【Swift UI】@Bindingの意味と使い方とは?親と子の構造体

この記事からわかること
- Swiftの@Bindingとは?
- 意味や使い方、メリット
- 子供の構造体のプロパティを変更する方法
- バインディングしたビューをプレビューする方法
\ アプリをリリースしました /
Swift UIで構造体の中から別の構造体のプロパティの値を変更できるようにすることができる「@Binding」の使い方やメリットをまとめていきたいと思います。
@Bindingとは?
@Bindingは@Stateなどと同じくSwift5.1から導入された機能「Property Wrapper(プロパティラッパ)」の1つです。プロパティラッパの特徴はプロパティに対する操作や処理をカプセル化して定義することで特定のキーワードを追加するだけで任意の動作や挙動を行わせることができるデータ構造です。@XXX形式のプロパティラッパを自分で定義することも可能で、定義する際は「@propertywrapper」を定義前に記述します。
@Bindingは別のビュー同士の変数を紐付けることができます。通常、ビューの中で定義されている変数の値は異なるビューの中からは値を知ることができません。ですが@Bindingを使えば親ビューから子ビューの変数の値を取得し、その値によって親ビューの表示を変化させるなどと言った処理が可能になります。
@Binding(Property Wrapper)〜まとめ〜
- 「Property Wrapper(プロパティラッパ)」の1つ
- プロパティへの処理をカプセル化してくれる
- 異なるビュー同士の変数を紐づける
使い方
@Bindingを使うには変数(プロパティ)を宣言する時に最初に@Bindingを付与するだけです。これでこの変数が別のビューから紐付けられることを定義することができます。あとは別ビューからの呼び出し時の引数に紐付けしたい親側の変数(プロパティ)を渡すだけです。

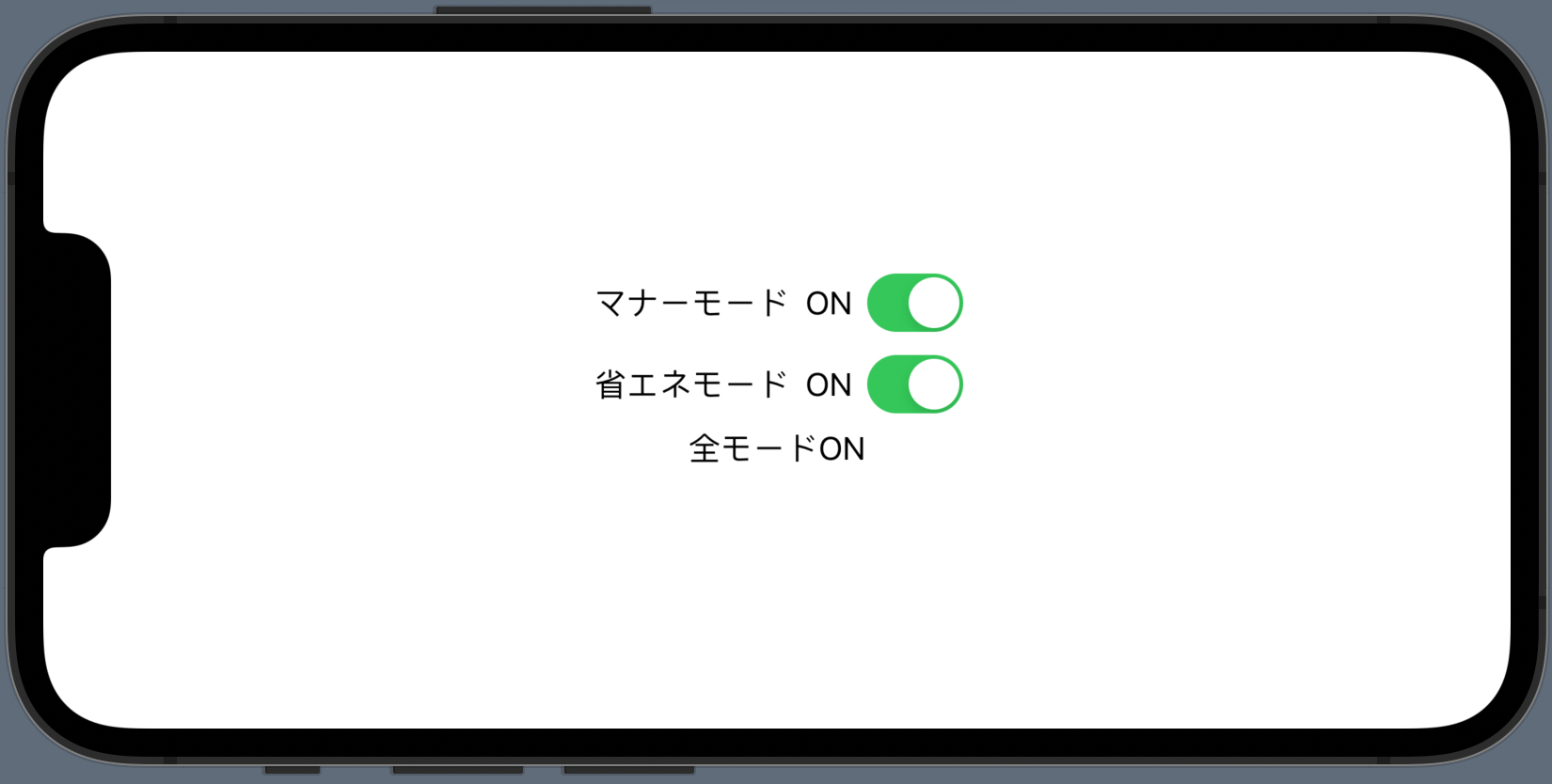
例として上記のようなビューを作成してみます。トグルスイッチ部分をToggleBtnView構造体として切り離し使いまわせるようにしておきます。ToggleBtnView構造体ではcheckプロパティを保持しており、その値でON/OFFを切り替えます。今回はcheckプロパティを親のプロパティと紐付けしたいため宣言時に@Bindingを付与しておきます。
ToggleBtnView構造体(子供)
続いて親となるContentView構造体を記述します。
ContentView構造体(親)
ToggleBtnView構造体(子ビュー)の中のcheckプロパティはContentView構造体(親ビュー)から呼び出し時にそれぞれの変数(check_1やcheck_2)と紐づきます。
check_1プロパティの値を変更する式は記述していませんが、紐付けたcheckプロパティの値がトグルで切り替わるのでトグルボタンを押すと連動してcheck_1プロパティの値も変化して行きます。
あとは子供のプロパティを参照する気分でリンクしている親プロパティを比較し、表示を切り替えることができるようになります。
バインディングしたビューのプレビュー方法
ビューのプロパティに@Bindingを指定した場合はそのままではプレビューを表示させることができません(ToggleBtnView構造体のプレビュー)。これは紐づけるべき変数が未指定のままなので初期値がブランクのままだからです。これを防ぐにはプレビューするコードを下記のように修正します。
プロパティ名:Binding.constant(初期値)とすることでビューをするためだけの仮の値を渡すことができます。
@Binding使い方〜まとめ〜
- プロパティの前に@Bindingをつける
- 呼び出し時に紐づける変数を指定
- 親プロパティと子プロパティがリンクする
- プレビューする際は初期値を指定
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










