【Kotlin/Android Studio】ViewModelの使い方!画面再構築のデータ保持

この記事からわかること
- Android StudioのViewModelを利用する方法
- 画面が再構築される際にデータを保持するには?
- ViewModelのインスタンス化方法やライフサイクル、スコープとは?
- by viewModels()の導入
index
[open]
\ アプリをリリースしました /
参考文献:公式リファレンス:ViewModel
環境
- Android Studio:Flamingo
- Kotlin:1.8.20
ViewModelとは?
Androidアプリ開発のViewModelはJetPackのコンポーネントの1つとして提供されているUI状態を保持する機能です。Androidではアプリの画面が縦型から横向きに変更になる際に画面が再構築されるという特徴があります。この際にデータやUI状態などが一度リセットされてしまうため同じ画面を表示することができない場合があります。
ViewModelを使用することでデータやUI状態などがキャッシュされ、再構築後もまた同じ画面に復帰させることができるようになります。
ライフサイクルとスコープ
ViewModelのライフサイクル(インスタンスの生成→破棄)は依存しているスコープに影響します。ここでいうスコープはViewModelStoreOwnerクラスと呼ばれ、主にActivityやFragmentなどがオーナーになります。そのViewModelStoreOwnerが消えるとき(Activityなら終了時、Fragmentならデタッチ時)までViewModelはメモリに情報を保持します。
基本的な役割はアーキテクチャでよく聞くMVVMのVM(ViewModel)と同じです。
実装方法
最新のAndroid Studio:Flamingoであればプロジェクト内で使用するために必要な導入作業は必要ありません。
またプロジェクトの全体はGitHubに上げていますので参考にしてください。
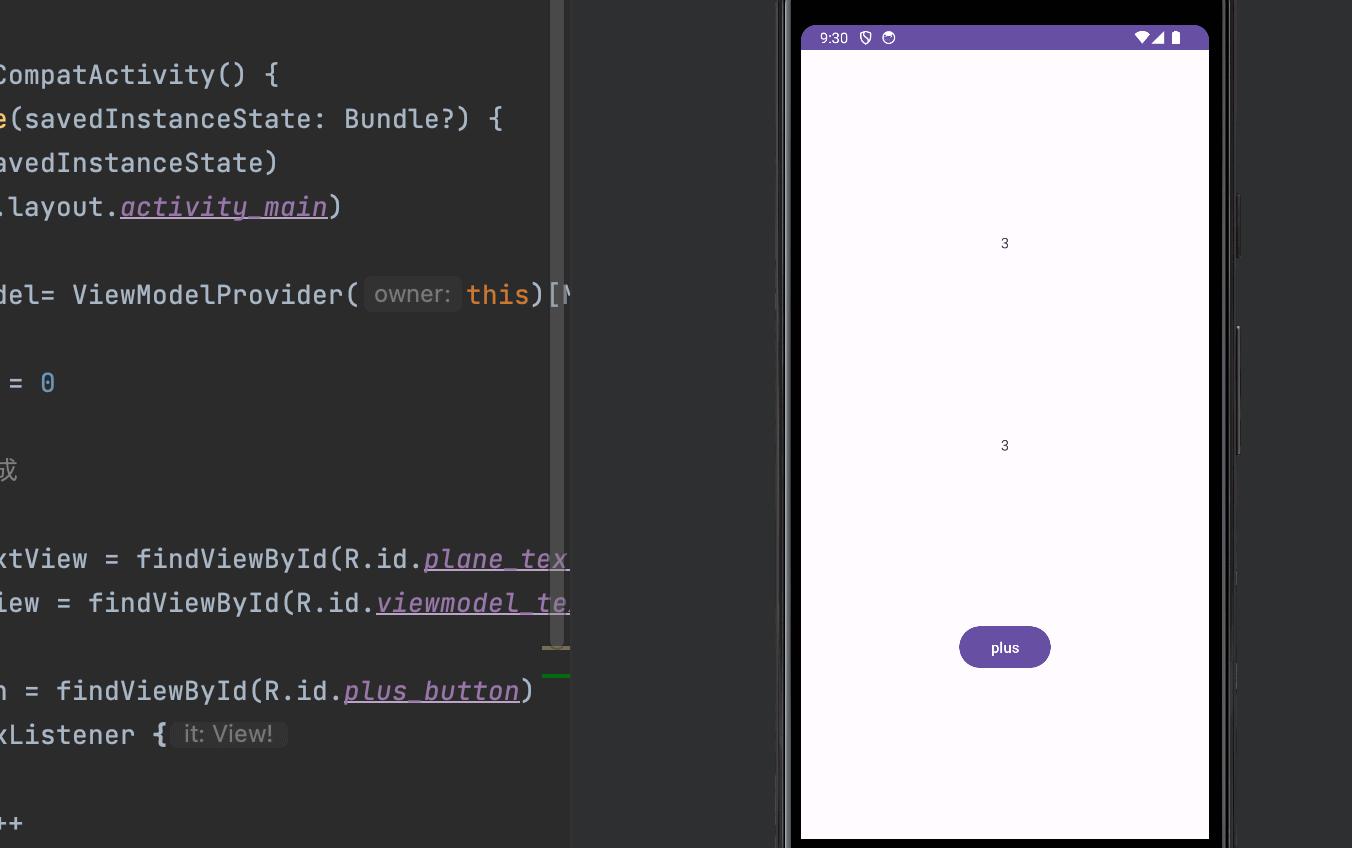
今回は「ボタンクリックで2つのカウンターが変化する」アプリを作っていきます。まずはViewModelの挙動がわかりやすいようにUIを構築しておきます。
ViewModelクラスの実装
続いて独自のViewModelクラスを定義します。中身はシンプルにカウンターのデータを保持するcountプロパティとインクリメントするためのplusメソッドです。
MainActivityからViewModelを取得する
MainActivityからViewModelを取得して画面に反映させていきます。ここで注意なのはViewModelは直接インスタンス化せずにViewModelProviderクラスを介してインスタンス化する必要があります。これはViewModelProviderがActivityやFragmentのライフサイクルに合わせてViewModelを生成・破棄する役割を持っているためです。つまりViewModelのライフサイクルが適切に管理するためということです。
インスタンス化できたらあとは以下のようにカウンターを操作できるようにしておきます。
ビルドしてみるとボタンをクリックすると2つのカウンターが動作するのを確認できます。

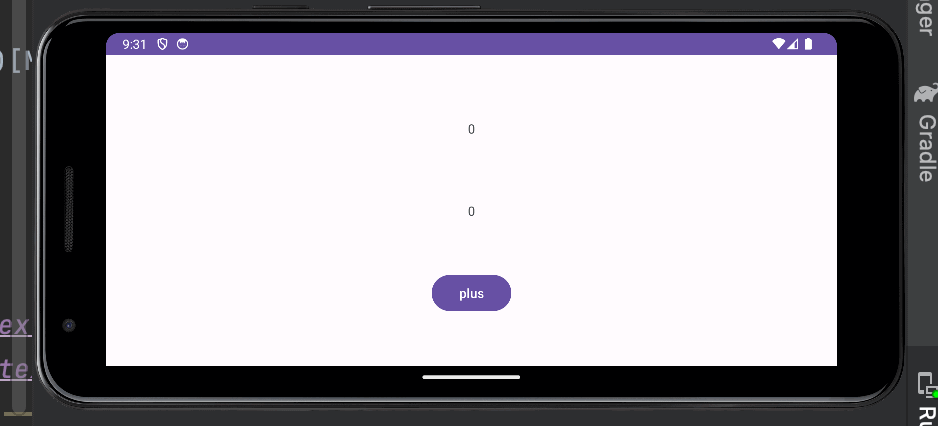
画面を横向きにしてみます。両方のカウンターが0になってしまいました。実はこれは正常でありもう一度ボタンを押してみてください。

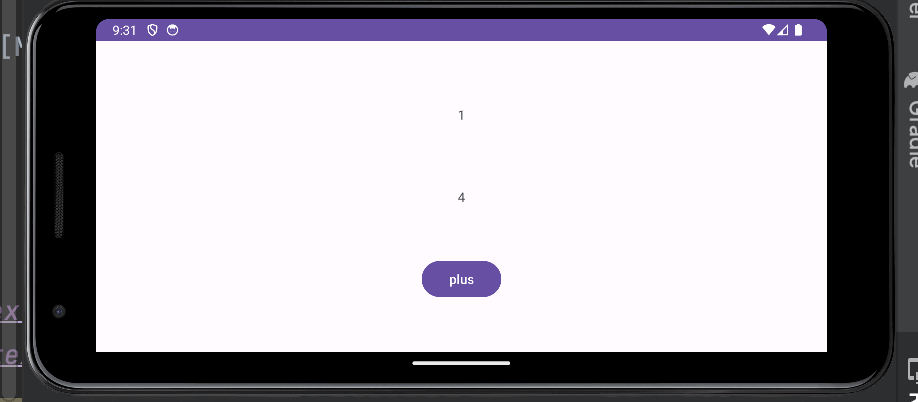
するとViewModelを介している方は縦の続きからカウントが増えていっていることがわかります。このようにViewModelではデータをキャッシュすることはできますが再構築時にすぐにUIに反映させることはできないようです。

再構築時にすぐにUIに反映させたい場合はLiveDataを組み合わせます。
ViewModelの初期化方法
ViewModelはライフサイクルに依存して管理する必要があるため普通にインスタンス化するのではなくViewModelProviderを使用してインスタンス化しました。
しかしViewModel自体が引数を受け取る場合は専用のファクトリーメソッドを実装する必要があります。
おすすめ記事:【Kotlin/Android Studio】Factory Methodデザインパターンとは?
by viewModels()を導入する
引数がある際にファクトリーメソッドを実装するのは大変なのでそれを実装せずともby viewModels()を使用してインスタンス化させることができるようになっています。
by viewModels()を使用するためには「build.gradle(Module)」ファイルに以下を追加します。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










