【Swift】デバイスのバッテリー残量や充電状態を取得する方法!

この記事からわかること
- Swiftでデバイス(iPhone)のバッテリー残量を取得する方法
- UIDeviceの使い方とbatteryLevelプロパティ
- 充電状態を識別するには?
- Swift UIで変化を観測するには?
\ アプリをリリースしました /
環境
- Xcode:14.3.1
- iOS:16.4
バッテリー残量を取得する
Swiftでデバイスのバッテリー残量を取得するにはUIDeviceクラスのbatteryLevelから参照することが可能です。しかしそのためにはisBatteryMonitoringEnabledにtrueを渡してバッテリーの監視を有効にしておく必要があります。
バッテリー残量を取得できるbatteryLevelはFloat型で0%であれば0.0、100%であれば1.0になります。バッテリーの監視を有効にしていない場合は-1.0になります。
充電中かどうかを識別する
デバイスが充電中かどうかを識別するにはUIDeviceクラスのbatteryStateプロパティからBatteryState型で取得し、switchで分岐させることで識別することが可能です。
UIDeviceクラスでは他にもデバイスの種類を識別したりすることが可能です。UIDeviceクラスの他の使い方は以下の記事を参考にしてください。
Swift UIで充電中のバッテリー情報を表示する
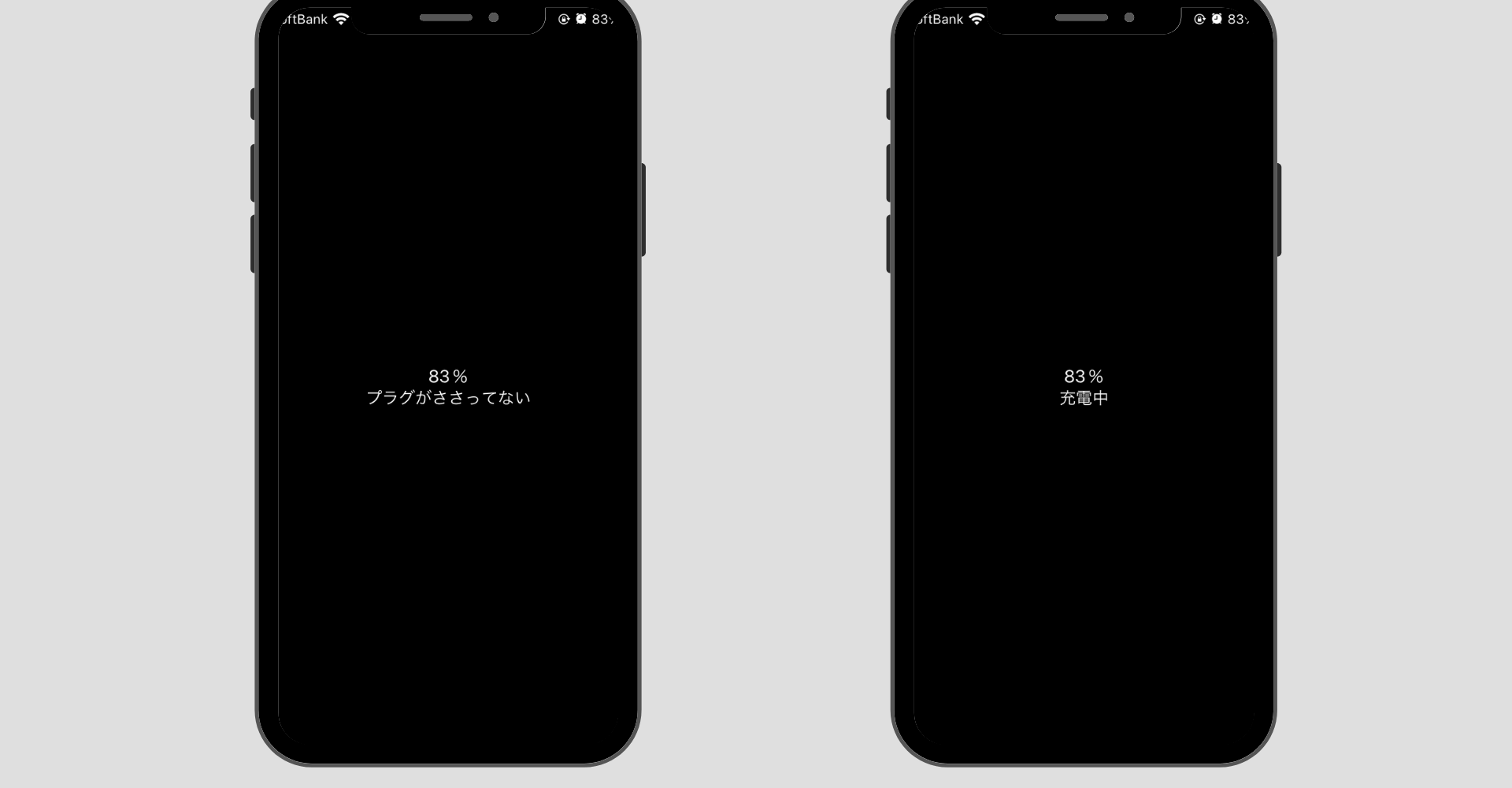
Swift UIでデバイスのバッテリー状態を観測し、画面に表示する実装をしてみました。バッテリー残量の変化とともに画面の数値も更新され、充電中であることを識別できるようになっています。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











