【Swift UI】Menuの使い方!クリックでリスト表示するビュー

この記事からわかること
- Swift UIのMenu構造体の使い方
- 長押しでメニューを表示する方法
- 階層構造でメニューを表示する方法
\ アプリをリリースしました /
Menu構造体
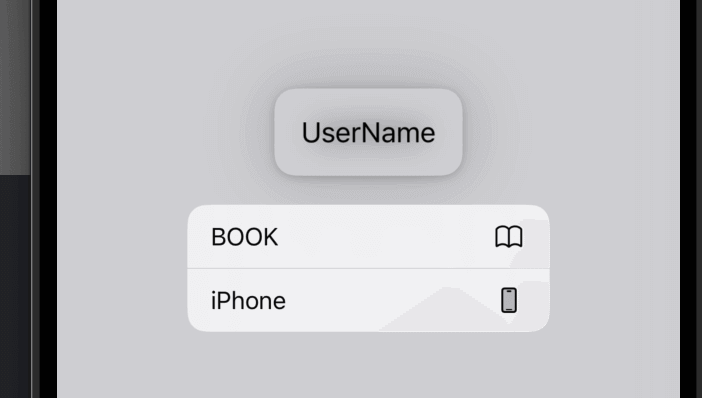
Swift UiのMenu構造体は文字を長押しした際に任意のビューメニューを表示できる構造体です。中にはTextだけでなく、Buttonなどを配置できるためそこから任意の処理を実行することも可能です。

またMenu(content: () -> Content, label: () -> Label)形式でアイコンと文字を並べることも可能です。
階層構造のメニュー
また入れ子にすることで階層構造になったメニューを実装することも可能です。

長押し時にメニューを表示する
primaryActionに処理を渡すことでクリック時はprimaryActionを長押し時にメニューを表示させることが可能です。
Menu構造体ではなくText構造体などからメニューを呼び出す
contextMenuモディファイアを使用することでMenu構造体ではなくText構造体などからメニューを呼び出すことが可能です。

おすすめ記事:【Swift UI】contextMenu(menuItems:)でビューを長押しでメニュー表示!ListやTextなど
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











