【Flutter/Dart】Container/Row/Column/Stack/Expanded/Flexible/Align/Centerの使い方

この記事からわかること
- Flutter/Dartで使えるレイアウトWidgetの実装方法
- Container/Row/Column/Stack/Expanded/Flexible/Align/Centerの使い方
index
[open]
\ アプリをリリースしました /
環境
- Android Studio:Koala
- Xcode:16.0
- Flutter:3.29.2
- Dart:3.7.2
- Mac M1:Sonoma 14.6.1
FlutterのレイアウトWidget
Flutterではレイアウト構成できるWidgetが色々用意されています。今回はそれぞれの特徴や使い方などをまとめていきたいと思います。
- Container・・・基本的なレイアウト、スタイリング、サイズ設定
- Row / Column・・・横方向 / 縦方向にWidgetを並べる
- Stack・・・子Widgetを重ねて表示
- Expanded / Flexible・・・親Widget内でのスペース
- Align / Center・・・子Widgetの位置を指定して配置
Container

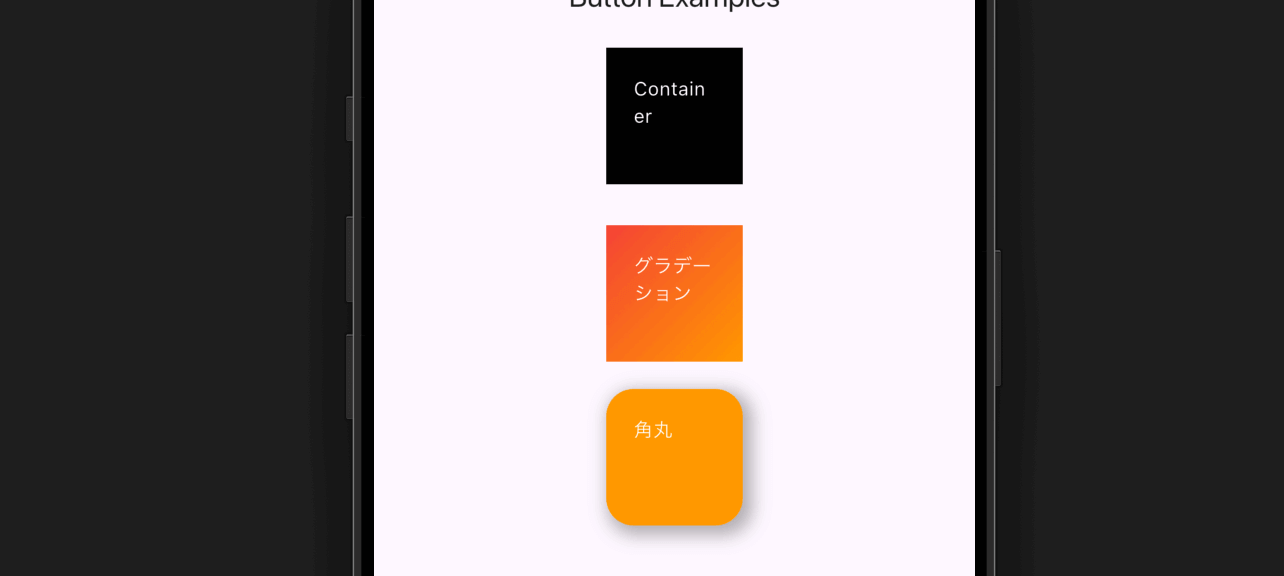
「Container」は基本的なレイアウトを構築するためのWidgetです。サイズや余白、背景色など様々な項目をカスタマイズすることが可能でchildに子供となるWidgetを渡します。
BoxDecorationでグラデーションや角丸、影など
背景色のグラデーションや角丸、ドロップシャドウなどをしたい場合はdecorationにBoxDecorationを活用することでカスタマイズ可能です。
角丸 & 影
子Widgetの配置(Alignment)を制御する
子Widgetの配置(Alignment)を制御するにはalignmentにAlignment型で制御したい位置を指定します。
- Alignment.topLeft → 左上
- Alignment.topRight → 右上
- Alignment.bottomLeft → 左下
- Alignment.bottomRight → 右下
Row / Column

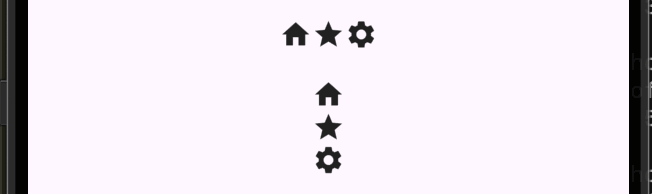
「Row / Column」は横方向 / 縦方向に子Widgetを並べるレイアウトWidgetです。子供にはchildrenで[Widget]形式で複数のWidgetを渡すことが可能で、Rowなら横方向に、Columnなら縦方向に整列します。
Row
Column
mainAxisAlignmentはRowなら横、Columnなら縦方向にcrossAxisAlignmentはRowなら縦、Columnなら横方向の配置位置を制御しています。
Stack

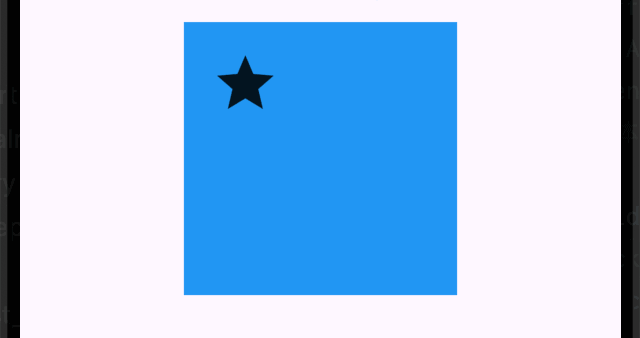
「Stack」は子Widgetを重ねて表示するレイアウトWidgetです。重なる順番はリストの順番に比例しており後に指定しているWidgetが上に重なっていきます。またPositionedを使用することで座標で位置を指定することも可能です。
Expanded / Flexible

公式リファレンス:Expanded
公式リファレンス:Flexible
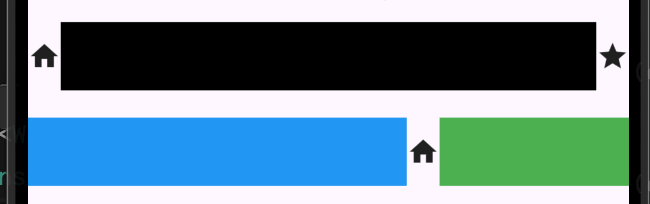
「Expanded / Flexible」は親Widgetの領域を占めるように広がるレイアウトWidgetです。Expandedでは広がれる最大だけ広がりFlexibleではflexに指定した値に応じた比率で広がります。
Expanded
Flexible
Spacer / SizedBox
「Spacer / SizedBox」は余白用のUI Widgetです。Spacerはフレキシブルな余白Viewを作成し、SizedBoxでは固定値の余白Viewを実装します。
Align / Center
公式リファレンス:Align
公式リファレンス:Center
「Align / Center」は子Widgetの位置を指定できるレイアウトWidgetです。AlignはAlignmentで指定した位置に、Centerは中心に配置されます。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











