【Flutter/Dart】DEBUGモードタグを非表示にする方法!debugShowCheckedModeBanner

この記事からわかること
- Flutter/DartでDEBUGモードタグを非表示にする方法
- debugShowCheckedModeBannerの使い方
\ アプリをリリースしました /
環境
- Android Studio:Koala
- Xcode:16.0
- Flutter:3.29.2
- Dart:3.7.2
- Mac M1:Sequoia 15.4
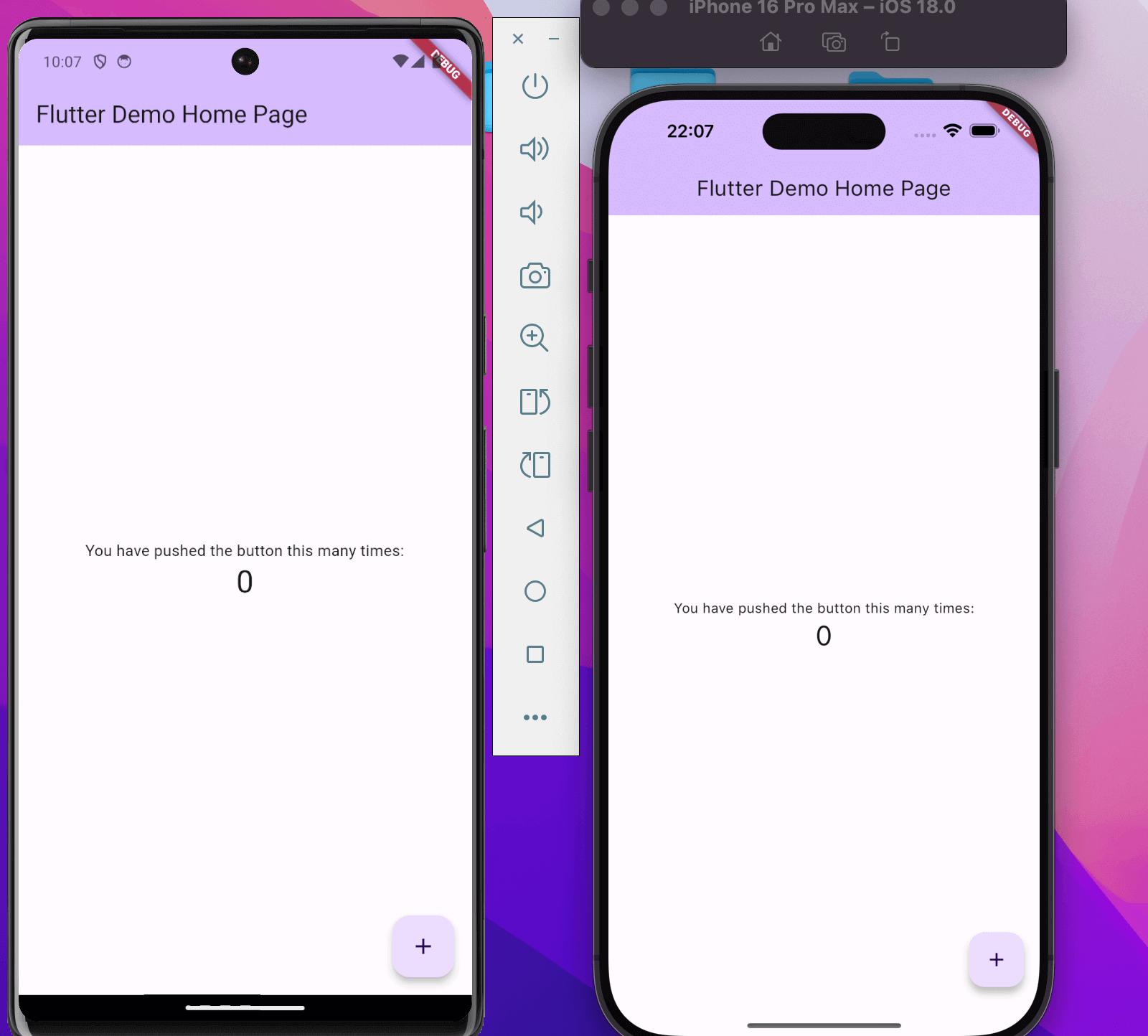
Flutterのデバッグモード中に表示されるDEBUGタグ
Flutterで開発しているアプリではヘッダー右上に「DEBUG」タグがデフォルトで表示されています。これはデバッグモードでビルドであることを識別するために表示されています。

Flutterでは「デバッグモード」、「プロファイルモード」、「リリースモード」の3種類があります。デバッグモードはパフォーマンス優先ではないため他のモードに比べて処理速度などが低速になっています。誤ってデバッグモードでアプリをリリースしてしまうことがないようにタグが付けられているようです。
そのためプロファイル/リリースモードでは「DEBUG」タグが自動で非表示になるように設定されています。
非表示にするには?
デバッグモード中に「DEBUG」タグを非表示にするにはCupertinoApp/MaterialAppのdebugShowCheckedModeBannerプロパティにfalseを設定すればOKです。これで「DEBUG」タグが非表示になります。
MaterialAppでも同じです。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











