【Git】Laravel×Vue.jsアプリをXserverにデプロイする方法!500エラー解決

この記事からわかること
- Gitを使ってデプロイする方法
- Laravel×Vue.jsのプロジェクトの場合
- Xserverにデプロイする場合の注意点
index
[open]
- デプロイするまでにやるべき手順
- 1.プロジェクトをGitHubにpushする
- 2.XServerにターミナルからSSH接続
- 2.1.ターミナル操作によるSSH設定
- 3.PHPのバージョンを確認
- 3.1.PHPバージョンの確認&更新
- 3.2.CLI版PHPバージョンの確認&更新
- 4.nodebrew(Node.js)のインストール
- 4.1.Node.jsのインストール
- 5.composerのインストール
- 6.GitHubからプロジェクトをコピー
- 7.composerでvenderディレクトリ作成
- 8..envファイルの作成
- 9.Laravelのセットアップ
- 10.シンボリックリンクを貼る
- 11..htaccessの設置
- npm run dev実行→sh: mix: コマンドが見つかりません
- Laravelが表示されない:コンソール500サーバーエラー
- 隠しファイル(.ファイル)を含めた全てのファイルを操作する
\ アプリをリリースしました /
「Laravel×Vue.js」で作成したWebアプリを「Xserver」にデプロイする際に色々と手間取ったので事細かくまとめていきたいと思います。
デプロイするまでにやるべき手順
叶えたいこと
- XserverにLaravel×Vue.jsプロジェクトをデプロイしたい
- メインドメインを使いたい
- Gitを使ってバージョン管理を適切に行いたい
環境や使うアプリ
- Mac(ターミナル)
- MAMP(ローカル環境)
- Xserver
- Laravel×Vue.js(以下プロジェクト呼び)
- Git
- GitHub
- FileZilla
手順
- プロジェクトをGitHubにプッシュする
- ターミナル操作によるSSH設定
- PHPのバージョンを確認
- nodebrew(Node.js)のインストール
- composerのインストール
- GitHubからプロジェクトをコピー
- composerでvenderディレクトリ作成
- .envファイルの作成
- Laravelのセットアップ
- シンボリックリンクを貼る
- .htaccessの設置
今回はプロジェクトの適切なバージョン管理を行えるGitを使ってのデプロイ(Webアプリを利用できるようにすること)をしていきたいと思います。
エラーがたくさん出て詰んでしまった人はLaravelプロジェクトのGitを使わない(FTPソフトのみ)デプロイ方法も紹介していますので参考にしてください!
1.プロジェクトをGitHubにpushする
「 GitHub」にローカル環境で作成したプロジェクトをpushしていきます。以下のコマンドはプロジェクトディレクトリに移動した後に実行していきます。(MAMPを使用している場合のcdコマンドです。)
ここのコマンドの詳細はこちらの記事にまとめてあります。
これで対象のリモートリポジトリにLaravelのファイル群が全てアップロードされました。

全てと言いましたが以下の2つはpushコマンドではGitHubにアップロードされていないので注意してください。この2つは後ほど対処します。
- 「vender」ディレクトリ(ライブラリ系のファイル群)
- 「.env」ファイル(環境設定ファイル)
これでプロジェクトをGitHubにアップロードすることができました。この作業はファイルを更新するまでは最初の一回だけでOKです。
2.XServerにターミナルからSSH接続
続いて実際の本番環境(XServer)内に入り込んでいきます。ここからはターミナル(コマンドライン)を使っての作業です。
SSHとは「Secure Shell(セキュア シェル)」の略称でネットワークに接続されているPCを安全(セキュア)に遠隔操作できる機能のことです。
SSH設定でやること
- SSHを使えるようにONにする
- 公開鍵認証用鍵ペア(ID.key)を生成する
- 「.ssh」 ディレクトリを作成
- 中にID.keyを入れパーミションを変更
XServerでは「Xサーバーパネル」からSSH設定を変更します。公式ドキュメントが一番分かりやすいので見ながら設定してください。

「アカウント」>「SSH設定」から設定をONに、次に「公開鍵認証用鍵ペアの生成」にパスフレーズ(サーバーパスワード)を入力、「生成」をクリックするとファイル名:[サーバーID].keyと言うファイルがダウンロードされます。
完了したらファイル名([サーバーID].key)も格納場所(ダウンロードフォルダ)もいじらず一旦無視しておきます。
2.1.ターミナル操作によるSSH設定
次にターミナルを起動、カレントディレクトリは開いたままの状態で以下のコマンドを叩きます。
ディレクトリ(フォルダ)を作成するmkdirコマンドを使ってhomeの真下に「.ssh」フォルダを作成します。
先ほど生成したID.keyを「.ssh」フォルダの中にmvコマンドを使って移動させます。
続いてパーミション(アクセス権)を変更できるchmodコマンドを使います。引数の数字(0〜7で指定)が大きいほどアクセス権を緩く、少ないほど制限できます。
数字で指定する場合、3つ続けて指定することで左から所有者権限、グループ権限、その他のユーザに対しての権限を付与することができます。
今回は所有者のみに7(読込・書込・実行)と6(読込・書込)を付与して、操作できるようにしています。
これでSSH接続の準備は終了です。以下のコマンドを自分のサーバIDに置き換えながら実行してください。
初回接続のみこのようなレスポンスが出るかもしれません。
日本語に訳すと「まだこの接続は信頼できません。暗号化キーは他に使われていません。接続を続行してもよろしいですか?」と表示されていますのでそのままyesと入力してEnterを押せば接続が開始されます。
パスワード入力を求められるので先ほどのパスフレーズ(サーバーパスワード)を入力して接続は完了です。
SSH接続を切断したい場合はexitコマンドで実行できます。ここではまだ切断せずに次のステップに進んでいきます。
次の「3.PHPのバージョンを確認」〜「5.composerのインストール」はXServerにSSHで接続後最初のみに行う設定です。2回目のデプロイ時は飛ばして読み進めてください。
3.PHPのバージョンを確認
LaravelをXServerで使用できるようにするためにはPHPのバージョンが7以上でなければ動きません。XServerではPHPのバージョン確認を2つしておきます。
- サーバーパネルから変更できるPHP
- ターミナルから変更できるCLI用PHP
この2つはリンクしていないのでLaravelプロジェクトのPHPのバージョンを上げたい時は2箇所更新するのを忘れないでください。
3.1.PHPバージョンの確認&更新

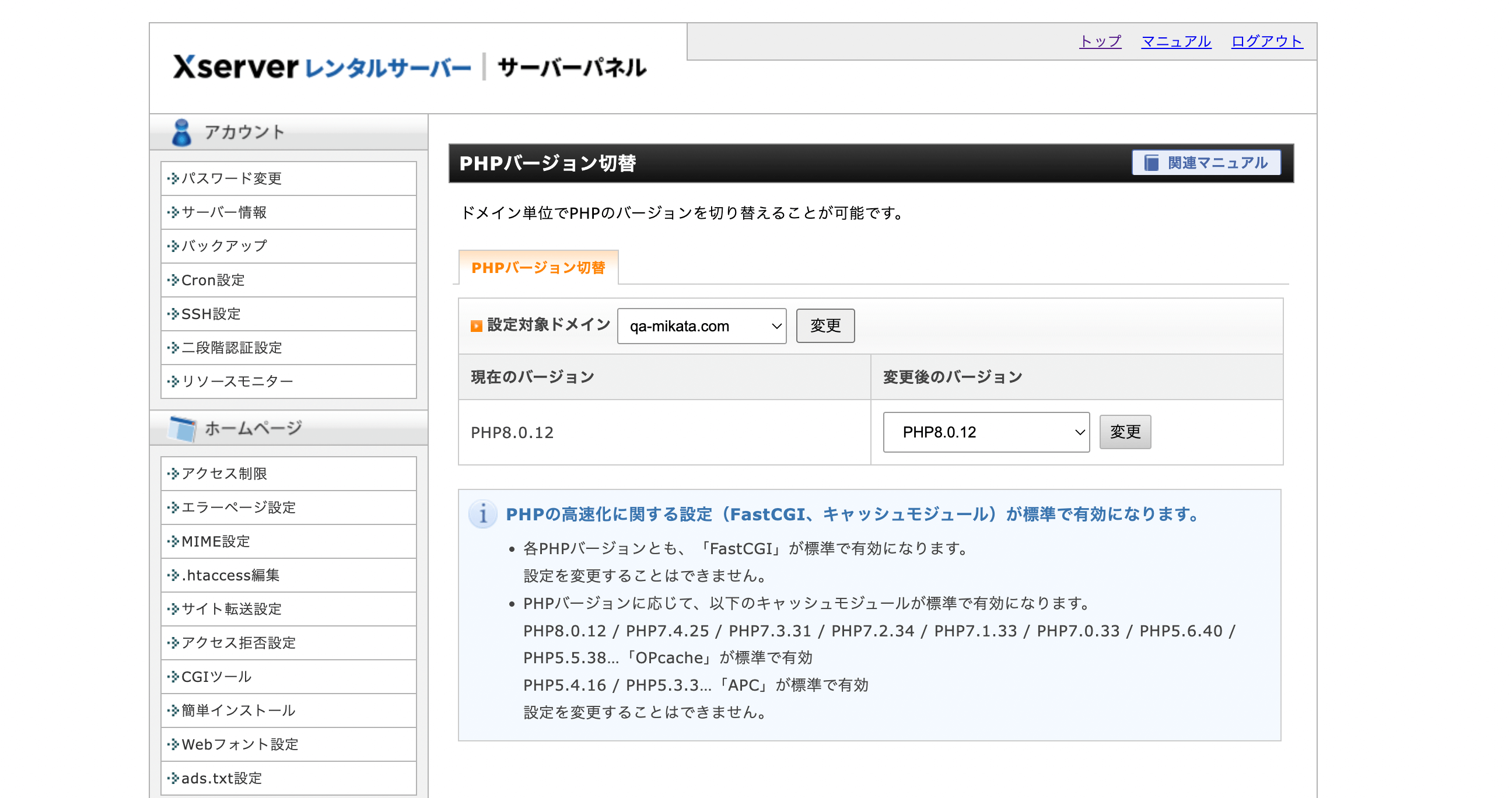
再度「Xサーバーパネル」にログインしたら「PHP」>「PHP Ver切替」をクリックします。
ドメインを選択して現在設定されているPHPのバージョンを確認、7未満であれば、希望のバージョンをリストの中から選んで「変更」すればOKです。

3.2.CLI版PHPバージョンの確認&更新
続いてCLI(コマンドラインインタフェース=ターミナルのこと)版のPHPのバージョンを確認していきます。SSH接続を解いてしまっていたら再度接続してください。
SSH接続が完了したらバージョンを確認できるphp -vコマンドを叩きます。
バージョンが7未満であれば以下の手順でバージョンを切り替えていきます。
PHPのバージョンを切り替える流れ
- 変更できるバージョンを確認→変更
- 変更したPHPを使えるように$HOME/bin/php内にシンボリックリンクを作成
- 環境変数PATHを通す
まずはmkdirコマンドで「bin」ディレクトリを作成。
次に現在バージョン変更できるPHPのバージョンを確認します。
サーバーパネルで設定したバージョンと同じ番号があることを確認したらファイルをリンクさせることができるInコマンドでシンボリックリンク(ファイルの詳細や内容は見えないただのリンク)を先ほどの「bin」ディレクトリの中に作成しておきます。PHPのバージョン部分は置き換えてください。
続いて環境変数PATHを通すため、ファイルの中身を変更できるVimを使って操作していきます。
viコマンドで指定したファイルが開きますので中身をそのまま変更します。
ファイルが開いたらiキーを押してインサートモード(挿入)にします。Backspaceで以下のコードを削除し、コピペでコードを貼り付け:wqと打ち込みvimを終了させます。sourceコマンドで設定を反映させましょう。
バージョンが変更できているか確認、問題なければ完了です。
4.nodebrew(Node.js)のインストール
次は「Node.js」をインストールしていきます。Auth機能を使いたかったり、そもそもVue.jsを組み込むのであれば「Node.js」のnpmコマンドが必須になってきます。
Node.jsをインストールする前に管理ツールである「nodebrew」を組み込みます。これでNode.jsのバージョン管理が楽になります。
次にセットアップします。するとユーザーのホームディレクトリ配下の「.nodebrew」ディレクトリにインストールされ環境変数PATHを通してくださいと言われます。
環境変数PATHを「.bash_profile」に通します。
変更した「.bash_profile」を反映させてnodebrewのインストールは完了です。
一度正しくインストールできているか確認してみてください。
4.1.Node.jsのインストール
これでようやくNode.jsがインストールできます。以下のコマンドで「現在公式が一番推奨しているバージョンのNode.js」がインストールできます。
このままではまだ使えないので先ほどインストールしたバージョンのNode.jsを使えるようにします。そのためにまずはインストールされたバージョンを確認します。
バージョンはv16.14.0、currentはnoneでOKです。このバージョンを使えるように有効かしていきます。
最後に正しくインストールできているか確認して問題がなければ完了です。
5.composerのインストール
composerはPHPパッケージ管理プログラムです。Laravelを使うには必要不可欠になってきます。また追加したライブラリなどの管理もできるのでインストールしておきます。
インストールは以下のコマンドを実行するだけです。
バージョンを確認して問題がなければ完了です。
これでXServerに初めて接続した時のセットアップは完了です。ここからは実際に繰り返し行うことがある作業に移っていきます。
6.GitHubからプロジェクトをコピー
ここでようやく実際にGitHubにアップロードしているLaravelプロジェクトをXServerの中に落とし込みます。今回はメインドメインでアクセスした場合に表示させるように構築していきます。
XServer内のファイル
メインドメインの場合はLaravelプロジェクトを「public_html」と同階層に設置します。XServerでは「public_html」以下が公開範囲なので設定や不要なファイルを公開範囲内に設置しないためです。
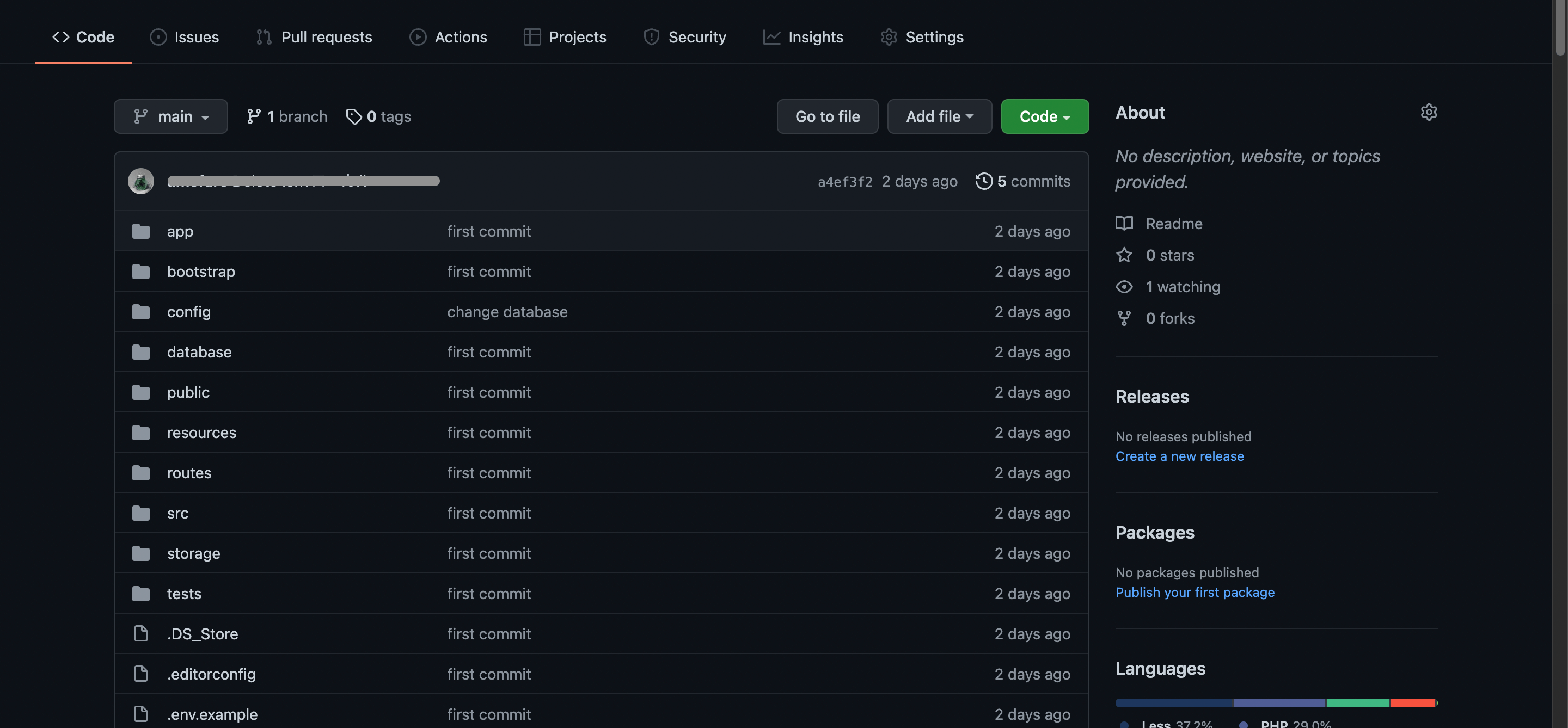
カレントディレクトリを合わせたらGitHubからプロジェクトをコピーします。URLはご自身の「 GitHub」にあるリポジトリのURLを参照してください。
これでプロジェクトがXServerの中にコピーされました。しかしGitHubからコピーしたファイル群には「vender」ディレクトリ(ライブラリ系のファイル群)と「.env」ファイル(環境設定ファイル)の2つが除去されていますのでこの2つを作成していきます。
7.composerでvenderディレクトリ作成
ローカル環境の時にインストールしていたライブラリたちは「composer.json」というファイルに記録されています。このファイルは除去されずに残っているので以下のコマンドで「composer.json」に記録されているライブラリを自動インストールし、「vender」ディレクトリを自動生成してくれます。
8..envファイルの作成
続いて「.env」ファイルを作成していきます。このファイルはプロジェクトの環境設定(アプリ設定やメール設定、DB設定など)をしている重要なファイルです。
2通りの作成方法
- ローカルにある.envファイルをFTPソフトでアップロード
- ターミナルからVimを使って作成
FTPソフト(ファイル送信ソフト)を導入している方はローカルの.envファイルを本番用に修正し、直接サーバー内に送信してもOKです。
ターミナルから作成する場合はターミナル上でテキストエディタを展開できるVimを使って作成していきます。 カレントディレクトリはプロジェクトのまま以下のコマンドを実行します。
カレントディレクトリ内に指定したファイルが存在しない場合は自動作成してくれるのでそのまま中身を記述していきます。ローカルの.envファイルを本番用に修正し、コピペで貼り付けます。
貼り付けたら保存して閉じるコマンドである:wqを入力すれば完了です。
9.Laravelのセットアップ
次にLaravelを本番環境で使えるようにセットアップしていきます。
アプリケーションキーの再設定
Laravelのセキュリティに使用されているキーを再設定します。
以下のような表示が出た場合はyesで進んでください。
マイグレーションとシーディング
データベース構造も作成しておきます。必要であればマイグレーションの前に「config」>「database.php」の中のデータベース設定も変更しておいてください。
キャッシュの削除
念の為、キャッシュも削除しておくと安心です。
10.シンボリックリンクを貼る
現状のままだとドメインのみのURLでアクセスされた時「public_html」の中の「index.html」が表示されるのでこれを、「プロジェクト」>「public」の中が表示されるようにするためにシンボリックリンクを作成します。
その際に元々あった「public_html」は不要になりますが削除せずに名前だけ変更しておきます。
念の為、作成済みのシンボリックリンクを表示するコマンド(ls -l)と削除するコマンド(unlink)を載せておきます。削除するシンボリック名は青色になっている部分(今回はpublic_html)を指定します。
11..htaccessの設置
続いてメインドメインの「public_html」の中に「.htaccess」を設置します。どのようなURLでアクセスされてもプロジェクト名/publicにアクセスされるように設定しています。
「.env」ファイルと同じ手順で作成、設置してください。
これで全作業は完了です!お疲れ様でした!最後に私が実際起きたエラーと解決法を紹介しておきます。
npm run dev実行→sh: mix: コマンドが見つかりません
npmコマンドの中でもビルドするためのコマンドを実行すると以下のようなエラーが出ました。
エラー
以下のコマンドを実行することで解決できました。
解決法
Laravelが表示されない:コンソール500サーバーエラー
順調にデプロイできたと思えた私でしたがいざドメインにアクセスすると500サーバーエラーが発生しLaravelアプリが表示されませんでした。
最初はブラウザのデベロッパーツール(F12キーを押して表示)のコンソール部分に以下のようなエラーが出ていました。
エラー(コンソール画面)
「.env」ファイルのAPP_DEBUG=trueに編集しエラーが表示されるように設定しなおすと以下のようなエラーが表示されました。
エラー(webページ上)
解決法
このエラーは「3.1.サーバーパネルからPHPバージョンの確認&更新」作業をし忘れていたために起きたエラーでした。バージョンを上げたら解決しました!
隠しファイル(.ファイル)を含めた全てのファイルを操作する
おまけで私はXServer内であれこれしLaravelプロジェクトディレクトリを丸々何度か移動させました。これはその時に中身の隠しファイルも含めた前ファイルを移動させる時のコマンドです。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











