【Kotlin/Android Studio】ビューに影をつける方法!elevation

この記事からわかること
- Android Studio/Kotlinでビューに影をつける方法
- android:elevationの使い方
- Buttonには影が付与できない?
\ アプリをリリースしました /
環境
- Android Studio:Flamingo
- Kotlin:1.8.20
ビューに影をつける方法
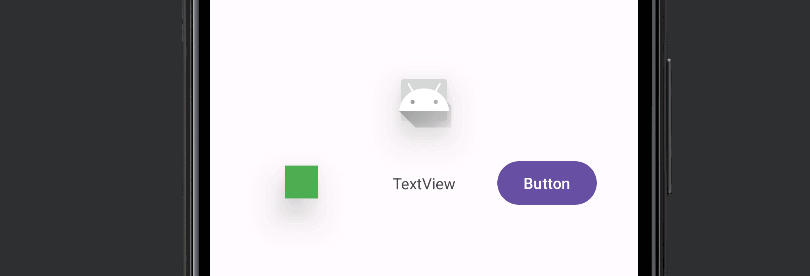
Androidでビューに影をつけたい場合はandroid:elevation属性に値を渡すことで付与することができました。
ですがViewやImageButtonには影がつきましたがButtonやEditTextには影がつかなったのでテーマやスタイルをいじらないといけないのかもしれません。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










