【Swift UI】@GestureStateの使い方!updating(_:body:)メソッド

この記事からわかること
- Swift UIの@GestureStateの使い方
- ドラッグ(スワイプ)したビューを移動させる方法
- updating(_:body:)メソッドの使い方
\ アプリをリリースしました /
環境
- Xcode:16.3
- iOS:18.0
- Swift:5.9
- macOS:Sequoia 15.4
Swift UIでのGestureの実装方法については以下の記事を参考にしてください。
@GestureStateとは?
Swift UIで使える@GestureStateはジェスチャーの状態を管理するためのプロパティラッパーです。このプロパティラッパーを付与することでジェスチャーが変更されるたびに自動的に更新された値をそのプロパティから参照することができます。
@GestureStateを付与したプロパティはGesture.updating(_:body:)メソッドでバインディングすることができるようになるのでセットで使用することが多いです。
updating(_:body:)メソッド
公式リファレンス:updating(_:body:)メソッド
updating(_:body:)メソッドはジェスチャーが変更されるたびに呼び出されるクロージャーを提供し、ジェスチャーの状態を更新するために使用されます。引数stateには@GestureStateを付与したプロパティをバインディングし、 ジェスチャーの状態が変化したタイミングで引数bodyのクロージャーが呼び出され、その引数からジェスチャーの値、状態(GestureState)、およびトランザクションを参照することが可能です。
使い方
では@GestureStateを使用してViewをドラッグで移動させるように実装してみます。
ドラッグされたビューを動かすためのポイント
- @GestureStateでドラッグ量を保持
- updating(_:body:)でドラッグジェスチャーの変更を観測&反映
- offsetでViewを移動

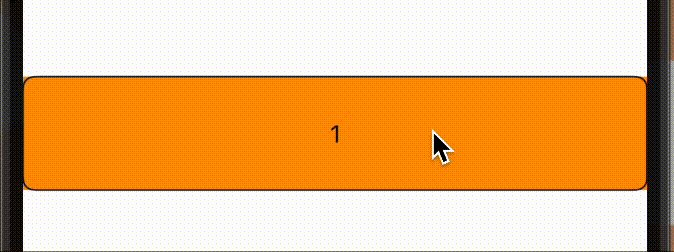
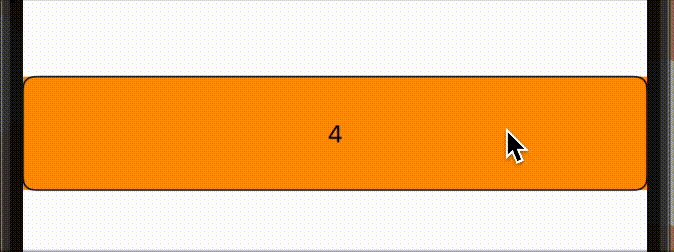
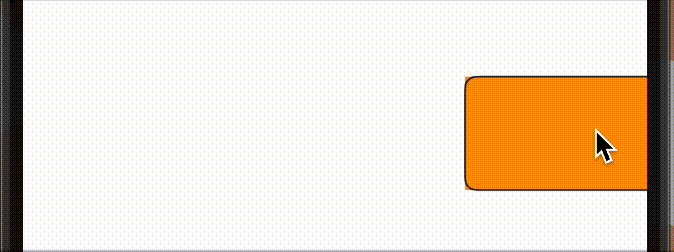
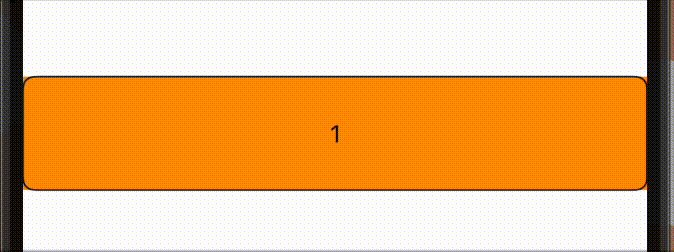
バナーコンテナビューを実装する
GestureStateを使用して「バナーコンテナビューを実装」してみました。スワイプでスクロールできて、バナーごとに停止するようになっています。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










