【Swift】Markdown記法にテキストを変換する方法!

この記事からわかること
- SwiftでMarkdown記法にテキストを変換する方法とは
- Markdown記法とは?
\ アプリをリリースしました /
Markdown記法に変換する
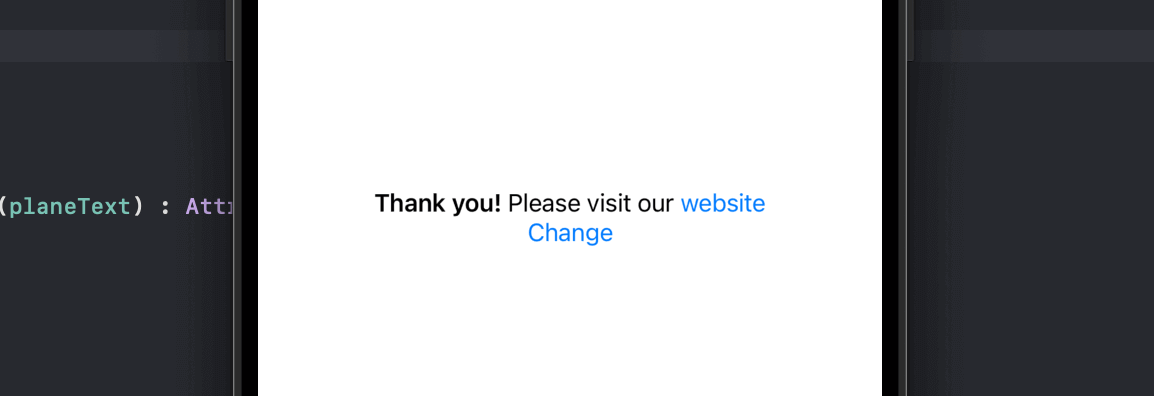
AttributedString構造体を使用することでMarkdown記法で記述された文字を変換することが可能になります。

AttributedString構造体とは?
iOS15/macOS12以降から追加されたAttributedStringはテキストに属性を付与させた状態の文字列を扱う構造体です。ここで言う属性とは、フォントや太字、サイズ、文字色、リンクなどといった文字を装飾するための属性のことを指します。
AttributedString構造体のイニシャライザの引数にString型の値を渡すとAttributedString型にキャストできます。
おすすめ記事:【Swift】テキストの一部だけ色を変える方法!AttributedString構造体の使い方
Markdown記法とは?
Markdown記法とは文書の書式設定やスタイルを指定するための軽量マークアップ言語の1つです。テキストに任意のマークアップを追加することで、簡単に文書を変換することができます。例えば、タイトルを作成するには、先頭に#を、リスト作成は行頭にハイフン(-)や数字を付けます。00
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











