【Swift UIKit】FSCalendarの使い方!イベントの登録や画像の表示

この記事からわかること
- SwiftのUIKitでFSCalendarを実装する方法
- Interface Builderから使用する方法
- コードで実装するには?
- デザインを変更する方法
- calendar(デリゲートメソッド)の使い方
- 選択された日時を取得する
- イベントを登録する
index
[open]
\ アプリをリリースしました /
FSCalendarとは?

FSCalendarとはiOSアプリにカレンダー機能を導入することができるライブラリです。カレンダーを表示するだけでなく、イベントの登録やスワイプしてマークをつけるなどさまざまな機能が簡単に実装可能になっています。
インストール方法
おすすめ記事:【Swift UI】CocoaPodsのインストール方法と使い方!
FSCalendarを導入するために今回はライブラリ管理ツール「Cocoa Pods」を使用します。PodFileの中に以下のようにpod 'FSCalendar'を追加してターミナルからpod installを実行します。
これで導入が完了したので実際に使用してみます。
Interface Builderから使用する
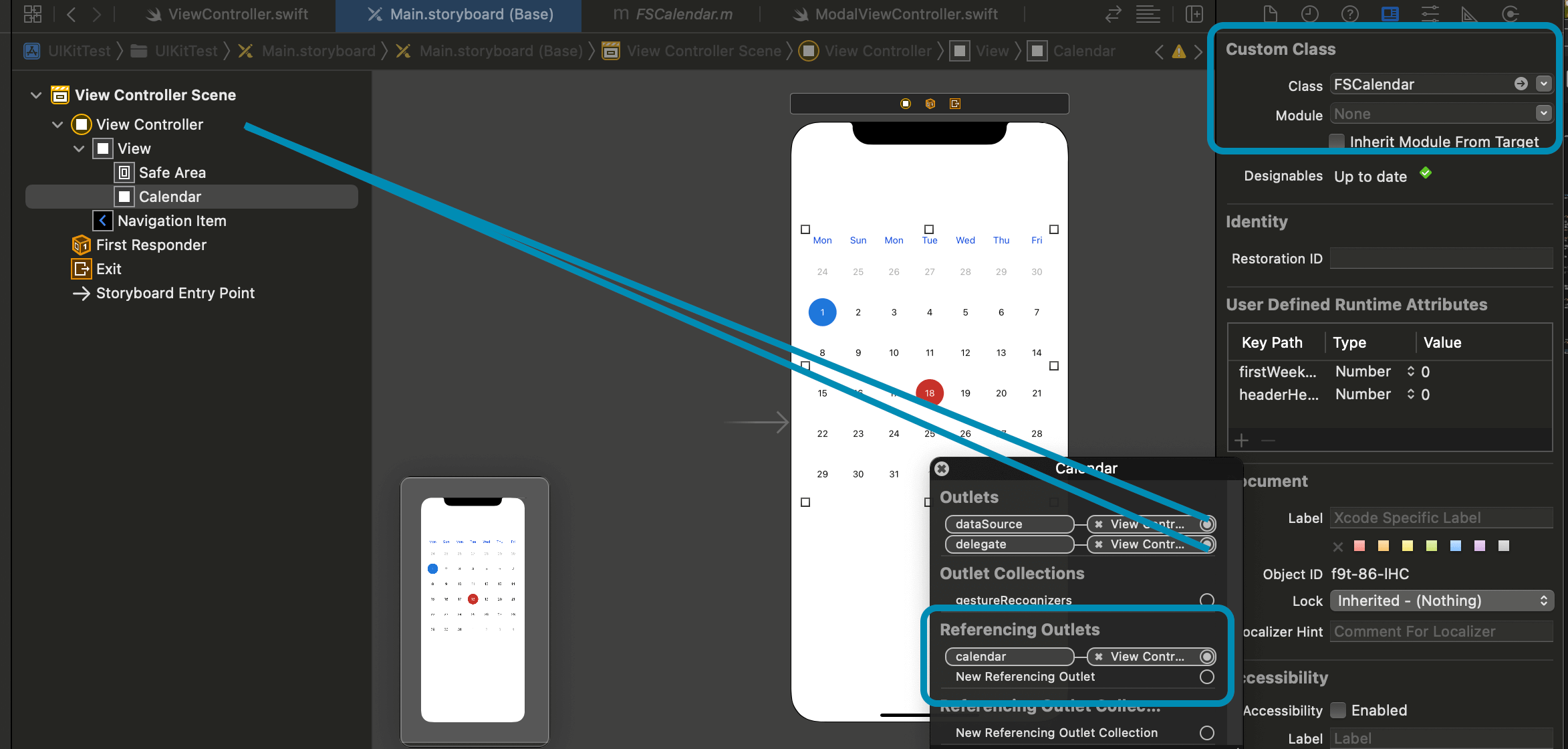
Storyboard(Interface Builder)を使ってカレンダーを表示させるには以下の手順に沿って実装していきます。
- Interface BuilderでUIViewを追加
- Custom Classを「FSCalender」に変更(Enterでプレビューが変わる)
- dataSourceとdelegateをViewControllerと紐付ける
- ViewController内で「import FSCalendar」でライブラリを読み込む
- カレンダーのアウトレット変数を定義
- Interface Builderで変数と紐付け

※ライブラリを導入していないと「FSCalender」が出てこないので注意してください。
何も設定していない状態だと以下のようなカレンダーが表示されました。

コードから導入する
コードから導入する場合はViewControllerクラスをFSCalendarDataSourceとFSCalendarDelegateプロトコルに準拠させて以下のように記述します。
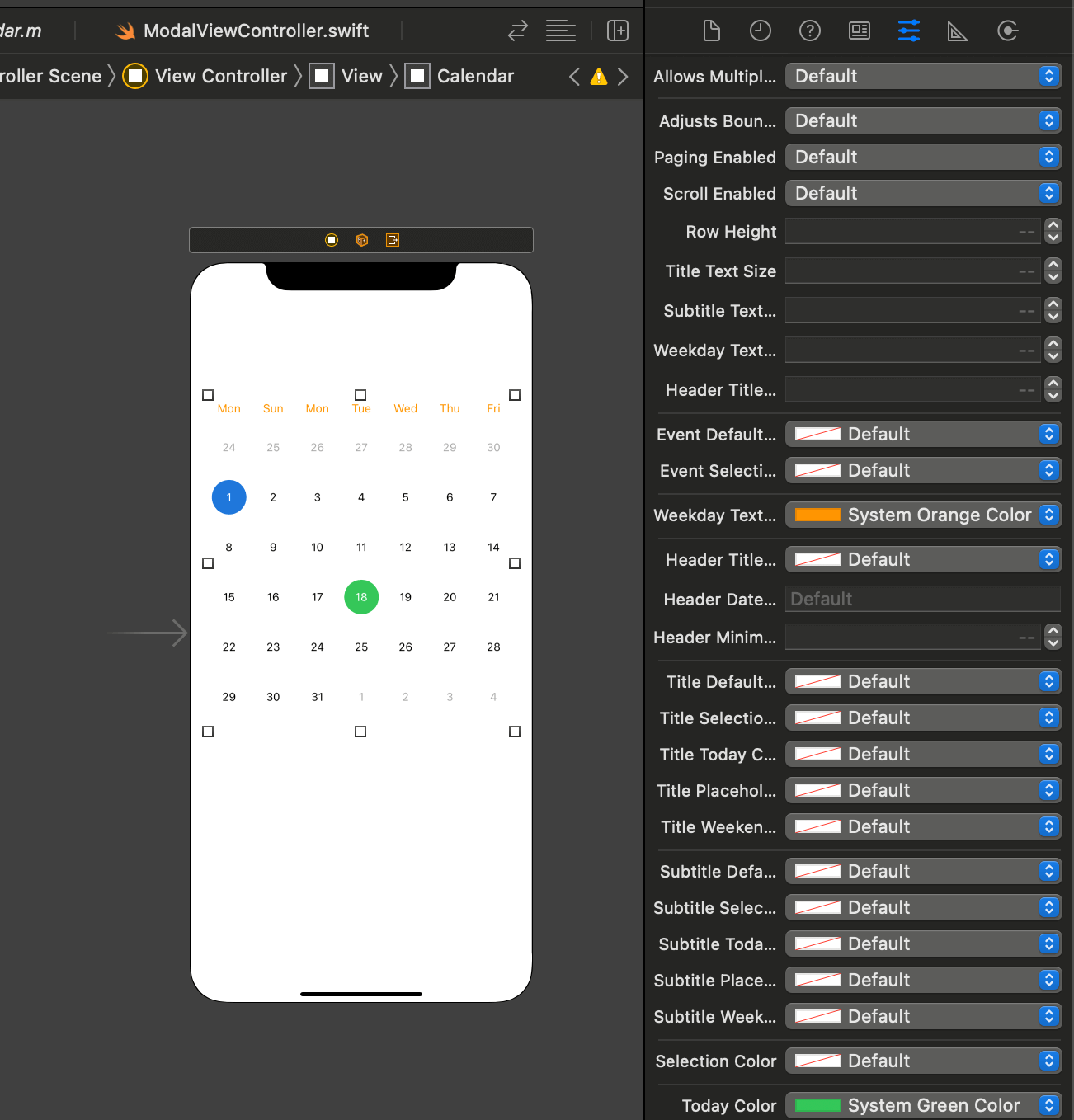
デザインや設定をカスタマイズする
Interface Builder上からカレンダーの見た目や設定を変更するにはプロパティを変更するだけです。

コードから変更するにはcalendar.appearanceに続いてInterface Builderから確認できたプロパティ名を指定することで変更することができます。
デリゲートメソッドを実装する
用意されているデリゲートメソッドを使用することでさまざまな情報を取得したり変更したりすることができます。そのためにはFSCalendarDataSourceとFSCalendarDelegateプロトコルへの準拠が必要になります。デリゲートメソッド名はcalendarです。
おすすめ記事:【Swift】FSCalendarのデリゲート(calendar)メソッド一覧!
選択された日時を取得する
calendar(_ calendar: FSCalendar, didSelect date: Date, at monthPosition: FSCalendarMonthPosition)メソッドを使用すればユーザーが選択した日付情報を取得することができます。
下記は「取得した日付をラベルに表示する」サンプルコードです。
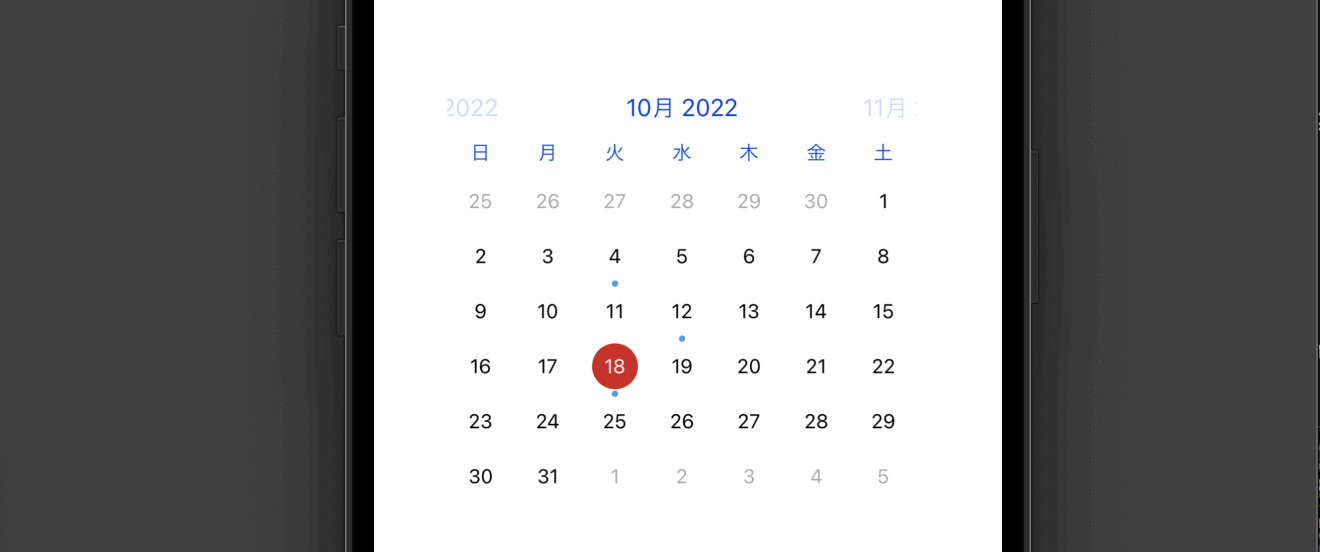
イベント(ドット)を登録する
カレンダーにイベントを登録するにはcalendar(_:numberOfEventsFor date: Date)メソッドを使用します。イベントと呼んでいますがカレンダーに表示されるのは以下のようなドットです。

実装方法は以下の通りです。1行ずつコードを整理していきます。
まずはイベントを表示する日付を配列で定義します。このフォーマットとDateFormatterのフォーマットは同じものにして置いてください。
おすすめ記事:【Swift】DateFormatterの使い方!書式や日付形式の調整方法
calendar(_ calendar: FSCalendar, numberOfEventsFor date: Date)の使い方
イベントを登録するにはcalendarメソッドの返り値で1を返せばドットが表示され、0を返せば何も表示されません。また引数にはFSCalendarインスタンスと日付が全てループして格納されます。一度出力して見ると日付が回されているのが確認できます。
あとは格納されている日付に対して配列内に同じ日付があれば1を、なければ0を返すようにすれば配列内の日付をイベントとして登録することができます。
おすすめ記事:【Swift】配列の要素を検索してインデックスを取得する方法!first/firstIndex
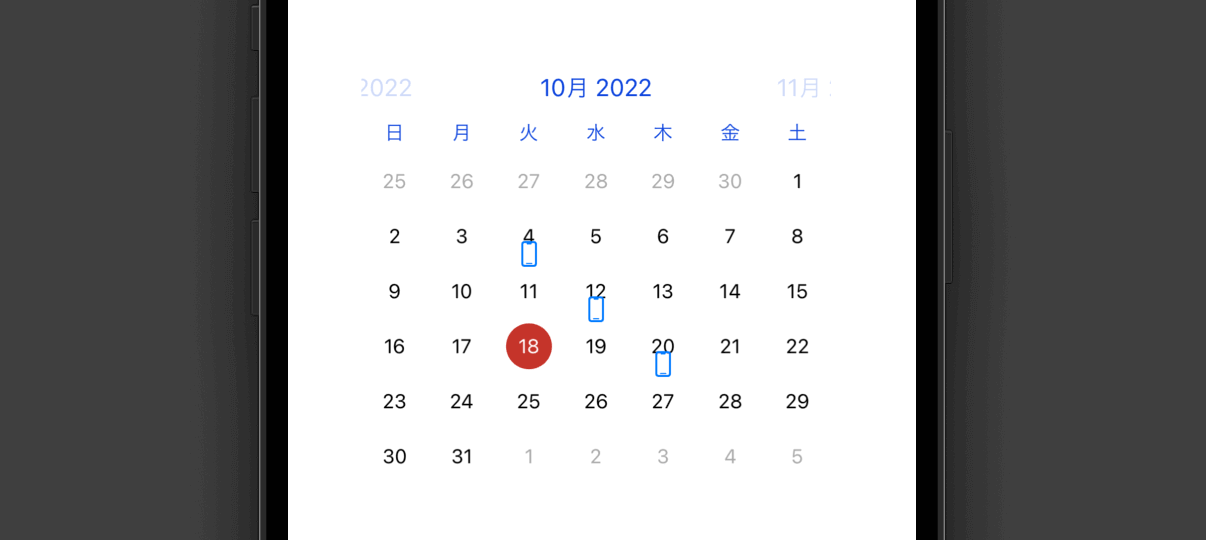
画像を表示する
イベント(ドット)ではなく好きな画像を表示させることも可能です。その場合はcalendar(_:imageFor date: Date)メソッドを使用します。このメソッドも日付をループしているので表示させたい日付の時だけ画像を、それ以外はnilを返すことで非表示にすることが可能です。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











