【Kotlin/Android Studio】TabLayoutでタブビューの実装方法!

この記事からわかること
- Android Studio/Kotlinでタブビューを実装する方法
- TabLayoutの使い方
- OnTabSelectedListenerでタブが選択されたことを検知する
- バッジを付与するには?
- タブをスクロールさせるには?
- コードのみで実装する方法
\ アプリをリリースしました /
環境
- Android Studio:Flamingo
- Android:13
- Kotlin:1.8.20
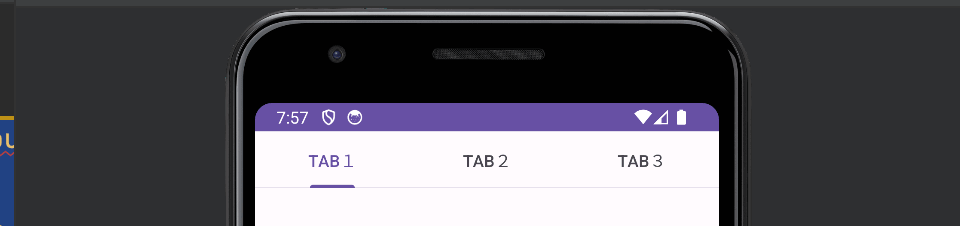
タブビューの実装方法
Androidでタブを押したらビューが切り替わるようなレイアウトを構築するにはTabLayoutとTabItemを使用します。実装方法は簡単で大枠にTabLayoutを設置してその中に設置したいタブの数だけTabItemを設置するだけです。

タブが選択されたことを検知する
タブがタップされて選択されたことを検知するためにはaddOnTabSelectedListenerにリスナーオブジェクト(OnTabSelectedListener)を渡します。
OnTabSelectedListenerのメソッド
- onTabSelected:選択されたとき
- onTabReselected:再選択されたとき
- onTabUnselected:選択を解除されたとき
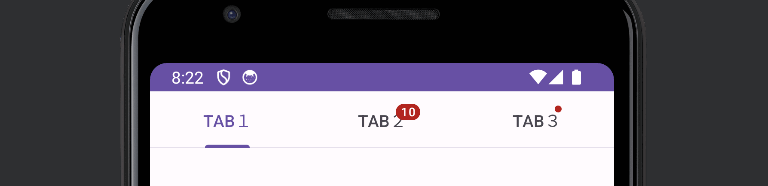
バッジを付与する
各タブにはバッジを付与することも可能です。そのためにはtabLayoutからgetTabAtメソッドを使用してタブオブジェクトを取得しorCreateBadgeメソッドを呼び出します。

numberに数値を渡せば数値付きのバッジが表示され渡さなければバッジのみが表示されます。
付与したバッジを取り除くにはremoveBadgeメソッドを使用します。
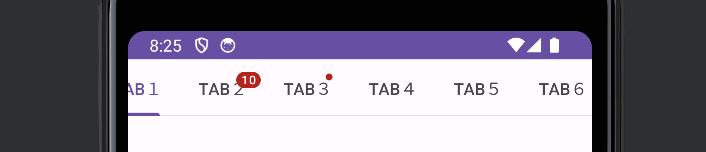
スクロールタブ
デフォルトでは幅に収まるサイズに自動調整された固定タブになっていますが、タブの数が多い場合はスクロールタブにすることも可能です。そのためにはapp:tabMode="scrollable"属性を付与します。

明示的に固定幅にするにはapp:tabMode="fixed"属性を付与します。
コードのみで実装する
レイアウトファイルは空の状態で「MainActivity」のみにコードを記述して動的にタブビューを実装することも可能です。
ViewPager2と併用してタブページを実装する
ViewPager2と併用することでページのタブを表示することが可能になります。

レイアウトファイル側にはTabLayoutのみを配置しておきます。
activity_main.xml
TabLayoutとViewPager2を連携させるにはTabLayoutMediatorを使用します。
MainActivity.kt
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











