【Swift UIKit】NavigationControllerの使い方!遷移先にデータを渡す方法

この記事からわかること
- Swift/UIKitのNavigationControllerの使い方
- 画面遷移を実装する方法
- 遷移先にデータを渡す方法
- prepareメソッドの使用方法
- indexPathForSelectedRowメソッドの使用方法
- 選択状態を解除するには?
\ アプリをリリースしました /
NavigationControllerとは?
NavigationControllerとはUIKitで使用される階層的なページ構造を構築し、ページ間の画面遷移を実装することができるコントローラです。iPhoneの「設定」などでも使用されているレイアウトでクリックすると別のページへ画面が移り変わるようになっています。
NavigationControllerを使用するだけで画面遷移や戻るボタンの表示、上部へのタイトル表示などが簡単に実装することができるようになります。
今回はリスト形式のビューに対してNavigationControllerを設置していきます。そこまでの実装方法はこの記事では解説しておりませんので以下の記事を参考にしてください。
おすすめ記事:【Swift UIKit】UITableViewCellでカスタムセルビューの作り方!
画面遷移の実装方法
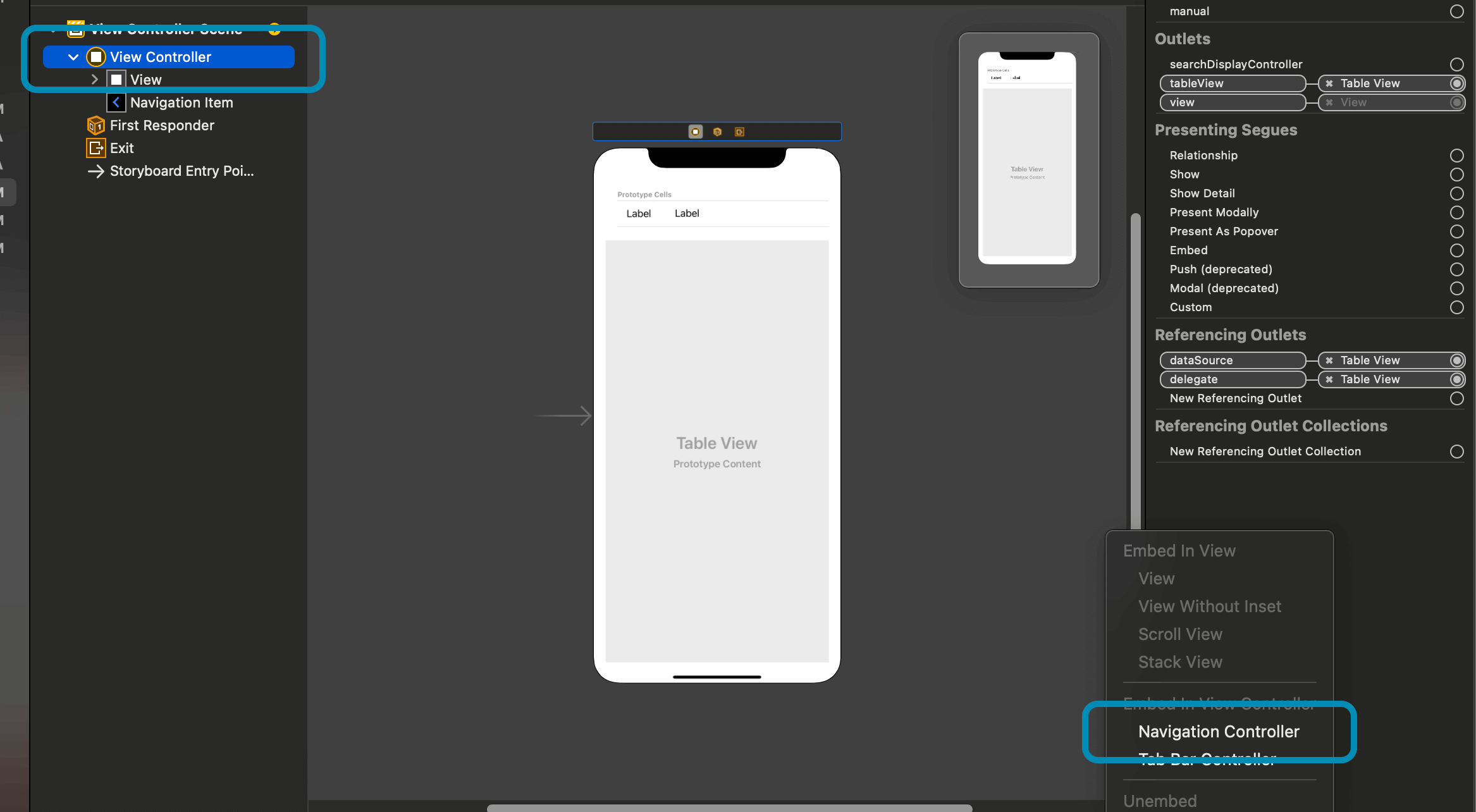
まずはStoryboard(Interface Builder)から「NavigationController」を追加します。作成したUITableViewのView Controllerを選択し、右下のアイコンから「NavigationController」を選択します。この段階ではまだ特に変化はありません。

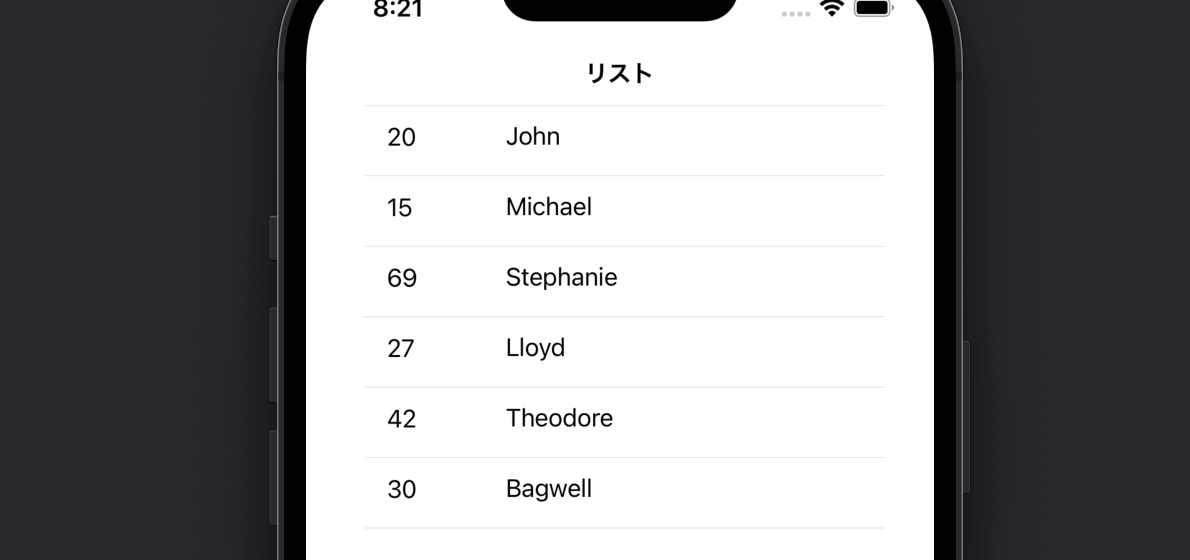
また起動時に最初に経由するのはNavigationControllerですが、ビューはないので表示されるのはリスト表示している画面です。
続いて遷移先となる画面を追加します。新規で「View Controller」を追加してTableViewCellから「Ctrl」を押しながらドラッグしてsegueで繋ぎます。

これでリストの1行をクリックすると遷移先に指定した画面に移り変わるようになっているはずです。
ナブゲーション機能にはタイトルを表示させることができます。紐づいているViewControllerクラスからtitleプロパティに値を入れ込むとその文字列が画面上部に表示されるようになります。

遷移先にリストのデータを受け渡す
続いてリストで表示しているデータを遷移先に渡して表示させる方法をみていきます。「File」>「New」>「File...」>「CoCoa Touch Class」を選択し、subClassを「UIViewController」にして新規ファイル「DetailViewController.swift」を作成します。作成したらStoryboardから新規追加した画面にDetailViewControllerクラスを紐付けておいてください。
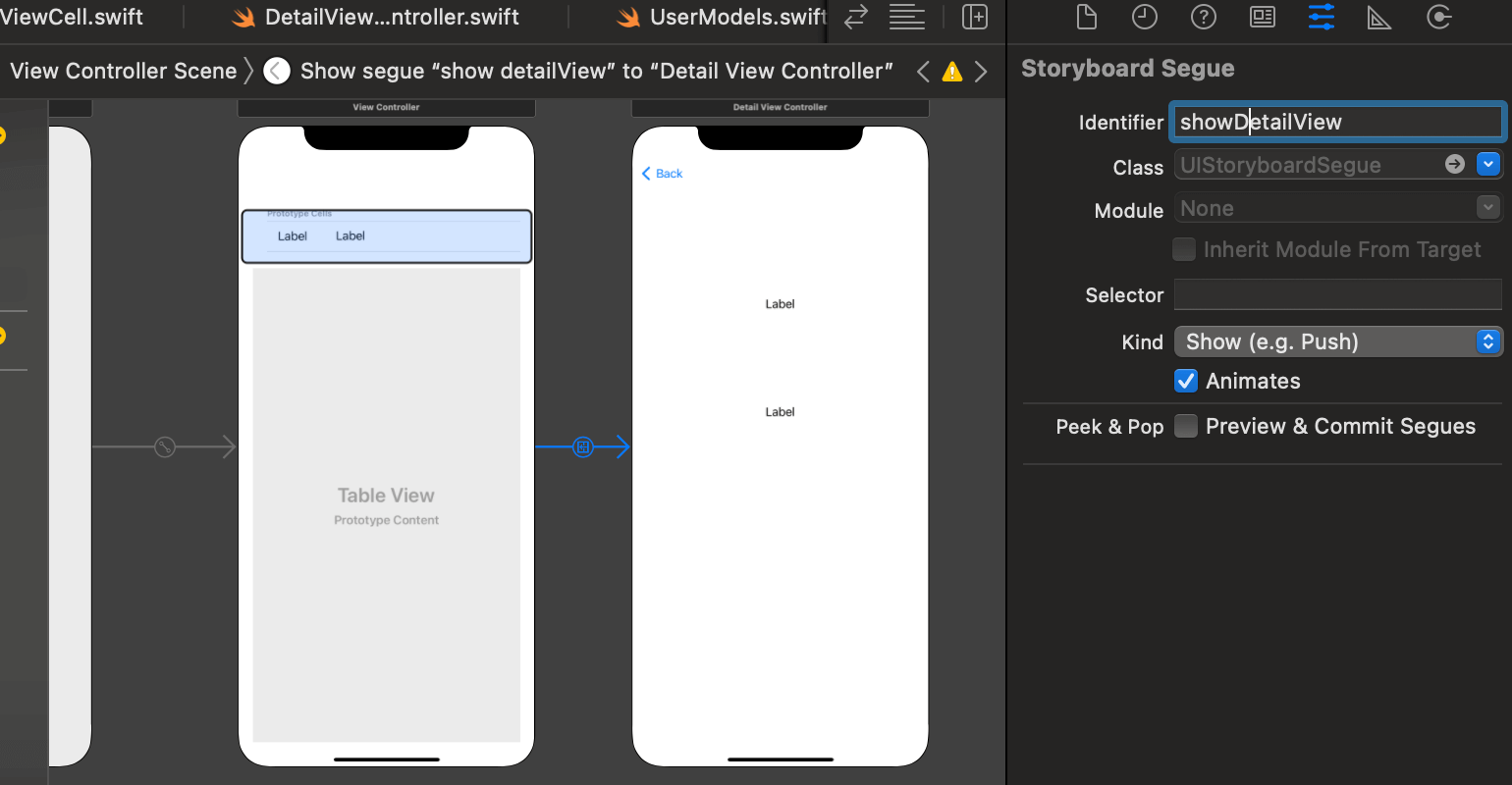
次にコードから操作できるように先ほど画面遷移を実装したsegueに識別子(showDetailView)を付与しておきます。ついでにラベルビューも2つ追加しておきます。

続いてDetailViewControllerクラスを以下のように編集します。ここにはリストビューから渡された値を格納する用の変数と、追加した2つのラベルビューを管理する変数を定義します。定義したらStoryboardからラベルビューと@IBOutletの変数を紐付けておきます。
最後にViewController.swiftに以下2つのメソッドを追加します。
1.func prepare(for segue: UIStoryboardSegue, sender: Any?)
Segueが実行される前に呼ばれるメソッド
識別子からsegueを識別し、UITableViewのindexPathForSelectedRowメソッドを使って選択された行のインデックスを取得しています。
行の選択状態を解除する方法
2.func viewWillAppear(_ animated: Bool)
View Controllerが表示される際に呼ばれるメソッド
行をクリックして遷移後にリストに戻るとクリックした行が選択されたままの状態になってしまうのでdeselectRowメソッドを使って選択状態を解除しておきます。
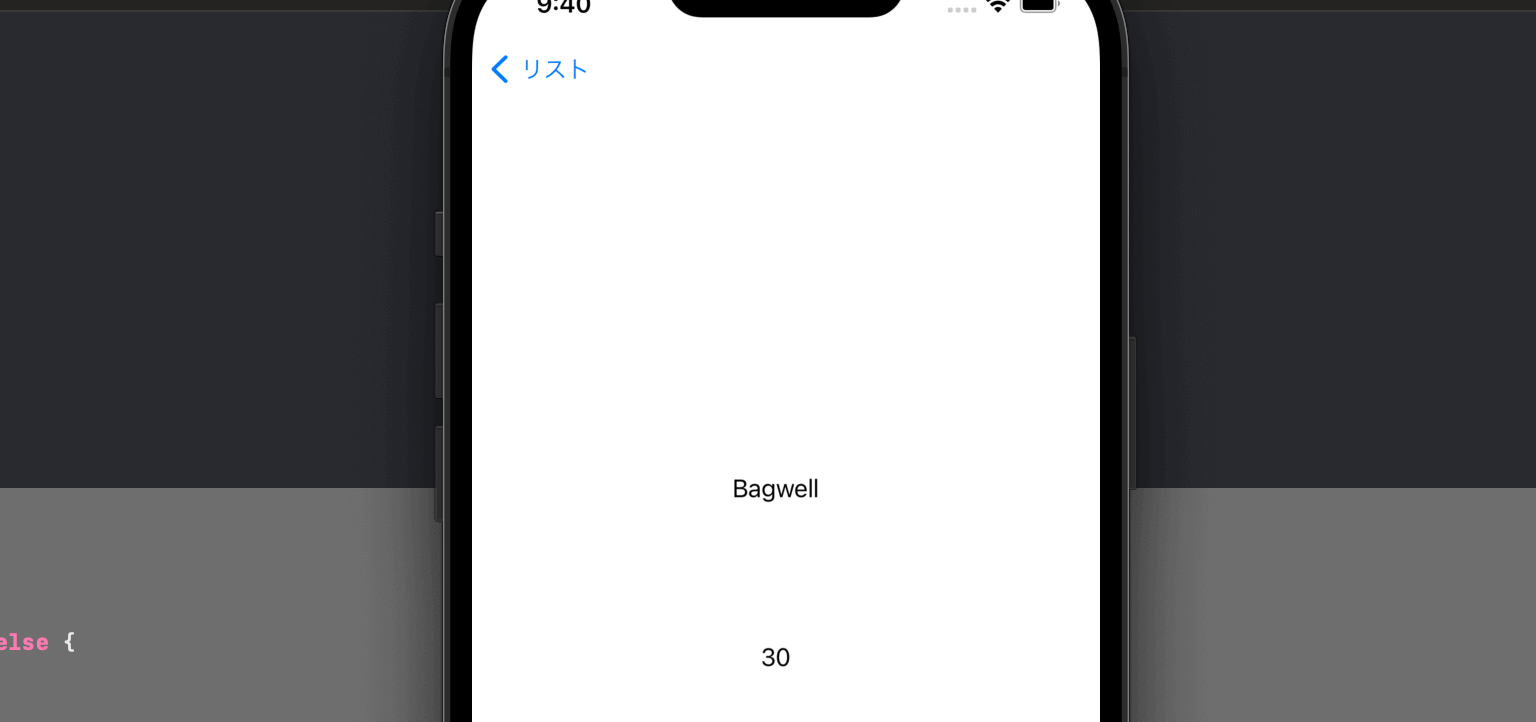
これで画面遷移先のビューにデータを渡すことができました。

今回は主にSegueを使って画面遷移を実装しましたが、コードを使って実装する方法は以下の記事を参考にしてください。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











