【Swift UI】withAnimationの使い方!アニメーションを実装する

この記事からわかること
- Swift UIのwithAnimationでアニメーションを実装する方法
- 変化する時間をカスタマイズする
- スライドやスケールなどのアニメーションの種類
- transitionの使い方とAnyTransition
- animation(_:value:)との違い
index
[open]
\ アプリをリリースしました /
環境
- Xcode:15.4
- iOS:17.0
- Swift:5.9
- macOS:Sonoma 14.6.1
Swift UIでは簡易的なアニメーションが簡単に実装できるようになっています。今回はアニメーションの実装方法などをまとめていきます。
Swift UIでアニメーションを実装する
Swift UIではアニメーションを実装するためのAPIが2つ用意されています。
- withAnimation
- animation(_:value:)
withAnimation
withAnimationは引数に指定したクロージャー内で変化させた値に対してアニメーションが実装できるメソッドです。@Stateなどが付与されたプロパティは値の変化とともにビューが再描画される特徴があります。そのためプロパティをwithAnimation内で変更するだけでその変化が滑らかに実行されるようになります。
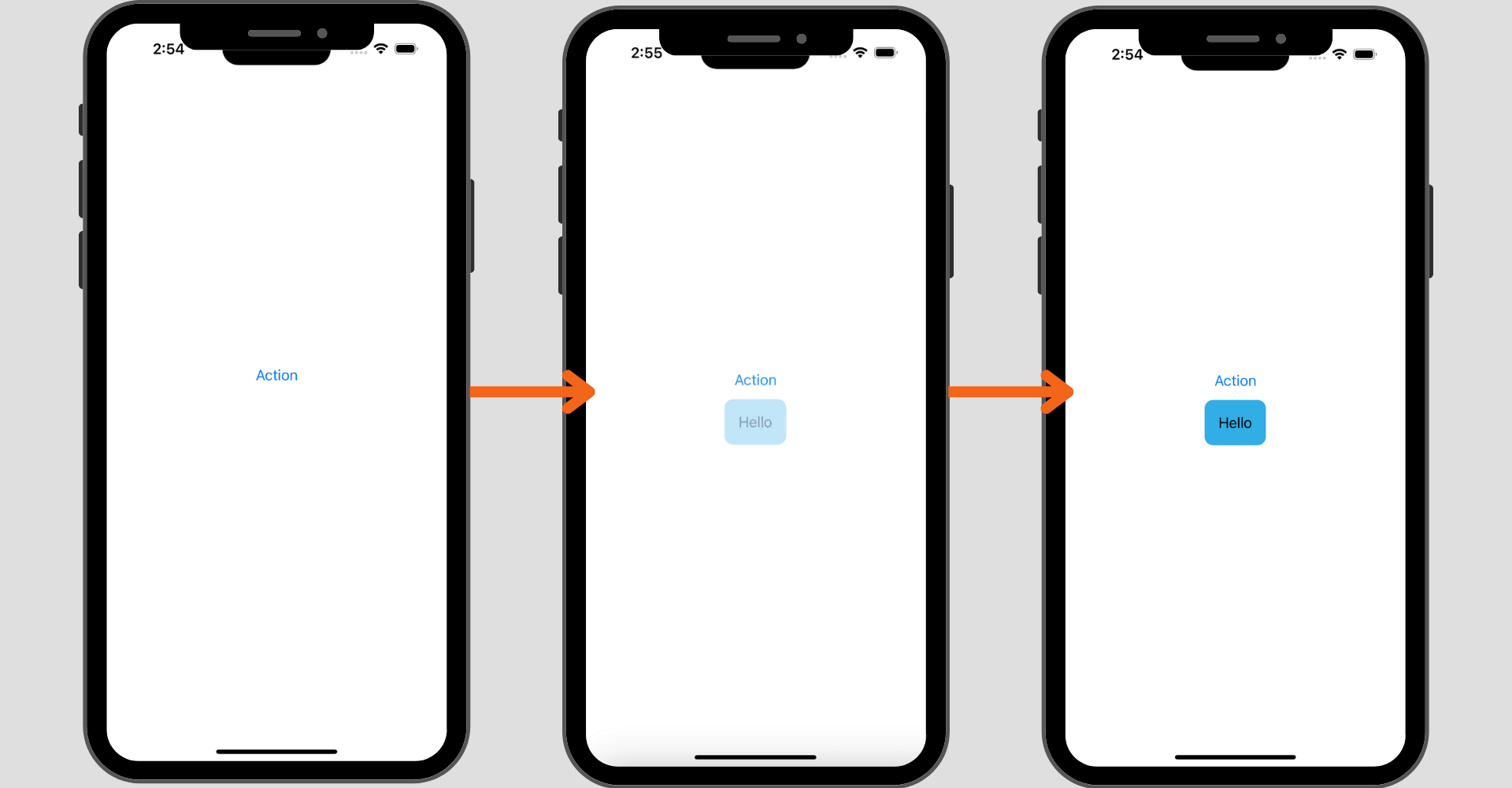
実装例
ボタンをクリックするとHelloのopacityの値が変化します。それに合わせて画面に表示されているビューも徐々に浮かび上がってくるような実装になります。

変化にかける時間を設定する
1つ目の引数にはAnimation型で変化する時間や変化曲線(easeInなど)を変更することが可能いなっています。
easeIn
2秒遅れでeaseIn
3秒かけてlinear
色々と設定できるので試してみてください。
アニメーションの種類を変更する
アニメーションの種類も変更することが可能です。先ほどはプロパティの値の変化に応じたアニメーションになりますが、例えば以下のようにシンプルに表示/非表示を切り替える実装があるとします。
この場合に対象のビューに対してtransitionモディファイアを使用します。引数に渡した値AnyTransition型によってアニメーションの種類が変化します。
AnyTransition型の種類
scale
ビューを拡大縮小するトランジション
slide
左から右に流れるようなトランジション
opacity
透明度が変化するトランジション
offset(x:10,y:10)
指定した値のオフセットから入ってくるトランジション
withAnimationを実際に使用してモアニメーションを実装しているアプリがあるので参考にしてください。
animation(_:value:)
animation(_:value:)は指定した(呼び出した)ビューにアニメーションを実装するためのモディファイアです。第二引数にはアニメーション対象の値(プロパティ)を指定します。
実装例
使い分け
animationモディファイア
ビューの状態が変更されるたびに自動的にアニメーションを適用したい場合に使用。
withAnimationメソッド
ユーザーのアクションや特定の条件に応じてアニメーションを明示的にトリガーしたい場合に使用
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











