【CSS】スマホサイトで横にズレる原因と解決法!レスポンシブ対応の落とし穴

この記事からわかること
- レスポンシブ対応のサイトがグラつく原因
- 横スクロールできてしまう解決法
- AdSense(アドセンス)をはみ出さないようにする方法
index
[open]
\ アプリをリリースしました /
パソコン表示では問題なくてもスマホで表示させた時に縦スクロールすると横にブレてしまったり、なぜか横スクロールができてしまうことがあります。
スマホでの記事閲覧が増えている昨今の中でユーザビリティが低いと離脱率も上がり、アクセスも減少してしまいます。
スマホでの表示もパソコン同様に気を使ってデザインしなけれななりません。
今回は私が実際にハマったスマホ表示がグラつく原因と解決方法をまとめていきたいと思います。
サイトが横にズレる原因【4選】
私のサイトでスマホでのページ表示が横にズレる原因はいくつかありました。
サイトが横にズレる原因
- 要素が大きすぎる
- 無駄な余白がある
- 文字が折り返されていない
- アドセンスがはみ出ている
実際に私のサイトで起きていた状態の画像とともに1つずつ解決法を紹介していきます。
要素が大きすぎる解決法

まずは単純にスマホ表示時の要素が大きすぎる可能性があります。このように背景色がついてれば識別しやすいですが背景色を指定していないとどの要素がはみ出しているか気づくことができません。
スマホ表示に切り替えたときに要素自体がはみ出すのはwidthの指定方法に原因があるかもしれません。
要素の横幅を指定できるwidthを「%」ではなく「px(ピクセル)」指定している場合、PC表示では良くてもスマホ画面が小さくなることで画面のサイズをはみ出してしまいます。
スマホ画面は大体350pixelくらいなのでそれ以上を指定すると当然はみ出してしまうので注意してください。
| デバイス | 画面サイズ |
|---|---|
| パソコン | 900〜2000pixel |
| スマホ | 300〜400pixel |
レスポンシブに対応するためにwidthの指定には「%」や「vw」がオススメです。「%(パーセンテージ)」は親要素のwidthを100%とした割合が指定できます。
Viewport Width
「vw」はViewport Widthの略で現在表示されている画面サイズに対しての割合で横幅を指定できます。
現在表示されている画面サイズに対しての割合指定は「高さ」を指定できるViewport Height(vh)も可能です。
パーセンテージもViewport Widthも画面サイズが変われば自動で値も変わるのでレスポンシブ対応をそこまで気にしなくて良くなるのでオススメです!
無駄な余白margin/paddingの除去手順
要素のコンテンツ部分は適切な大きさでもmarginなどで余白を作っている部分がはみ出ていても横ブレの原因になります。
確認方法としてはChromeのデベロッパーツールを使うのが1番早くわかりやすいです。「F12」キーもしくは右上の「 」>「その他のツール」>「デベロッパーツール」でアクセスできます。
それでも分からない時のために現在のサイトの余白を視覚的に確かめる方法と適切にpaddingを指定できるCSSプロパティを2つ紹介します。
プロパティ1:outlineで余白を確認
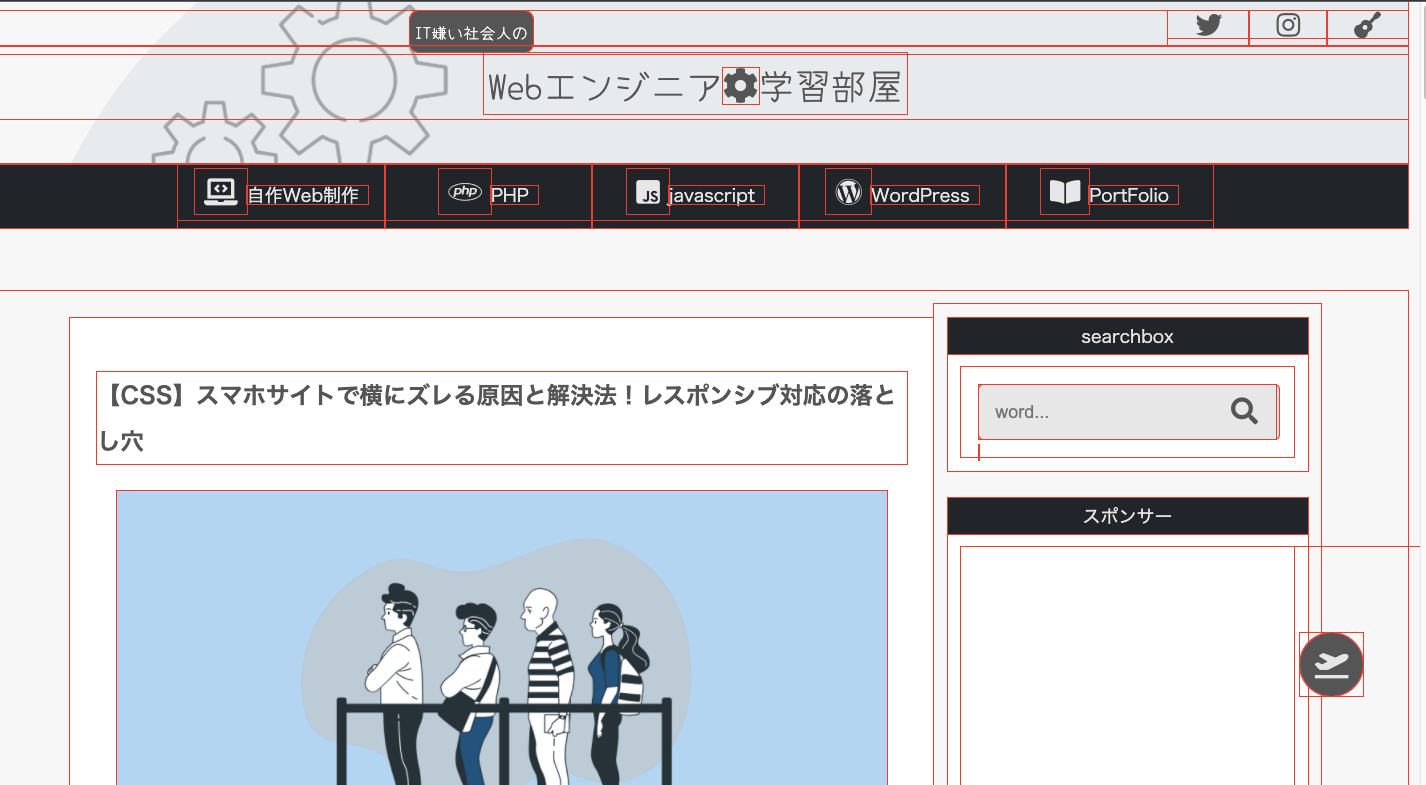
余白部分は背景色を指定していないことも多く、なかなか原因が突き止めにくいです。そのような時はCSSのoutlineプロパティがおすすめです。
ユニバーサルセレクタ(*)を使用することで全ての要素のアウトラインに線をつけることで要素の外殻を把握することができます。
⇩⇩⇩⇩⇩結果⇩⇩⇩⇩⇩

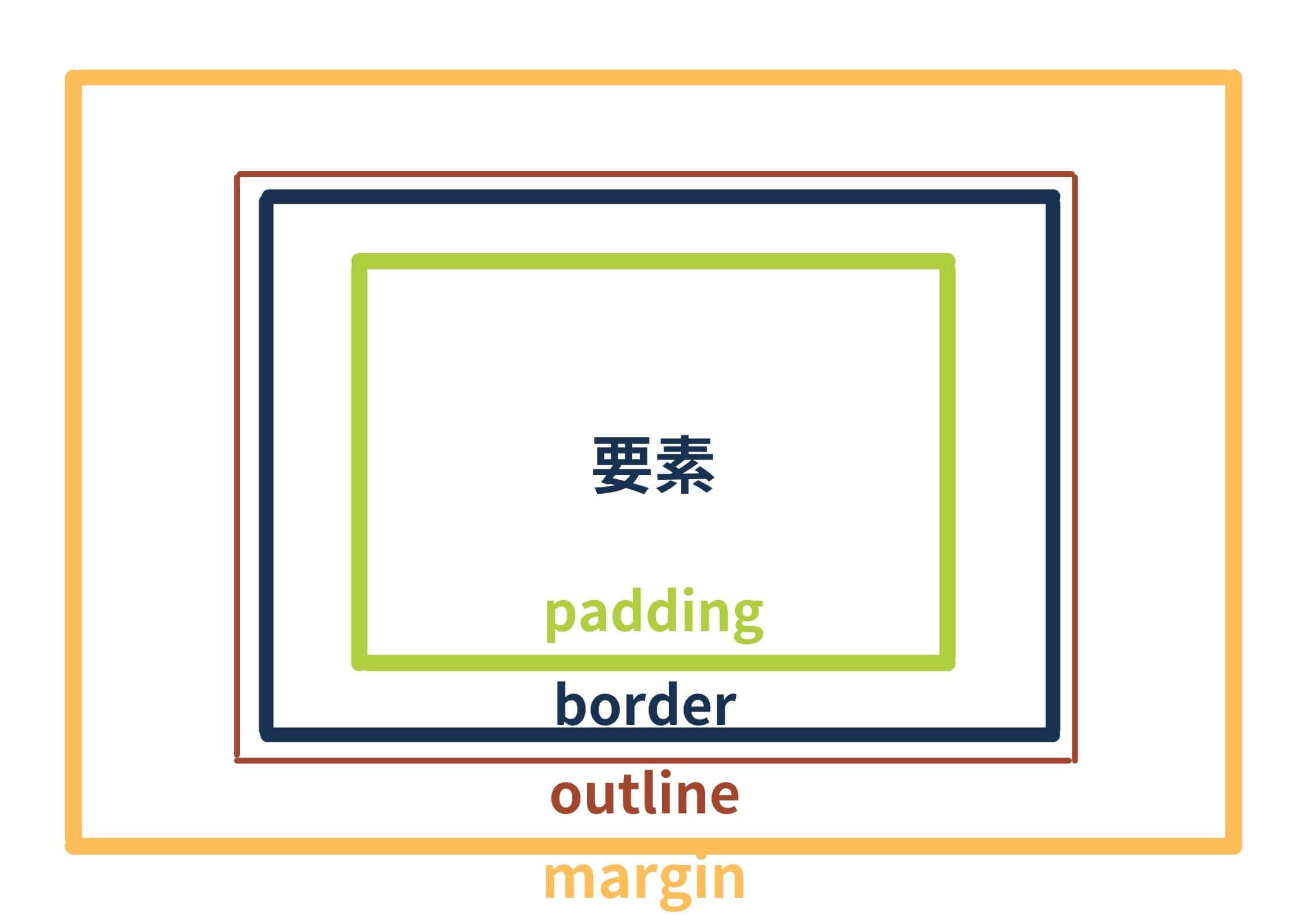
このように要素の外殻部分に色をつけることによってpaddingやborderを含めた要素の大きさを簡単に見える化できます。
outlineプロパティはmarginより中側(borderの外側)にラインを表示できるプロパティです。ややこしくなりがちなCSSの要素周りの余白関係も合わせて覚えておくと便利です。

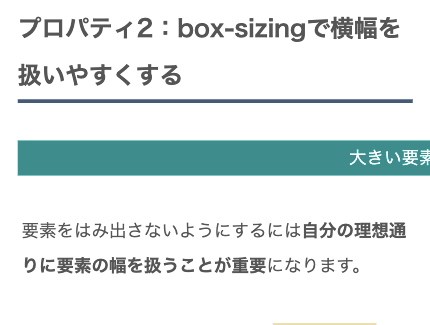
プロパティ2:box-sizingで横幅を扱う
要素をはみ出さないようにするには自分の理想通りに要素の幅を扱うことが重要になります。
要素の幅を扱いやすくするには CSSのbox-sizingプロパティが便利です。
このプロパティはwidthで指定した横幅をどこを基準に効かせるかを指定できるプロパティです。
デフォルト値はおそらくcontent-boxになっているのでwidthで指定した値はpaddingを含まない要素に対してかかります。つまり要素全体の大きさはwidthの値+paddingの値になります。
box-sizingの値をborder-boxにすることでwidthを効かせる基準をpadding(border)を含んだ値に設定できます。この場合要素全体の横幅はwidthで指定した値になります。(widthの値-paddingの値=要素自体の値)
要素全体の大きさを200pxにしたい場合
例えばこのように設定することでpaddingの値は気にすることなく要素は必ず200pxになってくれます。border-boxを指定しない場合に要素全体を200pxにしたい場合は、padding:30px(両側で60px)を考慮したwidth:140pxを指定することになります。
AdSense(アドセンス)をはみ出ないようにする方法
自分の作成した要素は扱いやすいですがGoogle AdSenseなど外部が用意した要素は扱いにくいものです。
以下の画像は実際に私のサイトで起きた現象です。スポンサーの枠内にアドセンス広告を入れたいのに広告が要素を超えてはみ出てしまっています。

アドセンス広告は通常、スマホ表示の場合言ってしまえばViewport Widthで100vwを指定した時のように画面サイズと同等の大きさにまで自動で広がります。
要素の中にアドセンスコードを貼り付け表示させるとmarginやpaddingでずらした分表示がズレてしまうのです。
これを解決するには貼り付けたアドセンスコードを改変することで可能になります。
これはGoogle推奨の改変なのでペナルティもないので安心してください。
変更するのはアドセンスコードの以下の部分です。
アドセンスコードの一部が以下のようになっているのでここの6行目部分ですね!
data-full-width-responsiveパラメータの設定値によって変わるのはアドセンス広告が表示されているデバイスの全幅まで広がるかどうかです。先ほどもチラッと言いましたが要するに「width:100vw」を指定するかどうかと同じです。
設定値がtrueなら全幅(親要素の幅無視のデバイス横幅)に指定され、falseにすることでその指定をOFFにできます。
⇩詳細は公式ページにも乗っていますのでご確認ください!
Google AdSense:アドセンスコードの概要説明(data-full-width-responsiveパラメータ)
Adsense広告の表示サイズ(形式)を指定する
先程のパラメータの指定で全画面サイズでの表示は防ぐことができます。
しかし私はそれでもなぜか変わらずにはみ出てしまうことがありました。
その時は以下のパラメータを変更することで解決することができました。
このパラメータは表示する広告の形式を指定できるパラメータです。
この値はデフォルトではautoになっています。変更できるのはrectangle(レクタングル)、vertical(縦長)、horizontal(横長)です。レクタングルとは日本語で長方形/矩形(くけい)という意味になります。
スマホ表示では長方形が1番サイズもちょうど良くスッキリして見えるのでおすすめです!
参考までに左側がレクタングルの広告で右側がおそらく縦長の広告です。


またこれらの2つのパラメータを変更することでアドセンスの表示できる広告が制限されるので多少収益にも影響があるかもしれないので注意してください。
文字が折り返されていない
英単語やローマ字などを本文に記載している場合適切にCSSを当てておかないと文字がはみ出して表示されてしまいます。
デフォルトでは長い英単語などは途中で途切れると意味が伝わりにくくなるため折り返されずに表示されるようになっています。
それほど長い英単語を使うこともないので大丈夫かもしれませんがURLやメールアドレス、コードなどのアルファベットの羅列でも同様にはみ出して行ってしまいます。
romajinoraretugaamarininagasugirutoyokohabawokoetehamidasiteittesimaimasu

これを解決するにはCSSに1行追加するだけでOKです!
overflow-wrapプロパティ
overflow-wrapプロパティでテキストのはみ出しを制御することができます。
デフォルト値はnormalで単語の区切りで自動的に折り返されますが長い英単語は折り返しません。break-wordにすることで単語の繋がりを無視して折り返すことができます。
同じ役割を持つプロパティにword-breakプロパティもありました。
word-breakプロパティ
こちらもデフォルト値はnormalで単語の区切りで自動的に折り返されます。break-allにすることで単語の繋がりを無視して折り返すことができます。
今回はスマホ表示の時に画面がグラつく原因とその解決法をまとめてみました。
この記事が誰かの役に立つと幸いです。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











