【Swift UI】Swift Chartsでラベルをカスタマイズする方法!chartXAxis/chartYAxis/AxisMarks

この記事からわかること
- Swift UIで使えるSwift Chartsフレームワークの使い方
- グラフの実装方法
- ラベルをカスタマイズするには?
- AxisMarks構造体の使い方
index
[open]
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.1
- Swift:5.9
- macOS:Sonoma 14.1
Swift UIでグラフを実装するためのフレームワークがiOS16から公式より提供されるようになったので実装方法や使い方についてまとめていきたいと思います。
Swift Chartsフレームワークとは?
「Swift Charts」はSwift UIで使用できるフレームワークでグラフを簡単に作成、カスタマイズすることが可能です。Apple公式から提供されているので導入作業などは必要なく、import Chartsと記述することで使用できるようになります。
詳細な実装方法などは以下の記事を参考にしてください。
Swift Chartsのラベル
Swift Chartsのラベルは基本的にグラフを実装する際の引数xとyに渡した値が自動で反映されます。

X軸のラベルをカスタマイズする方法
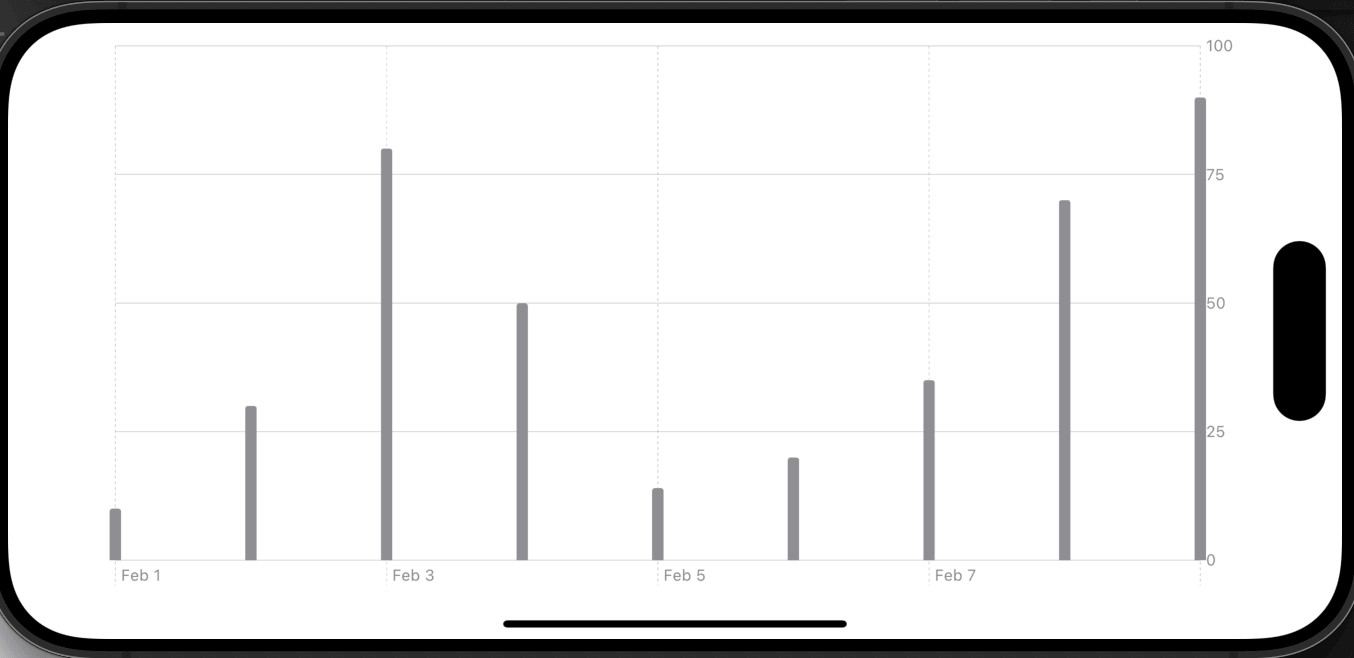
X軸のラベルは値に応じて自動的に良い感じに配置してくれます。Date型を渡すと自動でX軸を時間軸にしてくれますが以下のように自動で間引きされるせいで期待通りに表示させられない場合もあります。

このX軸のラベル周りを調整できるのがchartXAxisモディファイアとAxisMarks構造体です。
chartXAxisモディファイア
chartXAxisはグラフのX軸を構成するためのモディファイアです。引数違いで2種類用意されており、Visibilityの方は単に表示/非表示を切り替える役割を持っています。
2つ目の方はAxisMarks構造体を引数に渡すことでX軸の構成要素を自由にカスタマイズすることができます。初期値はAxisMarks(values: .automatic)になっており、明示的に以下を指定してもデフォルトの表示と変化はありません。
AxisMarksでカスタマイズする方法
AxisMarksの中に要素を追加することで表示するグラフのUIやラベル数などをコントロールすることができるようになります。AxisMarks構造体の中には表示させたいコンテンツを渡していきます。

ラベルの表示間隔を調整する
データのラベルを間引きせずに全て表示させたい場合はAxisMarksの引数ValuesにAxisMarkValues.strideを渡します。引数byには表示させたい年月日をday()やmonth()などで指定します。day()を指定すれば1日ごとに表示されるようになります。
2日おきに表示させたい場合はcountに2を渡します。
ラベルの日付を調整する
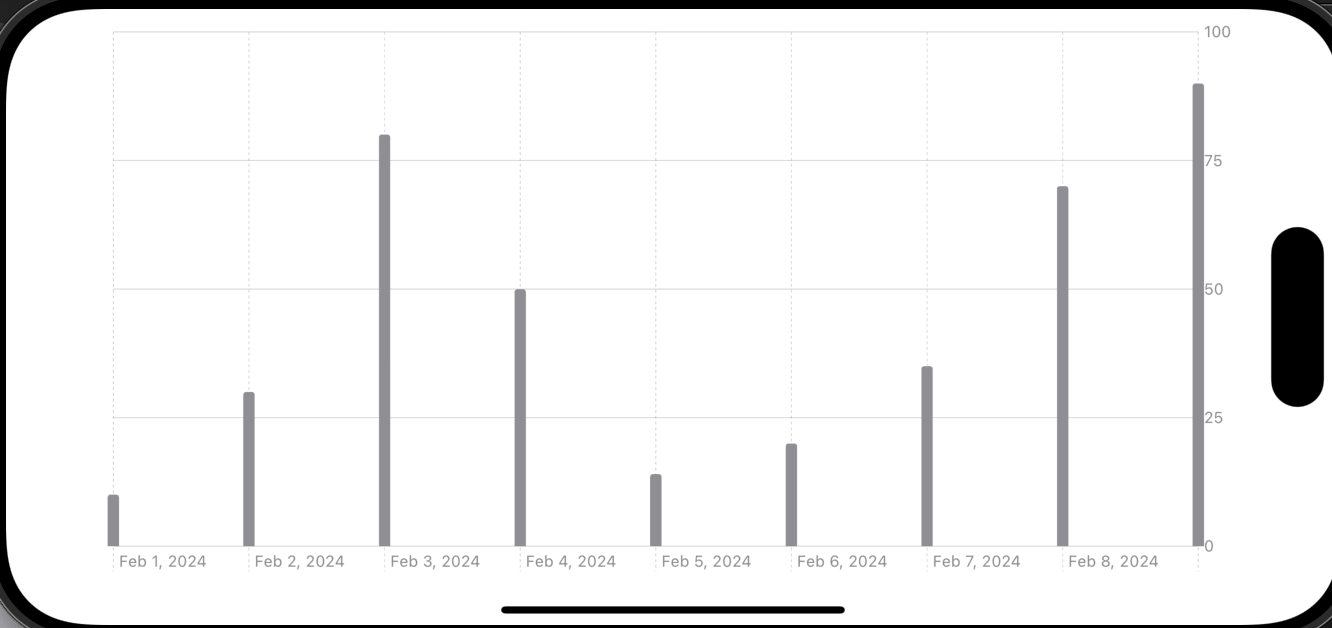
ラベルに表示させる日付情報はAxisValueLabel(format:)にdateTimeを指定することで調整することができます。年月日を表示させたければyear().month().day()のように続けて指定すればOKです。
デフォルトだとFeb 1, 2024と表示されましたが、defaultDigitsなどを指定することで2024/02/01というように表示を変更させることができます。
ラベルの表示位置を上に設定する
X軸のラベルはデフォルトではbottomに配置されていますが、上配置に変更したい場合は引数positionにtopを渡します。
X軸のラベルカテゴリ名を指定する
X軸のラベルの大元カテゴリ名を指定するにはchartXAxisLabelモディファイアを使用します。
また以下のようにViewを指定することも可能です。
Y軸のラベルをカスタマイズする方法
Y軸ラベルのカスタマイズ方法も基本的にはX軸と同じです。Y軸用のchartYAxisモディファイアが用意されているのでそれを使用してカスタマイズしていきます。非表示にする方法も変わりません。

ラベルの最小値/最大値を指定する
ラベルの最小値/最大値を指定するにはchartYScale(domain:)を使用します。これはChartから呼び出すので注意してください。例えば最小を0最大を120にしたい場合は以下のようになります。
ラベルの表示位置を左に設定する
Y軸のラベルはデフォルトではtrailingに配置されていますが、左配置に変更したい場合は引数positionにleadingを渡します。
Y軸のラベルカテゴリ名を指定する
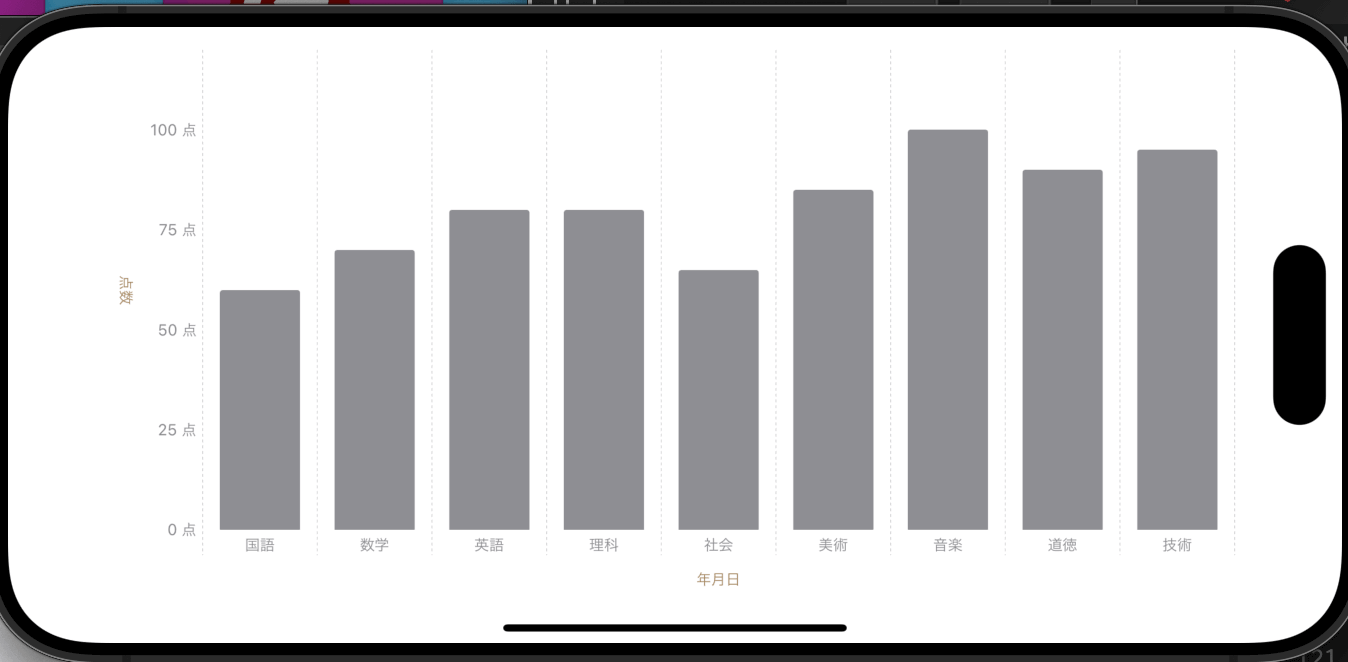
Y軸のラベルの大元カテゴリ名を指定するにはchartYAxisLabelモディファイアを使用します。
X軸同様にViewを渡すことが可能です。
Y軸の値に単位をつける
Y軸に表示させている数値に単位をつけたい場合はAxisMarksの引数からvalueを受け取り以下のように実装することで自由にカスタマイズした文字ラベルを実装することができます。
ラベルやグリッド線の表示間隔を調整する
ラベルやグリッド線の表示間隔を調整するにはAxisMarksの引数valuesに明示的に値を渡すことで実装することができます。
またAxisMarksを2つ実装することで異なる間隔でのコンテンツの設定を変更することもできます。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











