LaravelプロジェクトをGitHubにpushする方法と注意点

この記事からわかること
- LaravelプロジェクトをGitHubにpushする方法
- どのファイルをアップロードするべきか
- GitHubにあげる時の注意点
index
[open]
\ アプリをリリースしました /
ローカル環境に作成したLaravelプロジェクトをGitHubにアップロードする方法をまとめて行きます。ファイル構造や気をつけるべきファイル、実際の手順と結果をみていきます。
GitHubにLaravelプロジェクトをpushする手順
やるべき手順
- リモートリポジトリ作成
- Gitのインストール&設定
- ローカル環境からpush
今回やるべきことは3手順です。まだGitHubにアカウントを作成していない場合は先に作っておきましょう。
リモートリポジトリの作成
最初にLaravelプロジェクトをアップロードする場所をGitHub内に作成してあげます。
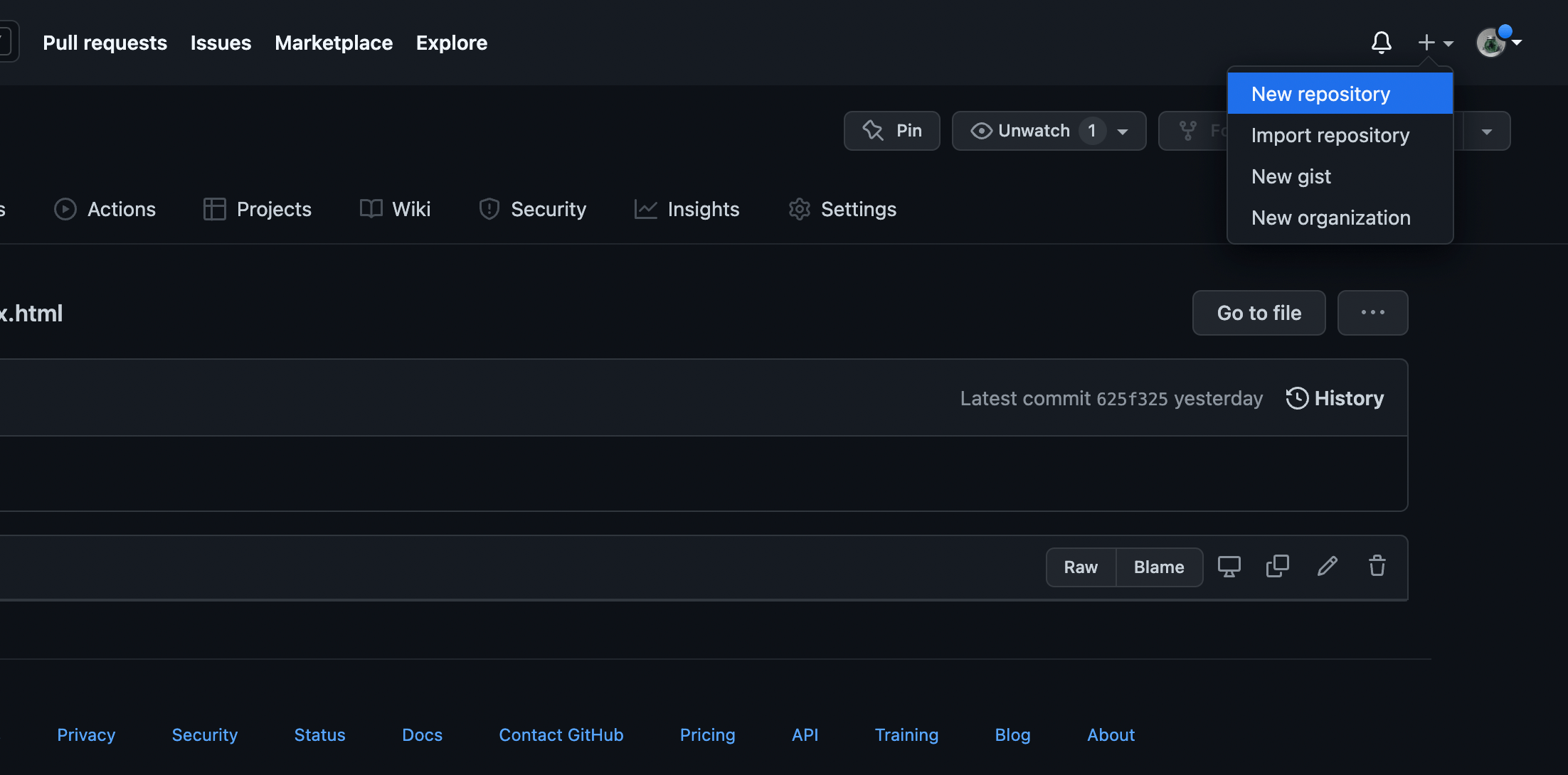
「 GitHub」にログイン→右上の「+」の中の「New repository」をクリック

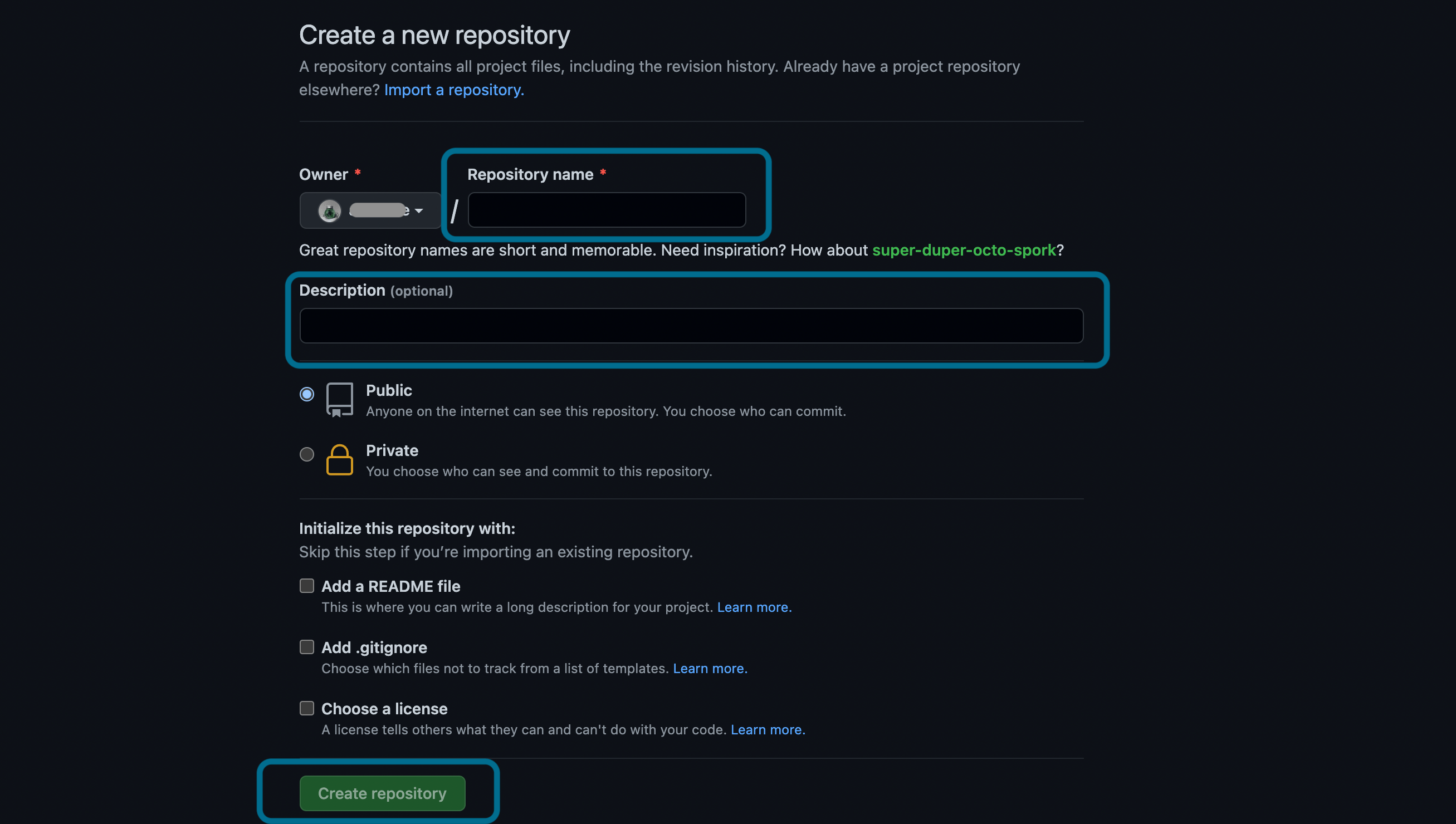
「Repository name」に適当なプロジェクト名前と「desc」に説明を記入、公開範囲(publicとprivate)を選択します。誰にも見せたくなければprivateを選択しておけば良いでしょう。問題なければ一番下の「Create repository」をクリック。

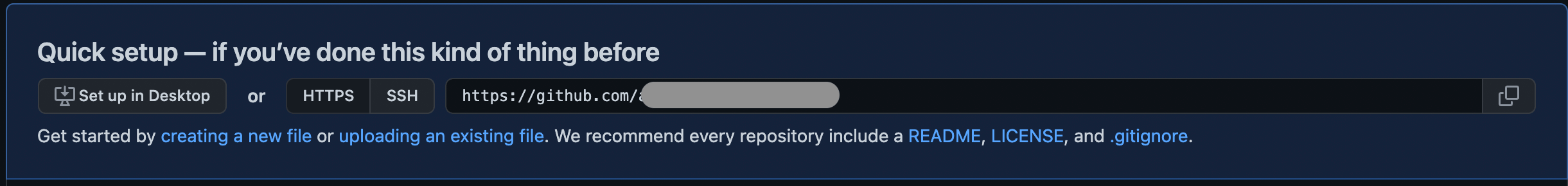
表示されたURLがリモートリポジトリにアクセスできるURLになるのでコピーしておきます。何回でも後から確認できるので安心してください。

これでプロジェクトをアップロードする新しいリモートリポジトリが作成できました。
Gitのインストール&設定

ここからはターミナルを操作していきます。
ターミナルを開いてプロジェクトのある階層まで移動します。そこでGitのバージョンを確認してみましょう。
バージョンが表示されれば次に進みます。未導入の場合はこのバージョン確認コマンドでそのままインストール手順に進めますのでインストールしてください。
続いてGitの設定とローカルリポジトリの初期化(作成)をしていきます。ユーザー設定をしないとエラーになりますので注意してください。
これでプロジェクトディレクトリを監視するローカルリポジトリが構築されました。続いてリモートリポジトリを今作成したローカルリポジトリと紐付けます。先程コピーしたURLを使ってください。
Gitの用語がわからない方はこちらの記事を参考にしてください。
続いてプロジェクト内のファイルたちを「ステージング」→「コミット」→「push」していきます。
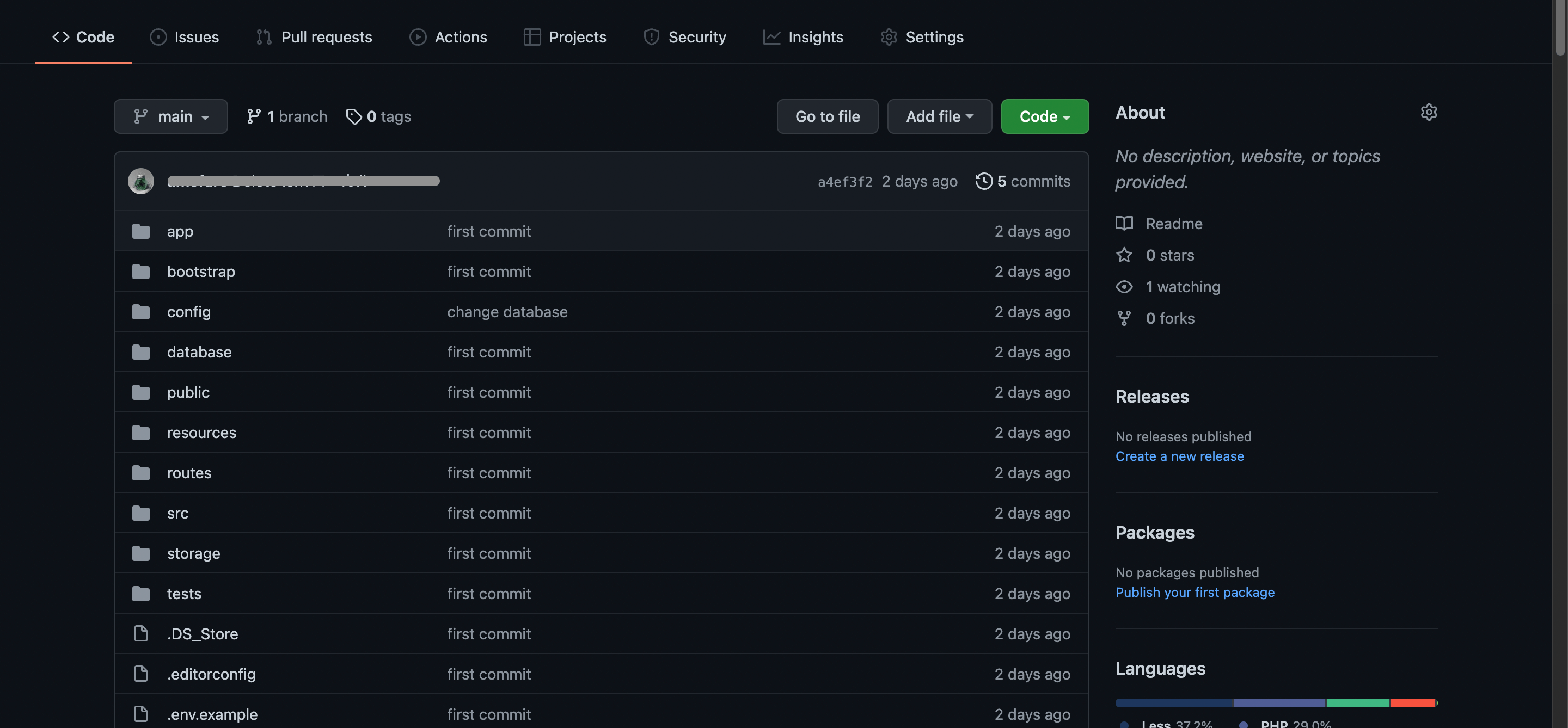
これでLaravelプロジェクトのファイルたちがGitHubのリモートリポジトリ内にpushされました。GitHubのページに移動して確認してみてください。

GitHubにpushされないファイルやディレクトリ
- 「vender」ディレクトリ(ライブラリ系のファイル群)
- 「.env」ファイル(環境設定ファイル)
プロジェクト内のディレクトリを全てpushするコマンドを実行しましたが、実際には「vender」ディレクトリ(ライブラリ系のファイル群)と「.env」ファイル(環境設定ファイル)の2つがGitHubにはアップロードされません。
またリモートリポジトリの公開範囲をpublicにする際は「config」>「database.php」のデータベース設定部分にユーザーIDやパスワードが含まれているの可能性があるので注意してください。
リモートリポジトリのプロジェクトをコピーする
リモートリポジトリにpushしたLaravelプロジェクトをコピーする際も注意が必要です。
まずGitHubの該当リポジトリページから先程のURLをコピーしておきます。コピーしたいディレクトリに移動した後以下のコマンドを実行します。
これでGitHub上のファイル群がディレクトリ内にコピーされます。しかし「vender」ディレクトリと「.env」ファイルが存在しないのでこのまま動かそうとしてもエラーになってしまいます。
「vender」ディレクトリはプロジェクト内に「composer.json」ファイルが有ればinstallコマンドで自動作成してくれます。
「.env」ファイルはエディタなどで自力で作成して入れ込む(本番環境で有ればFTPソフトで)かコマンドラインからVimを使って作成することもできます。
vimコマンドで指定したファイルがなければ自動生成してくれる。特殊な記述モードに切り替わるのでそのまま以下のような.envファイルの中身をペースト
貼り付けたら保存して閉じるコマンドである:wqを入力
おすすめ記事:【GitHub/初心者向け】手動でファイルをアップロードする方法!コマンド不要
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











