【Swift UI】SFSafariViewControllerの使い方!Webページの表示

この記事からわかること
- SwiftのSFSafariViewControllerの使い方
- アプリ内からWebページを表示させるには?
- Swift UIでの実装方法
\ アプリをリリースしました /
環境
- Xcode:14.3.1
- iOS:16.4
- Swift:5.8.1
SFSafariViewControllerとは?
公式リファレンス:SFSafariViewController
SwiftのSFSafariViewControllerクラスはWebページを表示するためのインタフェースを提供するクラスです。ブラウザアプリを起動させることなくアプリ内からSafariブラウザエンジンを使用してWebページを開くことができるようになっています。そのためネイティブのSafariブラウザアプリと同等の機能をiOSアプリで実装することができます。

アプリ内のビューとして表示することができ、Webページ内で遷移してもSafariアプリが起動することなく、遷移することが可能です。また「戻る」と「進む」ボタンがデフォルトで表示されるのでユーザーにとっても操作しやすくなっています。一番右下にはSafariアプリでページを直接開くボタンも用意されます。
WKWebViewとの違いと使い分け
同じようにiOSアプリからWebページを表示させる機能を持ったクラスにWKWebViewクラスがあります。Webページをブラウザアプリを起動せずにアプリ内から表示できるという役割自体は同じですが、特徴が少し異なります。
| 項目 | SFSafariViewController | WKWebView |
|---|---|---|
| 表示内容(コンテンツ)の制御 | 不可(読み取り専用) | 可能(JS実行、DOM操作など) |
| セッションの共有 | Safariと共有(ログイン状態維持) | 独立したセッション |
| UIのカスタマイズ性 | × (最小限) | ⚪︎ |
| 主な用途 | 外部Webサイト表示、OAuth認証 | アプリ内Web機能、埋め込みWebビュー |
| Cookie操作 | 不可 | 可能(制限あり) |
| セキュリティ | Apple推奨 | 非推奨 |
| 継承クラス | UIViewController | UIView |
SFSafariViewControllerはWKWebViewに比べるとセキュリティ面は強固ですが、カスタマイズ性が低いのが特徴です。そのため用途としてはログイン状態維持させたまま遷移できるので外部ブラウザ経由の認証などを行う際などに活用されます。実際にAppleもブラウザ経由の認証機能を実装する際はSFSafariViewControllerの使用を推奨しており、WKWebViewで実装しているとリジェクトされるケースもあるので注意してください。
使い方
SFSafariViewControllerクラスを使用して実際にWebページを表示させてみたいと思います。使用するにはSafariServicesをimportする必要があります。
使用方法は簡単でSFSafariViewControllerの引数に表示させたいURLを渡してインスタンス化しpresentメソッドで遷移を実行するだけです。UIViewControllerを継承しているのでpresentメソッドの引数にそのまま渡すことができます。
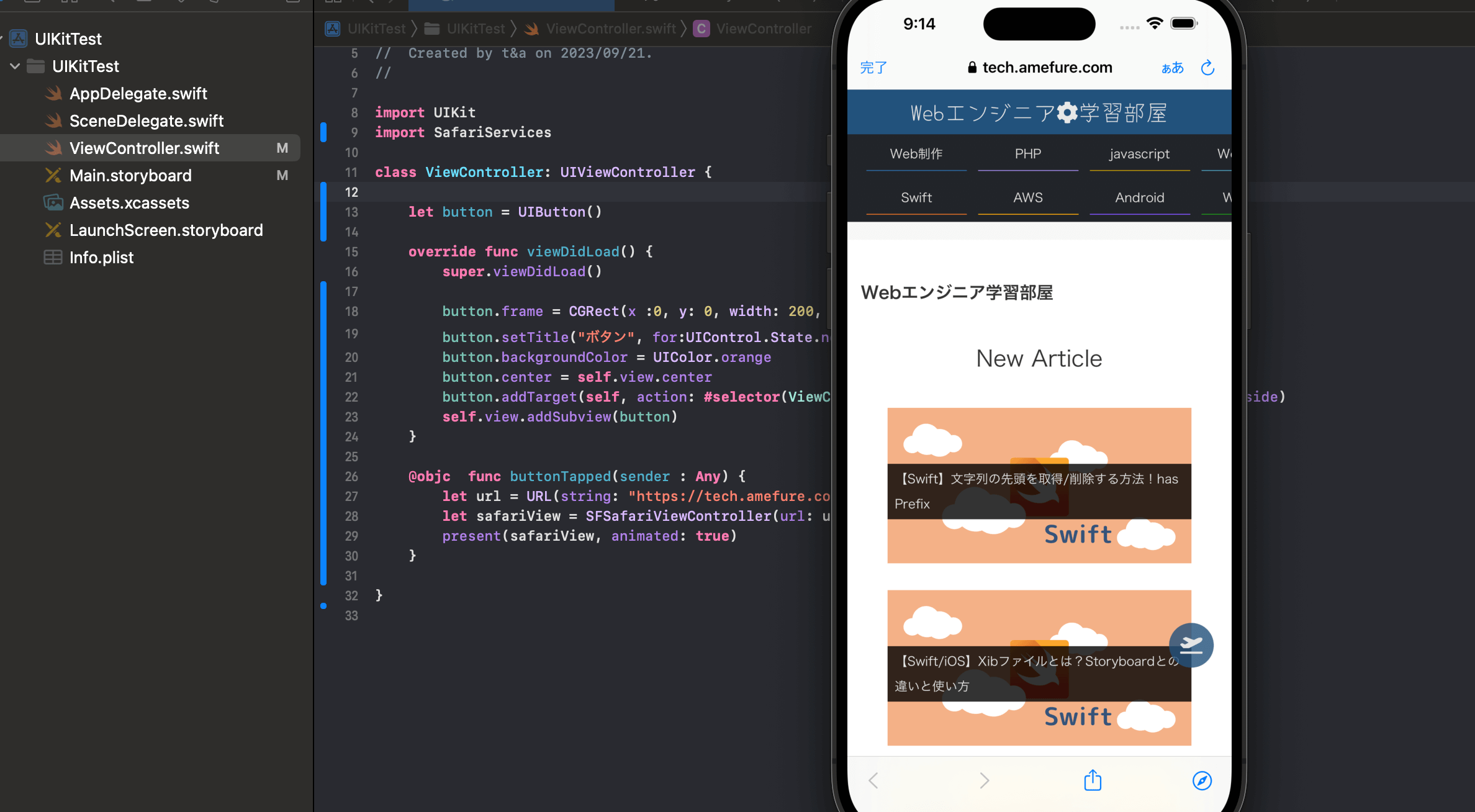
UIKitでの実装方法
サンプルとしてUIKitでボタンをタップ時に表示させるコードを実装してみました。
Swift UIで使用する
Swift UIではまだWebページを実装するための構造体がないのでSFSafariViewControllerやWKWebViewを使用して実装する必要があります。Swift UIでUIKitのビューを使用するためにUIViewControllerRepresentableプロトコルを使用して以下のように実装しました。
おすすめ記事:【SwiftUI】UIViewRepresentableの使い方!Coordinatorクラスとは?
WKWebViewクラスならこちらの記事を参考にしてください。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










