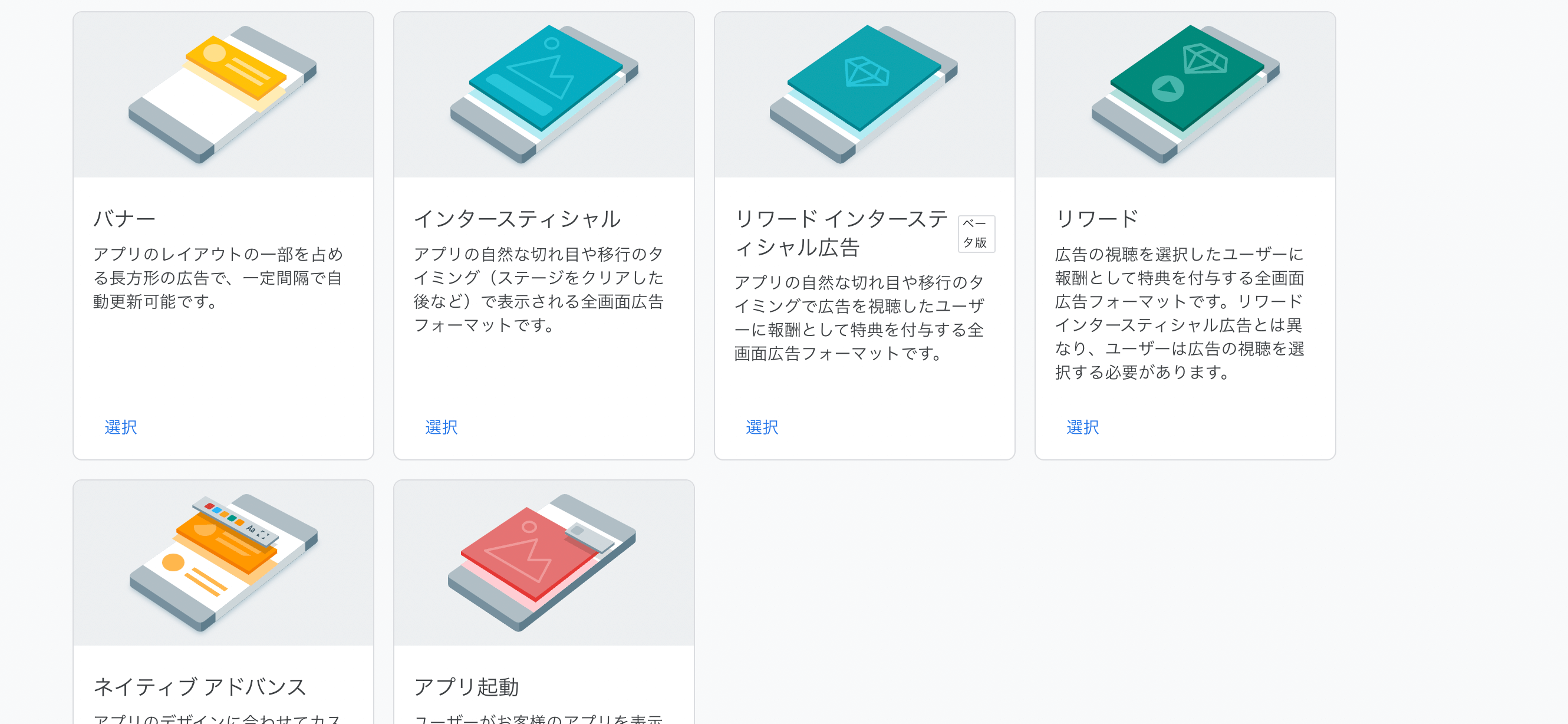
AdMobでは4つの種類から広告ユニットを選択することができます。

バナー
アプリ画面の上部や下部に設置するバナー型の広告。常に表示され一定時間ごとに内容は更新されていく。
インタースティシャル
画面遷移や流れの間などに全画面に表示される広告。閉じるボタンを押さないと消えません。
ネイティブ
アプリのデザインに溶け込ませることができるようにカスタマイズ性を有した広告。
リワード
数十秒の動画を視聴してもらう広告。ポイントやスタミナなど報酬を与える代わりに広告を見てもらう処理を実装できる。
Androidアプリへのバナー広告を実装する方法
AndroidアプリへGoogle AdMobを使用して広告を付与する方法をまとめていきます。
流れ
- AdMobのアカウント登録
- AdMobにアプリを登録
- build.gradle(Module)からMobile Ads SDKを追加
- マニフェストファイルにIDを追加
- AdView(バナービュー)の実装
- SDKの初期化と読み込み
AdMobのアカウント登録方法
まずはAdMobのアカウントがないと始まらないので登録していきます。
上記のリンクから簡単に登録が可能です。Google AdSenseのアカウントの有無で登録手順も変わるので自分の状況に合わせて進みます。

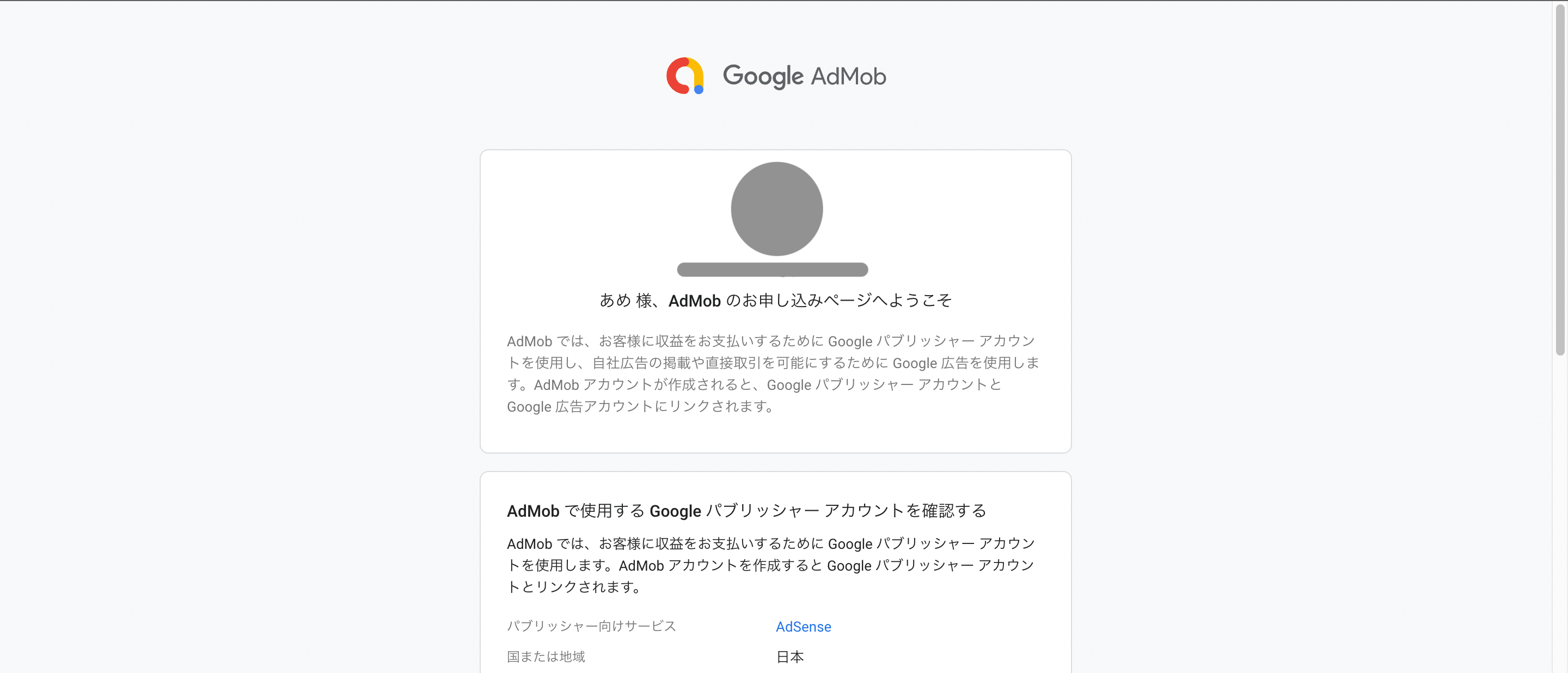
Google AdSenseのアカウントを既に登録している場合は登録情報を確認して、問題がなければ「AdMobアカウントを作成」をクリックします。

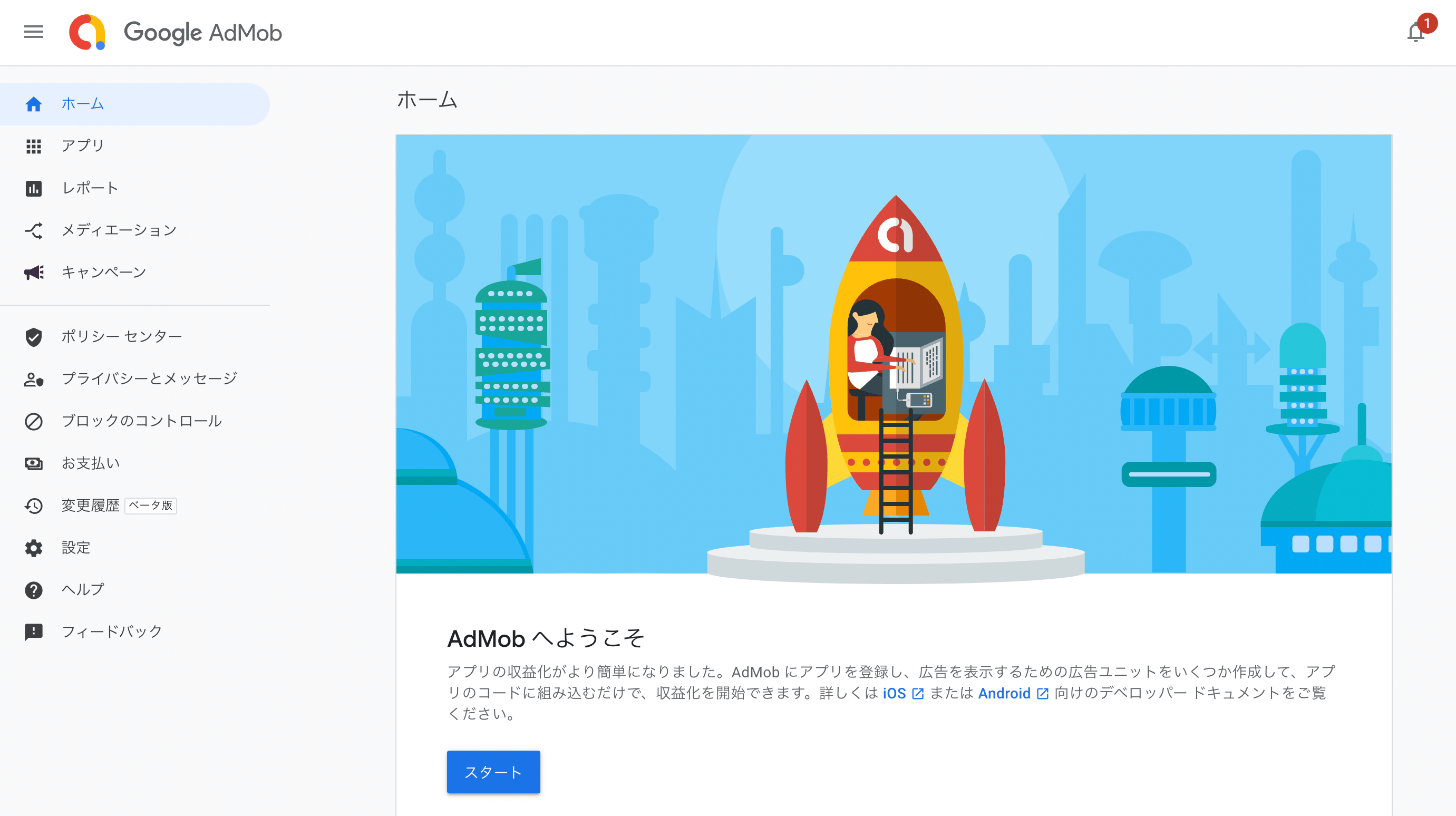
手順に沿って作成したらホーム画面に移動します。
Google AdSenseのアカウントを持っていない場合はホーム画面のサイドメニュー>「お支払い」から支払い情報を登録しておいてください。

AdMobにアプリを登録
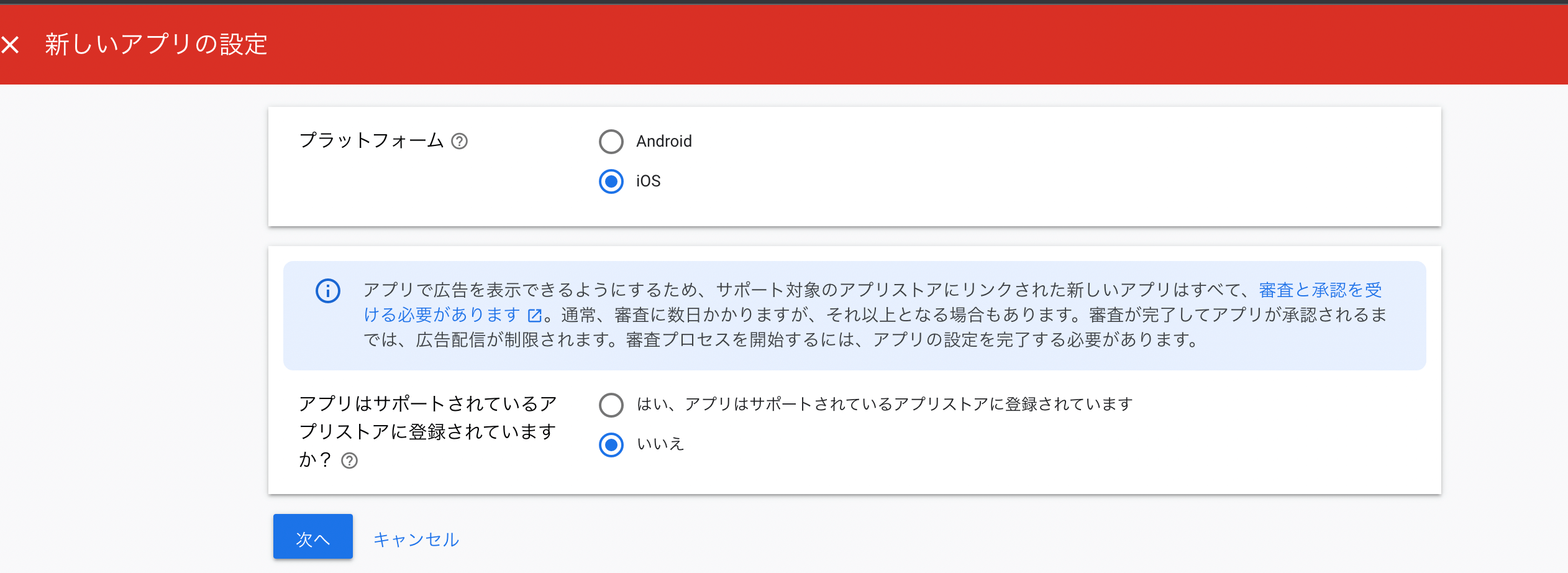
ホーム画面のサイドバーから「アプリ」>「アプリの追加」から対応のOSを選択しチェックを入れます。アプリ自体はApp Storeに公開していなくても登録できるので「アプリはサポートされているアプリストアに登録されていますか?」は「いいえ」を選択して「次へ」で進んでいきます。

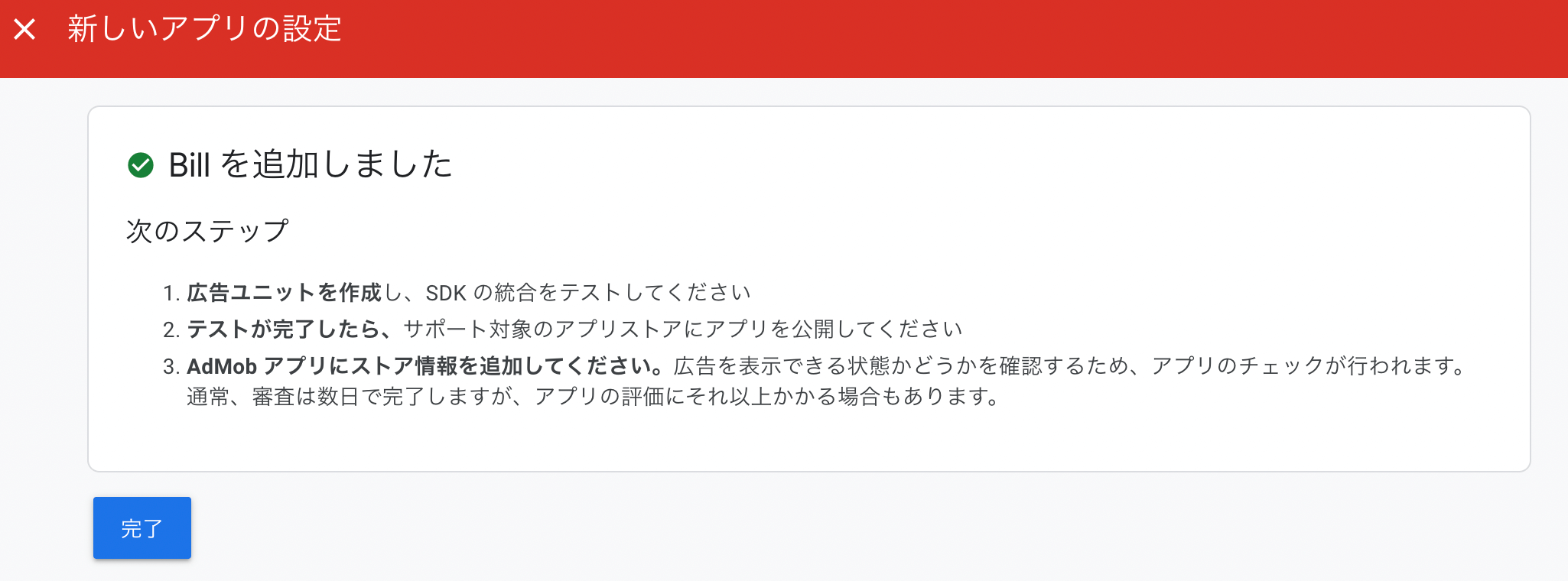
次の画面でアプリ名を登録し「アプリを追加」をクリックして登録していきます。

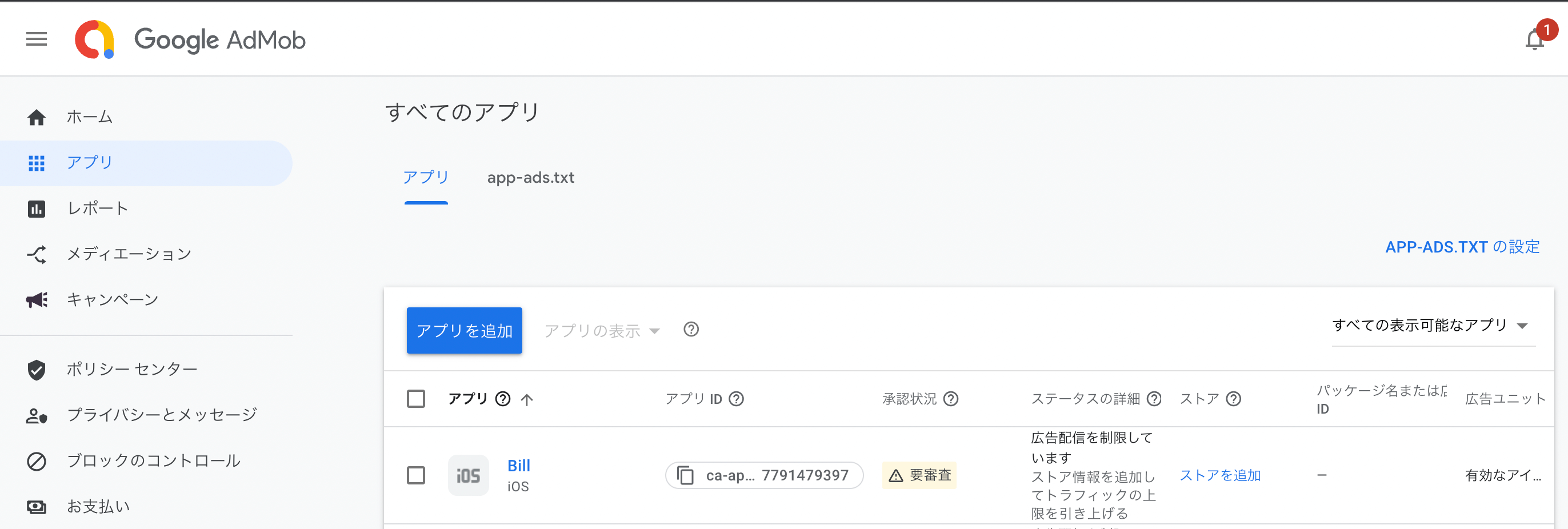
これでアプリの登録が完了しました。あとは後述しているプロジェクトに広告を実装するコードを追加してApp Storeに公開後ストア情報を入力すると審査が開始されます。(画像はiOSですがAndroidでも同じです)

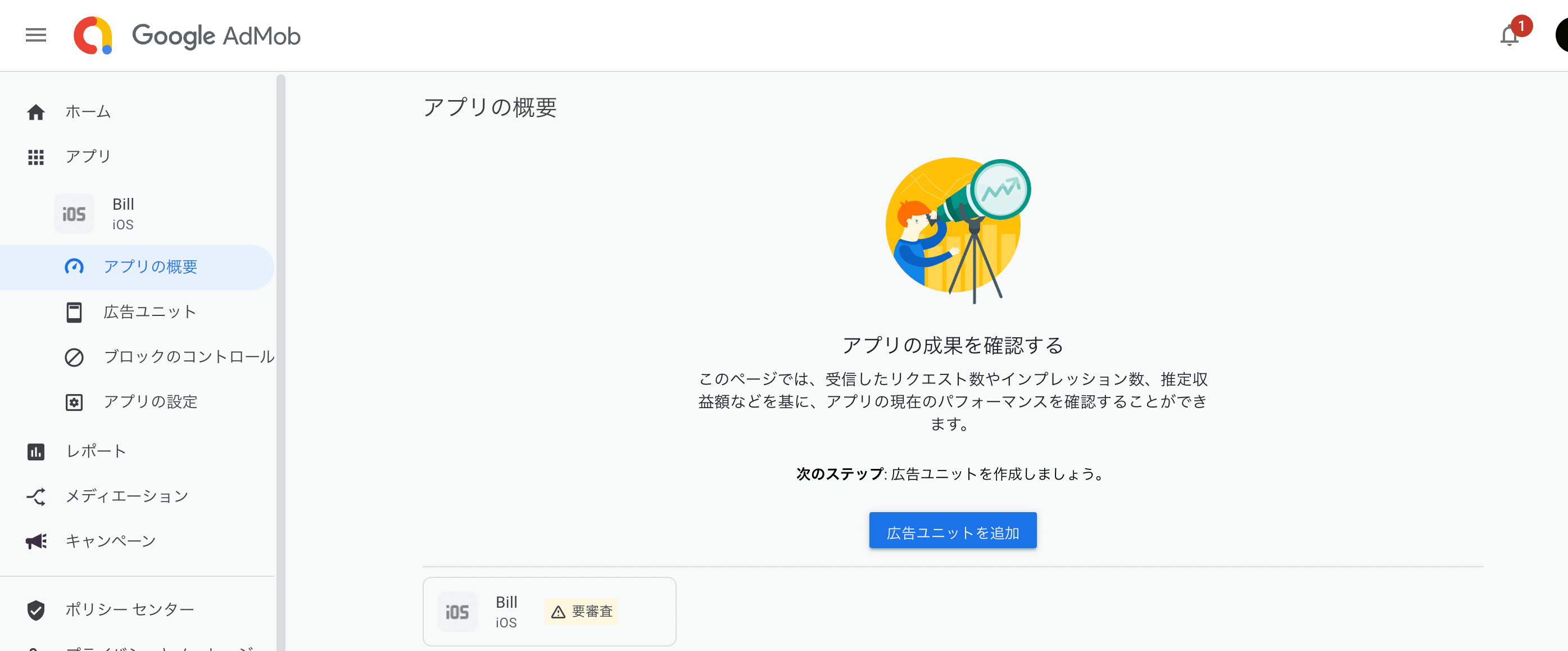
続いて作成したい広告ユニットを選び作成します。

好きな広告ユニットを選択して広告名を入力して作成します。

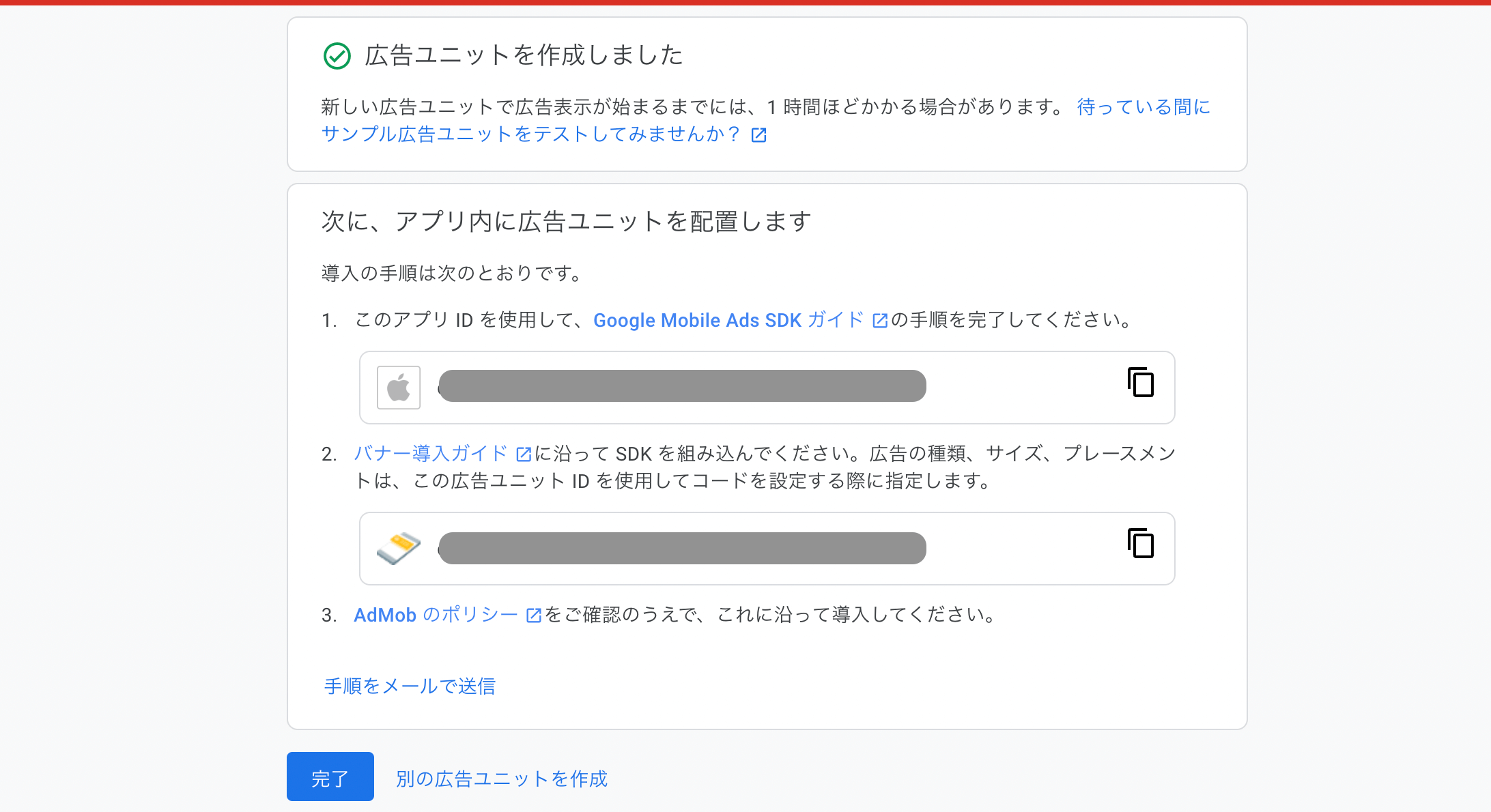
すると以下のように「アプリID」と「広告ID」が表示されます。この2つのIDは後ほど必要になりますが、いつでも再確認できるので閉じてしまっても大丈夫です。

build.gradle(Module)からMobile Ads SDKを追加
プロジェクトの中に「Mobile Ads SDK」を追加します。「build.gradle(Module)」の方に以下の1行を追加して「Sync Now」をクリックします。
マニフェストファイルにIDを追加
マニフェストファイルにAdMobのアプリIDを追加します。「AndroidManifest.kt」を開き、applicationタグ内に以下のようなmeta-dataタグを追加します。これを追加しないとうまく表示されないので忘れずに追加してください。
android:value属性に渡すのがアプリIDです。リリースする際はAdMobからアプリIDを確認して貼り付けてください。テスト段階であればca-app-pub-3940256099942544~3347511713を指定します。
AdView(バナービュー)の実装
レイアウト側はAdViewを使用して実装します。adSize属性にBANNERをadUnitIdにバナー広告IDを渡します。テストであればca-app-pub-3940256099942544/6300978111でOKです。
SDKの初期化と読み込み
レイアウトが完成したらSDKの初期化と広告の読み込みを実装します。
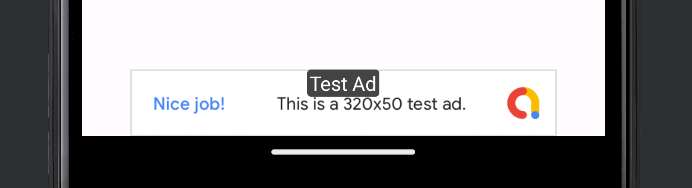
これでAdMobの広告の実装は完了です。アプリを起動して以下のように広告が表示されるか確認してみてください。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










