【Swift UI】パスワード仕様のTextFieldであるSecureFieldで入力ボックスを作る方法!

この記事からわかること
- Swiftでパスワード仕様のTextFieldであるSecureFieldの使い方
- 表示/非表示を切り替える方法
\ アプリをリリースしました /
ログイン機能などを実装する際に必要となるパスワードの入力ボックスの実装方法をまとめました。
SecureField構造体
参考文献:SecureField構造体
パスワードの入力ボックスはSecureField構造体を使うことで簡単に実装することができます。
通常のTextFieldでは入力した値が表示されますがSecureField構造体では自動で黒い丸に変換されるようになっています。

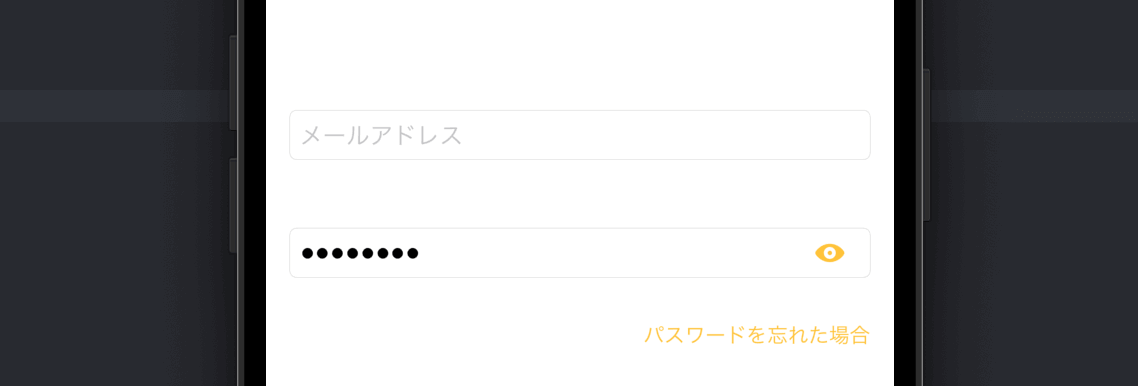
表示/非表示を切り替えられる入力ボックスの作成方法
ログイン画面などによくある表示/非表示を切り替えられる入力ボックスを作成するにはTextFieldとSecureFieldを使ってFocusとopacityを切り替えることで実装できます。
以下はBindingを使用して親から呼び出せるようにしているので適宜良きように変更してください。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











