【Swift UI】グリッドレイアウトの実装方法!LazyVGridとGridItemの使い方

この記事からわかること
- SwiftUIでグリッドレイアウトを実装する方法
- LazyVGridやGridItemの使い方
- グリッドレイアウト個数や余白の調整
index
[open]
\ アプリをリリースしました /
環境
- Xcode:16.0
- iOS:18.0
- Swift:5.9
- macOS:Sonoma 14.6.1
SwiftUIを使ってグリッドレイアウトを簡単に実装できるLazyVGridとGridItemの使い方をまとめていきます。
SwiftUIで実装できるグリッドレイアウト
グリッドレイアウトとはWebサイトなどのデザインの1つで格子状に分割され、ブロックを並べたようにコンテンツを配置する手法のことです。
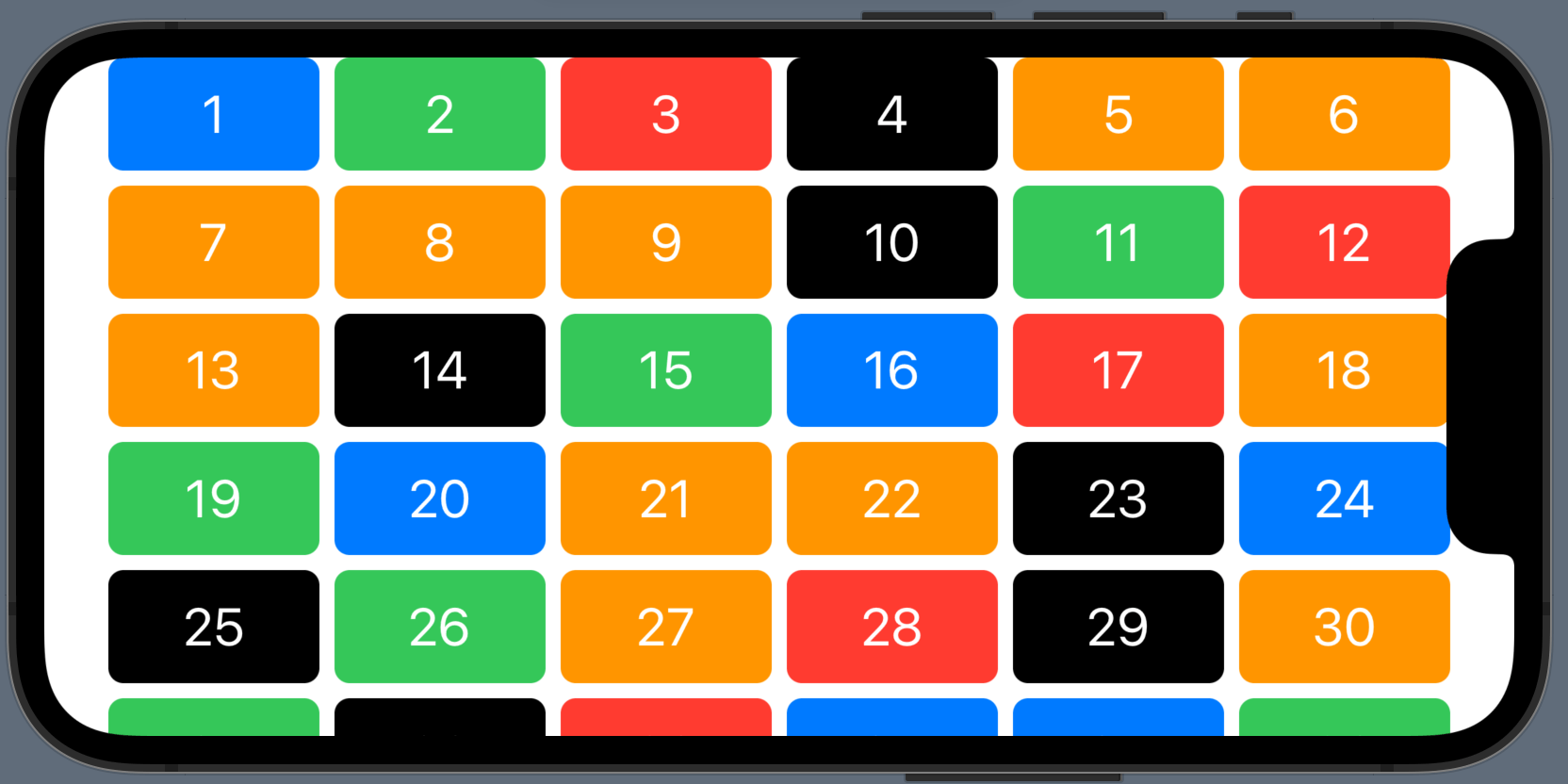
SwiftUIでは以下のようなグリッドレイアウトを簡単に実装することができます。

実装するにはLazyVGrid(LazyHGrid)とGridItemの使い方を覚える必要があります。
LazyVGrid(LazyHGrid)の使い方
LazyVGrid(LazyHGrid)とは中にある要素をグリッドレイアウトに自動で並べてくれる構造体です。Vはvertical(縦方向)にHはHorizon(横方向)に並べる構造体です。LazyVGrid(LazyHGrid)に渡すコンテンツクロージャの中には並べたい要素を記述し、最初に記述した要素から順番に並んでいきます。
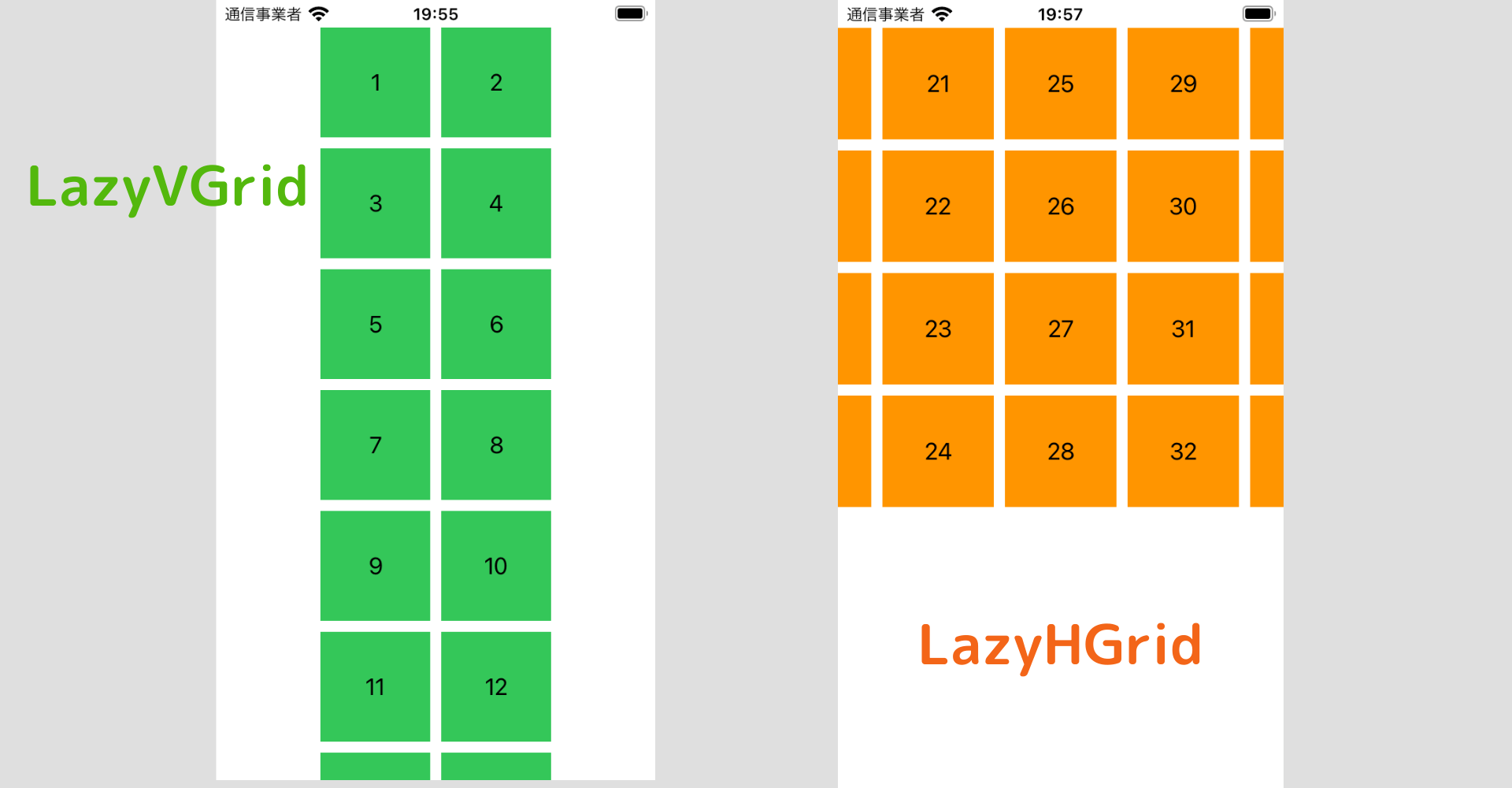
LazyVGrid
LazyHGrid
引数はGridItem型で設定
引数にはグリッドレイアウトのサイズや余白、並べる個数などをGridItem型で指定した配列を渡します。配列なのでGridItem型の要素数は任意の数指定可能です。
中に記述した要素数の数分だけLazyVGridでは列(LazyHGridでは行)が増えていきます。ここは後で詳しく見ていきます。
GridItemの引数
GridItemの引数は上記の通りになっています。Sizeにはfixedなどいずれかの指定値とサイズ数を指定します。spacingには余白を、alignmentはどこに揃えるかを指定できます。
Sizeに指定できる値
グリッドレイアウトを実装する
例えば要素を縦に2列で並べるならLazyVGridを使って下記のように記述します。

同様に横に4行で並べる場合はLazyHGridを使って下記のように記述します。
GridItem要素を格納した配列の要素数を変化させることで列数(行数)の調整が可能になります。
グリッドレイアウトを実装するポイント
- LazyVGridは中の要素を縦に並べる
- LazyHGridは中の要素を横に並べる
- 引数にはGridItem要素を持った配列を渡す
- 配列の要素数によって列(行)数を調整
GridItem要素を持った配列を簡素化する
GridItem要素を持った配列は同じ値を指定することが多いです。その場合以下のように記述しても問題はないですが、可読性が低く、冗長的です。
これを解決する方法としてArrayのイニシャライザを活用します。活用した場合は以下のようになります。
Arrayのイニシャライザ
上記のArrayのイニシャライザは指定された要素を指定された回数分含んだ配列を返します。引数repeatingには繰り返したい要素を、引数countには回数を指定します。
簡素化したコード
今回はrepeatingの後にGridItem型の要素をcountにはグリッドレイアウトで並べたい列数(行数)を指定します。
カスタムグリッドレイアウト
通常のグリッドレイアウトではなく行と列を跨ぐようなアイテムの絡んだグリッドレイアウトを実装したくなりました。しかしこれがなかなか思うように実装できず、LazyVGridやGridなどを使用した方法では期待通りにできませんでした。

結論HStackやVStackを使用して力技での実装になりましたので一応コードを添付しておきます。良い方法があったらお問い合わせより教えてください。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











