【Kotlin/Android Studio】Navigation Componentの使い方!画面遷移方法

この記事からわかること
- Android StudioでNavigation Componentを使用して画面遷移を実装する方法
- Navigation Componentの導入するには?
- Safe Argsとは?
- データの受け渡し方法
index
[open]
\ アプリをリリースしました /
参考文献:公式リファレンス:Navigation Componentt
環境
- Android Studio:Flamingo
- Kotlin:1.8.20
Navigation Componentとは?
Androidの,Navigation ComponentはAndroidアプリにおいて画面遷移やナビゲーション機能を提供するためのライブラリです。単純なボタンクリックによる遷移だけでなく、アプリバーやドロワーなどの実装も可能になっています。
公式より発表されているメリット
- フラグメントトランザクションを処理する。
- デフォルトで「上」アクションと「戻る」アクションを正しく処理
- アニメーションと遷移用の標準化されたリソースを提供
- ディープリンクを実装して処理
- ドロワーやボトムナビゲーションなどのナビゲーションUIパターンを組み込める
- Safe Args:宛先間で移動とデータの受け渡しを行う際に型の安全性を提供するGradleプラグインの使用
- ViewModel のサポート
また画面遷移はNavigation Componentを使用しなくても実装できます。コード量は多いですがFragmentについてあまり知識がない場合は先にこちらの記事を参考にしてください。
実装方法
ではNavigation Componentを組み込んで基本的な画面遷移を実装していきたいと思います。
流れ
- Navigation Componentの導入
- Fragmentの追加
- ナビゲーショングラフを作成する
- アクションを設定する
- NavHostFragmentをActivityに設定
- Safe Argsの導入
- ボタンアクション内に遷移処理を記述する
今回のプロジェクトの全体はGitHubに上げていますので参考にしてください。
Navigation Componentの導入
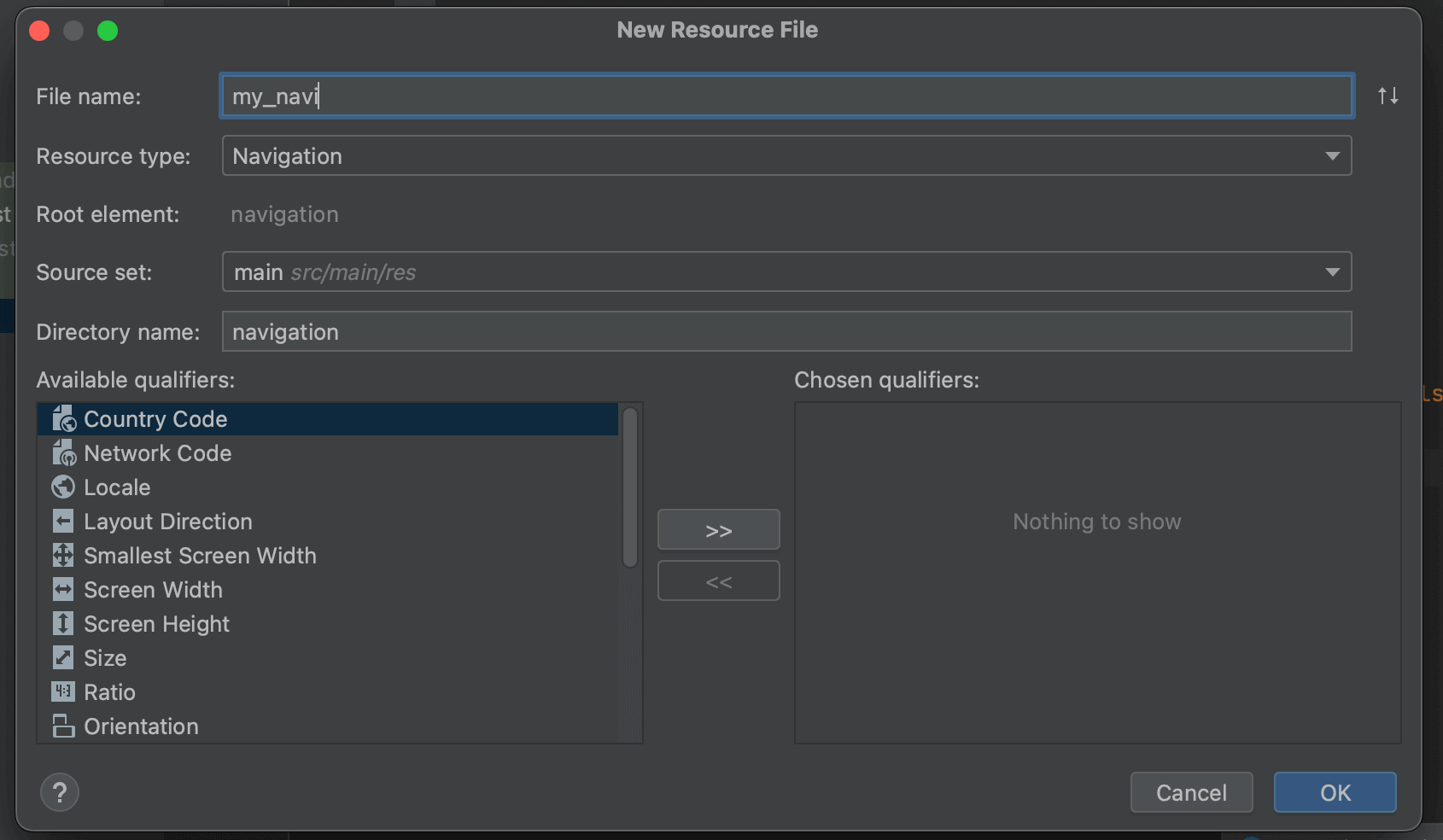
まずはAndroidプロジェクトの中にNavigation Componentを導入していきます。導入する方法は簡単で「res」を右クリックして「New」>「Android Resource File」を選択し「Resource Type」をNavigationにして作成します。ファイル名は「my_navi」としておきました。

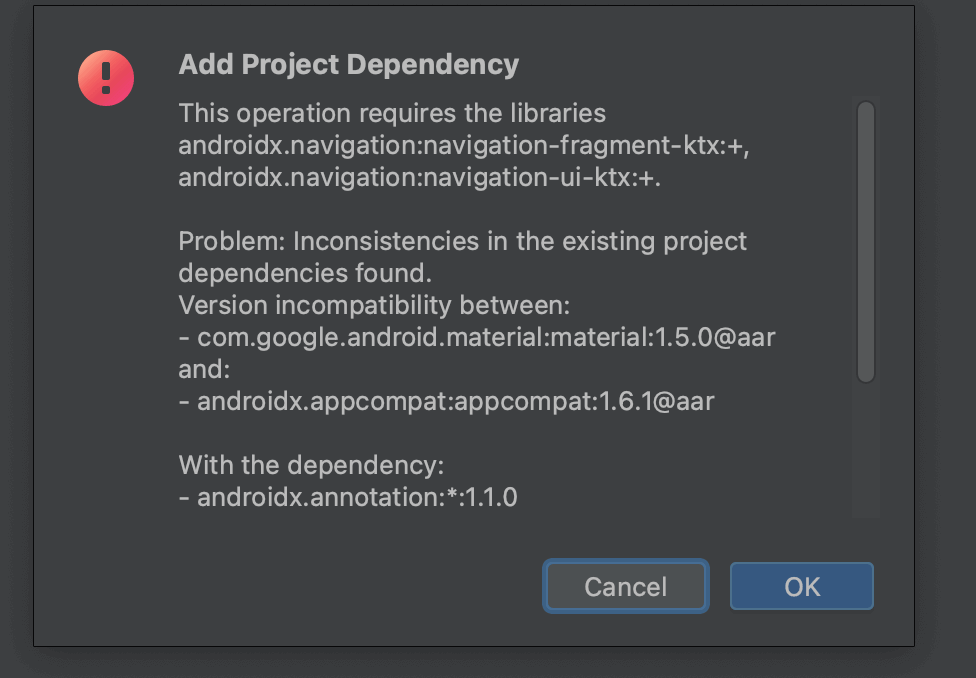
すると自動で依存関係を追加するかどうか聞かれるので「OK」をクリックします。

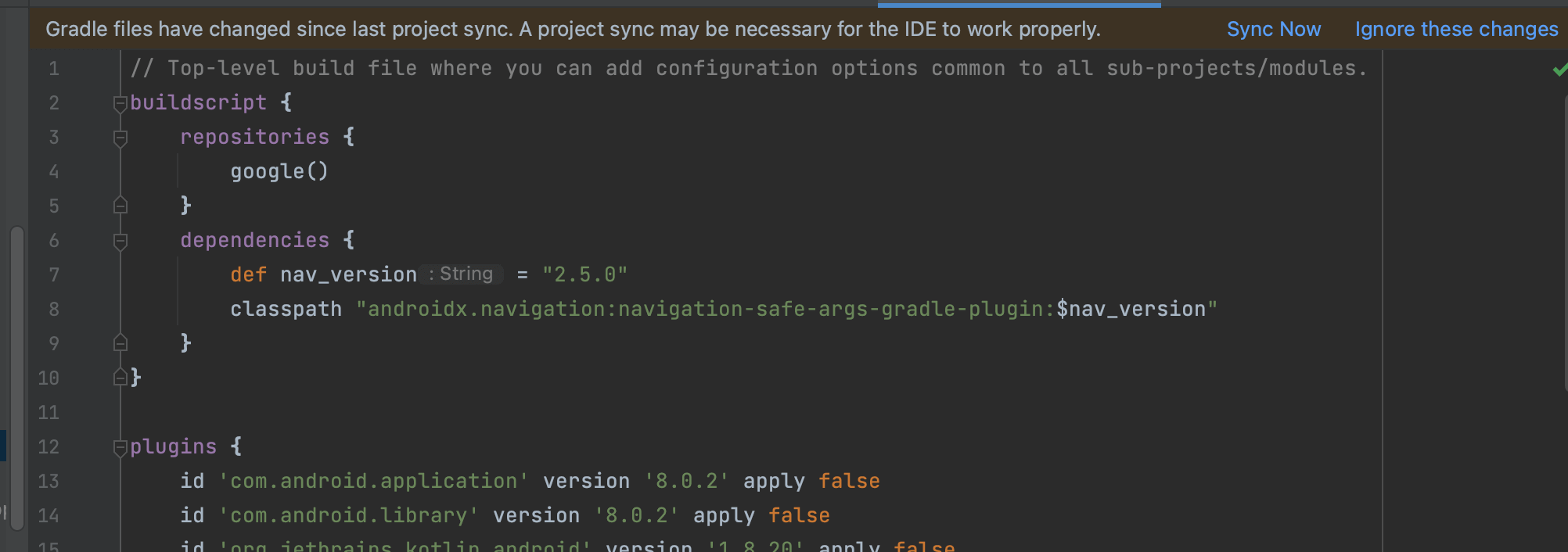
追加が完了すると「build.gradle(module)」内に自動で以下の2行が追記されます。
Fragmentの追加
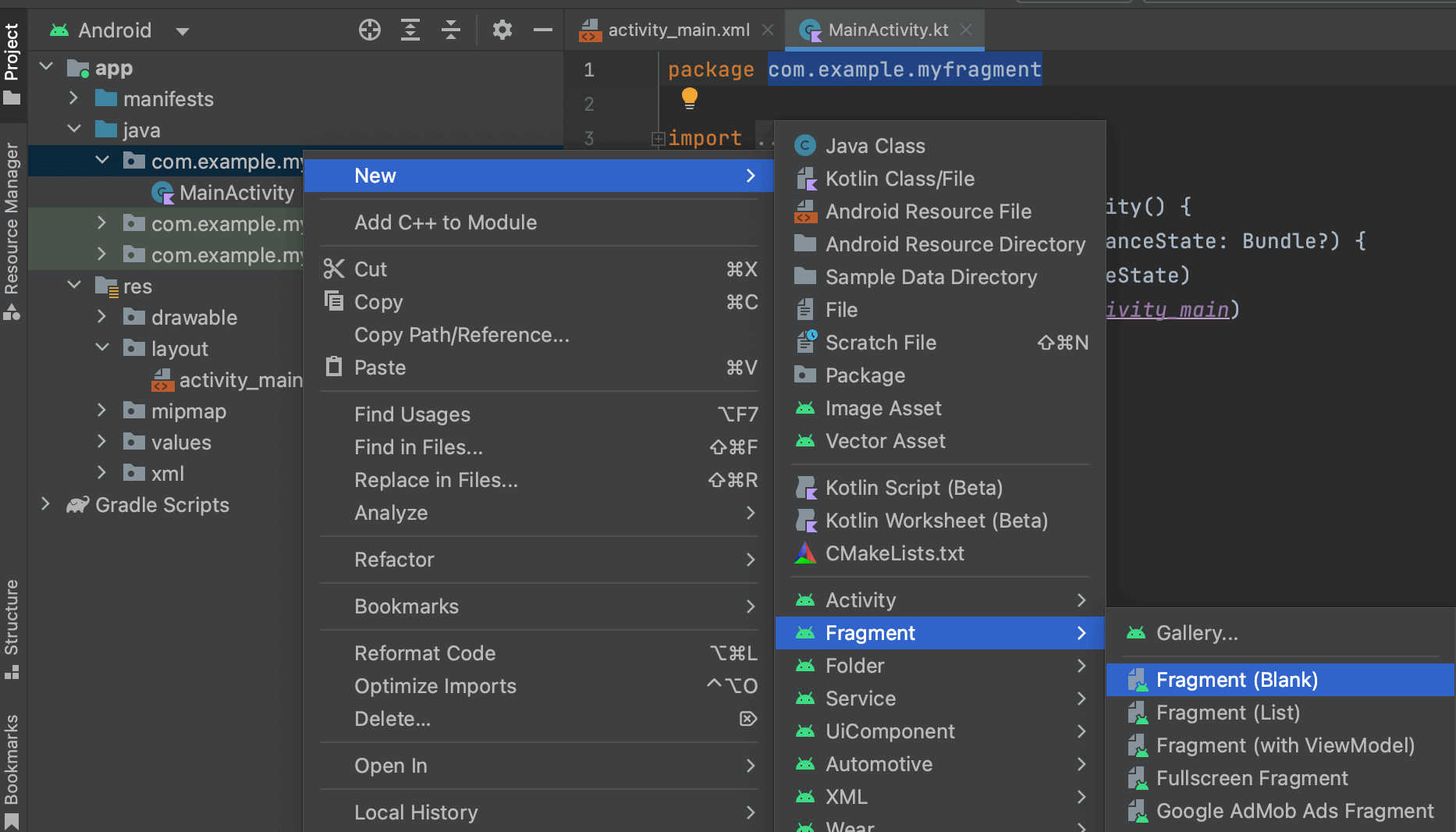
続いて画面遷移のためにFragmentを扱うためのクラスとレイアウトを3つ生成します。「app」>「java」>「com.example.プロジェクト名」で右クリックして「New」>「Fragment」>「Fragment(Blank)」もしくは「Gallery...」>「Fragment(Blank)」をクリックします。

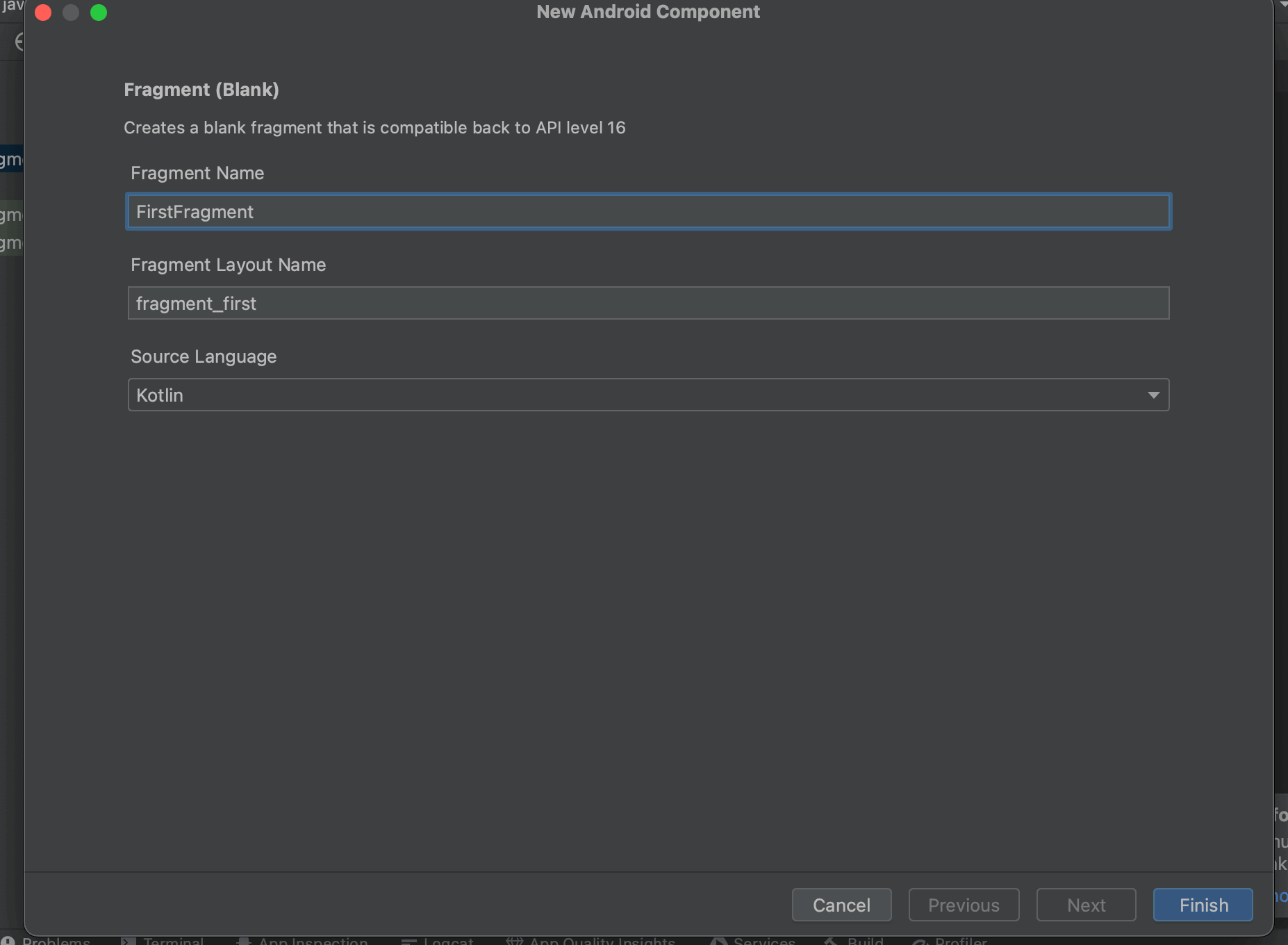
Fragment NameにFirstFragmentと入力すると自動でレイアウトファイル名をfragment_firstに変更してくれるので「Finish」を押して生成します。

同じ操作でHomeFragment/SecondFragmentも作成しておきます。
ナビゲーショングラフを作成する
ナビゲーショングラフとはアプリ内のデスティネーション(画面)間の移動を紐づける作業(アクション)を設定するリソースファイルのことを指します。「my_navi.xml」のことです。
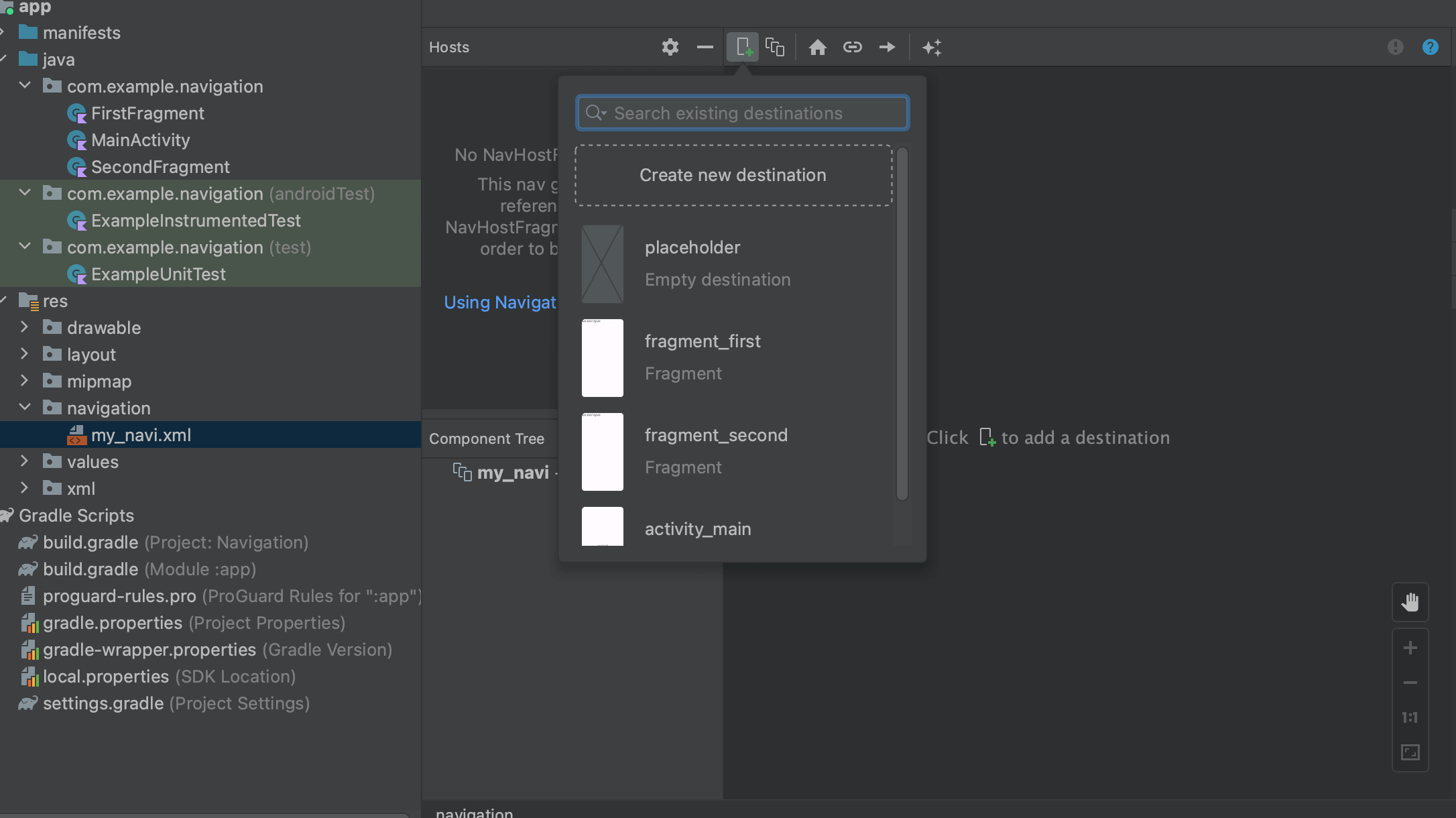
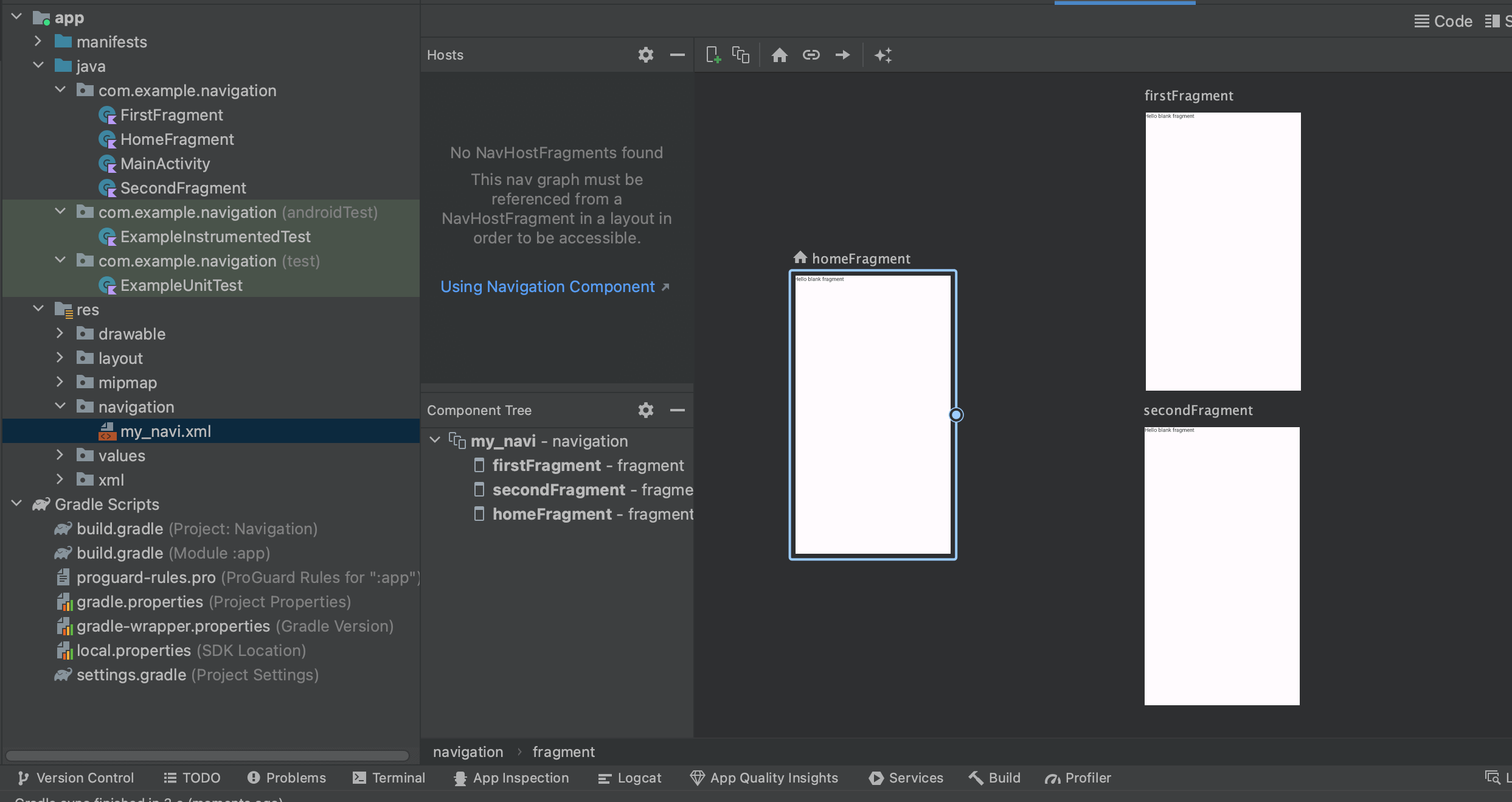
「my_navi.xml」を開くとデスティネーション(画面)がまだ何も追加されていないので上部にあるスマホのようなマークをクリックし、Fragment3つを追加しておきます。

家のマークが付いているのが最初に開かれるデスティネーションになります。HomeFragmentに家マークがつくように設定しておいてください。

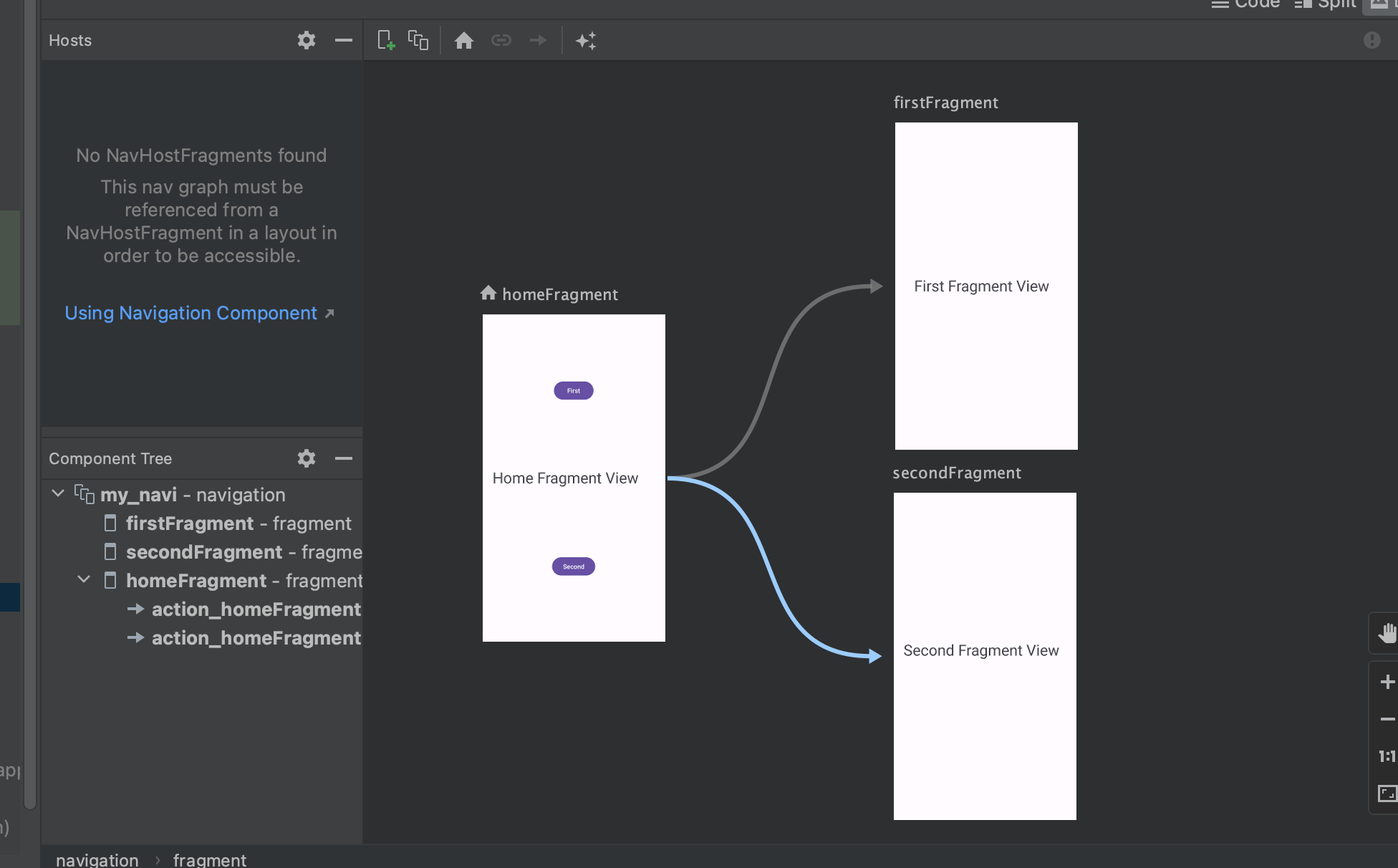
アクションを設定する
アクションはデスティネーションをタッチすると右側に白い丸が出るのでそれをドラッグ&ドロップでFirstとSecondに紐付けます。

ここは割愛しますが、3つのFragmentに識別しやすいようにTextViewをHomeFragmentには遷移用のButtonを2つ用意しておいてください。
NavHostFragmentをActivityに設定
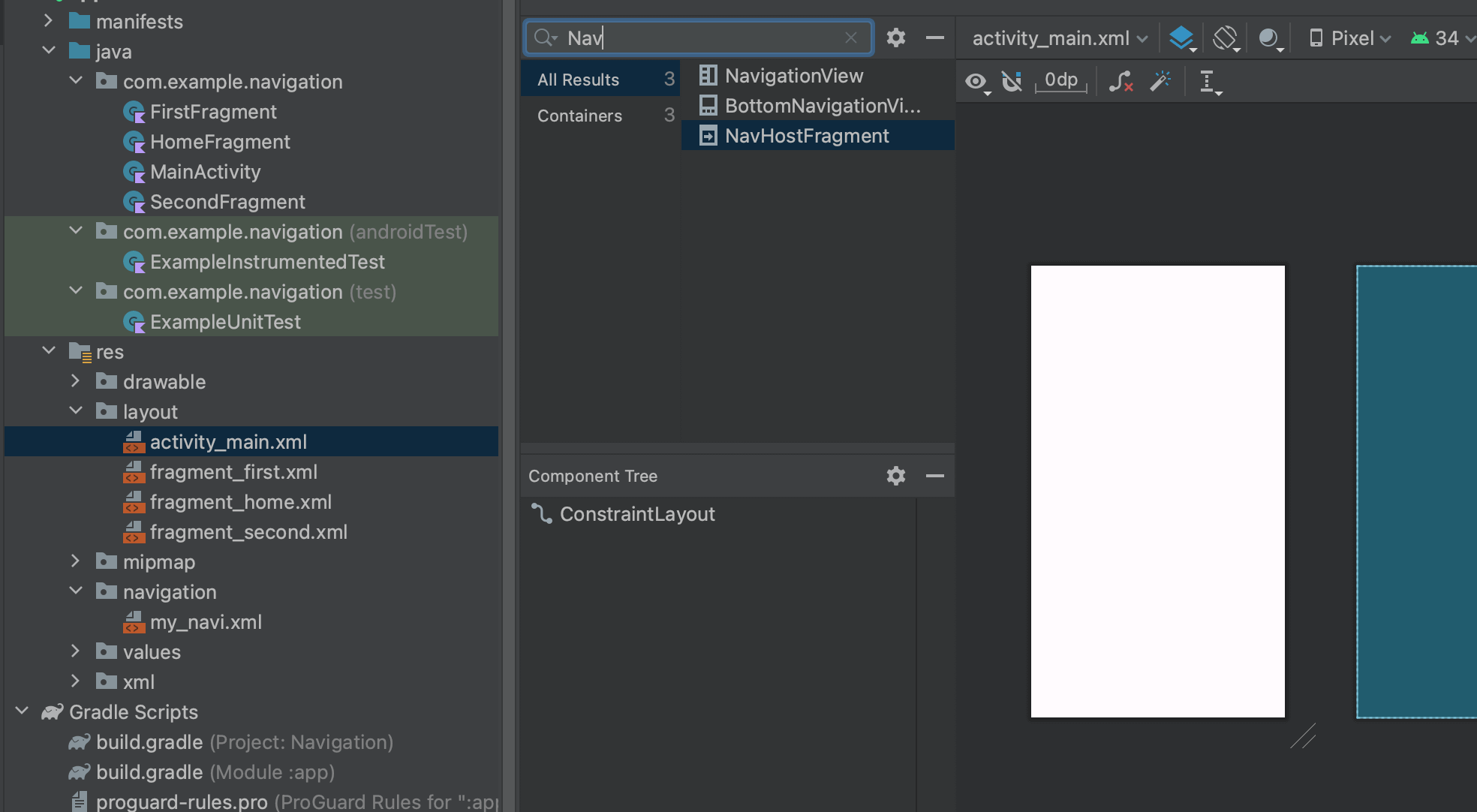
次に「main_activity.xml」を開き、既存のTextViewなどを削除しまっさらにしておきます。左上の検索から「NavHostFragment」を探し画面に追加します。

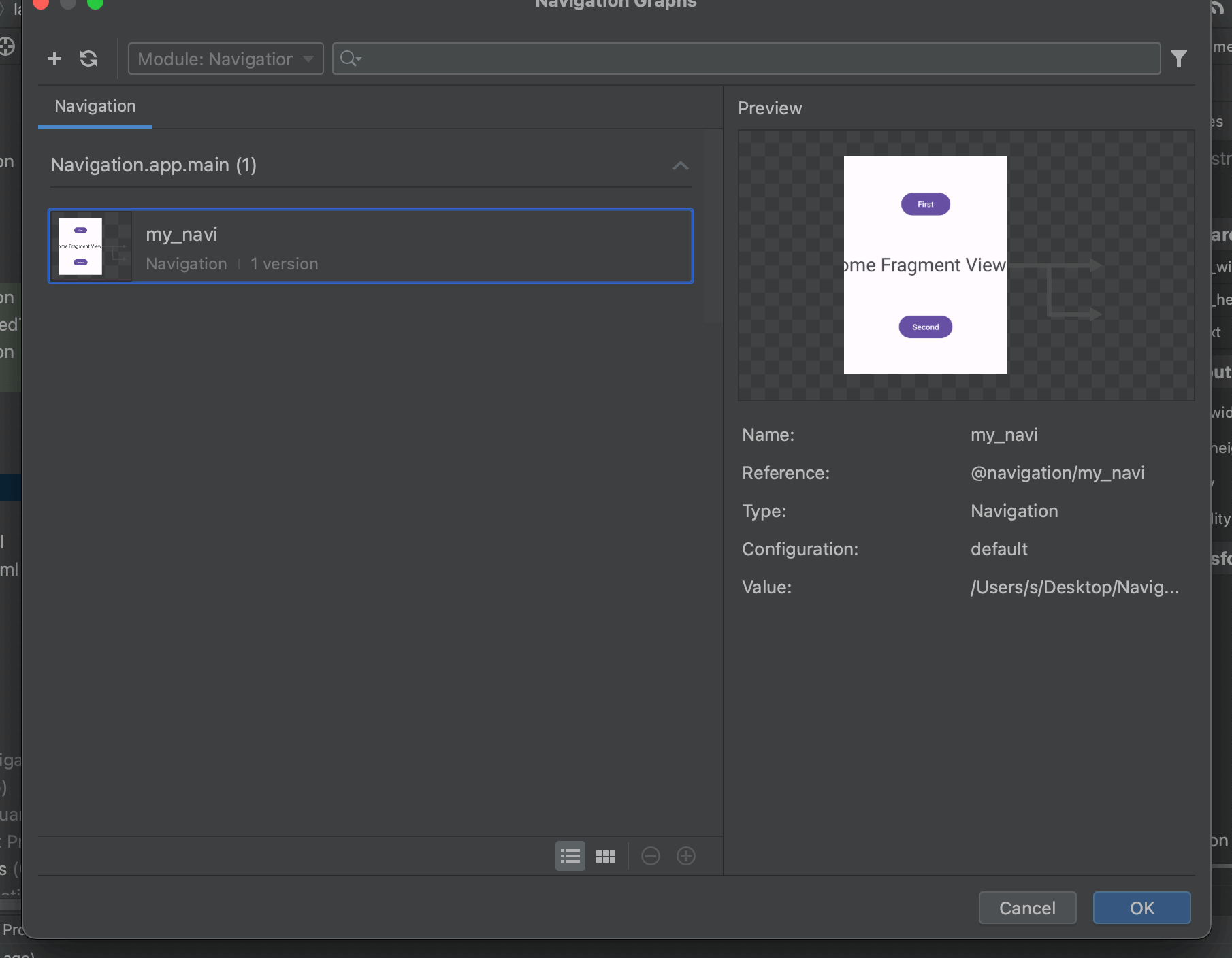
以下のようなポップアップが出てくるので「my_navi」を選択します。

NavHostFragmentが追加されるのでidをhost_activity_fragmentに変更しておきましょう。
この状態まで来てもビルドはできますがまだ遷移はできません。遷移を実装するためにはSafe Argsと呼ばれるプラグインを使用することが公式より推奨されているのでまずは導入していきます。これによりタイプセーフな実装が可能になります。例えば定義した各アクションのクラスとメソッドを格納するコードが自動で生成されたりするようです。
Safe Argsの導入
Safe Argsを導入するためには「build.gradle」に追記していきます。「Module」と「Project」の両方に記述するので間違えないように注意してください。
まずはModuleの方にid "androidx.navigation.safeargs.kotlin"の1行をpluginsの中に記述します。
続いてProject側に以下の全文をpluginsの上に記述します。
追加できたら薄く上部に表示されている「Sync Now」を押してgradleを同期させます。

ボタンアクション内に遷移処理を記述する
ここまで来たらHomeFragmentのonViewCreatedメソッド内にそれぞれのボタンアクションの中に遷移処理を記述していきます。
1行ずつ解説していきます。まずは現在のActivityの中からNavHostFragmentを取得します。
続いてそこからNavControllerを取得します。
Safe Argsで名前から自動生成されたHomeFragmentDirectionsクラス(Fragment名 + Directions)からこれまた自動生成されたactionHomeFragmentToFirstFragmentメソッド(action + Fragment名 + To + 遷移先Fragment名)を呼び出してアクションを取得します。
最後にnavigateメソッドの引数にアクションを渡せば画面遷移処理の完了です。
実際にアプリをビルドして動作を確認してみてください。
データの受け渡し
Navigation Componentでは画面間のデータの受け渡しが簡単に実装できるようになっています。
1.Argumentsを追加
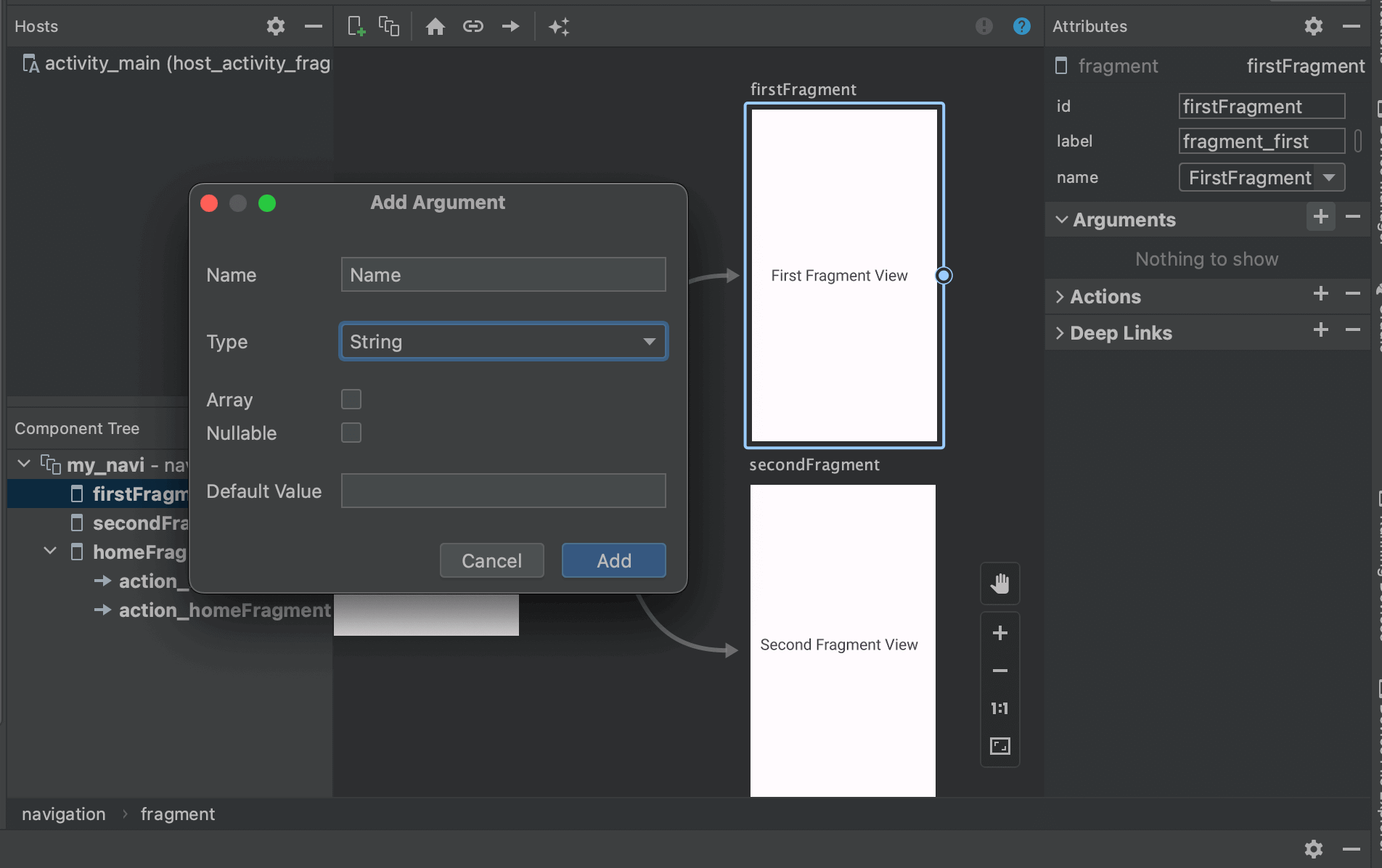
「my_navi」から引数を受け取りたいFragmentを選択し右の「Attribute」>「Arguments」>「+」をクリックします。引数名とタイプを指定します。

2.データを渡す
データを渡すのはアクションを取得していた以下の部分です。引数名とデータを以下のように渡します。
3.データを受け取る
データを受け取るためのプロパティを用意します。Safe Argsによって自動生成されたFirstFragmentArgs(Fragment名 + Args)とnavArgsメソッドを使用します。あとはargs.Nameの形式でデータを参照することが可能です。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











