【Kotlin/Android Studio】ScrollViewで縦スクロールを実装する方法

この記事からわかること
- Android Studio/Kotlinで縦スクロールを実装する方法
- ScrollViewの使い方
- 注意点
\ アプリをリリースしました /
環境
- Android Studio:Flamingo
- Kotlin:1.8.20
縦スクロールを実装する
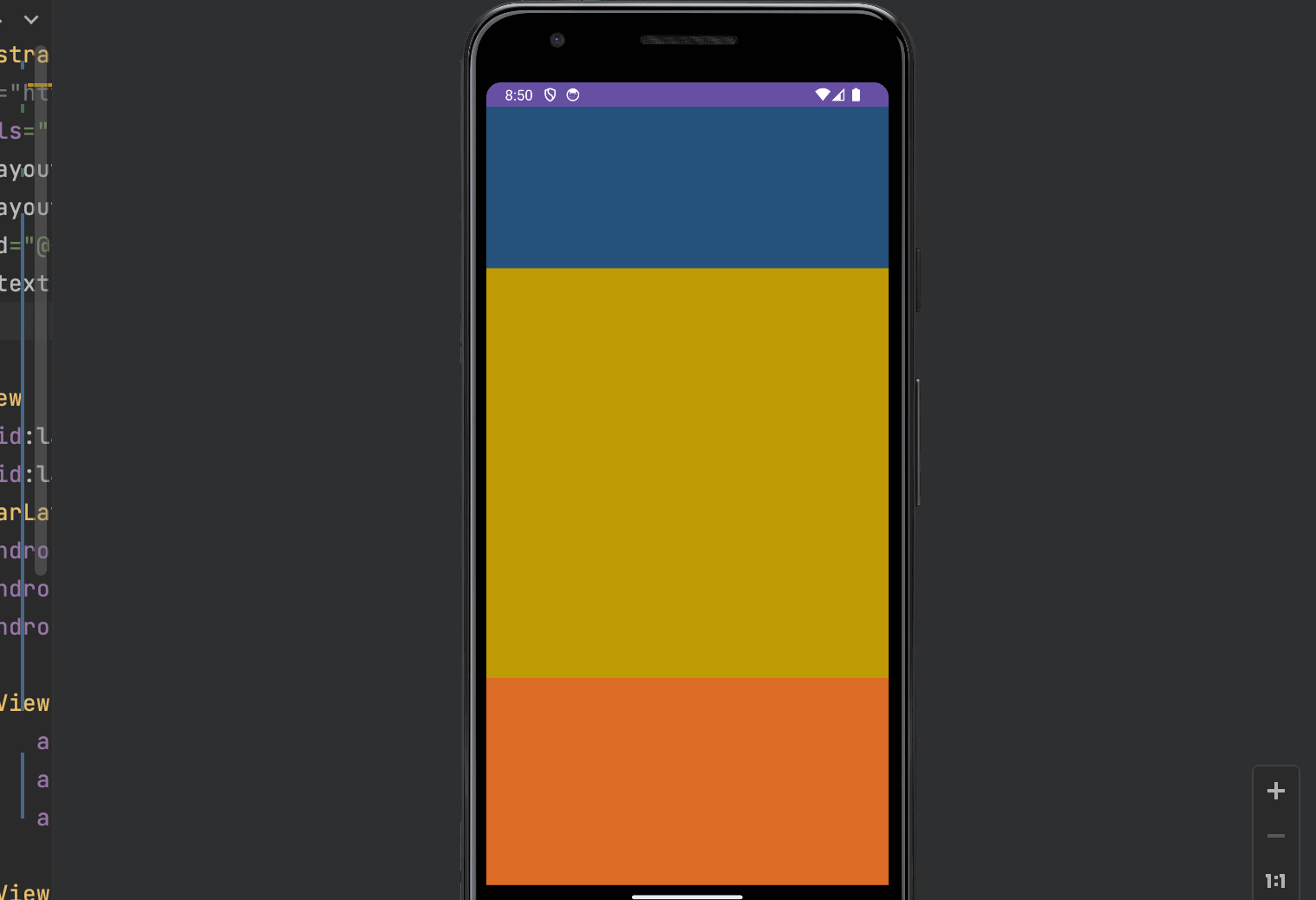
Androidアプリで縦スクロールを実装するにはScrollViewを使用します。

ScrollViewの中にはスクロールで表示させたいViewを入れ込みますが、ScrollViewの中には1つしかViewが入らないのでLinearLayoutなどの大枠で囲ってあげる必要があります。
あとは中の要素の大きさをどれだけ大きくしても自動で縦スクロールを実装することが可能になります。
ScrollViewをネストするとスクロールできなくなる
ScrollViewの中にScrollViewを配置すると親のScrollViewはスクロールできまずが、子のScrollViewはスクロールできなくなってしまいます。
解消方法は以下の記事を参考にしてください。
横方向のスクロールの実装方法

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










