【SwiftUI】DatePickerの使い方!ロケールを日本語設定にする方法

この記事からわかること
- SwiftUIのDatePickerとは?
- 日付をカレンダーから選択する方法
- 日付や時間のみを表示させるには?
- 選択可能な日付範囲を指定する
- ロケールを日本語にする
- 西暦や和暦への変更方法
- 日付のフォーマットを変更する
- カレンダーのデザインを変更する
- カレンダーの文字色や背景色を変更する
index
[open]
\ アプリをリリースしました /
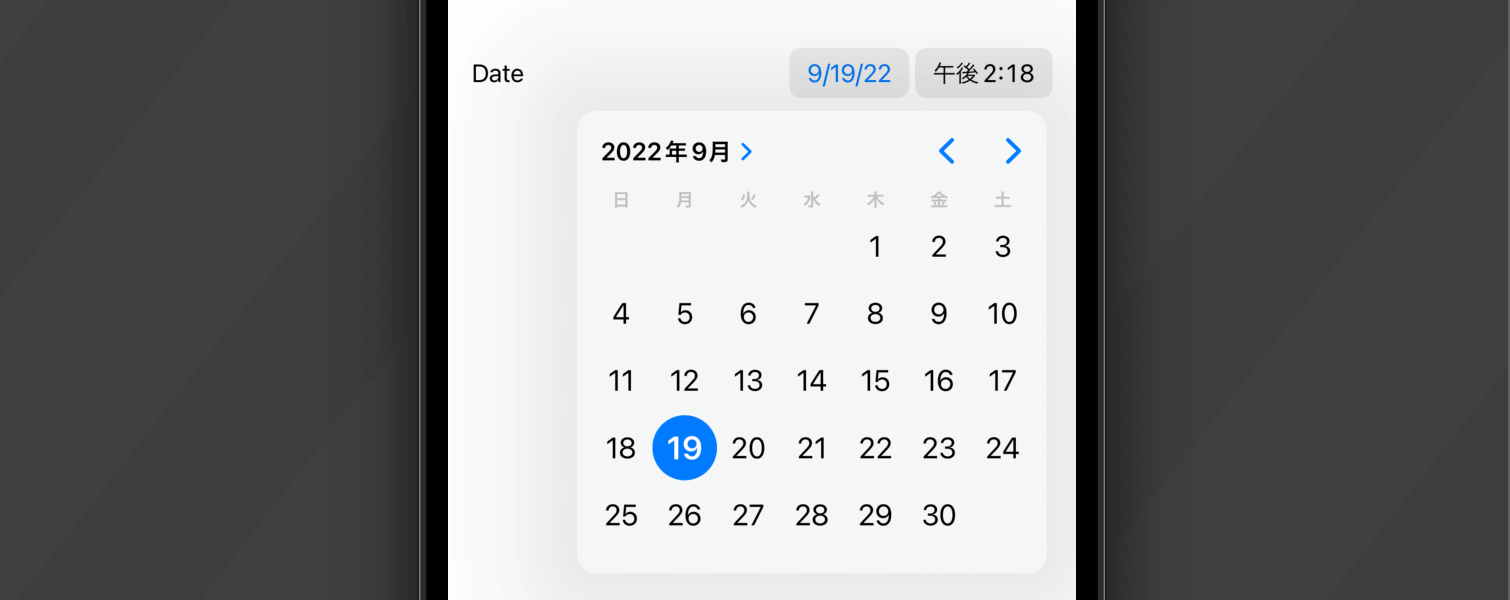
SwiftUIで日付をカレンダーから選択する方法

SwiftUiで上記のようなカレンダーから日付を選択するビューを構築するにはDatePicker構造体を使用します。
まずは基本的でシンプルなイニシャライザを使用した表示方法です。
使用例
selectionには選択された日付を格納するための変数をバインディングします。初期値には当日の日時を格納するためにDate構造体のインスタンスを格納しておきます。labelには表示させたいテキストをビュー構造体を使って渡します。
DatePickerの表示を日付や時間だけに変更する

DatePicker構造体はデフォルトでは日付と時間が両方表示されています。これを日付のみや時間のみに変更したい場合は先ほどとは別のイニシャライザを使用します。
日付だけを表示させる
displayedComponentsに表示させたい部分の任意の値を渡します。日付であればdateを渡します。
時間だけを表示させる
時間だけであればhourAndMinuteを渡します。
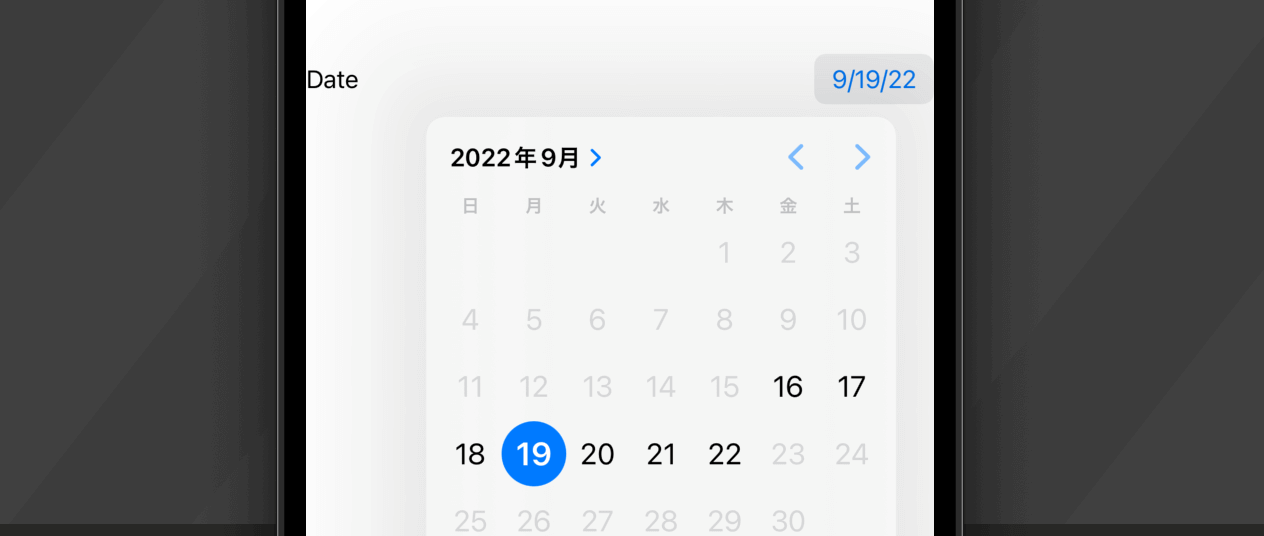
選択可能な日付の範囲を指定する

DatePicker構造体はデフォルトでは日付の選択範囲は無制限となっています。この範囲を自分で明示的に指定するにはinを含んだイニシャライザを使用します。
inには選択可能にしたい日付の範囲をClosedRange型で渡します。なので最初に日付の範囲(計算プロパティdateRange)を定義しておきます。
現在から3日の範囲のみ指定可能にする
ClosedRange型とは?
ClosedRangeは値の範囲を定義するための構造体です。...を使用して最小値と最大値を定義するとその間の値を含んだ範囲を含んだClosedRange型が生成されます。
今回は範囲のデータ型をClosedRange<Date>としているので日付型の範囲を定義しています。
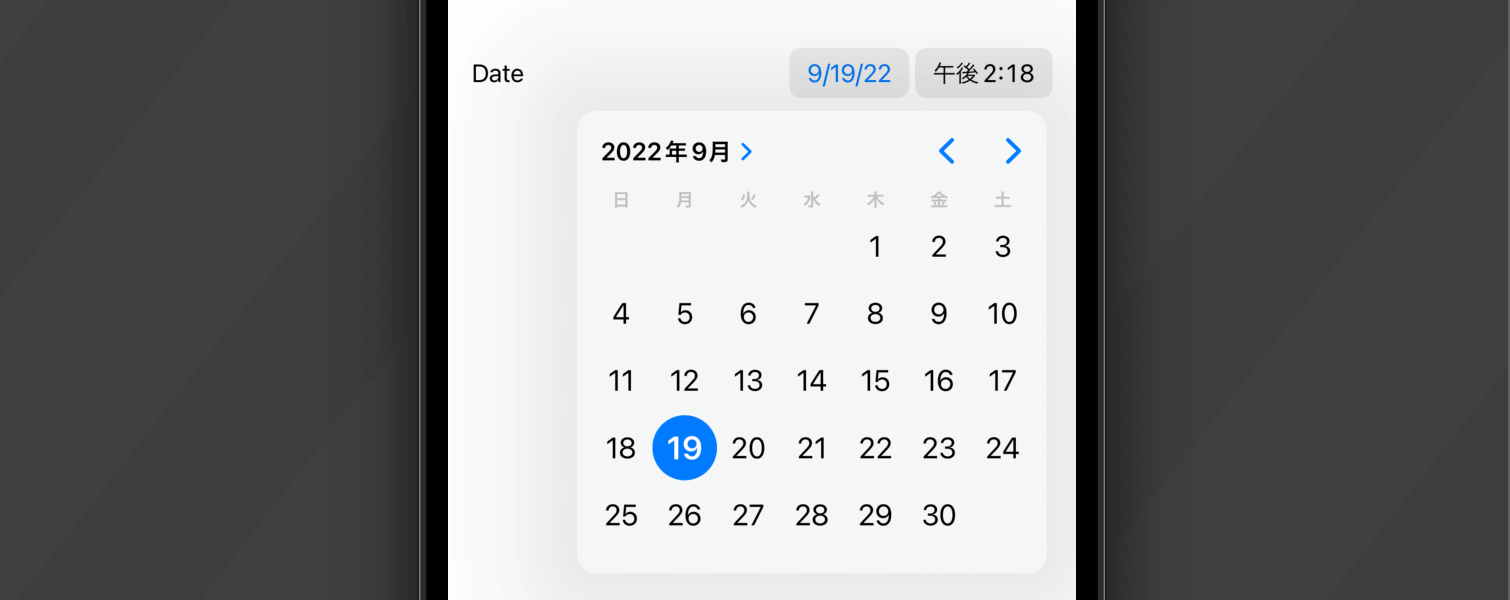
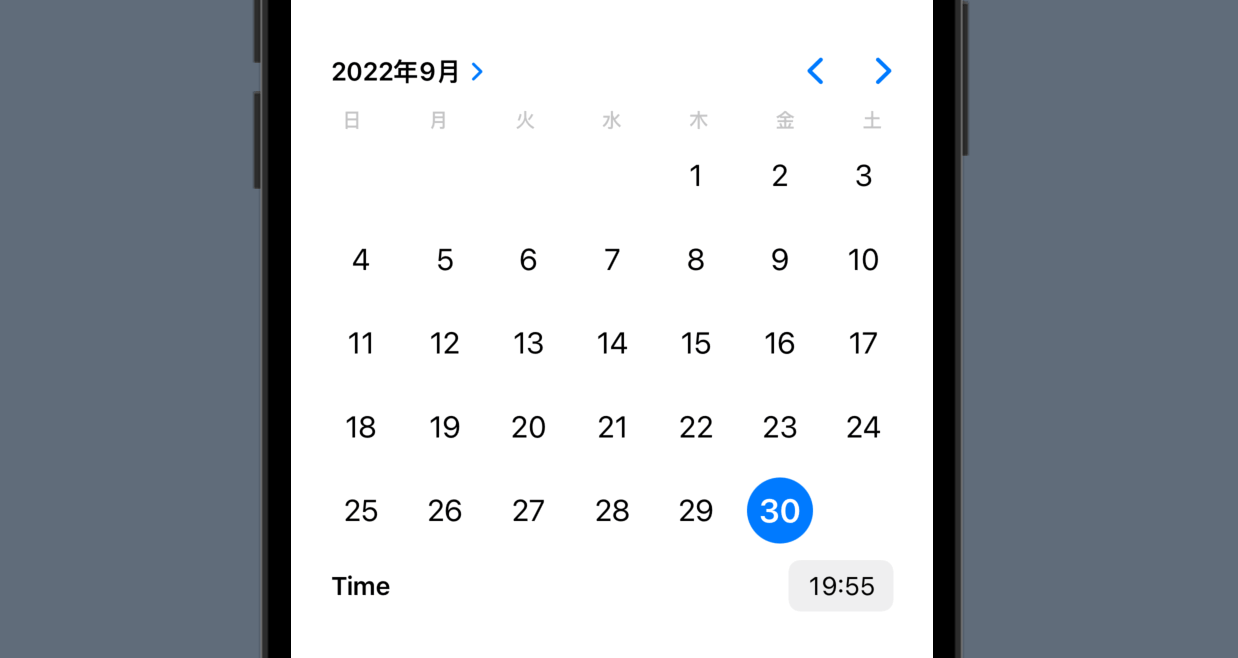
ローケルを日本語に変更する
DatePicker構造体はデフォルトでは英語で表記されたカレンダーとなっています。これを日本語に変更するにはenvironmentモディファイアでlocaleを指定して明示的に日本を指定します。
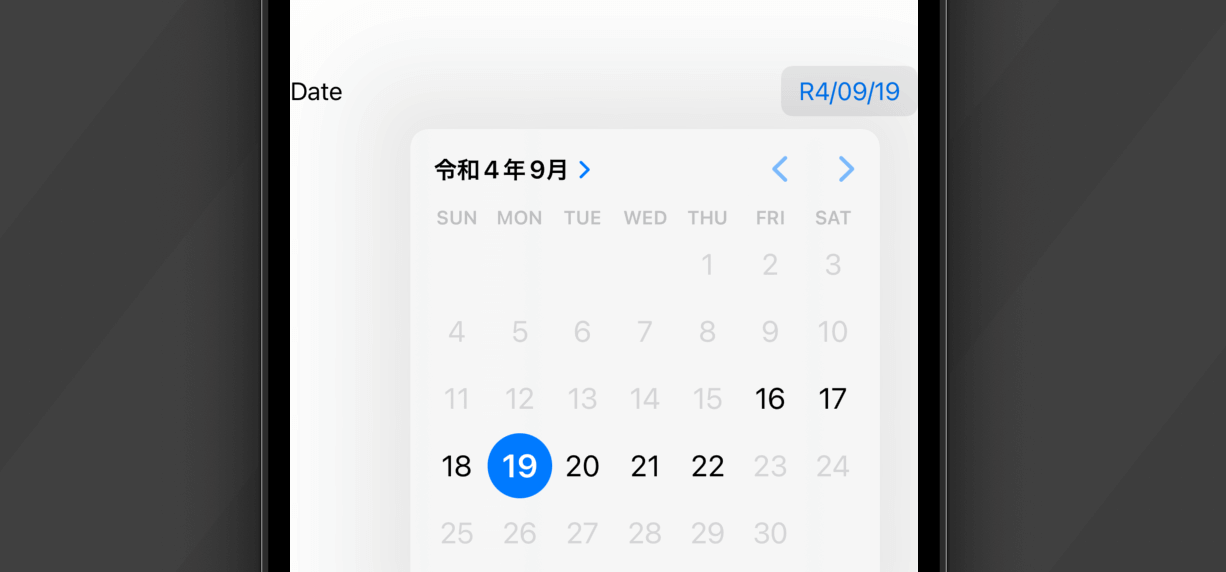
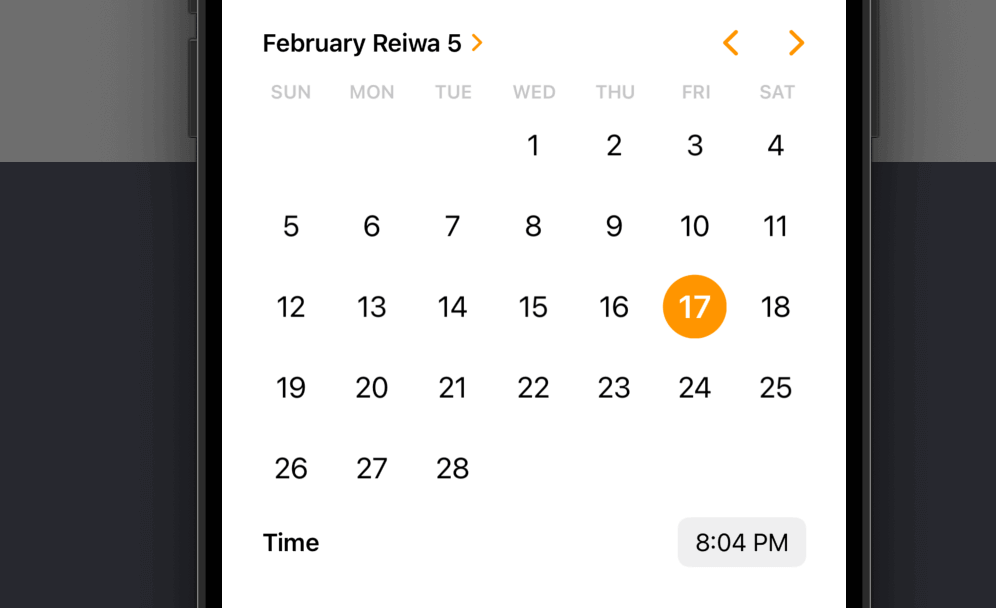
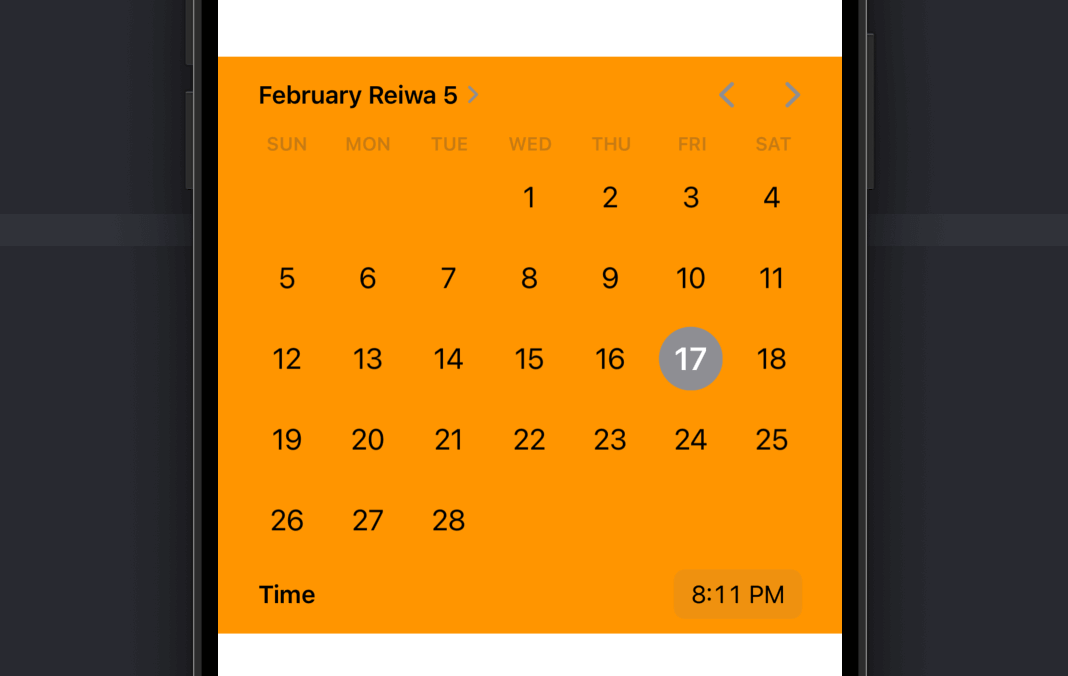
和暦に変更する
DatePicker構造体はデフォルトでは西暦で表記されたカレンダーとなっています。これを和暦に変更するにはenvironmentモディファイをでcalendarを指定して使用して明示的に和暦を指定します。

DateFormatterで日付の表示形式を変更する
選択された日付をそのまま表示させようとすると以下のような形式になってしまいます。
これでは見た目が良くないので日付の表示形式をDateFormatterを使って任意の方法に変更していきます。
yyyy/MM/dd形式で表示する
詳細な使用方法に関しては以下の記事を参考にしてください。
カレンダーのデザインを変更する
デフォルト設定ではカレンダーが表示され日付を選択できるようになっていますが、datePickerStyleモディファイアを使用することでデザインを変更することができます。引数にはDatePickerStyle型の値を指定します。
automatic

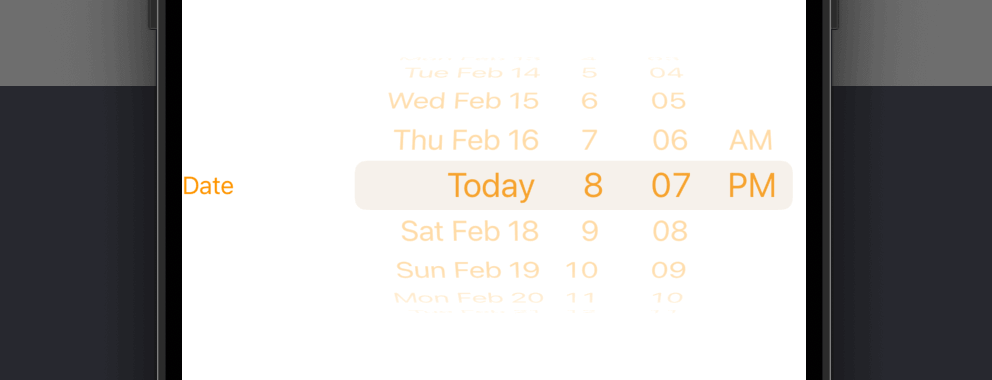
wheel

graphical

compact

ラベルを非表示にする
設定しているラベルを非表示にするには.labelsHidden()を指定します。
文字色を変更する(graphical)

カレンダーや選択する文字色を変更するにはaccentColorを使用します。この方法はgraphicalの場合は有効ですが、compactやwheelの場合は変更できません。
compact/wheelの文字列を変更する

compactやwheelの場合はcolorInvertとcolorMultiplyを使用することで変更できます。
背景色を変更する

背景色を変更するにはbackgroundを使用します。選択されている日付部分は変化しないので注意してください。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











