【Swift UI】Core Dataの使い方!SQLiteにデータを永続的に保存する

この記事からわかること
- Swift UIでCore Dataを利用する方法
- SQLiteの使い方
- .xcdatamodelファイルの役割と定義方法
- NSPersistentContainerクラスとは?
index
[open]
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.0
- Swift:5.9
- macOS:Sonoma 14.1
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
Core Dataとは?
Core DataとはAppleが提供しているデータを永続的に保存、管理するためのフレームワークです。アプリ内のモデルオブジェクト(データ)をRDB(リレーショナルデータベース)で管理できる形式に変換してくれる役割があります。データベース自体の構築や付随するCRUD処理などもCore DataのAPIとして提供されており、またデータベースはデバイス内に保管されるためアプリが停止した際にもデータを保持し、再度アプリが起動した際にデータを利用できるようになります。
Core DataはバックエンドストアとしてSQLiteが活用されていますが、保存方法はカスタマイズ可能でメモリやバイナリファイルへ保存先を変更することも可能です。メモリに保存する場合はアプリ起動中のみ保持される一時的なデータになるので永続的にデータを保持したい場合はデフォルト設定のSQLiteなどを使用します。
Core Dataとは?〜まとめ〜
- データを永続的に保存/管理するためのフレームワーク
- オブジェクトとデータベースのマッピング
- アプリを停止してもデータが残る
- SQLiteが使われている
- メモリに保存先を変更することも可能
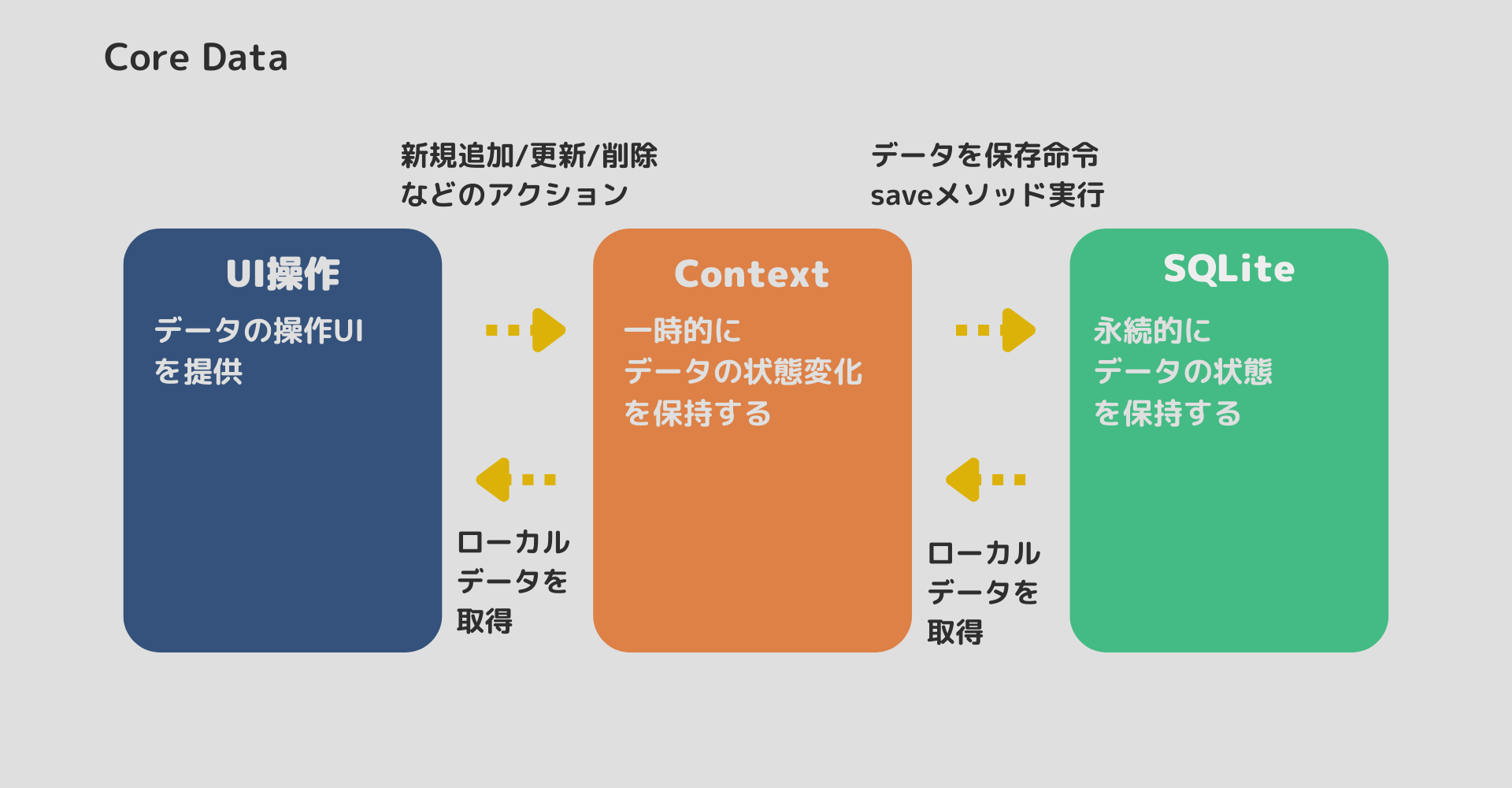
NSManagedObjectContext
Core Dataの肝となるのがNSManagedObjectContextの存在です。NSManagedObjectContextはCRUD処理を行うための処理を主に提供していますが、実際にデータが永続化されるのはNSManagedObjectContext.saveメソッドを呼び出したタイミングです。
NSManagedObjectContextはデータの状態変化を一時的にプールして管理している場所であり、NSManagedObjectContext.saveメソッドを呼ばないとNSManagedObjectContextに蓄積したデータの変更永続化されないのでアプリを落として起動し直すと前の状態のままになってしまうので注意してください。

データを永続的に保存する他の方法
Swiftでアプリ内でデータを永続的に保存する方法は他にも存在します。
- テキストファイル
- UserDefaults
- Realm Swift(ライブラリ)
- Keychain
それぞれに特徴やメリットがありますが、Core Dataでは「データモデル定義の容易さとリレーションシップ」が大きなメリットだと思います。「Realm Swift」でも同じようなメリットがありますが、Core DataはApple公式のフレームワークであり、導入作業やバージョン管理が必要ないのも使い分けのポイントになると思います。
おすすめ記事
【Swift】FileManagerでファイルを保存!操作方法や格納場所
【Swift】UserDefaultsの使い方とは?データの保存/削除/取得/更新方法
Core Dataの特徴や用語集
- ・NSPersistentContainer・・・Core Dataを扱う上で欠かせない基幹クラス
- ・NSManagedObjectContext・・・データのCRUD処理を行うためのクラス。NSPersistentContainerから取得できる
- ・Entity(エンティティー)・・・データモデルのこと。「.xcdatamodeldファイル」に定義する。DB構造でいうところのテーブルを指し、行(実際のデータ)は「管理オブジェクト」と呼ぶ
- ・NSManagedObject・・・Entityが継承する基本クラス
- ・NSEntityDescription・・・Entityの詳細情報を表すクラス
Swift UIでの使い方
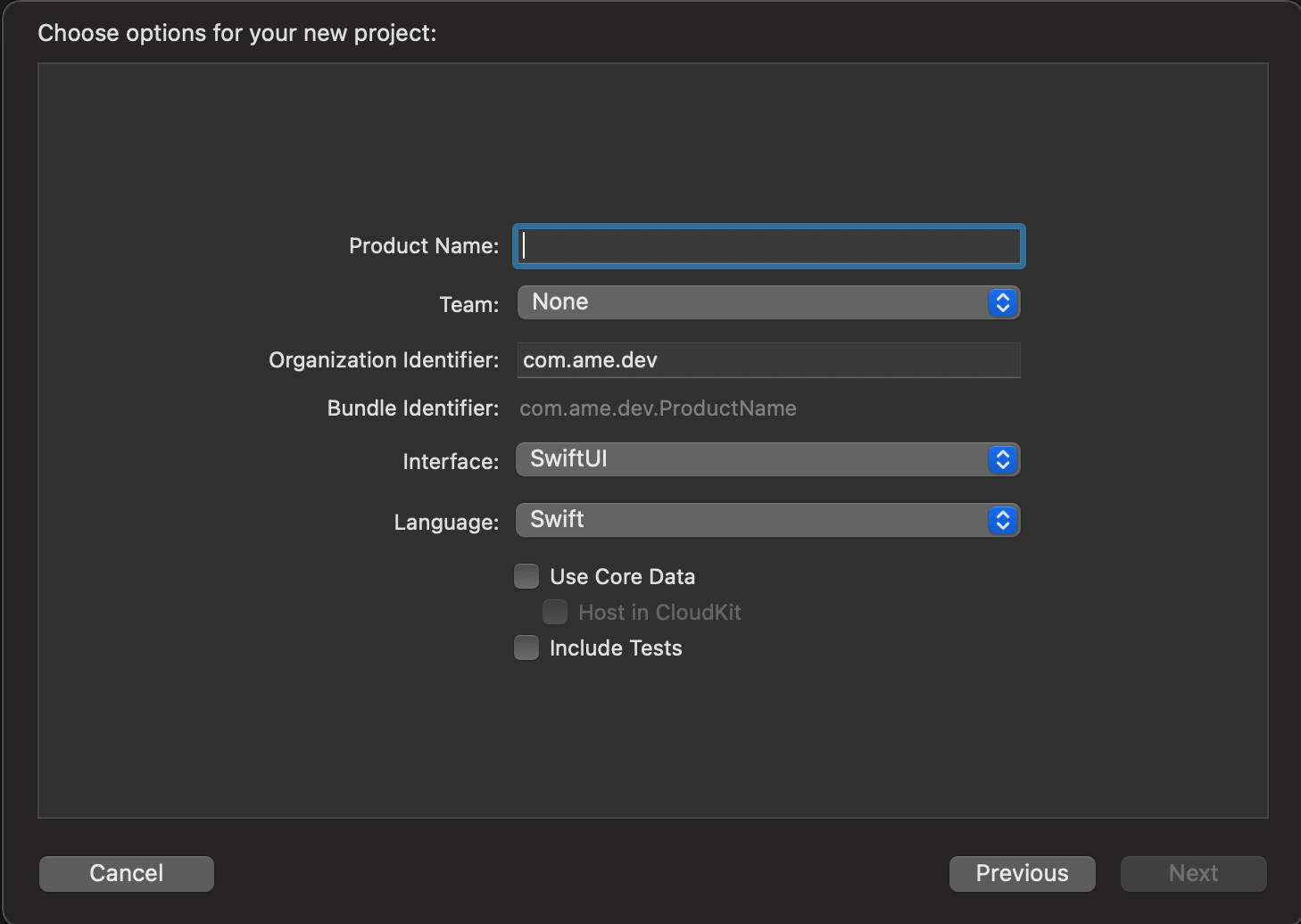
Swift UIでCore Dataを使用するためにはプロジェクト作成時に「Use Core Data」にチェックを入れる必要があります。

チェックを入れた状態でプロジェクトを生成すると「プロジェクト名.xcdatamodel」と「Persistence.swift」が自動で生成されます。
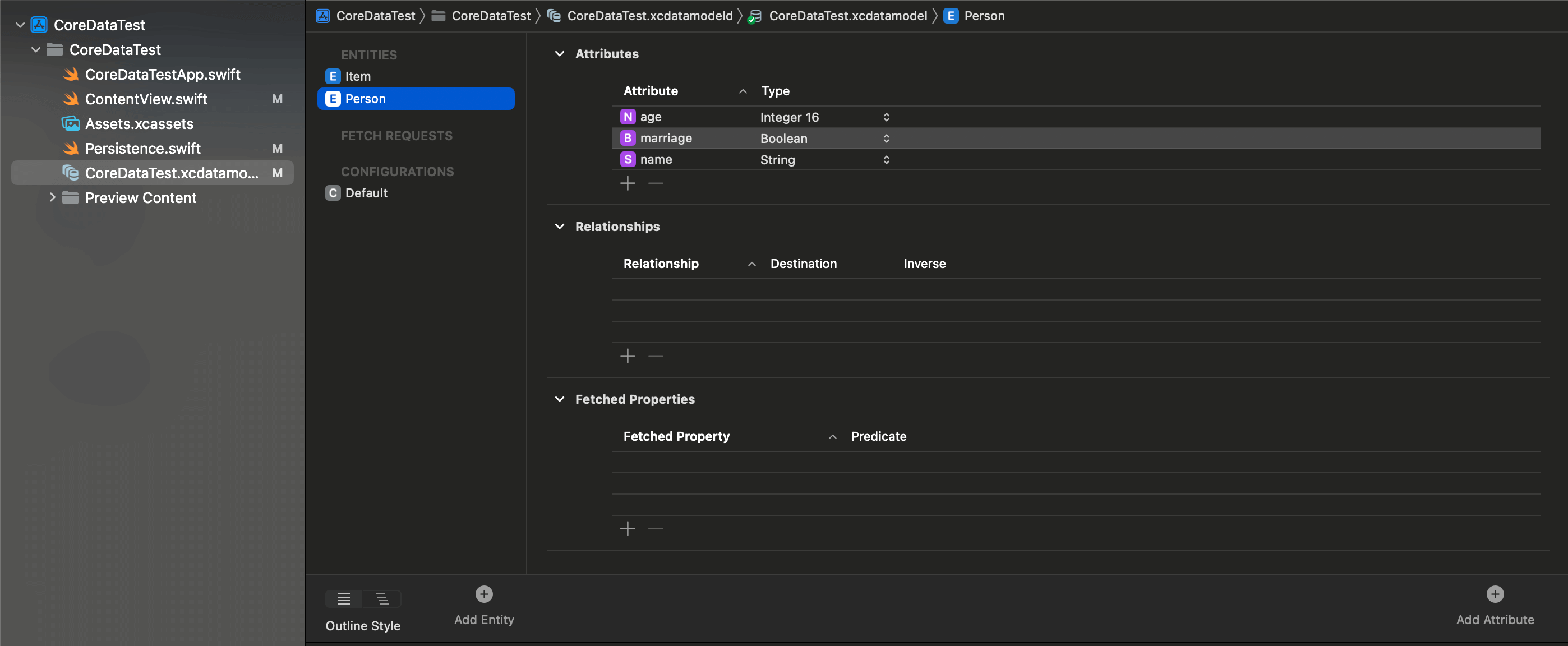
プロジェクト名.xcdatamodel
「プロジェクト名.xcdatamodel」はCore Dataで利用するデータモデル(Entity)を定義するためのファイルです。エンティティーを追加するには下部にある「Add Entity」をクリックし、データに持たせたい属性(Attributes)を追加していくだけです。データベースのテーブルを作っていくようなイメージですね。最初はサンプルで自動生成時にItemが定義されています。

このファイルでエンティティー間のリレーションなども定義することが可能です。
Persistence.swift
「Persistence.swift」はCore Dataのロジック部分が記述されているファイルです。これもチェックを入れることで自動生成されます。コードの役割や意味をコメントで付与しておきました。
Swift UIでの実装
Swift UIでCore Dataを操作する場合は以下のようになります。これは「タイムスタンプをCore Data内で永続化して保存して表示するサンプルコード」です。
マルチスレッドで扱うなら注意
Core DataはスレッドセーフではないのでContextを異なるスレッドから参照するとアプリがクラッシュしてしまう可能性があります。マルチスレッドで扱うためにはスレッドごとにContextを用意しておくのがベターなのでアプリの設計の段階でメインのみなのかバックグラウンドスレッドからも操作することがありえるのかを考慮しておく必要があります。
Core Dataを活用したデモプロジェクトも作成してみたのでよかったら参考にしてください。
おすすめ記事:MyCoreDataTest
Contextの変更を保存(永続化)する
Contextにデータの追加や更新、削除などをした場合はsaveメソッドを実行する必要があります。これでデータが永続化されます。hasChangesメソッドでそもそもContextに変更があったかどうかを識別することも可能です。またsaveメソッドはエラーを投げる可能性があるのでdo-catch文でエラーを補足します。
エンティティクラスのインスタンス化の方法
エンティティクラス(NSManagedObject)をインスタンス化するにはイニシャライザの引数にNSManagedObjectContextを渡す必要があります。ここでContextを渡すことで対象オブジェクトとContextが紐づき、インスタンス化時にContextに追加、プロパティ変更時にもContextにその変更が反映されます。
エンティティクラスをインスタンス化する方法は他にいくつか存在します。その中にはContextと紐付けない方法などもあるので詳細は以下の記事を参考にしてください。
データを追加する
先ほど紹介した方法ではインスタンスがContextと紐づいていたので不要ですが、Contextと紐づいていないオブジェクトを生成した場合は明示的にContextに追加する必要があります。追加はinsertメソッドで行うことが可能です。
データを取得する
データベースからデータを取得するにはSwift UIの場合は@FetchRequestを付与するだけで簡単に実装することが可能です。ソートやフィルタリングも行うことが可能です。
Swift UIを使用したくない場合はNSFetchRequestを使用します。
ジェネリックを使用して汎用的なfetchメソッドを実装することも可能なので詳細は以下の記事を参考にしてください。
データを削除する
データベースからデータを削除するにはdeleteメソッドを使用します。
全てのデータを削除する
データベースに保存した全てのデータを削除する方法を探しましたが見つからなかったのでdeleteメソッドを使用します。
保存先のファイルを指定する
Core Dataで保存先のファイルを変更するには保存したいデータベースのURLを作成し、NSPersistentStoreDescription(url:)の引数に渡してpersistentStoreDescriptionsプロパティに渡してロードするだけです。
ご覧いただきありがとうございました。










