【Flutter/Dart】Widgetとは?StatelessWidgetとStatefulWidgetの違いと使い方

この記事からわかること
- Flutter/DartのWidgetとは?
- Widgetのツリー(階層)構造の仕組み
- buildメソッドの役割
- StatelessWidgetとStatefulWidgetの違い
\ アプリをリリースしました /
環境
- Android Studio:Koala
- Xcode:16.0
- Flutter:3.29.2
- Dart:3.7.2
- Mac M1:Sequoia 15.4
Widgetとは?
Flutterの「Widget」とはFlutterアプリのUIを構成する基本的な要素です。ボタンやテキスト、画像、レイアウトなどUIに関わる要素がWidgetとして扱われており、それらを組み合わせることでアプリが完成します。
またiOSやAndroidなどと同じようにWidgetもツリー(階層)構造で管理されています。基本的に親Widgetがあり、親Widgetが子Widgetを持つという構造になっています。例えば以下のようなUIが実装されているとします。
その場合、ツリー構造はScaffoldをルートとして子どもにAppBarやCenterを保持しているような構造になります。
Widget自体の構造
例としてText Widgetを参考に構造を確認してみます。Widgetの実態はクラスでありStatelessWidget(後述します)を継承しています。中には初期化するためのコンストラクタと実際にWidgetを構築して返却するbuildメソッドが記述されています。
Widgetの種類
Widgetは大きく分けてStatelessWidgetとStatefulWidgetに分かれます。両者の違いは名前の通り状態(State)を保持するか否かで、Flutterでは抽象クラスとして定義されています。そのためどちらかを継承した状態でWidgetは定義されます。
StatelessWidget
- 状態を保持しないWidget
- buildメソッド実行時に常に同じUIを描画
- 画面の更新が必要ない、静的なUIに適している
StatelessWidgetは変化のない固定のUIを構築する際に活用されます。例えばヘッダーのタイトルやボタンタイトルなど更新することのない箇所にはStatelessWidgetを使用します。
StatelessWidgetはシンプルにコンストラクタとbuildメソッドが実装されているだけです。
StatefulWidget
- 内部に状態を保持するWidget
- 再描画を行うためのsetStateメソッドが定義
- UI更新のある、動的なUIに適している
StatefulWidgetは頻繁に更新したいUIをを構築する際に活用されます。例えばカウンターや入力フォームなど任意のトリガーにおいてUIを更新したい箇所にはStatefulWidgetを使用します。
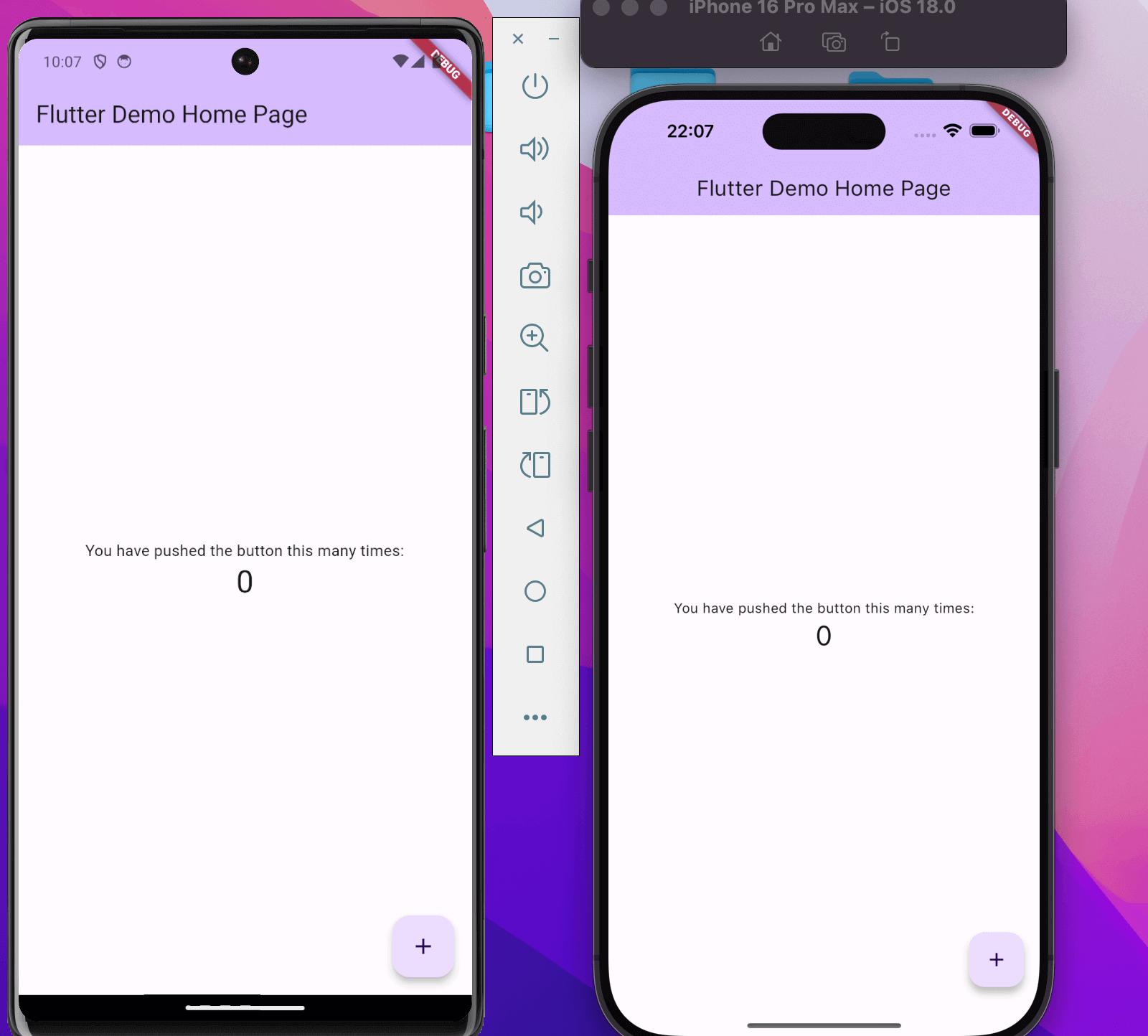
例えば以下は「ボタンを押下するごとにカウンターが増加するUI」です。この一連のWidgetはStatefulWidgetを継承したクラスとState<MyHomePage>を継承したクラスの2つが存在することがわかります。
コードを少し分解しながら読み解いていきます。まずはStatefulWidgetを継承しているクラスです。createStateメソッドをオーバーライドして任意のStateインスタンスを作成し、状態を管理します。つまり状態を保持し、更新処理を行うのはStateクラスが実態ということになります。
次は先ほど定義したWidget型を管理ためのState<MyHomePage>を継承したクラスです。Stateクラスもbuildメソッドを保持しており、ここでUIの構築を行います。ポイントになるのは状態を保持するための変数_counterとsetStateメソッドです。setStateメソッドは状態を更新するためのメソッドでこの中で状態を更新することでWidgetが再描画される(buildメソッドが再度呼ばれる)ようになります。
あとはUI側と紐づけるために$_counterでTextと紐付け、ボタン押下で状態が変化するようにFloatingActionButtonに_incrementCounterメソッドを紐付けています。これでボタンを押下して状態が変化すると即座にUIに反映される実装が完了しました。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











