【Swift UI】Pickerに画像(Image)を使用する方法!tagモディファイア

この記事からわかること
- SwiftのPickerに画像(Image)を使用する方法
- tagモディファイアの使い方
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.1
- Swift:5.9
- macOS:Sonoma 14.1
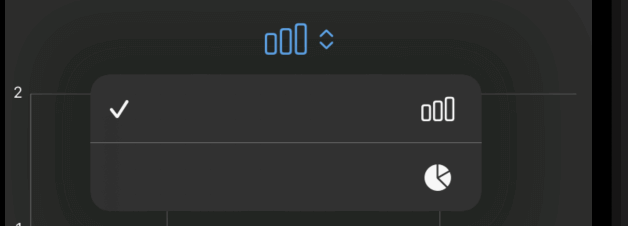
Pickerで画像を使用する方法
Swift UIのPicker構造体で画像を使用するにはtagモディファイアを使用します。バインディングしている変数selectの中にはtagで指定している文字列が格納されます。
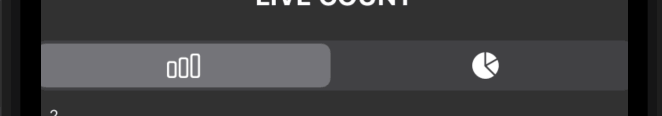
セグメントスタイルにすると良い感じになります。


まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











