【Android Studio】Chainsの使い方!ConstraintLayoutで横や縦並びを実装する

この記事からわかること
- Android StudioのConstraintLayoutのChainsとは?
- Viewを横並びや縦並びに配置する方法
- SpreadやSpread inside、Packed、Weighted Studioの違い
\ アプリをリリースしました /
参考文献:公式リファレンス:ConstraintLayout
環境
- Android Studio:Flamingo
- Kotlin:1.8.20
ConstraintLayoutとは?
AndroidのConstraintLayoutとはビューに制約を設けて配置するLayoutsの1種です。AndroidではButtonやTextViewなどのビュー要素を「Widgets」と呼びます。そしてそのWidgetsを配置するためにConstraintLayoutなどの「Layouts」があります。またWidgetsはLayoutsの中にしか配置することはできません。Androidのレイアウトファイルでは必ずルートにLayoutsのいずれかを指定する必要があります。
ConstraintLayoutの具体的な使用方法に関しては以下の記事を参考にしてください。

Chainsとは?
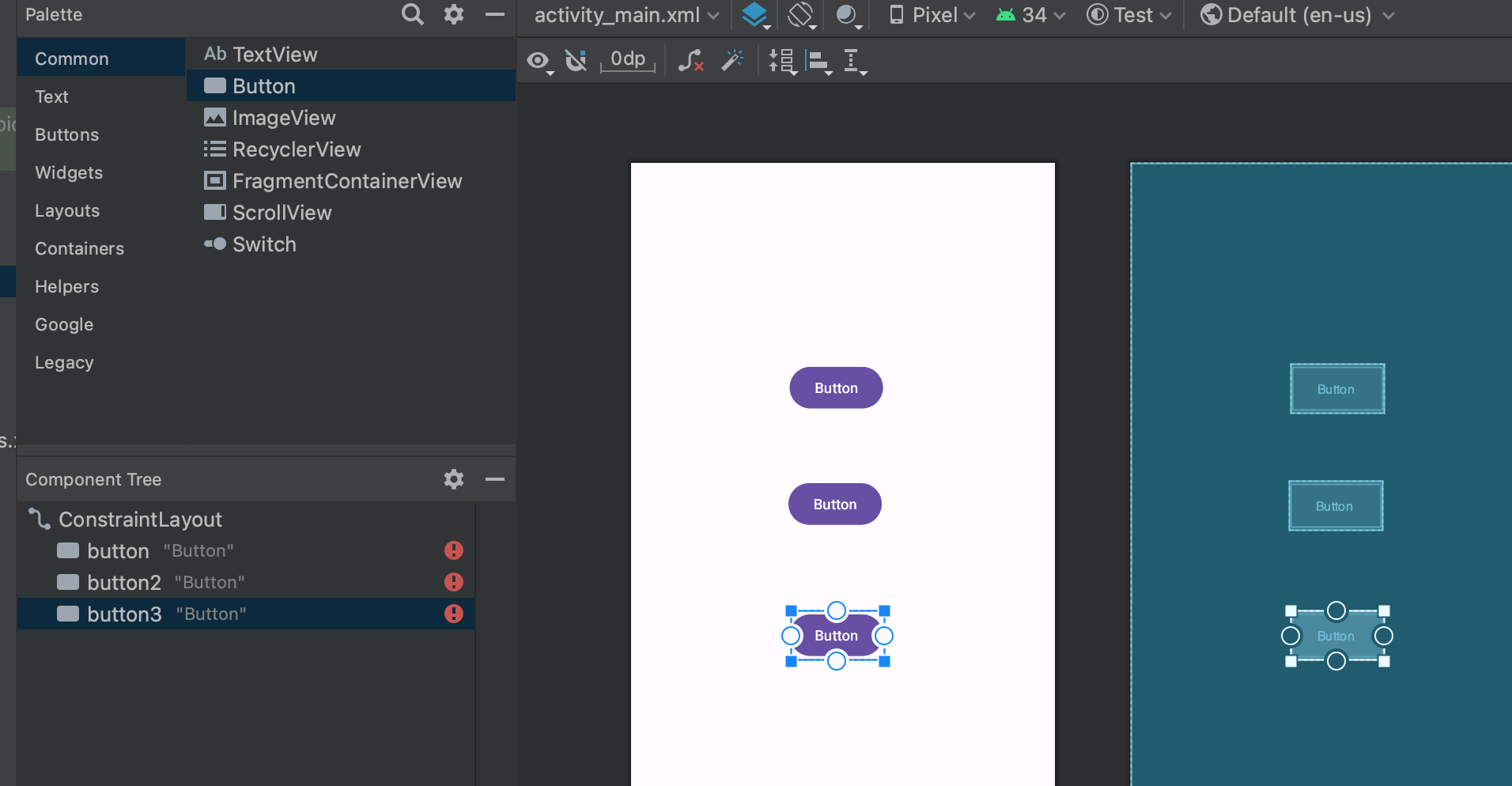
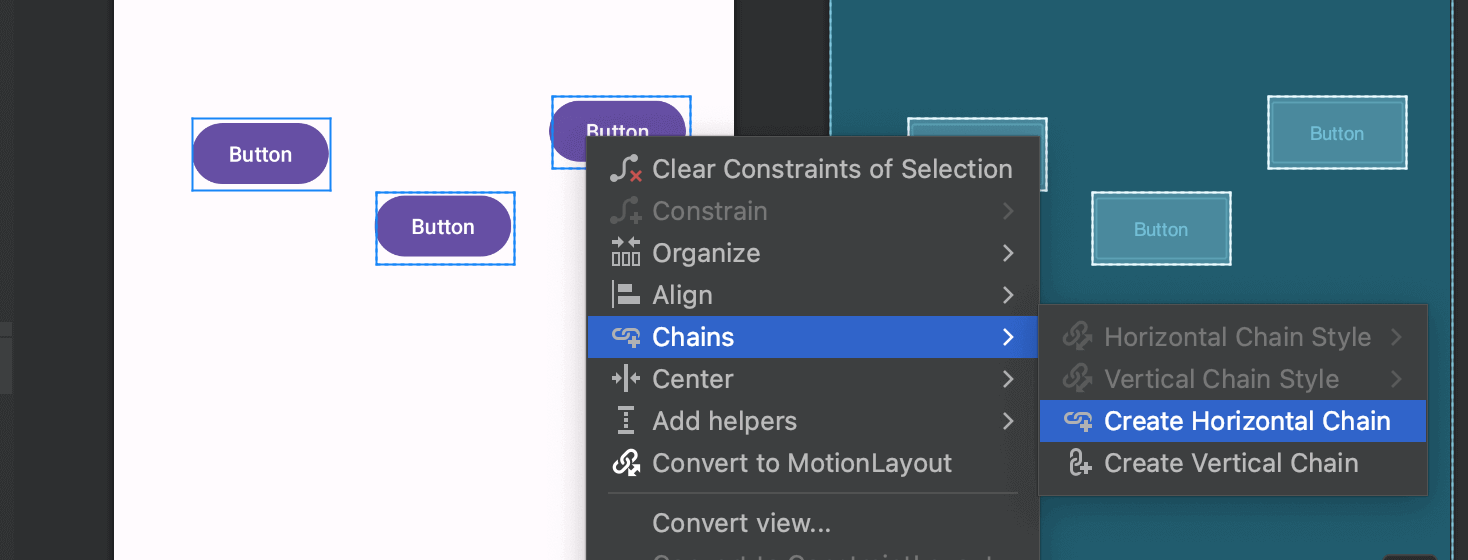
ChainsとはConstraintLayoutで使用できる水平方向または垂直方向に複数のビューをリンクさせて配置方法です。まずは3つのButtonを横並びに配置してみます。リンクさせたいButtonをShiftを押しながら選択し、右クリック「Chains」>「Create Horizontal Chain」をクリックします。

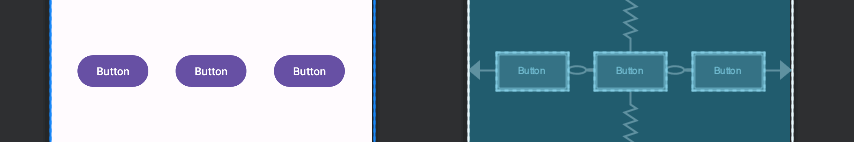
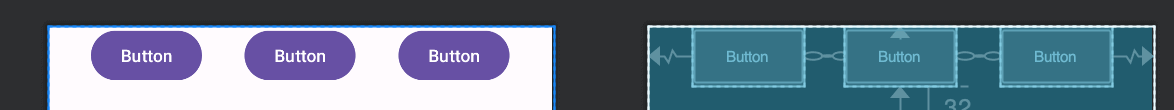
真ん中のButtonのみ上下の制約を設けて両サイドのButtonは真横に来るように動かしておきます。

コードは以下のようになります。
ChainStyleの種類
横並びにした3つのボタンはChainsを利用してリンク状態になりました。ChainsではChainStyleが色々用意されており、指定したスタイルによってビューの配置が変化します。

上から以下のスタイルを指定しています。
- Spread
- Spread inside
- Packed
- Weighted
Spread
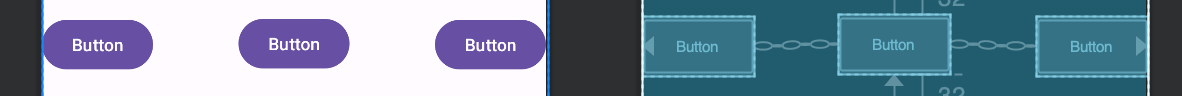
Spreadは均等に配置されるスタイルです。これがデフォルトで設定されています。

Spread inside
Spread insideは両端のビューのみ画面端に、残りは均等に配置されるスタイルです。

Packed
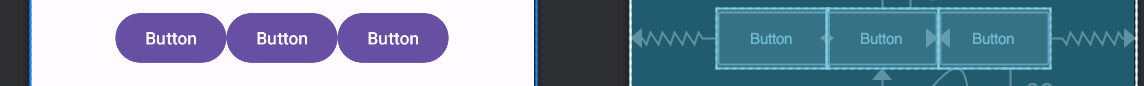
Packedは中心に集合するように配置されるスタイルです。

Weighted
WeightedはSpreadまたはSpread insideが指定されている場合に各ビューに対して割合を指定して配置されるスタイルです。app:layout_constraintHorizontal_weightに割合となる値を渡します。layout_widthには0が指定されている必要があります。

このapp:layout_constraintHorizontal_weightはLinearLayoutのlayout_weightと同じです。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










