【Xcode】実機のiPhoneに自作アプリをビルドする方法!

この記事からわかること
- Swiftで自作したアプリのテスト方法
- 実機(自分のiPhone)でビルドするには?
- iOSのファイルシステム:サンドボックス構造にアクセスする方法
- AppDataディレクトリ内のDocuments内の確認方法
- 既に実機にAppStoreからアプリをインストールしている場合のビルド方法
index
[open]
\ アプリをリリースしました /
自作アプリを実機にインストールする流れ
Swiftで自作したiOSアプリを実機にインストールしてシミュレーションする方法を見ていきたいと思います。まずは流れを確認してみます。
- チームの設定
- MacとiPhoneをライトニングケーブルで接続
- ビルド先を自分のiPhoneに設定
- XcodeのRunボタンを押してビルド
- 実機の中にインストール完了
上記の手順を踏めば自分のiPhone内に自作したアプリがインストールされ、動作を確認することができます。インストールしたアプリの有効期限は1週間程度なので、期限が切れたら再インストールしないと使用できなくなってしまうので注意してください。
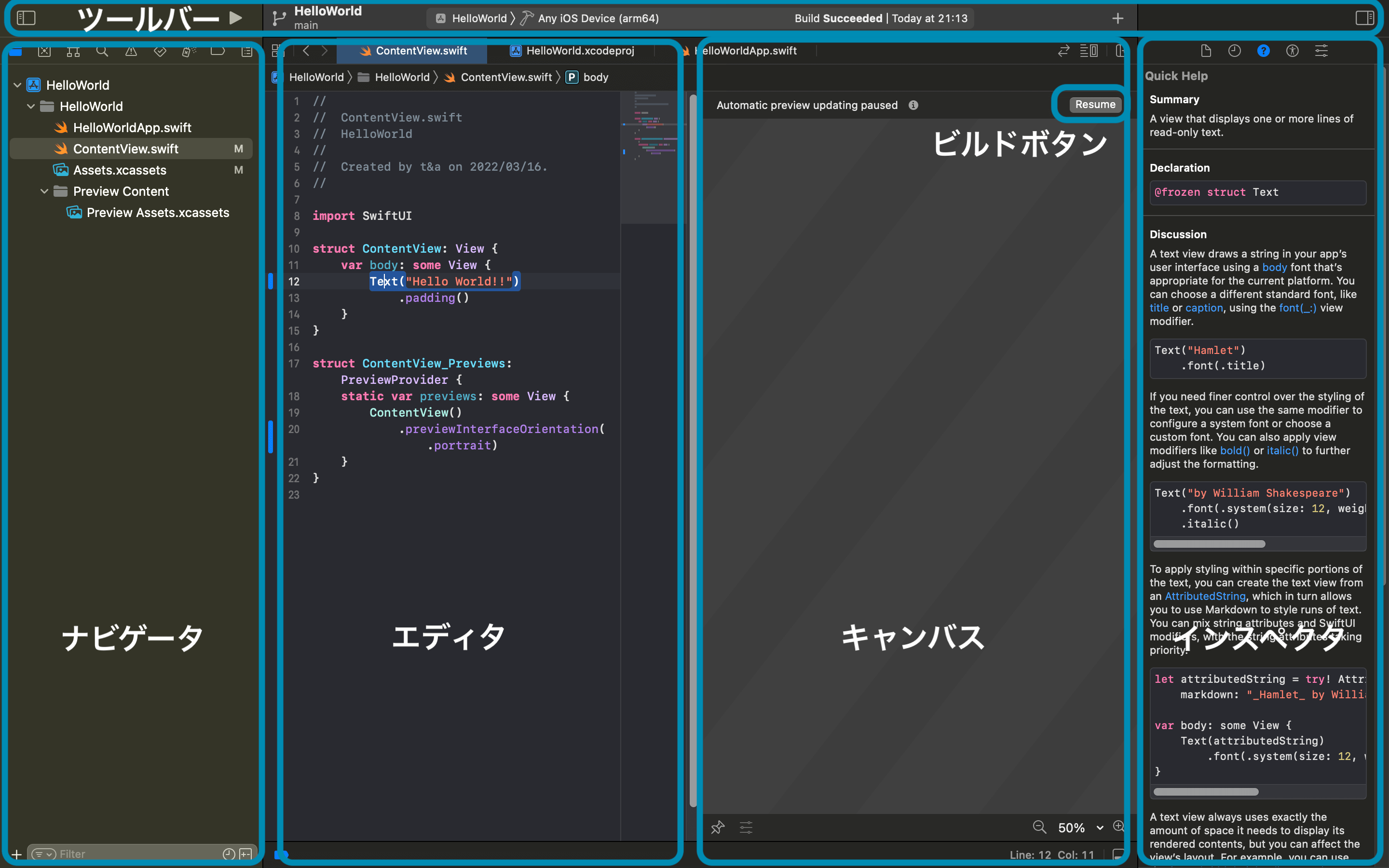
Xcodeのエリア名
この先はXcodeを操作していくので各エリアの名称を把握しておくとスムーズに進めることができます。

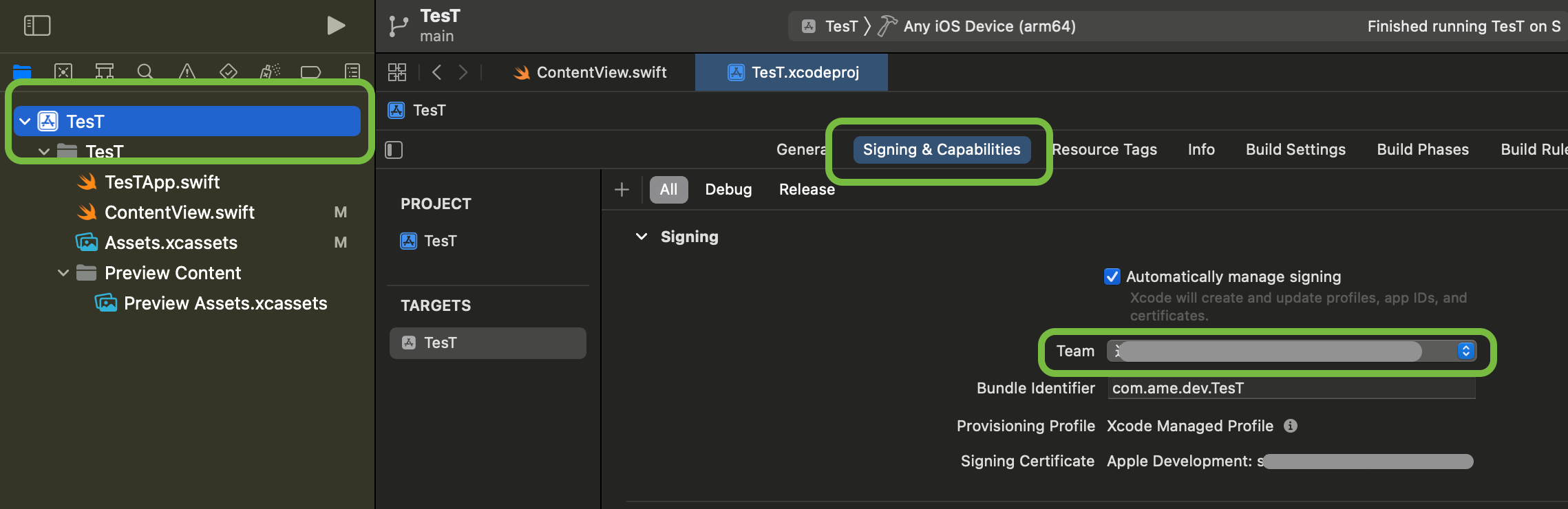
1.チームの設定
作成したXcodeのプロジェクトを開きます。ナビゲータエリアの1行目にあるプロジェクト名の部分をクリックしその中の「Signing & Capabilities」の中のチームを自分の該当のチームに設定します。

2.MacとiPhoneをライトニングケーブルで接続
続いてMacとiPhoneを純正のライトニングケーブルで接続し、iPhoneのロックを解除しておきます。
解除していない場合は以下のようなメッセージが表示されます。

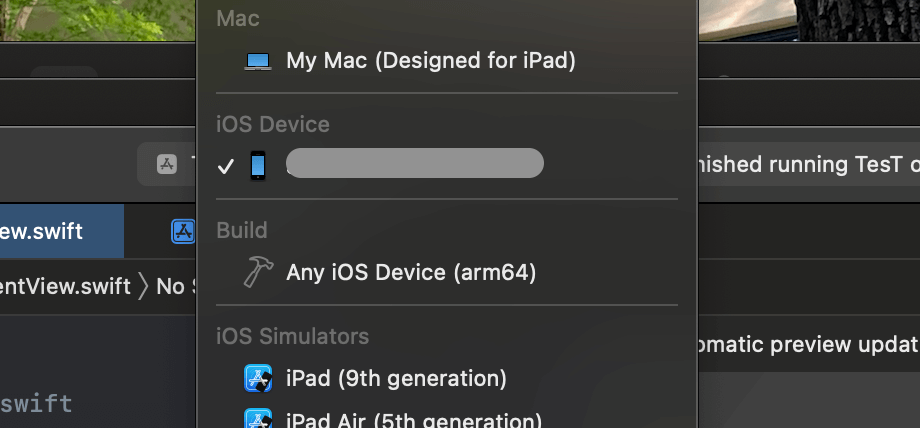
3.ビルド先を自分のiPhoneに設定
Xcodeに戻りツールバーの中央にあるビルド設定の中から接続したiPhoneを選択します。

4.XcodeのRunボタンを押してビルド
設定したら同じくツールバー左側の「ビルドボタン 」をクリックします。
5.実機の中にインストール完了
初回の場合はデベロッパアカウントとデバイスが紐づいていないため確認のダイアログやキーチェーンの許可を求められます。適宜Macのパスワードを入力して続行していきます。

これで自分のiPhoneの中に自作のアプリをインストールすることができました。
Wi-Fi経由で紐付ける
今回はライトニングケーブルを繋いでMacとiPhoneを紐付けましたが、同じWi-Fi環境下であればケーブルなしでネットを介して紐づけることも可能です。常時ネットを介して紐付けする場合は最初に設定だけしないといけません。
初期設定と手順
- MacとiPhoneをライトニングケーブルで接続
- Xcodeメニュー>window>Devices and simulatorsを開く
- Connect via networkにチェックを入れる
- Wi-Fiを介してMacとiPhoneの紐付けが完了
一度チェックを入れておけばチェックを外すまで紐付けが有効になります。解除したい場合は再度ケーブルで接続し「Connect via network」のチェックを外してください。
既に実機にAppStoreからアプリをインストールしている場合のビルド方法
開発したアプリをリリース後に自身の端末にApp Storeからインストールしてしまっている場合でも問題なくビルドすることができます。
その場合は端末内の該当アプリがビルドしたバージョンにアップデートされます。もちろんアプリ内のデータは保持されたままなので気にすることなくテストシミュレーションをすることが可能になります。
ビルド後は、再度App Storeからアップデートすることで元のバージョンに戻すことができます。
AppDataディレクトリを確認する方法
AppDataディレクトリはiOSアプリを作成する上で画像やテキストなどのデータファイルを格納する場所です。サンドボックス構造と呼ばれる構造で、「外部とは隔離された、アプリが操作するようのディレクトリ群」になります。
おすすめ記事:iOSのファイルシステム:サンドボックス構造とは?
iOSアプリと共存関係にあり、アプリをインストールするとそのアプリ専用のAppDataディレクトリがデバイス内に作成され、アンインストールされると同時に削除されます。
自作したアプリのAppDataディレクトリを確認する方法を見ていきます。
手順
- MacとiPhoneをライトニングケーブルで接続(or Connect via networkにチェックでWi-Fi接続)
- iPhoneに該当アプリをインストール
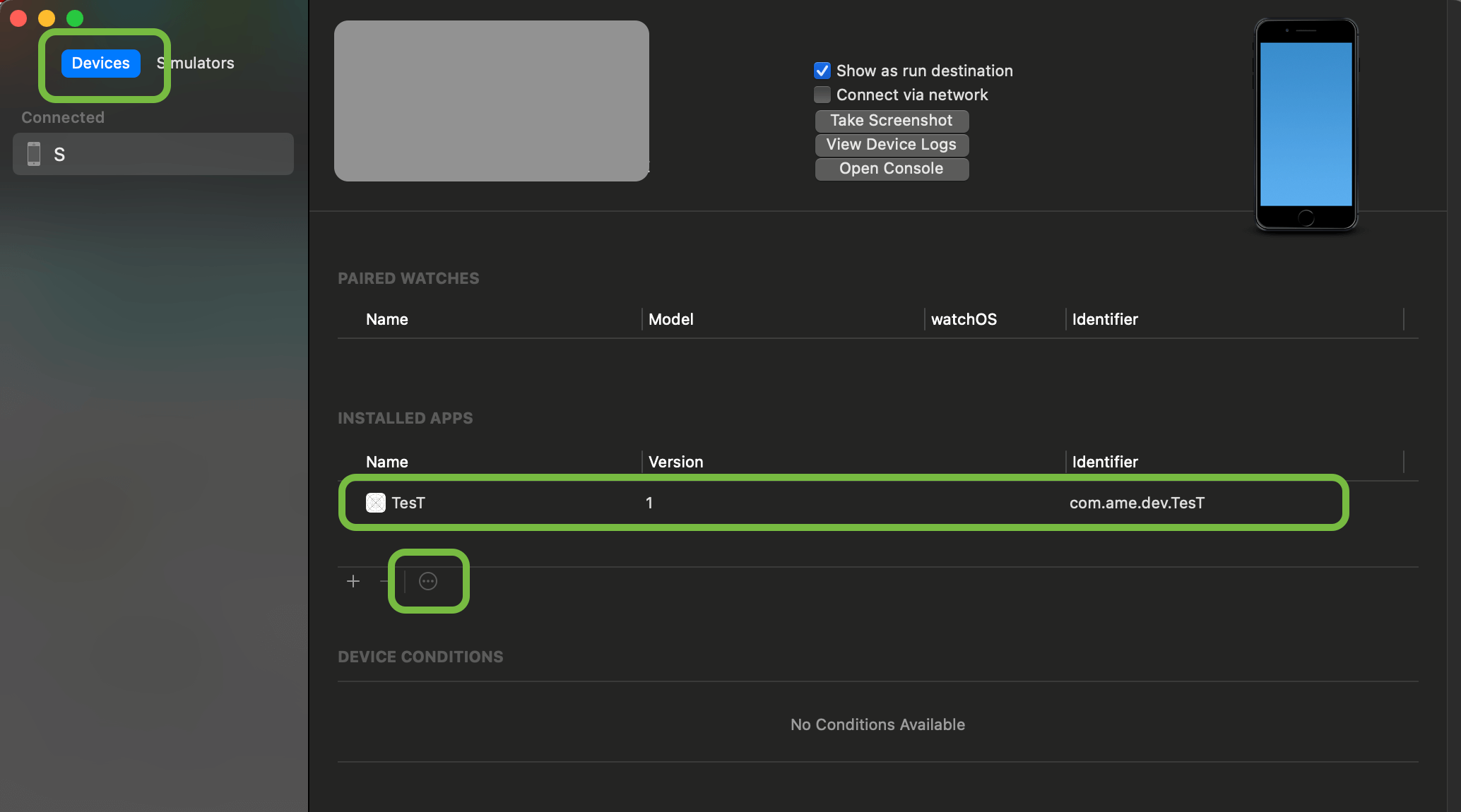
- Xcodeメニュー>window>Devices and simulatorsを開く
- Deviseの中の自分のiPhoneを選択
- INSTALLED APPSの中の自作アプリを選択
- 下の マークをクリック
- Download Container...をクリック
- AppDataディレクトリ群がコピーされてダウンロードされる
手順は簡単でまずはMacとiPhoneを紐付けます。実機のiPhoneに確認したいアプリをインストールします。
続いてXcodeのプロジェクトをアクティブにした状態でMac上部にあるメニューの中から「Xcodeメニュー」>「window」>「Devices and simulators」をクリックします。
下記のような画面になるので「Devise」の中の自分のiPhoneを選択し、中央付近から「INSTALLED APPS」項目の中にある該当アプリをクリックして選択します。下の マークをクリックして選択肢の中から「Download Container...」をクリックすればAppDataディレクトリがMacの中にコピーされます。

ダウンロードされたファイルを開くには右クリックして「パッケージの内容を表示」をクリックします。開いてみるとこんな感じです。
おすすめ記事:【Swift】FileManagerでファイルを保存!操作方法や格納場所
おすすめ記事:【Swift/Xcode】iPhoneシミュレーターを初期化(リセット)する方法!
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











