【Swift/PhotoKit】PHImageManagerの使い方!アセット操作と画像の取得

この記事からわかること
- PHImageManagerとは?
- フォトライブラリの中から画質やサイズなどをカスタマイズして画像や動画を取得するには?
- ユーザーの承認状態の取得方法
- info.plistに設定するキー
- アセットから画像(UIImage)を取得する
index
[open]
\ アプリをリリースしました /
参考文献:Apple-PhotoKit
参考文献:Can you retrieve the PHAsset using the New Photo Picker?
PhotoKitとは?
そもそもPhotoKitとはApple製のデバイスに入っている「写真アプリ」で管理されている写真や動画を操作するためのAPIを提供している技術です。実際の中身はPhotos FrameworkとPhotosUI Frameworkの2つのフレームワークに分けられて構成されており、それぞれをimportすることで使用できるようになります。
Photos
カメラロール(フォトライブラリ)を管理するオブジェクトを提供するPHPhotoLibraryや、実際の画像や動画などのアセットを管理するPHAsset、アセットのコレクション(アルバムなど)を表現するPHAssetCollectionなどといった基本的な写真アプリ操作機能を提供。
PhotosUI
画像のピッカービューを構築するためのPHPickerViewControllerやその構成を定義するPHPickerConfigurationなどUIに関する機能を提供。
またPhotosUIの中にPhotosが含まれているためPhotosUIのみでPhotosの機能も使用できるようになります。
今回はPHImageManagerに焦点を当ててまとめていきます。
PHImageManagerとは?
PHImageManagerはPhotoKitが提供しているクラスで写真アプリ内の操作や編集をアセットを介して行うことができます。
このクラスを使用することで写真アプリのフォトライブラリの中から画質やサイズ、取得速度などをカスタマイズして画像や動画などを取得することができます。
また取得したアセットの画像とメタデータをキャッシュしてくれるため再度アクセスする際などに迅速に結果を返すことができるようになっています。
おすすめ記事:【Swift/PhotoKit】PHPickerViewControllerで画像を取得する方法!写真アプリの操作
上記記事で解説しているitemProviderから参照する方法とは異なりアセットを介しての写真アプリ内への参照にはユーザーの承認が必要になります。そのためには「info.plist」にキーを追加します。
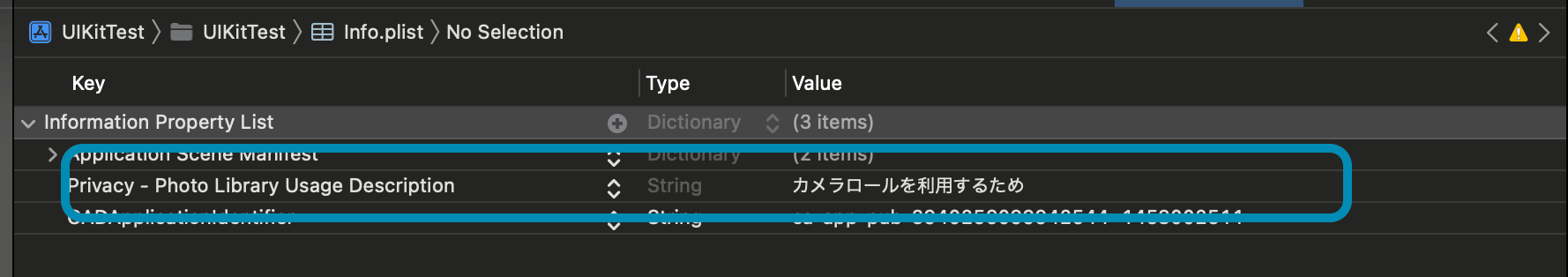
info.plistにNSPhotoLibraryUsageDescriptionキーを追加
PhotoKitを使用してアセットやコレクションの取得、ライブラリの更新など、アプリがPhotoKitの高度な機能を使用するためにはアプリ内からデバイスの写真アプリにアクセスできるように「info.plist」に「NSPhotoLibraryUsageDescription」キーを追加する必要があります。

「info.plist」を開いたらKeyにNSPhotoLibraryUsageDescriptionと入力し、Valueには写真アプリを利用する旨を記載しておきます。入力すると自動でPrivacy - Photo Library Usage Descriptionに変換されます。
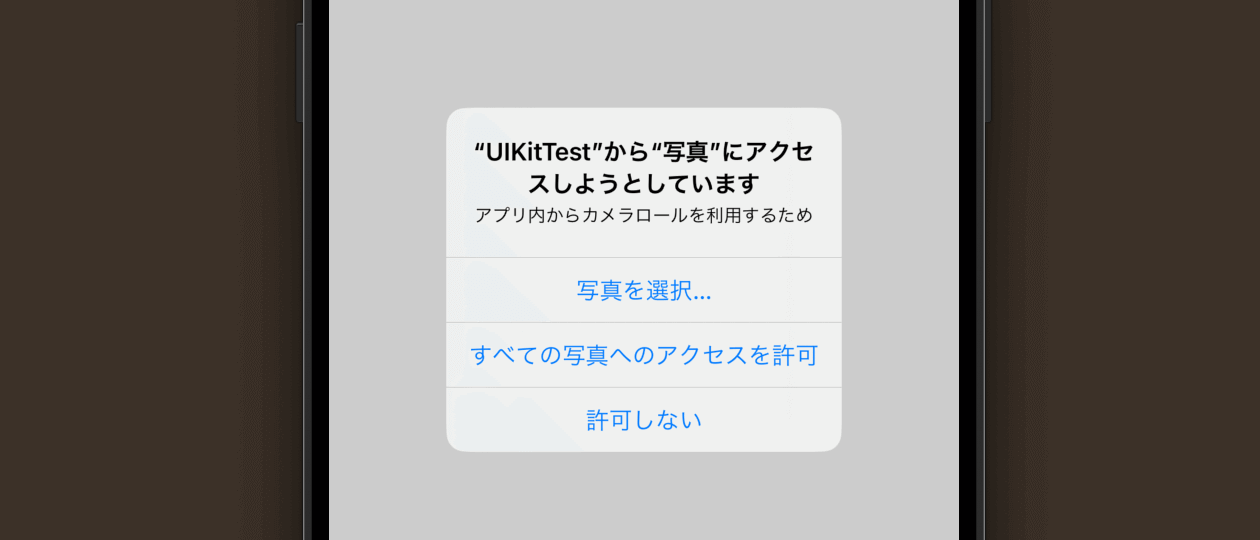
またユーザーに対して「アプリが写真アプリを利用すること」を許可してもらう必要があります。これはフォトライブラリを参照するためのメソッドを使用した場合や後述するrequestAuthorizationメソッドなどを呼び出した際にユーザーにアラートを表示して許可を促します。

またこのアラートは初回呼び出し時のみ表示され、2回目以降は表示されません。ユーザーに否認されてしまった場合は設定から変更してもらう必要があります。
承認状態を取得する
ユーザーの現在の承認ステータスを取得するにはrequestAuthorizationメソッドを使用します。このメソッドが初回に呼び出された場合でも先ほどの許可申請のアラートが表示されます。
completionHandlerから承認ステータスにアクセスできるのでその値によって処理分岐しています。ユーザーの承認ステータス次第で処理を分岐させたい場合に使用できます。
おすすめ記事:【Swift】completionHandlerとは?使い方と@escapingの意味
アセットから画像(UIImage)を取得する
実装手順
- ピッカーの構成(フィルタリングなど)を定義
- その構成を元にPHPickerViewControllerを構築
- PHPickerViewControllerDelegateに準拠
- 選択したアセットから識別子を取得
- PHImageManagerのインスタンス化
- PHImageRequestOptionsでオプション情報の構築
- requestImageで画像を取得
例としてピッカーから選択した画像をアプリ内に表示させることを目標に作成していきます。まずはPhotoKitViewControllerを作成し中に必要となるUIを記述していきます。
ここではボタンとそのアクション(まだ空の状態)、画像を表示させるためのUIImageViewを配置しておきます。
ボタンアクションの構築とdelegate
PHPickerViewControllerを使用した画像の選択方法については以下の記事を参考にしてください。
おすすめ記事:【Swift/PhotoKit】PHPickerViewControllerで画像を取得する方法!写真アプリの操作
ここではボタンのアクション内でピッカービューの定義とViewControllerを拡張してPHPickerViewControllerDelegateに準拠させpickerメソッドを準備しています。
またピッカーの構成部分が少し変更になっています。構成のインスタンス化時の引数にPHPhotoLibraryインスタンスを渡しています。PHPhotoLibraryオブジェクトは写真アプリが管理するアセットとコレクションのセット全体を表します。PHPhotoLibraryインスタンスを渡さないと後述するassetIdentifierが取得できません。
選択したアセットから識別子を取得
pickerメソッドから取得できる結果は配列形式のPHPickerResult型です。PHPickerResultのプロパティからは選択されたアセットを識別するID(assetIdentifier:String型)とアセットを表示させるプロバイダー(itemProvider:NSItemProvider型)に参照できます。このassetIdentifierを元にアセットからデータをフェッチしていきます。
ここでは選択された画像のアセット識別子を取得し、String型の配列形式として格納しておき、PHAsset.fetchAssets(withLocalIdentifiers:options:)メソッドを使用してPHFetchResultを取得します。firstObjectがnilかどうかで空でないかを調べています。
おすすめ記事:【Swift/PhotoKit】PHAssetとは?モデルオブジェクトの取得と操作方法!
PHImageManagerのインスタンス化
PHImageManagerを使用するにはdefaultメソッドを呼び出し共有して使用するシングルトンのインスタンスを参照します。
インスタンスからrequestImage(for:targetSize:contentMode:options:resultHandler:)メソッドを呼び出して指定したアセットの画像(UIImage)をリクエストできます。optionsは未設定(nil)でも取得できますが、PHImageRequestOptions型で明示的に指定することでより鮮明な画質かつエラーを吐かずに取得できるので定義しておきます。
PHImageRequestOptionsでオプション情報の構築
オプションを定義するにはPHImageRequestOptionsクラスを使います。用意されている各プロパティに任意の値を渡すことでオプション情報を構築し、リクエストに反映させることができます。
ここでは以下のようにオプション情報を構築しておきました。
requestImageで画像を取得
オプションを定義できたらrequestImageメソッドに戻ります。引数は以下の通りです。
引数のresultHandlerから結果を取得でき、画像とリクエストステータスの情報を辞書型で受け取れます。forには先ほど取得したfirstObjectを、optionsには先ほど構築したオプション情報を渡します。
ビューを更新するのでメインスレッドでimageViewプロパティにセットして表示させています。
最後にピッカービューを明示的に閉じる必要があるためdismissを記述します。これを書き忘れるとピッカーが閉じれないので注意してください。
複数回呼び出されるので注意
requestImageメソッドは非同期リクエストの場合、コールバックが複数回呼び出される仕様になっているようです。最初に低画質の画像を高速に取得し、後から高画質の画像を取得するようで取得のたびにコールバックが呼び出されるようです。
参考文献:iOS PHImageManager.default().requestImage callback is called twice for the same image
全体のコード
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











