【Swift/iOS】Xibファイルとは?Storyboardとの違いと使い方

この記事からわかること
- iOSアプリ開発について
- Xibファイルの役割
- Storyboardとの違い
\ アプリをリリースしました /
環境
- Xcode:14.3.1
- iOS:16.4
- Swift:5.8.1
Xibファイルとは?
iOSアプリ開発で使用するXibファイルとはXML Interface Builderの略称であり、iOSアプリ開発において画面を構築するために使用されるXML形式のファイルです。拡張子は.xibになっていますが、中に記述されるコードはXMLになります。開発者はXMLコードをいじることなくGUI操作のみで画面のレイアウトやデザインを構築することができます。中身はこんな感じ↓
Storyboardが登場してからXibファイルが使用される機会は少なくなり、さらにSwift UIが登場してロジックと画面とが並行して開発できるようになったことでStoryboard自体の使用頻度も減少してきています。
それでも長い期間開発しているアプリや状況に応じてStoryboardやXibを使用したプロジェクトがあるので役割や使い分けを整理しておきます。
Storyboardとの違い
StoryboardファイルもXibファイルと同じくGUI操作で画面のレイアウトやデザインを構築することができます。基本的な操作方法はあまり変わらず、Viewを追加したり、制約などを用いてViewの配置を行ったり、Viewの細かい属性なども設定することが可能になっています。

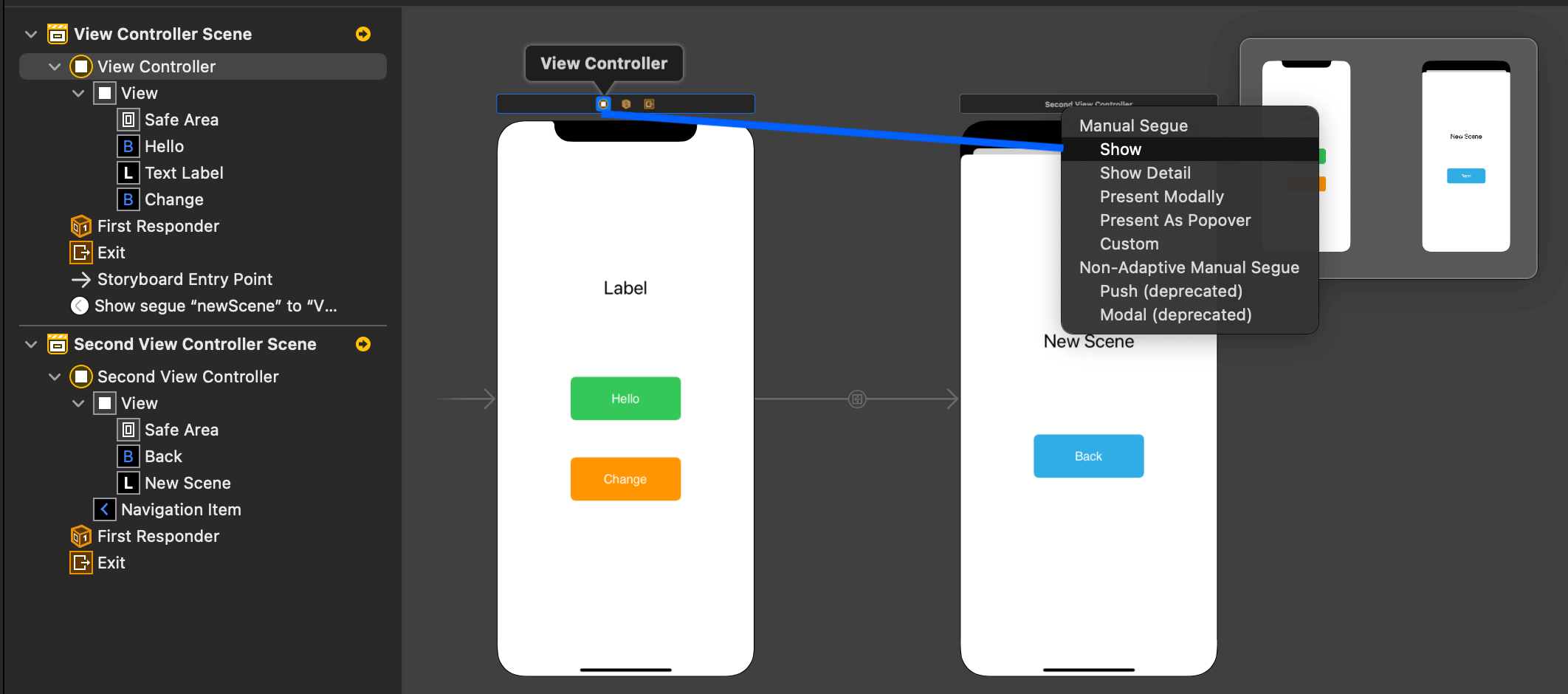
XibファイルとStoryboardファイルとの大きな違いは複数の画面を構築でき、画面遷移を実装することができることです。Xibファイルは基本的に1つの画面やコンポーネントを構築するためのファイルで、Storyboardファイルは複数の画面やその遷移の流れを構築するためのファイルになります。
Xibファイルの特徴
- Xibファイル1つにつきViewControllerクラスが1つ
- 画面を再利用しやすい
- 遷移は定義できないのでVCなどから実装する
Storyboardファイルの特徴
- Storyboardファイル1つにつきViewControllerクラスが複数
- Viewと遷移を1つのファイルで実装できる
Xibファイルの生成方法
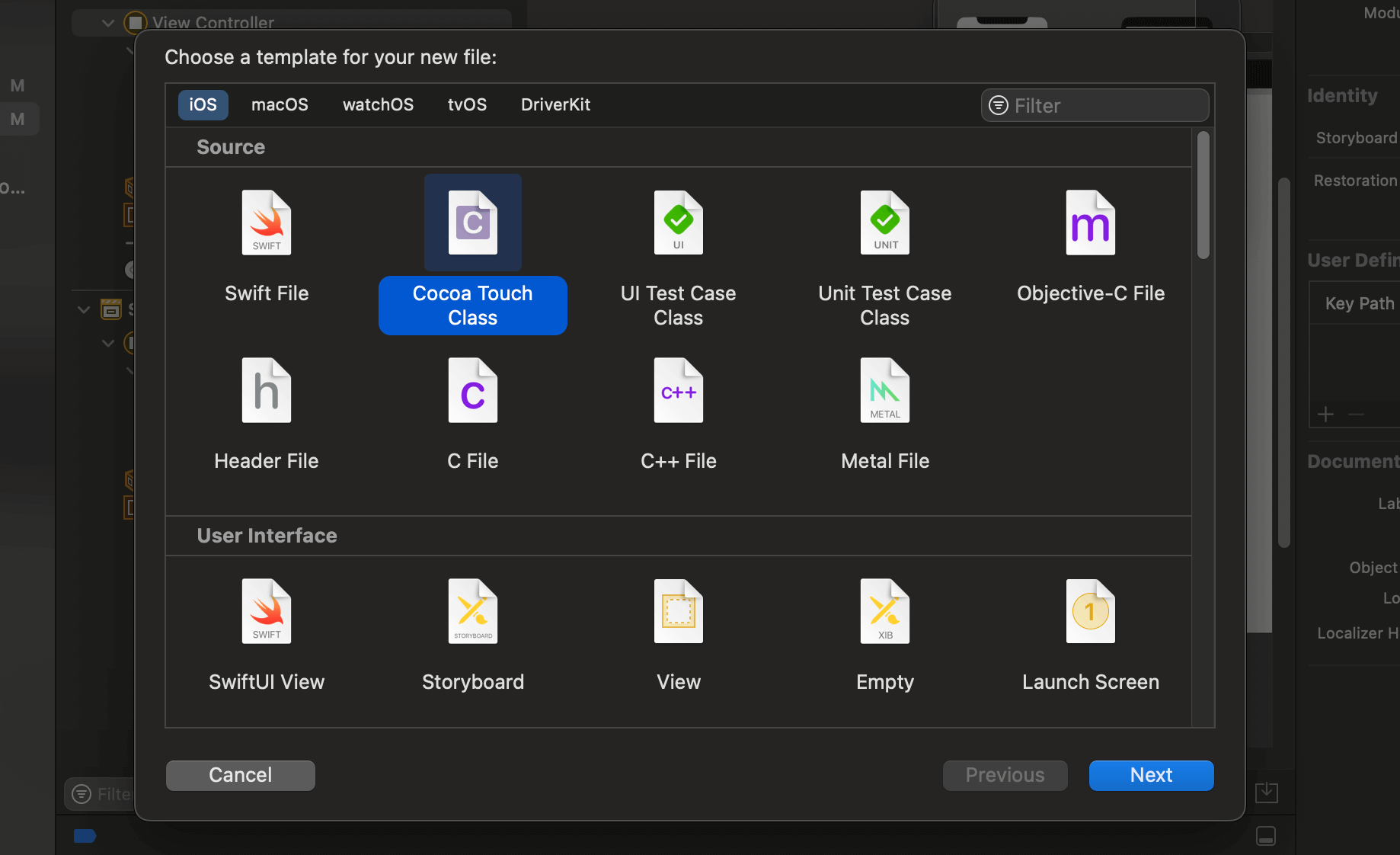
Xibファイルを生成するには新規のViewControllerクラスを作成する流れで生成できます。「File」>「new」>「File...」から「Cocoa Touch Class」を選択します。

「Subclass of」にUIViewControllerを選択すると「Also create XIB file」にチェックを入れれるようになるのでチェックを入れて「Next」を押します。

これで作成したVCクラスとXibファイルが一緒に生成されます。Xibファイル内でのViewの配置などはStoryboardと変わらないので制約を使用して配置していきます。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











