【完全版】WordPressでブログを開設したらやるべきこと!初心者向けに用語も徹底解説

この記事からわかること
- WordPressでブログ開設後にやるべきこと
- Googleに自分のサイトを登録する方法
- WordPressのセキュリティ対策
index
[open]
\ アプリをリリースしました /
WordPressでブログを開設したばかりのあなたに向けて記事を書いていきます。
私がブログを始めたての頃、迷ったりつまづいたポイントや何をするべきかわからなかった時に実践したことを紹介していきます。
WordPressでブログ開設した時にやるべきこと
WordPressでブログを開設したらまずは以下のことをやっておくと後々便利です。
知らぬまま記事を書き進めていると後からの修正が大変になるものもあるので1番最初だからこそしっかり準備をして始めることをおすすめします。
WordPress登録後にやるべきこと
- ログインURL変更
- Googleにインデックス登録
- Googleアナリティクスの導入
記事投稿前にやるべきこと
- SEOを意識したタイトル設定
- パーマリンク設定
- 画像の圧縮
やる順番はどれからでも良いので分かりやすく簡単なものから初めてみましょう!
ログインURLを変更する
WordPressの記事編集画面のログインURLは実は全て同じ「wp-admin」という末尾になっています。
なのでhttps://ドメイン.com/wp-admin/とすれば指定すれば誰でもログイン画面に入れてしまうのです。
とはいえIDとパスワードがないとログイン自体はできませんが、セキュリティ上好ましくないですし、実際にログインされ乗っ取られるなんてことも現実に起きている問題です。
それを解決するにはプラグインを導入しましょう。プラグインとはWordPress独自の拡張機能のことでインストールすることで+アルファの機能を簡単に使用することができます。
ログインURLを変更できるおすすめプラグイン
Login Rebuilder

Login RebuilderというプラグインはログインURLを自分の任意のものに変更することができます。設定方法は簡単でインストールしたら管理画面の左のタブの「設定」の中に「ログインページ」という項目が増えているのでそこをクリックします。
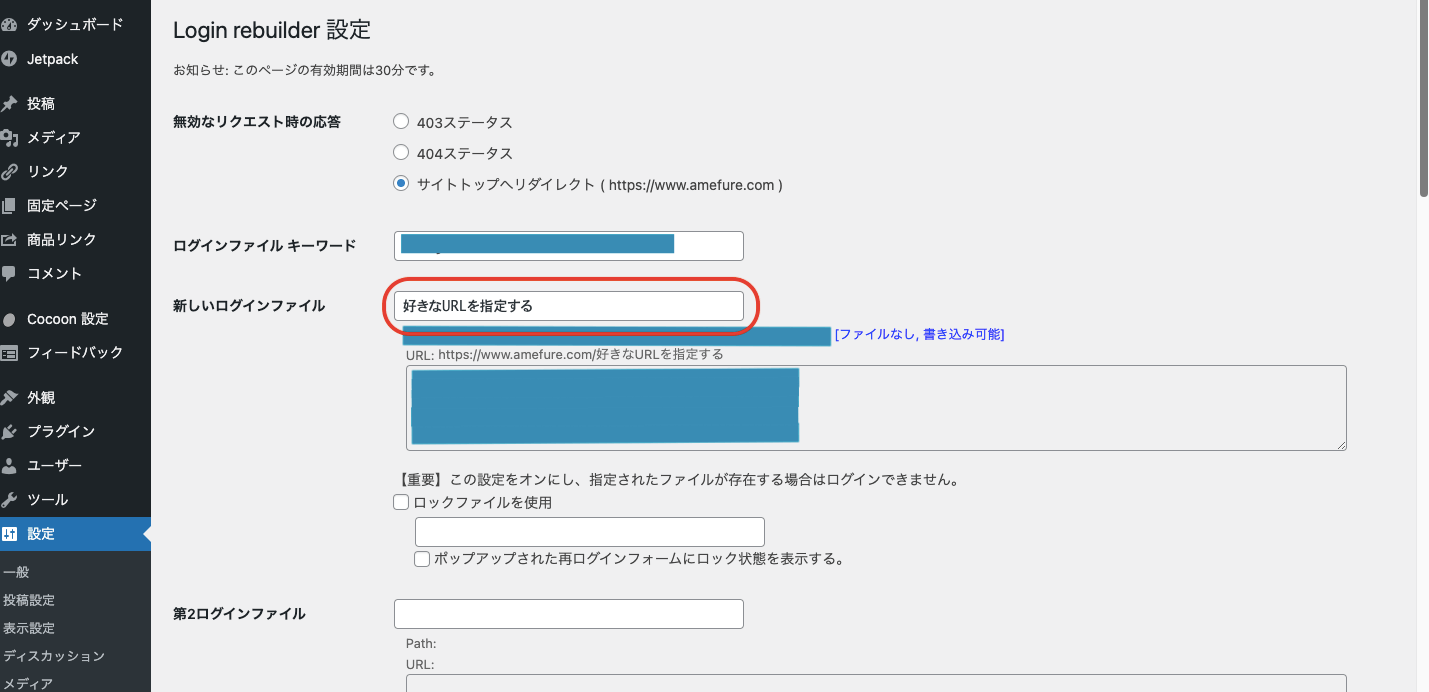
すると以下のような画面に変わりますので「新しいログインファイル」の中に任意のログインURLの末尾を打ち込み変更を保存すれば完了です。最初から設定されている値は開くたびに変わり”your-login.php”や"new-login.php"などとなりますがいわゆる初期設定の値なのでそのまま使うのはおすすめしません。
ログイン画面のURLは特定されにくいものにしましょう。

上の「無効なリクエスト時の応答」は不正にログインしてきた人をどのページにリダイレクト(誘導)するかを選ぶことができます。
「サイトトップへリダイレクト」にしておくと不正ログインしようとした人をトップページに誘導させることができます。
403ステータス/404ステータスはHTTPステータスと呼ばれるもので400番台は何らかの不具合でページが表示できない時に返されるステータスのことです。
今は「表示できなかったよページ」にリダイレクトさせることができるのだなと覚えておいてください。
ログインURL変更の注意点
変更したURLは絶対に忘れないようにしましょう!
変更したログインURLを忘れてしまうとWordPressにログイン自体ができなくなってしまいます。メモかスクリーンショットまたはブラウザのブックマークをしておくと安心です。
Googleにインデックス登録
ブログを開設したらまずは自分のブログがGoogleにインデックスされるようにしないといけません。
インデックスとはGoogleの検索に引っかかるようにすることを言います。
この作業をしないといつまで経ってもGoogleに乗らないため検索しても出てこないと現象が、起きてしまうのでブログを開設したら早めに登録作業をしましょう。
登録するには「Google Search Console(グーグルサーチコンソール)」というGoogleのツールを使って登録します。
Google Search Console(グーグルサーチコンソール)、通称サチコに登録すると、サイトのクリック率やどんな検索に引っかかっているか、どのページがよく見られているかなどを調査することができます。ブログ運営には欠かせない情報を得られる便利なツールなのでフル活用しましょう!
ブログのURLをサーチコンソールに登録する
自身のブログを登録するにはまずサーチコンソールにログインできるようにしないといけません。Googleアカウントを持っていれば簡単にログインできるのでサクッとやってしまいましょう。
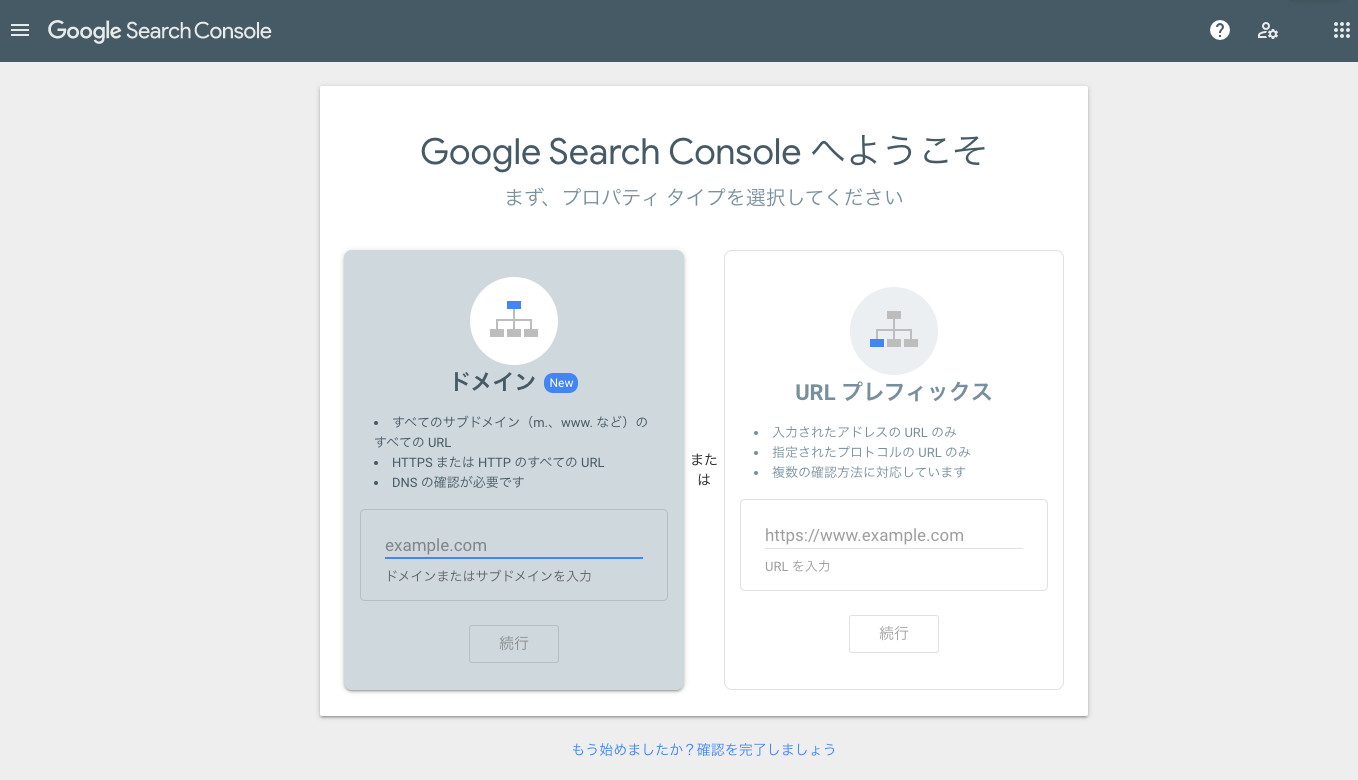
Google Search ConsoleへJUMP!!
登録が完了したらこのような画面になっていると思います。ブログはドメイン単位で登録するのが良いので左側のドメインプロパティを選択して流れに沿って登録していきます。

細かい登録方法はこちらの記事にまとめてありますので参考にしてください!サイトマップも同様に乗っていますがWordPressの場合は以下の記事の手順を踏まなくても簡単にアップすることができるので一旦無視してください。
関連記事:自作サイトをGoogleにインデックスさせる方法!サイトマップを作成してすばやく登録させよう
登録が完了しても検索にすぐに乗るわけではありません。この作業は登録というよりURLをGoogleが周回している場所に送信しているだけです。あとはGoogleさんが自分のブログを見つけてくれるのを待つという形になります。
実際にインデックスされるまでに2週間くらいかかるので最初は気長に待つのが得策です。
サイトマップの送信
サイトマップとは自分のサイトはこのような構造でこれだけのページがありますよという情報をまとめたテキストファイルのことです。
サイトマップを作成し送信することでブログがインデックスするのを少しでも早めることができます。
作成方法は先ほどのリンク記事の通りに自力で作成⇨自力でアップロードしても良いですが、WordPressではこの作業もプラグインで簡単に行うことができます。
サイトマップ作成&送信できるおすすめプラグイン
All in One SEO

All in One SEOというプラグインはSEOに特化したプラグインです。
SEOとは「Search Engine Optimization」の略称で日本語では「検索エンジン最適化」という意味になります。つまりGoogleの検索で上位に表示されるようにあれこれ試作することをSEOと呼ぶのです、
そしてこのプラグインはSEO対策ができるように作られたプラグインになります。その中の機能の1つにサイトマップを自動作成してくれる機能があります。
サイトマップを作成してくれるプラグインはたくさんありますが、プラグインはできるだけ少ない方が良いので多機能かつ高機能なこのプラグインは中でもおすすめです。
All in One SEOでサイトマップを作る手順
実はこのプラグインをインストールして最初の初期設定の時にサイトマップ作成にチェックを打っていると終了後サイトマップが自動で作成されています。
初期設定は簡単に進められますので進めてみてください。途中この画面の時にサイトマップにチェックが入っていることそしてPROマークの入ったものはチェックをはずすことだけ注意してください。

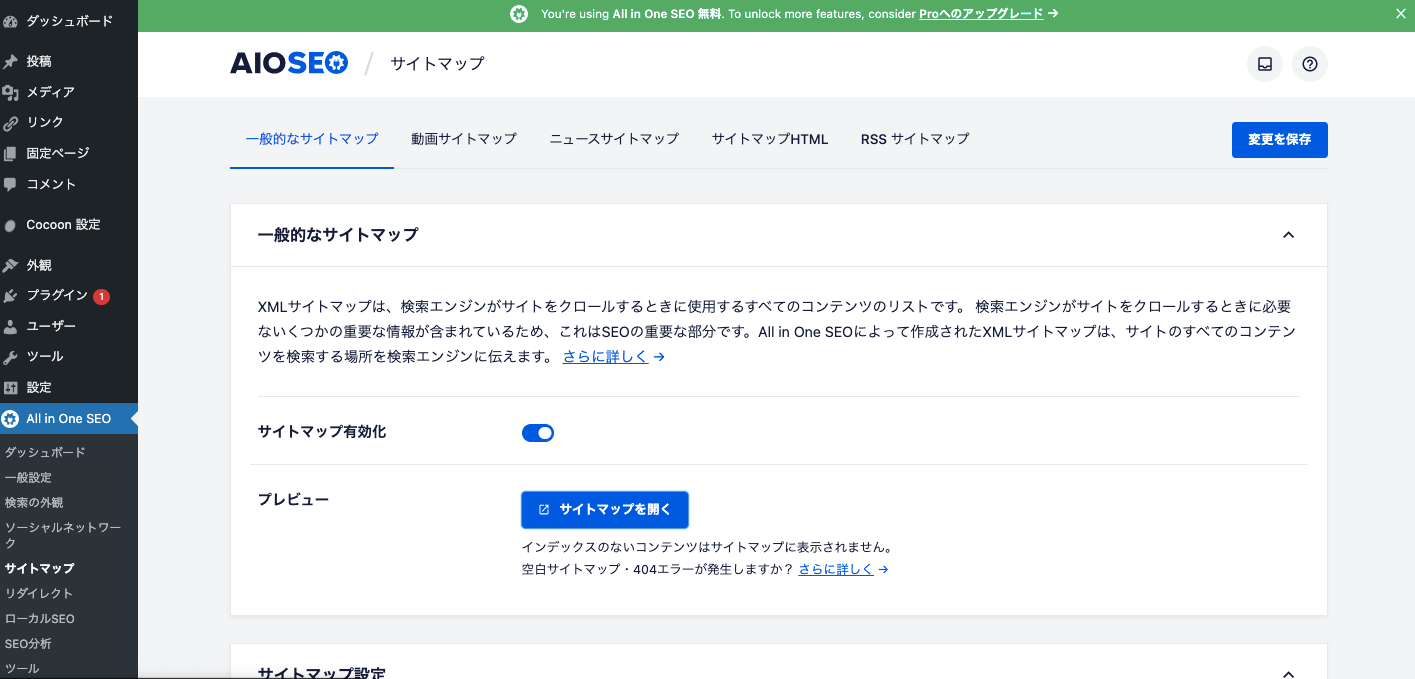
初期設定が終わると管理画面の左タブの中に「All in One SEO」が作られその中の「サイトマップ」で確認することができます。サイトマップ有効化がこのようにONになっていればサイトマップ作成は完了です。

下の「サイトマップを開く」をクリックすると実際のサイトマップが確認できます。ファイル名は「sitemap.xml」として格納され、ドメイン配下に設置されるのでURLで直接「https://ドメイン.com/sitemap.xml」と指定してもみることができます。
最後はサーチコンソールでサイトマップのURLを送信して終了です。先ほどのリンク記事にまとめてありますので⇩こちらからご覧ください!
といっても「https://ドメイン.com/sitemap.xml」のURLをサイトマップ送信用の場所から送信するだけなので10秒で終わる作業です。笑
Google Analytics(アナリティクス)に登録してPVを調査しよう
 Google Analytics
Google Analytics
Google Analytics(グーグル アナリティクス)はサイトのPVや閲覧されている時間帯、閲覧時間、一度のアクセスで何ページみてくれたかなどを調査することができます。
それではGoogle Analytics(アナリティクス)の登録方法を解説していきます。
まずはGoogleアカウントでアナリティクスのTOPページにいき「測定を開始」をクリックします。

続いてアナリティクス内のアカウント名を設定

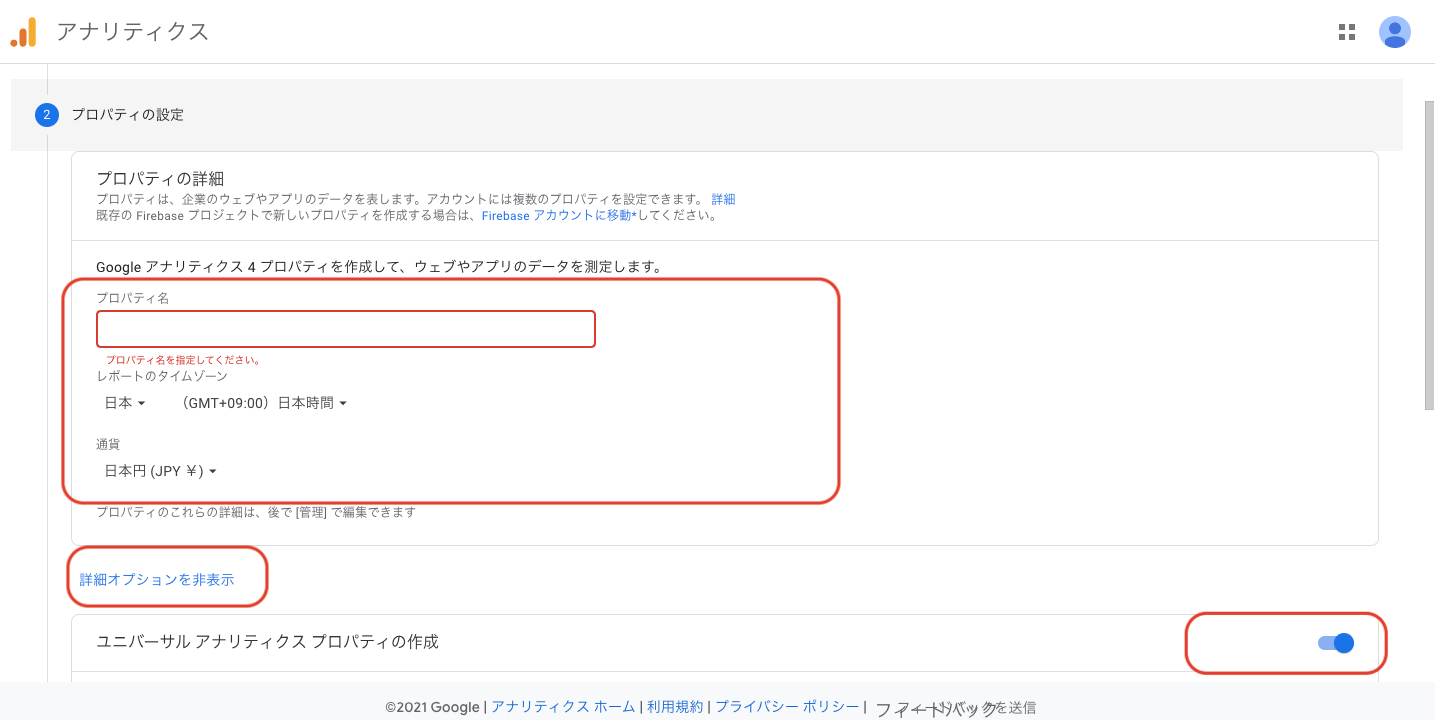
続いて「プロパティ名」を設定します。プロパティ名はサイトの名称などにしておけば良いでしょう!その下の「タイムゾーン」と「通過」は日本に設定しておきます。
そして下の「詳細オプションを表示」をクリック→「ユニバーサルアナリティクスプロパティの作成」にチェックを入れます。

するとURLを入力する画面が出てくるので自分のブログのURLを入力して「次へをクリック
あとは流れに沿って必要事項を入力すればアナリティクスの登録は完了です。

登録が完了したらアナリティクスと自分のブログをリンクさせる作業をしていきます。
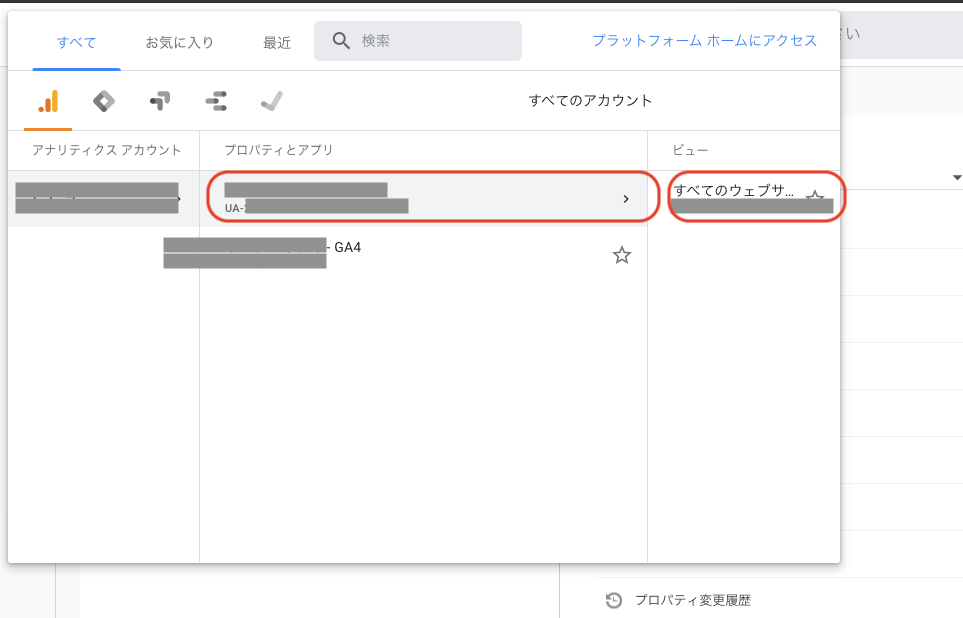
アナリティクス画面上部の「すべてのアカウント」をクリック

するとこのようなポップアップ画面が出るので「UA-××××××××××」となっている方をクリック、横に「全てのウェブサイトのデータ」が出てくるのでそこをクリックします。

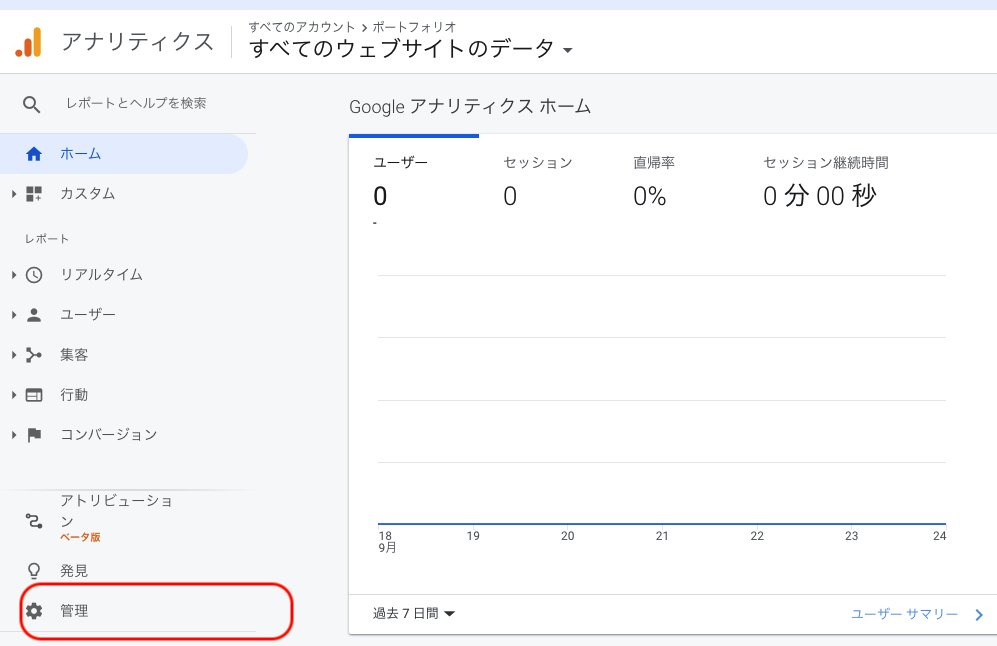
以下のようなホーム画面になったら左メニューの「管理」をクリック

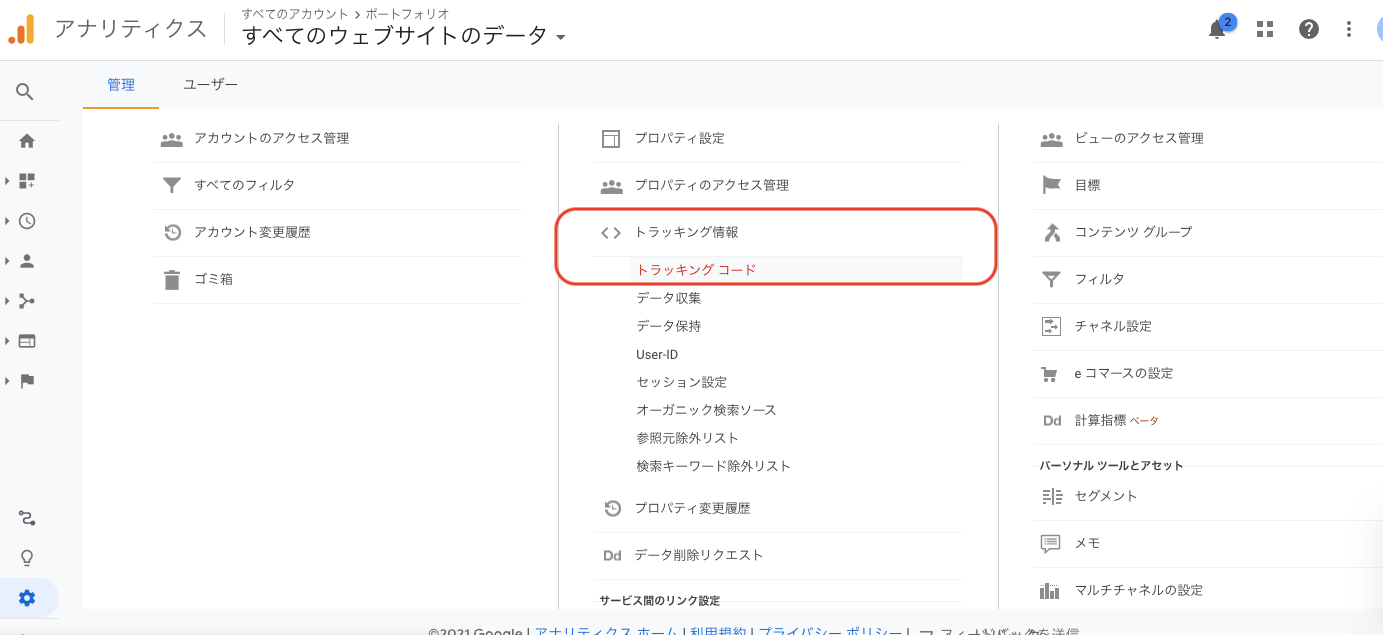
「プロパティ設定」>「トラッキング情報」>「トラッキングコード」をクリック

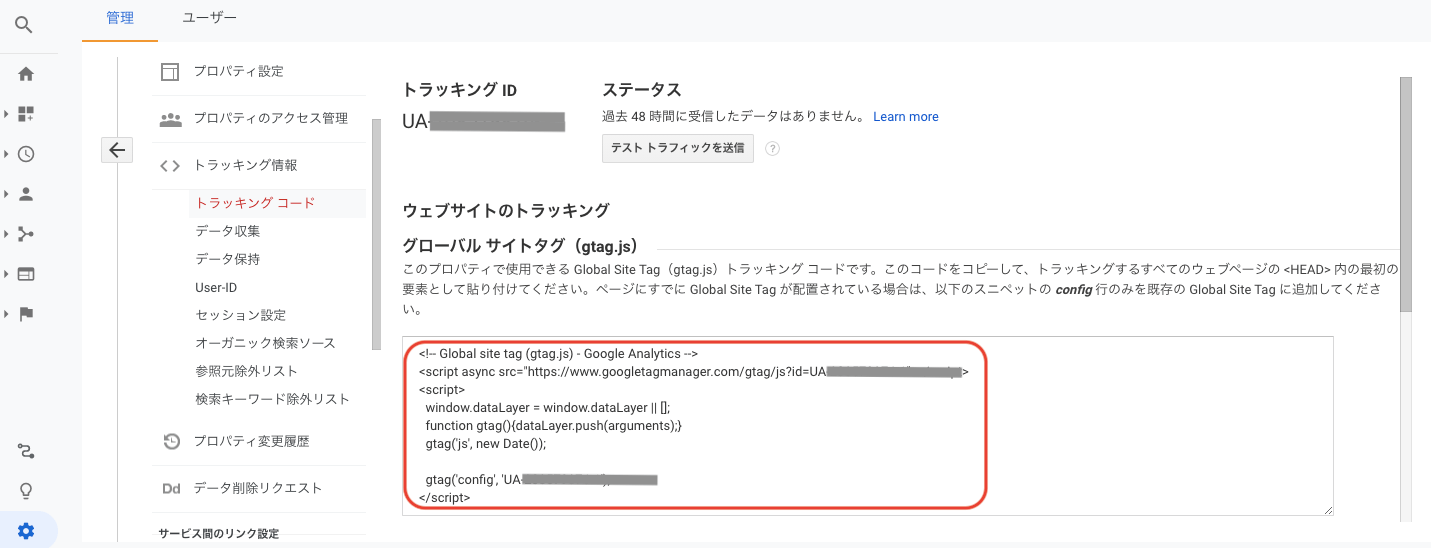
ようやくトラッキングコードが出てくるのでこれをHTMLのhead内に埋め込めばリンクは完了です!

先ほど紹介した「All in One SEO」を入れている場合は以下の手順で簡単にhead内に埋め込むことができます。
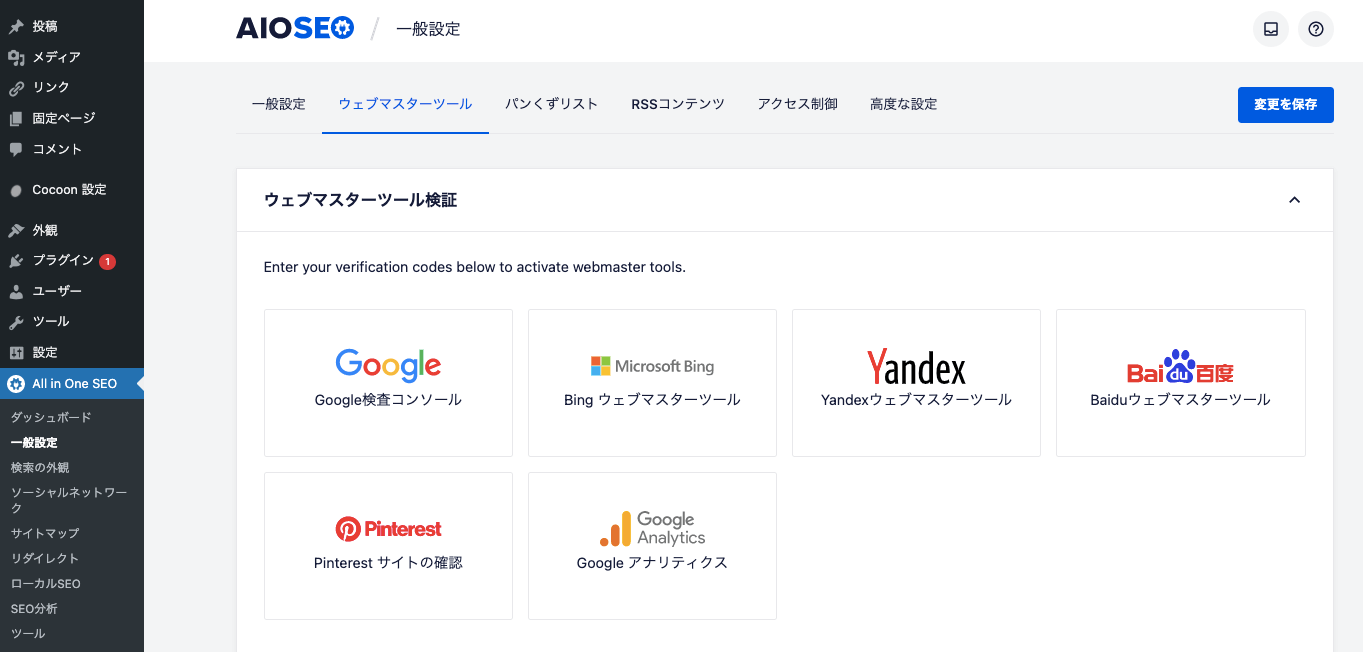
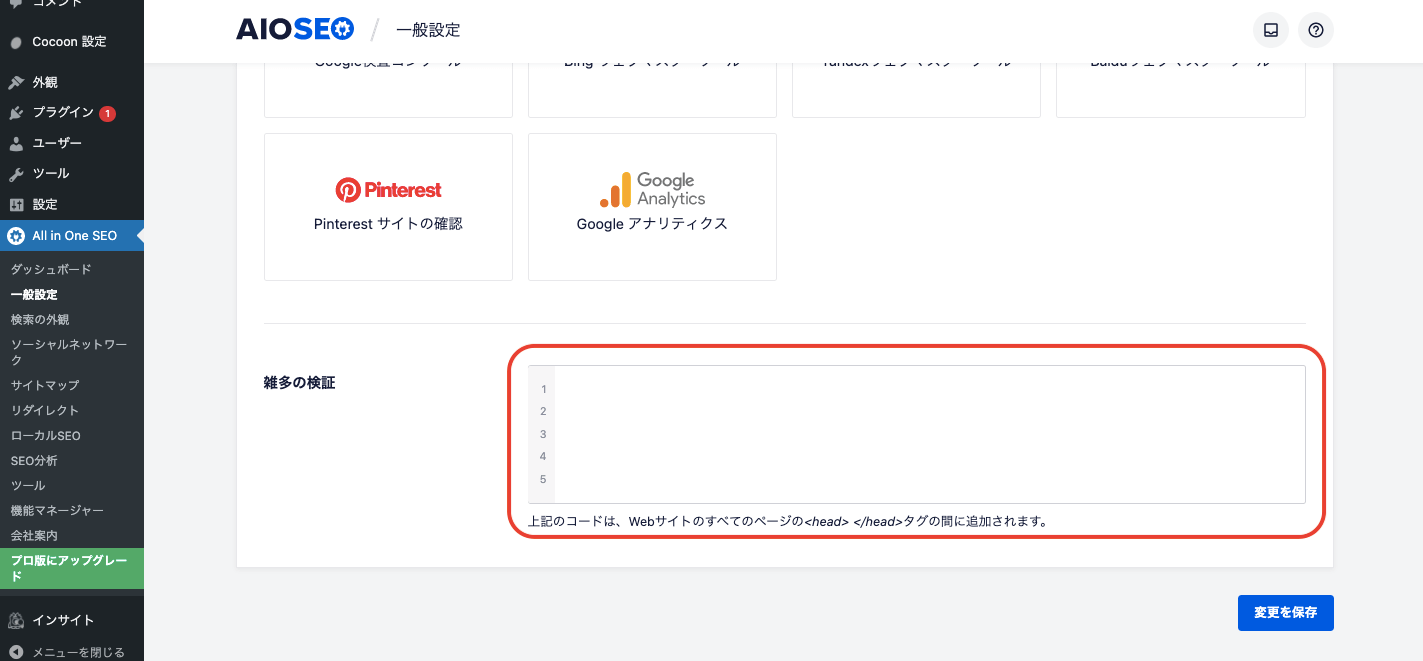
「All in One SEO」>「一般設定」>「ウェブマスターツール」を開きます。

下にスクロールするとコードを貼り付ける場所が出てくるので先ほどのトラッキングコードをコピペして保存すれば完了です。

ここまでで記事投稿前にやらなければいけないことは終了です!
そしてここからは記事投稿時に注意すべきことを解説していきます!
SEOを意識したタイトル設定
実際に記事を投稿する時に大事になってくるのがタイトル設定です。
タイトルがそのままSEOに直結するので記事の順位に大きな影響を及ぼします。
タイトル設定で注意すること
- 32文字程度にする
- キーワードは左側に固める
- 複数ワードから狙う
- キーワードを詰めすぎない
- 目を引く言葉を入れる
例:【完全版】WordPressでブログを開設したらやるべきこと!初心者向けに用語も徹底解説
例えばこの記事はWordPress ブログ 開設 やるべきことという4ワードで検索に乗ることを意識してつけています。
理想は2ワードくらいで上位を狙えると良いですが、最初のうちは2ワードで上位を取るのは無理なのでより範囲を狭めたエリアを狙うと上位表示されやすいです。
タイトルには目を引く言葉を入れるとクリックされやすいです。キーワードからは外れてしますが【】などで強調すると数あるタイトルの中でも目立たせることができます。
パーマリンク設定
パーマリンクとは記事URLの末尾のことです。例えばこの記事のパーマリンクは
https://appdev-room.com/wp-start-blog
この部分になります。
WordPressでは何も設定しないと「p=120」のような記事IDの番号がパーマリンクとして設定されてしまいます。パーマリンク部分で記事を識別できるので数字ではどのような内容の記事かわからなくなってしまいます。
パーマリンクにはローマ字で記事の概要がわかる名前をつけることをおすすめします。
例えばこの記事ならワードプレス(wp)のブログ(blog)を始める(start)人向けの記事ということでwp-start-blogとつけました。
wp-start-blogのように単語複数使いたい場合は「-」で繋ぐのは基本の形になります。もちろん「wp」だけでも良いですし、ギターの記事なら「guitar」とすると良いです。
パーマリンクには日本語も使えますが例えば「記事」というパーマリンクにするとURLでは「%E8%A8%98%E4%BA%8B」のようになってしまいます。URLは日本語を表すようにはできていないんですね!
パーマリンクの付け方
- ローマ字を使用する(日本語は使わない)
- 記事の内容がわかるワードを使う
- ワードを複数使う時は「-」で繋ぐ
WordPressでのパーマリンク設定方法
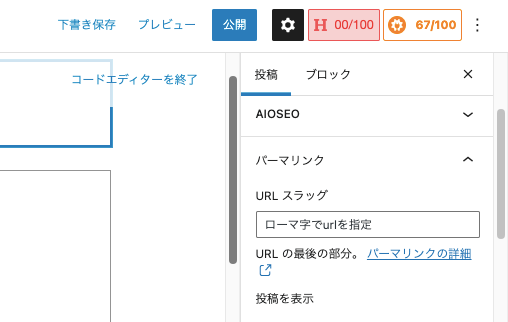
設定の仕方は簡単で新規記事を投稿する前に右サイドメニューの「投稿」の中のパーマリンク部分の「URLスラッグ」を変更するだけです。そこに入力した文字がそのままパーマリンクになります。

新規作成した記事では変更できないことがあるので一度下書き保存してから変更してください。
また一度公開した記事のパーマリンクは変更するとURL自体が変わるので全てのリンクが外れてしまいます。変更する際は注意しましょう。
画像の圧縮
ブログを書いているとサムネイル(トップ画像)を使ったり、記事の途中に画像を差し込むことがあると思います。
フリー画像を使ったり自分で撮影や自作した画像を使うこともあると思いますが、記事にしていくなら画像の容量のことを気にしなくてはいけません。
高画質かつサイズの大きい画像は数百MB(メガバイト)といった非常に大きな容量になっていたりします。
ブログの中であまりに容量の大きな画像を使用しているとページの表示速度がガタ落ちし、Googleからの評価も下げられてしまいます。すると上位にいたはずの記事も下位に転落してしまったりするのです。
そこで画像を入れる前に画像を圧縮しましょう!
画像を圧縮する方法は2つ
- プラグインを使う
- webツールを使う
画像圧縮おすすめプラグイン
EWWW Image Optimizer

EWWW Image Optimizerは画像を圧縮してくれるWordPressのプラグインです。インストールして有効化した段階でそれ以前にアップした画像も自動で圧縮してくれ、これからアップする画像も自動で圧縮してくれます
導入するだけで何もしなくても良いので作業効率もグンとあがります。
画像圧縮おすすめwebツール
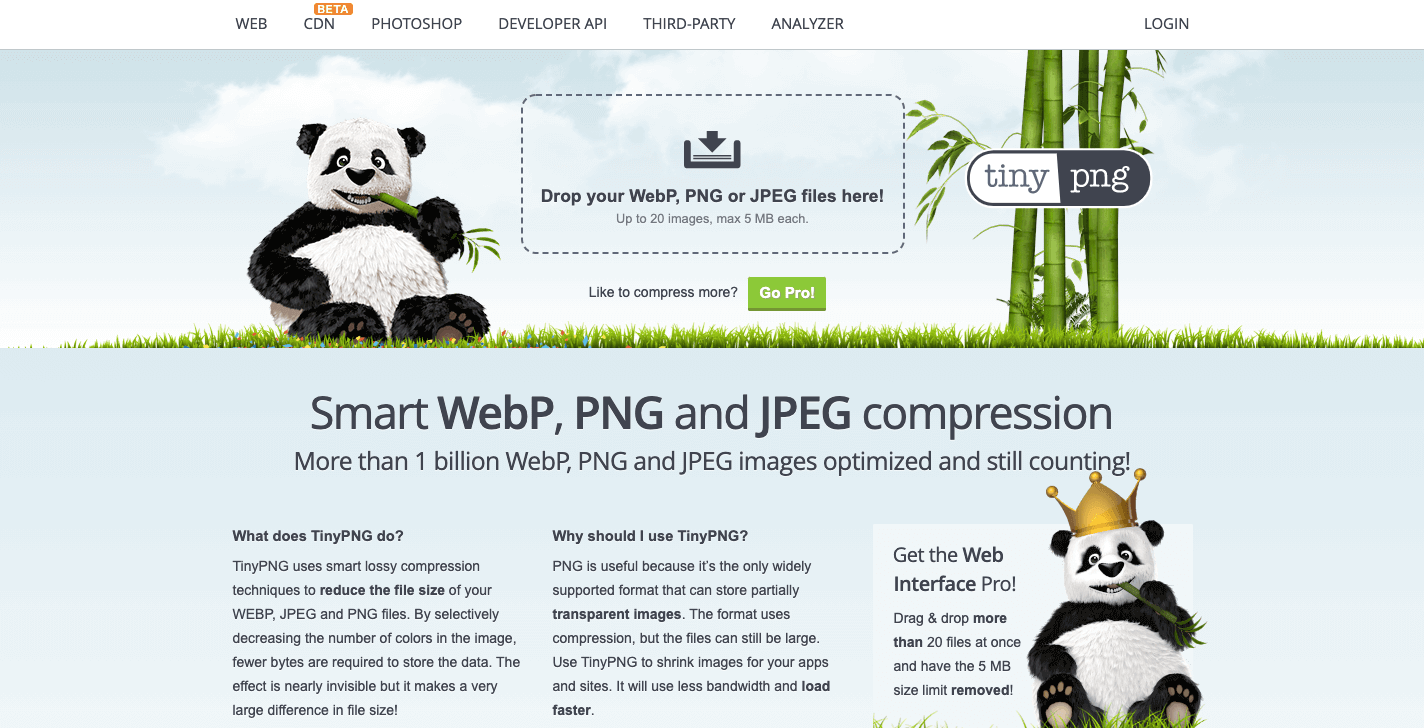
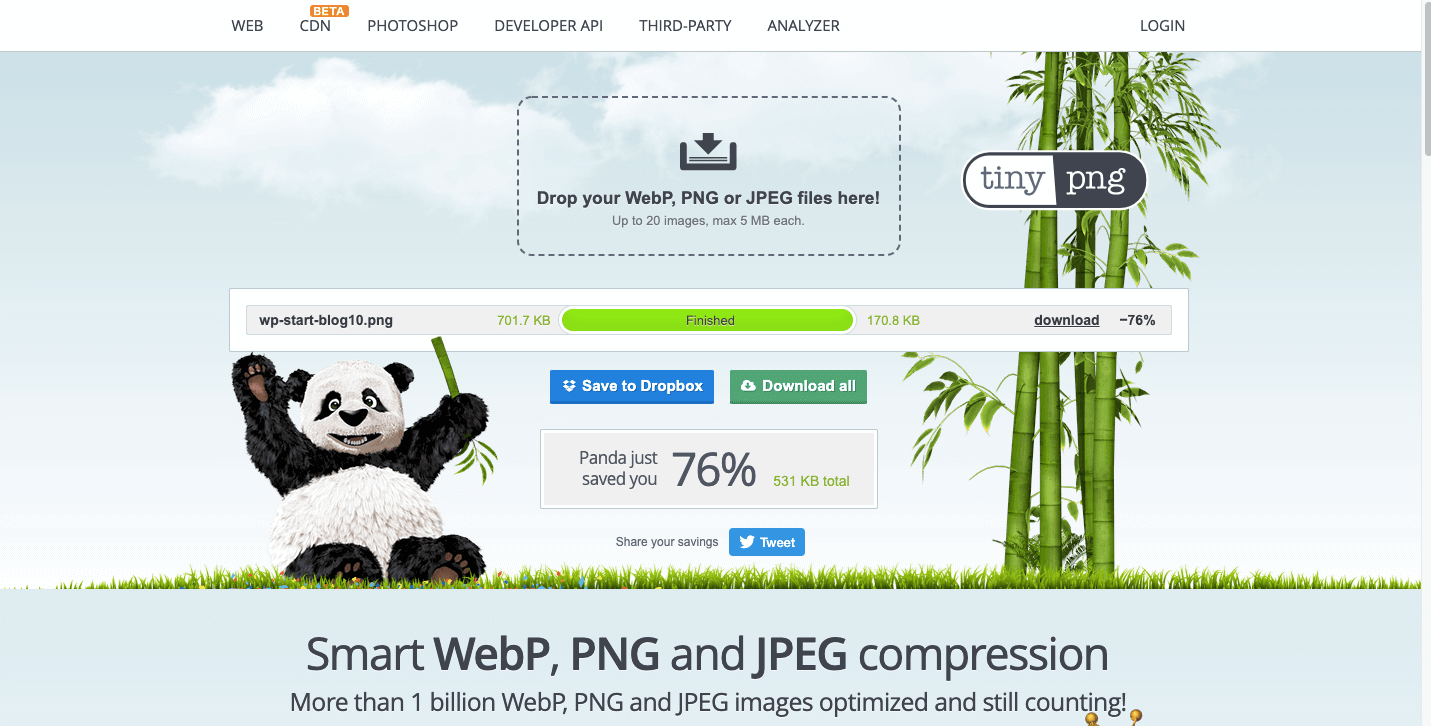
 TinyPNG
TinyPNG
TinyPNGはWebページ上で画像を圧縮できる無料ツールです。
画像をドラッグアンドドロップするだけで70%近く圧縮してくれるのでオススメです。PNGにも対応しているのは嬉しいポイントです。

画像の都度圧縮作業をしないといけない手間はありますがプラグインを入れなくても良いというメリットも大きいものです。
プラグインは入れれば入れるだけサイトも重く、そして不具合は発生するリスクも増えていきます。webツールを駆使しながら必要最低限のプラグインを導入していくのが1番の最適解かもしれません。
最後に
今ブログを始めてウキウキしているあなたの少しでも役に立てていれば嬉しいです!
私もまだまだひよっこのブロガーですが、最高に楽しみながらブログ活動をしています。成果はなかなか出ず、周りに抜かされることも多々ありますが自分のペースでゆっくりブログ活動を楽しんでください!
ご覧いただきありがとうございました。











