【実録】HTML学習ロードマップ!Web制作習得までにやったことと手順を公開

index
[open]
\ アプリをリリースしました /
学習ロードマップ
- 基礎習得:プログラミング学習サイト(35時間)
- 応用習得:学習本(40時間)
- 実践練習:サイト模写(80時間)
- 実践:オリジナルサイト制作(80時間)
「IT大嫌い」で友達にも有名だった私がひょんなことからHTML/CSS学習を始め、今では完全自作でサイトを作れるレベルにまでなりました。(このサイトがその完全自作サイトです!)
HTMLを学び出したのが2021年3月のこと。同じ駆け出しWebエンジニアのために5ヶ月でここまで成長できたHTML/CSSの学習フローを紹介いたします。
私は勉強時間を全て計測していましたのでよりリアルに近い勉強時間をお伝えできると思います。
まずは軽くそれぞれの言語の特色を復習しておきましょう。
HTMLとは?
「HTML」とは「HyperText Markup Language」の略称で Webサイトの構造部分を司るプログラミング言語です。
◆HTMLの役割
・Webサイトの構造
Webページがどのような構造で作られているかをタグでマークアップすることで認識させやすくしています。
・SEO(Search Engine Optimization:検索エンジン最適化)
GoogleやYahooなどの検索ブラウザで検索されてた時に上位に表示されるようにすることをSEOと言いますHTMLのタグを適切に使うことで検索上位に並びやすい文章を、作ることができます。
CSSとは?
「CSS」とは「Cascading Style Sheets」の略称で Webサイトのデザインを司るプログラミング言語です。滝のように記述することからカスケード(滝)という名称がつけられています。
CSSでできるデザインは、色使いや文字のサイズ、レイアウトやマウスホバー時のアクションなどが実現できます。
Webサイトを作るには最低限この2つのプログラミング言語は覚えておかないといけません。
私の学習フロー
IT未経験の私がHTML/CSSを学ぼうと最初に手を出したのはプログラミング学習サイトです。
無料で学べるかつ、初めて学ぶにはやっぱりプロが作っている学習サイトのが安心かなと思いました。
私が使用したプログラミング学習サイト
Progate
「Progate」は既存に用意されたWebブラウザ上で学習していく形のプログラミング学習サイトです。
HTML CSSだけでなくJavaScriptやPHPなどの言語も学習できます。 無料プランと有料プランに分かれており、無料だと出来る範囲は限られますがある程度の基礎は手に入ります。
感想
Progateの無料範囲をやってみてある程度の基礎は習得することができました。 飽きさせないため+わかりやすくを心掛けてか説明が明らかに足りないと感じました。
なぜそうなるのかや、どれが当たり前でどれが任意でやってるのかが全くわかりませんでした。ど素人がやってるから全くわからないのは当然ですが、初歩的なことすぎで調べても出てこないことが多かったです。
コードも決められたものをコピーしたり、回答がすぐに見えたり、そもそも問題の前に答えを全部教えてくれたりと、初心者ファーストすぎるところがわたしには合いませんでした。
とはいえ無料でできるのは本当にありがたい話。HTML CSS共に無料の範囲は全て終わらせProgateとお別れしました。
良かったところ
- 飽きさせない工夫が凄い
- 基礎を覚えるのには分かりやすい
- プログラミング学習の難点環境構築が不要
合わなかったところ
- 細かい説明が少ない
- プログラミングをやってるというよりゲーム感覚
- Webブラウザ上で完結するので実際の動きがわからない
私が学習したところ
- HTML & CSS 初級編(無料の範囲のみ)(1周)
- HTML & CSS 中級編(無料の範囲のみ)(1周)
- 学習時間:約40時間
- 学べたスキル:HTMLの基本的な構造、スタンダードな要素の種類、記述の仕方、CSSの書き方
ドットインストール
同じくプログラミング学習サイト「ドットインストール」。こちらは動画で学習していくタイプのサイトです。
こちらも無料、有料がありますがProgateよりは無料の範囲は少ないです。
感想
ドットインストールは環境構築から動画で教えてくれるので生の動きを理解することができました。
プログラミング言語を書くエディタのインストール方法や使い方、HTMLファイルの作り方、表示の仕方などすぐさま実戦で使える内容を学ぶことができました。
無料でできる範囲は狭いですが、大事な前準備から学べるのは嬉しいポイントです。
こちらもケチなわたしは無料範囲だけ網羅しお別れしました。
あと「続きは次回にしていきましょう」が頭の中に残り続けます…笑
良かったところ
- 環境構築の手順を学べる
- エディタのインストール方、使い方を学べる
- エディタのインストール方、使い方を学べる
- 動画なのでわかりやすく見やすい
- 声がクセになる
合わなかったところ
- 特になし
強いて言うなら無料の学習範囲が狭い…笑
私が学習したところ
- ②Web制作の流れを体験しよう(全11回)(無料)(1周)
- ③学習環境を整えよう(全5回)(無料)(1周)
- 学習時間:約5時間
- 学べたスキル:環境構築のやり方、エディタの使い方、ファビコンの設定、実践に近いHTMLファイルの扱い
プログラミングサイトから学べたこと
プログラミング学習サイトを網羅することで以下のスキルをつけることができました。
- 環境構築の仕方
- エディタの使い方
- HTMLファイルの表示方法
- HTMLのある程度の要素の意味と挙動
- CSSの基本のデザイン
HTMLの要素やCSSのプロパティもよくあるものは学習できましたが深く知ることはできませんでした。 ここまでで30時間くらいかかりましたが要素の細かい仕組みや実際のレイアウトやデザインに生きるCSSはまだまだ勉強不足というレベルでした。
なのでここからもっと深く知ろうと中級者向けと紹介されている本を購入しました。
これがわたしは一番良かったと思っています。今の自分より少し難易度の高い学習本を使うことで基礎はわかるけど分からない部分が山のように出てきて、1つ1つ鬼のように調べて理解し潰していきました。
例えばブロック要素、インライン要素とは?マージンが効く時と聞かない時の違い、ディブとセクションの違いなどなんとなくの理解だった部分をなぜそうなるのか説明できるまで学びました。
やはり誰かの指示のもと手を動かすよりも自分で調べて自分で試行錯誤して自分で書く方が何倍も身に付きます。
学習した本を紹介しておきます。
私が使ったおすすめ学習本
HTML5/CSS3モダンコーディング
「HTML5/CSS3モダンコーディング」はWebサイトを実際に作りながら学習していく学習本です。
作るのは以下の3種類です。公式でもページが公開されているので興味があればご覧になってください。
実際に出来上がるサイトも今どきでお洒落なデザインなのでモチベも上がります。
内容は初心者にしては難易度は高めですが細かい説明が多く、なぜそうなるのかを比較的理解しやすかったです。
それでもさらに細かいところは自力で調べました。
なかなかページが進みませんでしたが最後まで一通り終わらせて終了しました。
良かったところ
- 実践で使うコードを学べる
- モダンなデザインのWebページを作れる
- 難易度がちょっと高い(基礎が分かれば問題ないレベル)
- web制作に必須のレスポンシブを学べる
合わなかったところ
- 特になし
私が学習したところ
- 学習本(1周)
- 学習時間:約40時間
- 学べたスキル:モダンなデザイン、レスポンシブ、ライブラリの使い方、動きのあるCSS、HTML/CSSの細かいルール
CSS設計の教科書
「CSS設計の教科書」はCSSのクラス名をどのようにつけたら良いのか悩んでいた時に購入したものです。
個人で開発するならクラス名は最悪自分だけが分かれば良いですがチームで開発するなら細かい命名規則を設けないと保守や修正が難しくなってしまいます。
そこであらかじめ命名規則をルール化して様々な人や団体が命名規則を公開しています。
BEMやFLOCSSなどの細かい命名規則やルールを事細かく説明してあります。
それだけではなく、保守性と可読性を高めるCSSの記述方法を解説してくれています。
初心者からすると「なんかわけわかんないな〜」となりますが、「命名規則があるんだ!」とか「保守性の高いCSSはこんな感じなんだな」くらいが読み取れるだけでも価値はあると思います。
良かったところ- 保守性と再利用しやすいCSSの記述方法がわかる
- いろいろな命名規則のルールを知れる
合わなかったところ
- 内容がなかなか上級者向け
- 命名規則の学習はもう少し後でもよかったかも?
私が学習したところ
- 学習本(1周)
- 学習時間:約5時間
- 学べたスキル:命名規則、再利用しやすいCSS、CSSの細かい仕組みや挙動
学習本から学べたこと
学習本から以下のスキルをつけることができました。
- デザイン
- レスポンシブ
- ライブラリとは
- より深く実践で使えるHTML/CSS
本での学習を終えたらwebエンジニアにだいぶ近づいた気がしました。ある程度のコードは暗記してきてCSSの挙動も悩むことが少なくなってきました。
でも「基礎をプログラミングサイトで学習⇨応用技術を中級者むけの学習本で習得」の流れはとてもよかったと思います。
HTML/CSS未経験でIT嫌いでも80時間くらいの学習で多少コーディングができるようになります。
それでもまだ自信なんてなくて次は何しようかなと考えていました。
そして難易度の高そうな「サイト模写」にチャレンジすることにしたのです。
サイト模写
サイト模写とは既存のwebサイトをコードを見ずに同じものを作り上げることです。
これをやるやらないでかなりレベルが変わってくると思います。
最初のうちは全く進まず、時間がすごいかかっていましたがとりあえずやってみるのは大事だと思います。
私が実際にサイト模写したのは全部で6サイトくらいです。誰かのブログやお菓子のサイト、など気になるサイトを模写してみました。その中でも2つ実際に模写した画像と模写元を紹介します。
この2つはサイト模写後にポートフォリオとしてあげることを許可されているので自分の腕試しがてらチャレンジしてみると良いかもしれません。
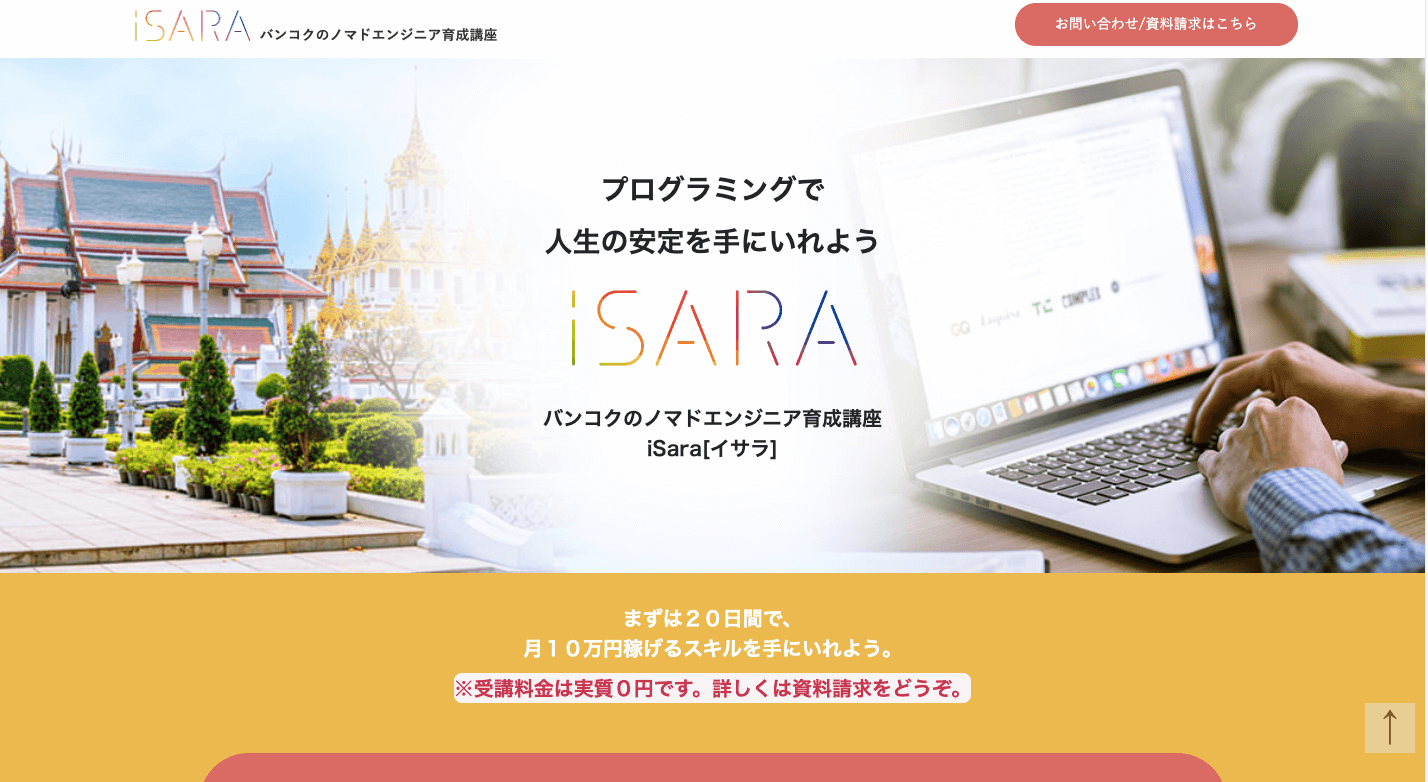
 Webサイト:ISARA(バンコクのノマドエンジニア育成講座)
Webサイト:ISARA(バンコクのノマドエンジニア育成講座)
isaraは「マナブ」さんが絡んでいるwebサイトです。ボリュームも結構あり、いろいろなレイアウトが使われているのでたくさんの技術を習得できます。
 架空サイト:cresta
架空サイト:cresta
crestaは架空のwebサイトです。「クリ★スタコーディング課題」のなかに初級、中級、上級とありこれは上級のサイトです。私は上級編しかやりませんでした。
この2点は難易度が少し高めなので最初はもう少し簡単なサイトをおすすめします。最初は誰かのブログをコピーしてみても面白いですよ!
またサイト模写はWebサイトさえあれば模写が始められるのも嬉しいポイントです。答えも最悪HTML/CSSファイルを除けばある程度はカンニングできるので安心です。
カンニング方法は「デベロッパーツール」かマウスで左クリックして「ページのソースを表示」でみることができます。
良かったところ- デベロッパーツールの使い方がわかる
- いろいろなデザインに触れられる
- レイアウトをどのように表現するかわかる
- 自分のポートフォリオになる
- デザインカンプからのコーディングで実践的
私が学習したところ
- サイト模写6本くらい
- 学習時間:約80時間
- 学べたスキル:さまざまなレイアウトやデザイン、デベロッパーツールの使い方、実際にサイトに使われるCSS
オリジナルサイト制作
サイト模写をある程度やったら私は「オリジナルサイト」の作成を始めました。
と言ってもこの頃は実際にサーバーにアップするやり方なんて知る良しもなくただページを作って眺めるだけの自己満足の世界でした笑
ポートフォリオサイトは何度作っては、消して作り直してを繰り返し、正直時間を無駄にしてしまったかもしれません。
他にも自分でテーマを決めて制作してみたり、色々なことを試していた気がします。
正直お見せできるレベルのものはないですが、試行錯誤を繰り返すことで少しづつ成長していったきがします。
良かったところ- デザインの難しさを痛感
- より新しいことを学習できる
- 自分の好きなデザインでサイトを作れる
- 最高の力試し
私が学習したところ
- オリジナルサイト制作、ポートフォリオ制作
- 学習時間:約80時間
- 学べたスキル:デザイン、自分のスキルチェック
現在の私のポートフォリオがこちらです。少しずつですが形になってきて実際にサイトとして公開できるようになりました。
ポートフォリオまとめ
私がHTML/CSS学習にかかった時間
- 学習時間:約240時間
約200〜300時間くらいかければ基礎を習得し自分で応用しながらオリジナルサイトが作れるレベルまで成長できることがわかりました。
「継続は力なり」 。IT嫌いの私でも時間はかかりましたがやればできるというのがわかりました。
私もまだまだ駆け出しwebエンジニアですが初心者のかたに私のロードマップが少しでも参考になれば嬉しいです。