【Kotlin/Android】PopUpMenuの実装方法!タップで選択肢を表示する

この記事からわかること
- Android Studio/Kotlinでメニューを実装する方法
- PopUpMenuViewの使い方
- アイテムにタップイベントを実装する
index
[open]
\ アプリをリリースしました /
環境
- Android Studio:Flamingo
- Kotlin:1.8.20
AndroidでPopUpMenuの実装方法
Androidでボタンなどをタップした際に以下のようなポップアップで選択肢が表示されるようなViewの実装方法をまとめていきます。

使用するのはMenuタグとPopUpMenuViewです。メニューの際に表示するViewはレイアウトファイルに準備していきます。
- 「res > menu」にレイアウトファイルを実装
- コード側でPopUpMenuをインスタンス化して表示する
「res > menu」にレイアウトファイルを実装
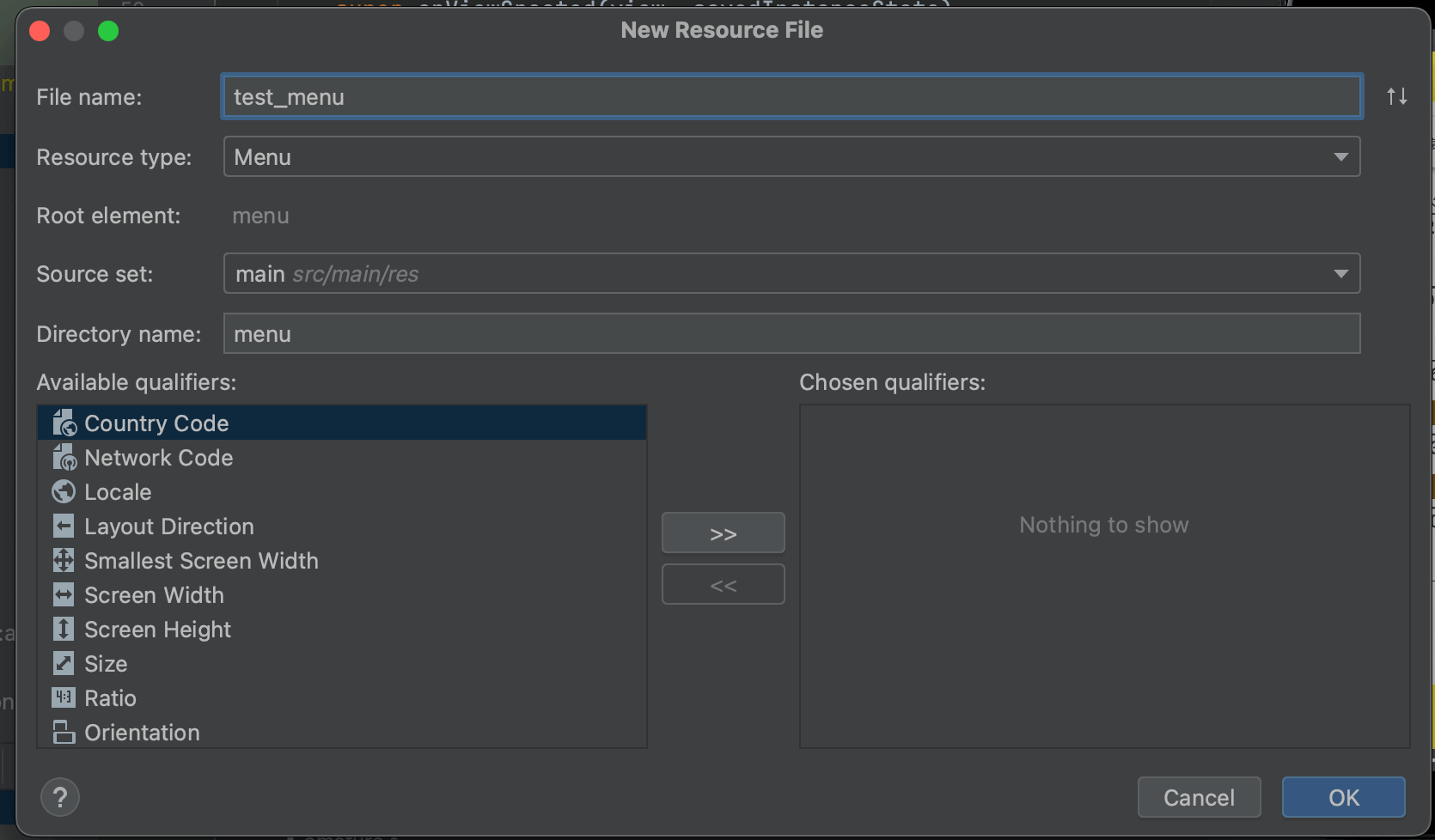
まずはメニューで表示するViewのレイアウトファイルを作成します。このレイアウトファイルはres > layoutに作成するわけでないので注意してください。resディレクトリからResourceをファイルを追加し、 「Resource Type」を「Menu」にします。

追加できたらmenuタグの中に表示させたいアイテムをitemタグを使用して定義していきます。なぜかItemタグが最初は赤色(存在しない)判定されていましたがビルドすれば治りました。
コード側でPopUpMenuをインスタンス化して表示する
ポップアップメニューを表示するためにPopupMenuをインスタンス化します。その際に引数に渡すViewはタップ時に表示させたいViewを渡すようにしてください。そのViewの下側にポップアップが表示されるようになります。
あとはこれをボタンのクリックイベントなどに仕込んでおけば実装完了です。ボタンをタップすれば以下のようにメニューが表示されるようになります。

アイテムにタップイベントを実装する
アイテムをタップした際に処理を行いたい場合はPopupMenu.OnMenuItemClickListenerに準拠させてonMenuItemClickメソッドをオーバーライドしその中でアイテムに指定したidで処理を分岐させればOKです。setOnMenuItemClickListenerメソッドでリスナーをセットするのを忘れないようにしてください。
ポップアップメニューを閉じる
ポップアップメニューを閉じる処理はdismissメソッドで実装できます。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











