overflow:scrollさせた要素を1番下にスクロール!位置座標を調整してチャットに使えるUIにしよう!

この記事からわかること
- チャット機能で使えるスクロール調整
- overflow:scrollした要素の表示位置
- コピペで使えるjavascriptによるコード
index
[open]
\ アプリをリリースしました /
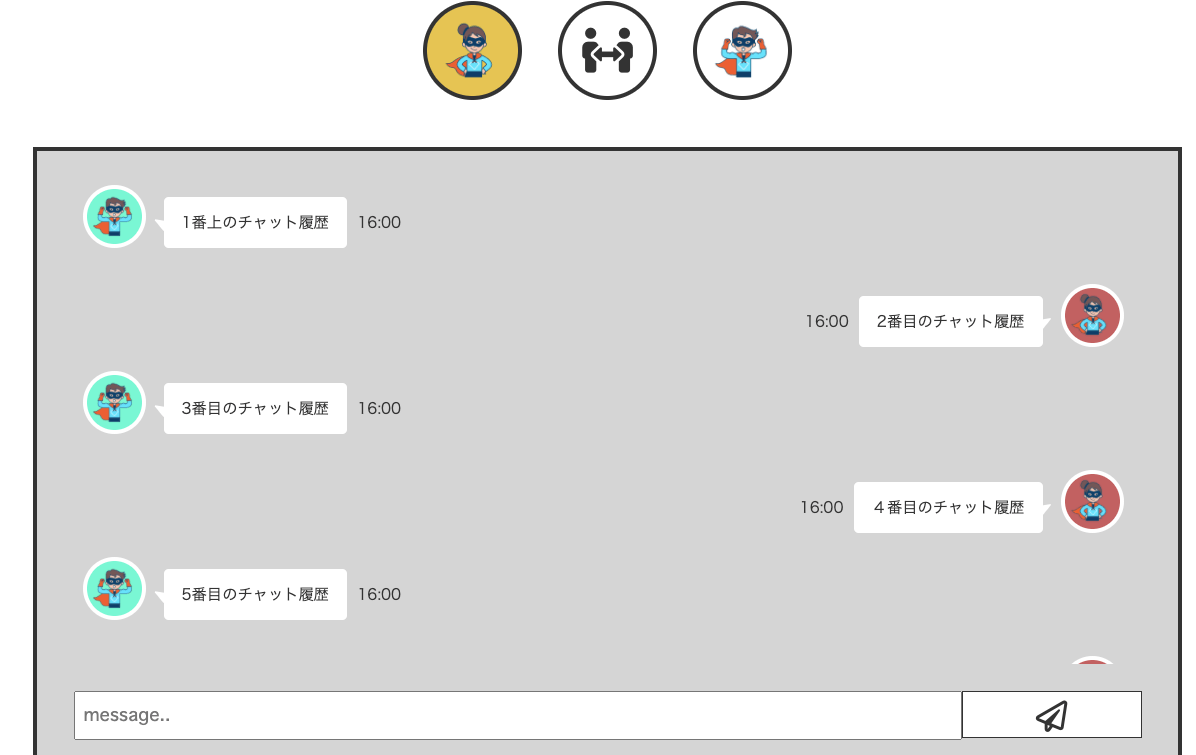
チャット機能を作成中、チャット履歴部分をoverflow:scrollさせて一部分だけ表示しようとしました。ですが新しい発言が下に追加されるのに表示されるのは履歴の上部である問題が発生しました。

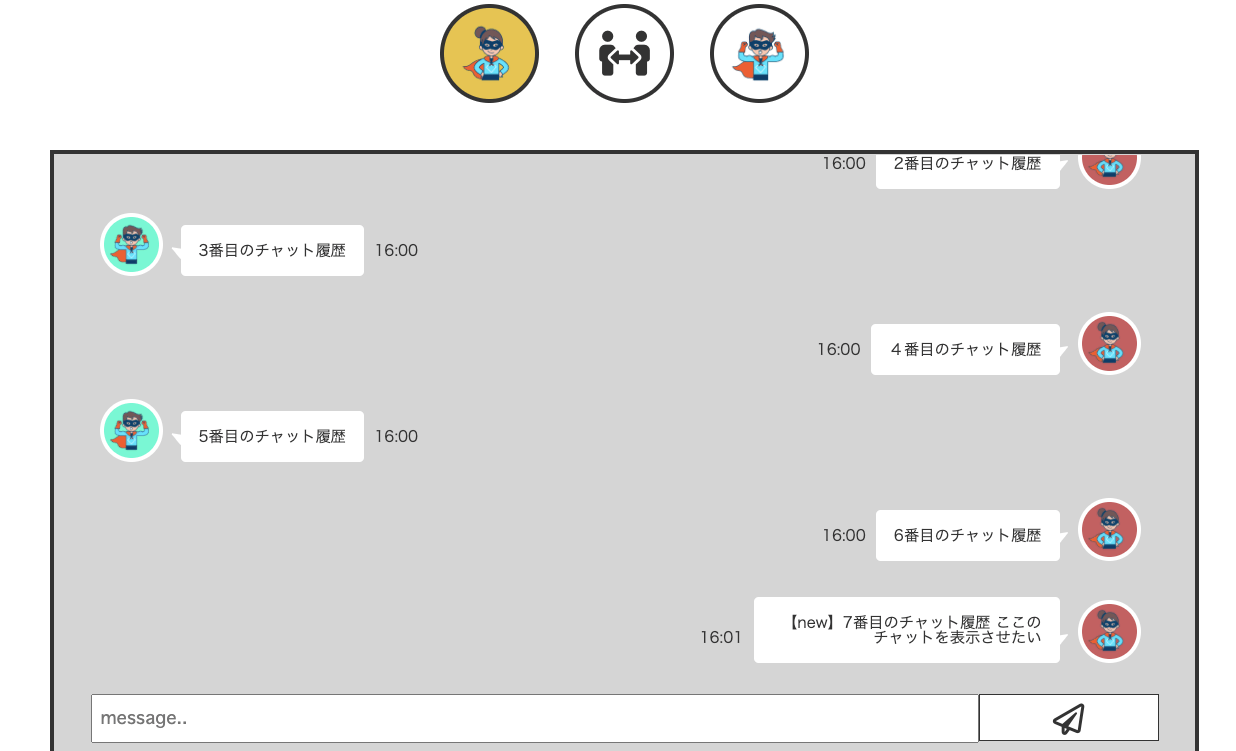
理想は画面を更新した時やチャットを送信した時に↓このような画面にしたい。

それでは私が試行錯誤のすえ解決できた方法をご紹介します。
overflow:scrollさせた要素のスクロールを1番下にする方法
- チャット履歴を表示するエリアに「id="chat-area"」を追加
- 「id="chat-area"」がついたチャットエリアにCSS:overflow:scrollを指定
解決方法は意外と簡単で「overflow:scrollさせている要素のスクロールトップ(表示する位置)にスクロールできる高さも含めた要素の高さを指定する」という方法で解決することができました!

要素のscrollTopプロパティに数値を指定することでスクロールできる要素の表示位置を変更できます。
適当にありえないほど大きい値を指定しても良いですが、チャットログが増えすぎた時に備えてチャットログ全体の高さ(非表示になっている部分も含めて)を取得し、その値を設定することで解決することができました!
細かい説明とそれぞれのコードのおさらいもしておきます。
scrollTopプロパティの挙動
「scrollTopプロパティ」は取得も設定も可能なプロパティで対象の要素がスクロールできる範囲の1番上からスクロールされて表示されている位置のピクセル数を返します。
つまりスクロールされた量も取得することができるということですね!
そして任意の値(ピクセル数)を指定することでそのピクセル数分スクロールされた状態に要素を変化させることができます。
指定したピクセル数が要素より大きい場合は自動で最大値にマイナス値の場合は0に変換されます。
scrollTopプロパティでできること
- 要素のスクロール量を取得
- 要素を指定したピクセル分スクロールさせる
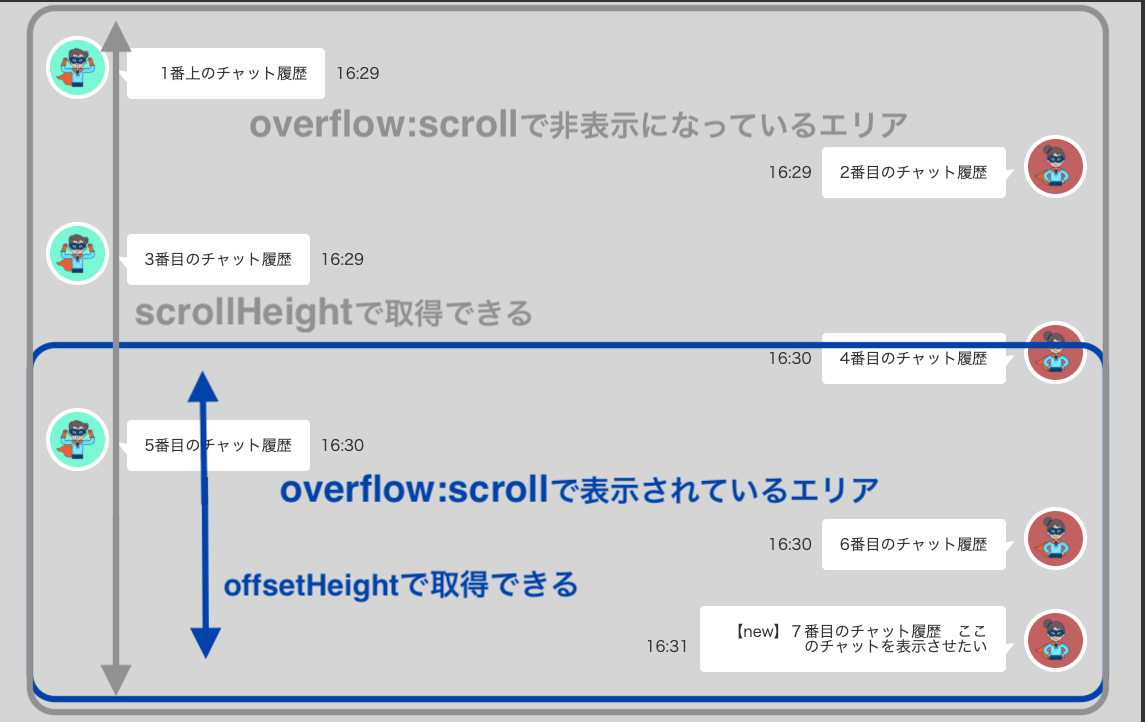
scrollHeightプロパティの挙動
「scrollHeightプロパティ」は取得専用のプロパティで表示されていない要素の高さを取得することができます。
paddingは高さにカウントされ、marginやborderは含まれません。
逆に表示されている要素の高さを取得したい場合は「offsetHeightプロパティ」で取得することができます。いわゆるCSSで付与したheightの高さですね!
scrollHeight/offsetHeightプロパティでできること
- 要素のスクロールできる高さを取得(scrollHeight)
- 表示されている要素の高さを取得(offsetHeight)
発火のタイミングを変更する
私が作成したコードの発火のタイミングはページの読み込み時です。理由はPOSTの二重送信対策でチャット送信時にページをリロードするからです。
関連記事:【php】リロード対策!postを重複しないように自分自身にリダイレクトさせて解決しよう!
発火のタイミングを変えたい人向けに別のコードも載せておきます。
ボタンクリック時に発火
- 発火させたいボタンに「id="hakka"」を追加
- チャット履歴を表示するエリアに「id="chat-area"」を追加
これで例えば新しいチャットを送信するたびに画面を1番下にスクロールさせることができます。
おまけ:overflow:scrollさせた要素のスクロールバーを消す
ついでにCSSでoverflow:scrollさせた要素のスクロールバーの非表示方法を載せておきます。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。












