OGP設定とは? 表示されない問題を解決!SNSシェア表示を適切に行おう

この記事からわかること
- OGP設定とは?
- OGP設定の記述方法と構造
- 表示されない解決法
- 自作サイトでやるべきこと
- SNSシェア時の表示を変えたい
\ アプリをリリースしました /
Webサイトを作成したらGoogleにインデックスされるようにしたり、サイトマップを送信したり、SSL化したりとやらなければいけないことが多いです。その中でもSNSでの表示設定もその1つです。
webサイトにOGP設定をすればSNSの表示形式問題は解決することができます。その詳しい設定方法と意味を見ていきましょう。
OGP設定とは?
OGP設定とはOpen Graph Protocolの略称で WebサイトをSNSにシェアした時の表示方法を設定できる仕組みのことです。
Protocol(プロトコル)とはあらかじめ定められた約束事のことで、OGPでいうとこのように記述してくれたらSNSの表示を変更できるよというフォーマットみたいなものです。
OGP設定はHTMLファイルのheadのメタタグ部分に記述していきます。文字コードやタイトル、cssファイルの読込を記述しているファイル情報を記述する部分ですね!
OGPを設定するメリット
最近は検索からの流入もさることながらSNSからの流入も多くなってきています。
SNSユーザーのクリック率を上げるために記事の表示方法を適切に施し、pvアップにつなげることができます。
設定できるのはSNSに表示する時の形式やタイトル、説明、画像など記事に関することが色々できます。
コピペだけで簡単に設定できるので真似してみてください!
OGP設定のやり方
実際にOGP設定のやり方をご紹介します。
メタタグを記述する場所はhead内であればどこでも大丈夫です。上でも下でもわかりやすいところにまとめて指定しましょう。
prefix
OGP設定をする前にまずは「OPG設定するよ〜」というのを知らせるためにprefix(接頭辞)を記述します。
URL部分もこのままコピペしておけばOKです。
記述するのは<html>でも<head>でも問題ないようです。
言語設定
言語設定を行います。日本語で指定する場合は「ja_JP」と指定します。
URL
ページのURLを指定します。URLは「(例)https://appdev-room.com/web-ogp」のように指定しましょう。
ページの種類
ページの種類を指定します。
指定するのはトップページ(フロントページ)なら「website」か「blog」
それ以下の記事は「article」と指定します。
タイトル
記事のタイトルを指定します。SNSで表示するタイトルになるので表示したいタイトルを設定します。
説明文
記事の説明文を指定します。
説明文
SNSに表示する画像(サムネイル)の絶対パス(URL)を指定します。
記事のサムネとして使っている画像でも良いですし、表示させたい画像のパスでもOKです。
注意点は絶対パス(URL)で指定するということです。
imageフォルダに入れている場合は「https://appdev-room.com/image/php.png」のように指定してあげましょう。
ここまでは記事ごとに内容を変更しながら設定していきます。
サイト名
サイトの名前の指定します。
ここはサイト名を変えない限り、変わることはないので一度設定すれば気にしなくても良いです。
これでOGP設定は終了です!記事ごとに内容は可変するので使いまわせるように汎用的にしておくと便利です。
実際の設定
記述例として私のこの記事のOGP設定です。
TwitterでのOGP設定方法
Twitterでの表示形式を変更するには別にTwitter用のメタタグを指定しないといけません。
カードの種類
通常のOGP設定とも少し記述も変わってきます。まずはTwitterでの記事の表示形式を指定できます。
指定できるのは記事の場合だと「summary」と「summary_large_image」です。
summaryは画像とタイトルと説明文が横並びになる表示形式です。以下のような感じです。

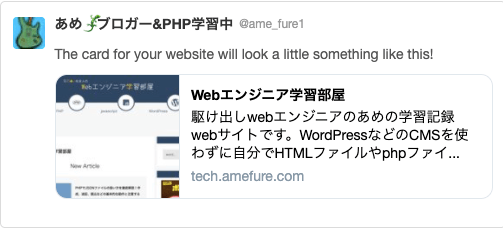
summary_large_imageは画像が大きく下にタイトルと説明文が表示される形式です。以下のような感じです。

好みの方を設定しましょう。
Twitterアカウント
Twitterのアカウントを設定します。Twitterの「@〜」から始まるID名を記述しておきます。
残りの設定
残りはOGP設定と変わらないので同じように設定してあげましょう。
これでTwitterの表示形式も終了です。適切に設定できているかを確認してみましょう。
Twitterの表示確認方法
適切に設定できているかは「Twitter Card Validator」もしくは「ラッコツールズ:OGP確認」を使用すると便利です。
Twitter Card Validator ラッコツールズ:OGP確認URLを入力するとその記事をTwitterでシェアした時にどのように表示されるかを確認することができます。
正しく表示できていれば先ほどのカードタイプの記事が表示されるはずです。
Twitterに正しく表示されない問題
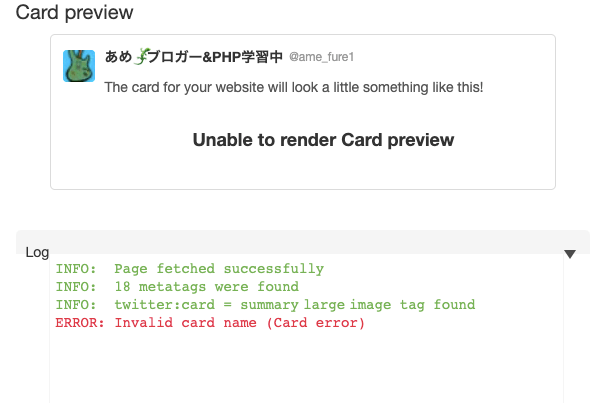
正しく設定をしたつもりでもこのようにエラーが起きてしまうことがあります。

「Twitter Card Validator」ではエラーがある時は下のログ部分に赤文字で「ERROR: Invalid card name (Card error)」のような記載が出ます。
例えばこのエラーの場合は「誤り:カードの名前が無効です。」と出ているのでTwitterのカードタイプの設定が間違っているということになります。
他にもエラーは出ていないのに画像が表示されないなどのエラーが発生することがあります。
その場合は画像の絶対パスが間違っている可能性が高いです。ホスト名やディレクトリ、画像ファイルの名称など細かい部分をちゃんとチェックしてみてください。
追加:2023年現在「Twitter Card Validator」ではプレビュー機能が廃止されてしまったようです。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。












