【完全版】URLとは?ホストやドメインの違いと仕組み、用語を覚えよう!

この記事からわかること
- URLの仕組み
- URLを構成する用語
- ホストやドメインの違いとは?
- サブドメインやFQDNとは?
index
[open]
\ アプリをリリースしました /
サイトを運営している人は独自ドメインを取得してオリジナルのURLを持っている人が多いと思います。
では自分のサイトのURLの仕組みは分かっていますか?
ややこしくわかりにくいURLの仕組みと細かい用語をまとめていきたいと思います。
URLとは
URLとはUniform Resource Locator(ユニフォームリソースロケーター)の略称で日本語に訳すと統一(Uniform)、資源(Resource)、場所を指し示す指標(Locator)となります。
つまり資源の場所を指し示す統一されたフォーマットのような感じでしょうか。
例えばWebページを取得するためのURLは以下のようになります。
これをブラウザに入力することでwebページにアクセスすることができます。
これだけだとURLの仕組みがよくわかりませんが、まずWebページを表示する仕組みを理解しておくことが重要です。
Webページが表示される仕組み

そもそもWebページ(サイト)はファイルに記述された文字(マークアップ言語やプログラミング言語)で作られています。ファイル形式(拡張子)は「.html」や「.php」であることが多いです。
決まった構文で文字を記述することでページが構成され、デザインも彩られています。(デザインはCSSですね!)
そのファイルを公開しているサーバーに格納することで誰でもアクセスできるようになります。サーバーが、Webページを表示するための資源の格納場所になるんですね!
URLとはサーバーの住所といっても良いかもしれません。サーバーも普通のパソコンと同じです。独自ドメインを取得するとパソコン内に取得した独自ドメインのフォルダが作られ、その中にファイルを格納すれば誰でもアクセスできるようになる感じですかね。
そのフォルダにブラウザからアクセスするアドレスがURLになります。
階層構造で管理するサーバー内のフォルダ
「デスクトップ > imageフォルダ > sample.jpg」のように管理されているパソコンのようにサーバー内も階層構造で管理されています。
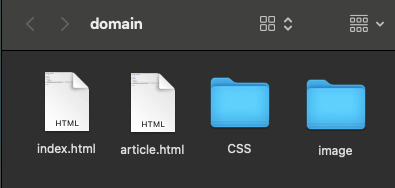
仮にサーバーにアップしたと仮定したフォルダ構造がこのような感じになります。

ドメインフォルダの中にindex.html(トップページ)があり、CSSフォルダやimageフォルダ、記事ページであるarticle.html(記事ページ)などを入れることができます。
トップページのファイル名はindex.htmlとするのが基本のルールです。記事ページやフォルダ(ディレクトリ)の名称は自由に変更してもOKです。
ここまではフォルダと言っていましたがURLから見るとディレクトリという名称に変わります。フォルダ=ディレクトリという認識でも問題ないと思います。
この階層構造はサーバーによって少し異なります。例えばXサーバーの場合、FTP(ファイル送信ソフト)で接続するとサーバーアカウントフォルダの中にドメインのフォルダがあり、その中に「public_html」フォルダ、さらにその中にindex.htmlがある構造になっています。
しかしドメインの中にindex.html(php)があるという基本的な構造は変わりません。
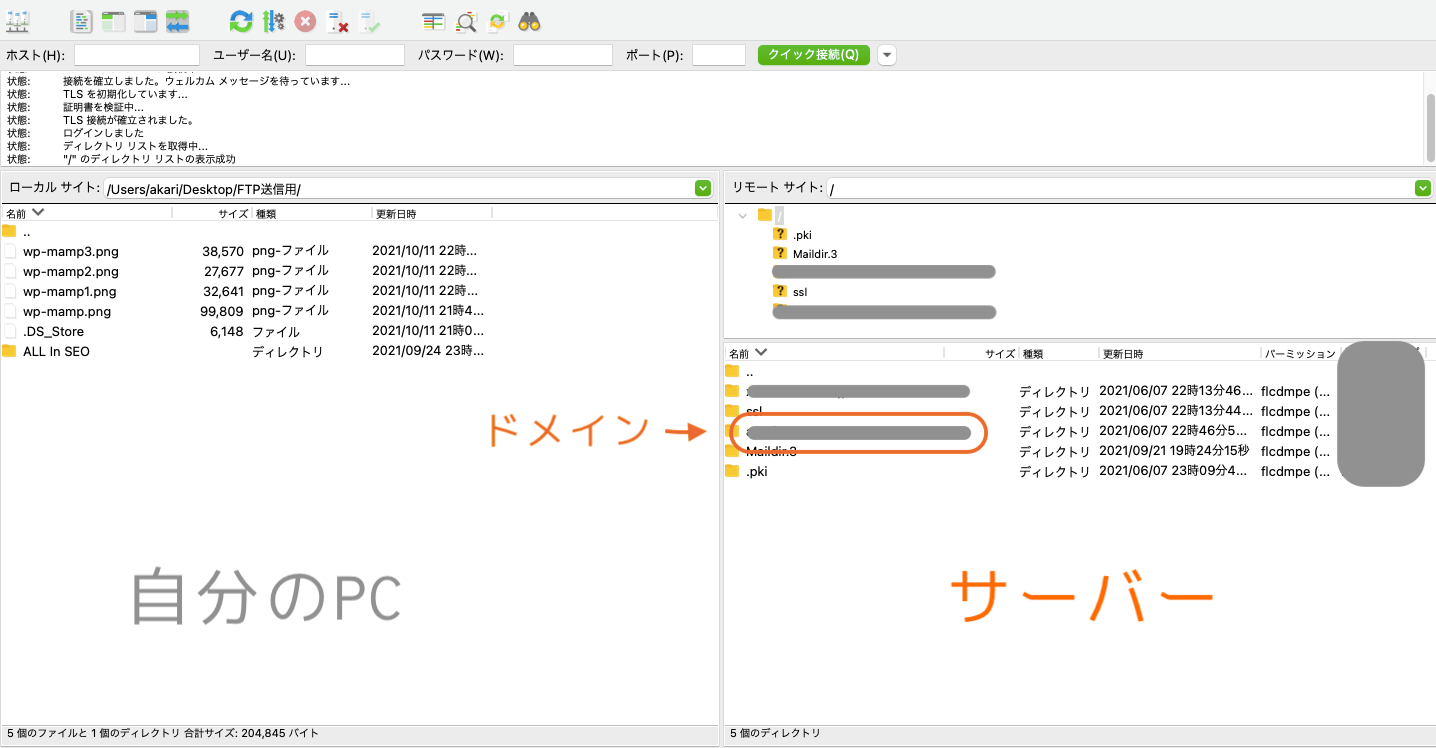
FTPで接続すると以下の画面のように自分のPC内部(左側)とサーバー内のファイル(右側)にアクセスできます。隠してしまっていますがここに取得した独自ドメインのフォルダがあります。

サーバー内も普通のPCのようにファイルで管理されていることがわかると思います。機会があればFTPソフトを触ってみてください!
ここまでのまとめ
- URLはwebページの資源を表示する統一された文字列
- webページの資源はテキストファイル
- webページを表示するために公開されているサーバーに格納
- URLはブラウザでサーバーにアクセスするための文字列
URLと階層構造の関係

フォルダの中をURLで参照できる理由はルートディレクトリという仕組みが関わってきます。
ルートディレクトリのルートは「root=木の根」という意味も持つ英単語です。階層構造の1番上を指し示す言葉でルートディレクトリの下にサブディレクトリやファイルがありまたサブディレクトリやファイルがあり...と続いていきます。
それ以上、上にはアクセスできずにルートディレクトリ配下に設置したものだけこれで参照できるようになります。
URLはサーバ内のルートディレクトリを指し示すパスというイメージが分かりやすいかと思います。
ルートディレクトリに設定するディレクトリは今回でいうと「domainフォルダ」になります。
【https://domain.com/】= サーバPC/domainフォルダのパス = ルートディレクトリを指すパス
URLでディレクトリを指定した場合その階層にあるindex.htmlを自動で参照します。なのでURLで【https://domain.com/】= 「domainフォルダ」を指定すると「domainフォルダ」内のindex.htmlを参照します。
先程の仮設した「domainフォルダ」でいうと...
| 指定URL | 結果 |
|---|---|
| 【https://domain.com/】 | domainフォルダにアクセス⇨index.htmlを自動参照 |
| 【https://domain.com/article.html】 | domainフォルダ配下のarticle.html参照 |
| 【https://domain.com/CSS/style.css】 | domainフォルダ配下のCSSディレクトリ配下のstyle.css参照 |
このようにトップページ(index.html)はURLにファイル名を記述しなくてもアクセスすることができます。(記述してもアクセス可能です。)
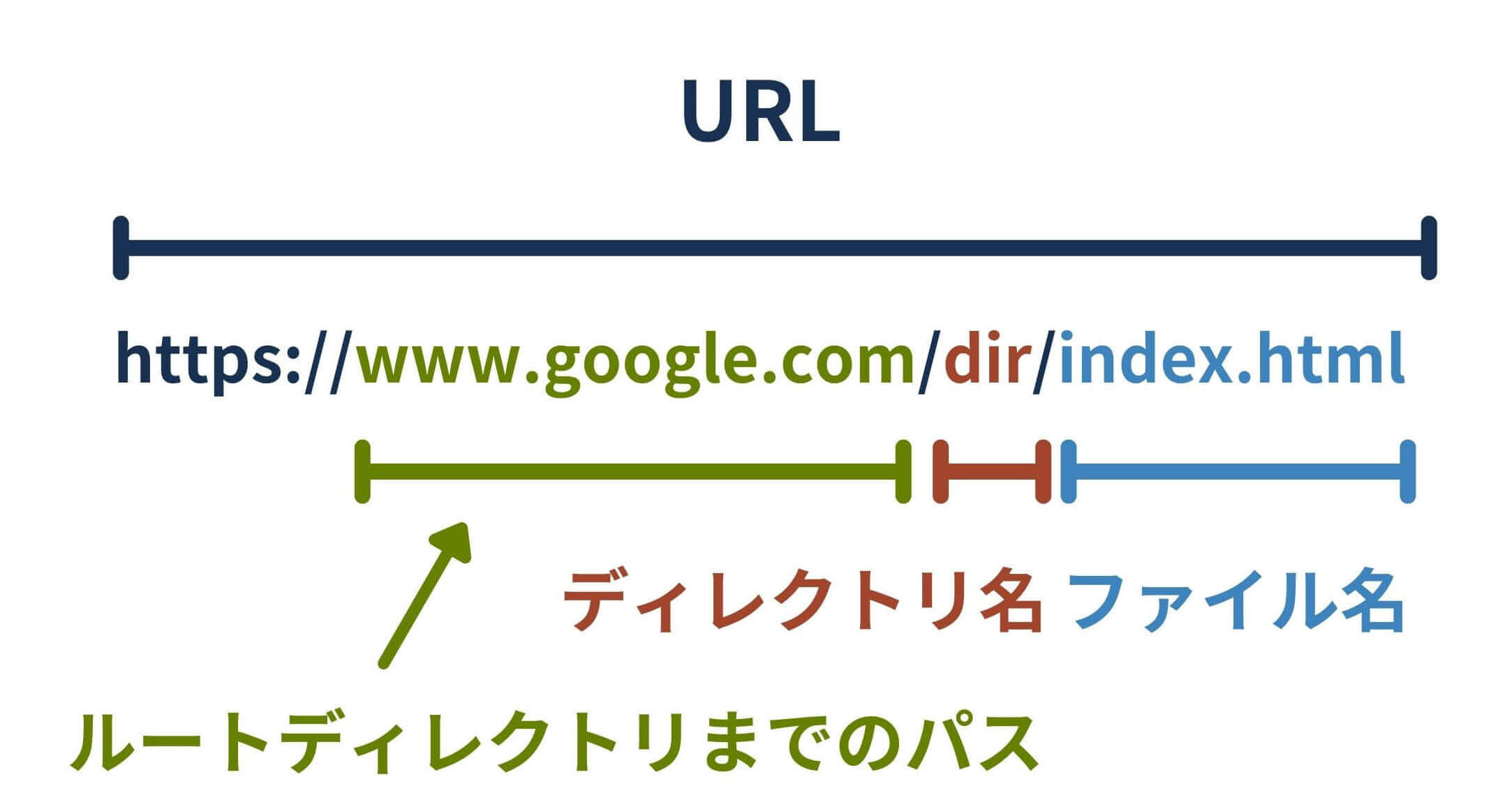
その他のファイルはファイル名を含めることでアクセスできます。ディレクトリの中にあるファイルにアクセスするときは【ルートディレクトリを指すパス/ディレクトリ名/ファイル名】のようなURLになります。
ここまでのまとめ
- ルートディレクトリは階層構造の最上階を指し示す言葉
- URLはルートディレクトリにアクセスできるパス
- URLでディレクトリを指定するとそのディレクトリ内(フォルダ)にあるindex.htmlを参照する
URLの構成
URLの大体の仕組みが分かったところでURLを構成している文字列の意味をまとめていきます。

URLの先頭部分にはプロトコル、スラッシュ以降にドメインが続いて並びます。
プロトコルとは
プロトコルとは通信上の約束事や決まり事のことです。共通のプロトコルを使用することで異なるメーカやデバイスでもやりとりができるようにと定められています。
webサーバとwebブラウザ間でやりとりをするためのHTTP(HTTPS)やファイルを送信するFTP、メールを受信するPOP、送信するSMTPなどたくさんの通信規則が取り決められています。
ドメインのさらに深い構造

ドメインとはサーバーを識別するための文字列です。本来であればパソコンを識別するのは全てのパソコンに一意に振られるIPアドレスで行います。しかしIPアドレスは機械が解読しやすいように作られたものなので人間には解読できません。
そこで人でも読みやすいようにと作られたのがドメインです。ドメインとIPアドレスはDNSサーバというサーバで紐づけられており、特定のドメインを渡すことで紐付けられたIPアドレス(サーバPC識別番号)を取得することができます。
ドメインは一意であるIPアドレスと紐づくのでドメインも一意のものしか存在しません。つまり重複したドメインは存在しないということです。
ドメインの中にもさらに細かく名称が分かれていきます。
ホスト名(サブドメイン)
ドメインの先頭部分がホスト名(サブドメイン)と呼ばれる部分です。
ホスト名以下のドメインが同じでもホストが違えば、完全に別サイトとして運営することができます。サイトのカテゴリが全く違う場合は別ホストで運営するのがほとんどです。
ホスト名(サブドメイン)は自分で決めることができるのでサイトにあった名前をつけてあげると識別がしやすくなります。釣りサイトなら「fishing.ドメイン.com」ケーキサイトなら「cake.ドメイン.com」といった感じです。
例えばこのサイトもサブドメイン(別のホスト)で運営しています。このサイトはテクノロジー(technology)関連のサイトということでtechをサブドメインにしています。
サブドメインなしで運営しているのが楽器サイト(https://www.amefure.com)ですが、サブドメインでIT関係のサイト(https://appdev-room.com/)を運営しています。
サブドメインの中でも特別なのは「www」です。これはワールドワイドウェブの略称で言ってしまえばあってもなくても良い部分になります。このサイト(https://www.amefure.com)の場合wwwがなくても(https://amefure.com)正常にアクセスできます。
URLで見るとwwwありのURLとwwwなしのURLは同じものを指し示します。
wwwの存在理由としてはネットワークで繋がっているサーバーだよというお知らせ程度のものらしいです。SEO的にも問題はないですが、有無で別サイトとして認識されるので統一することは大事になります。
トップレベルドメイン(TLD)
ドメインの末尾にある部分をトップレベルドメイン(TLD)と言います。「.com」や「.jp」の部分ですね!
トップレベルドメインはあらかじめ取得できるのが決められています。種類は国や組織によって分かれています。
| TLD | 意味 |
|---|---|
| jp | 日本 |
| us | アメリカ |
| co | 企業 |
| com | コマーシャル(商用) |
| net | ネットワークのサービス |
| go | 国や政府の機関 |
| org | 組織・団体 |
TLDは色々な種類が続々と出てきていますが、「jp」や「com」などが見慣れていて人気のTLDになります。ドメイン取得の時に感じたかもしれませんが人気のTLDは料金が少し高めに設定されていたりします。
TLDから見ると上の部分をセカンドレベルドメイン(2LD)やサードレベルドメイン(3LD)と言ったりもします。
FQDN(Fully Qualified Domain Name)とは?
FQDN(Fully Qualified Domain Name=完全修飾ドメイン)とはドメイン全体部分を指す言葉です。
URLの中でいうとプロトコル部分は含まずに、ホスト名+2LD+TLD(または+3LD+2LD+TLD)がFQDNになります。
ここら辺の認識やニュアンスはその時々によって多少異なることもあるそうなので注意が必要です。
ここまでのまとめ
- URLはプロトコル+ホスト名+2LD+TLDで構成されている
- プロトコル→通信上の決まり事
- ホスト名(サブドメイン)→別サイトを作る時に使える
- www→ワールドワイドウェブ。ネットワークに接続したサーバーだよの意
- TLD→URLの末部部分。国や組織によって異なる
- 2LD(3LD)→TLDより上のドメイン部分
サブドメインのファイル構造
サブドメインでカテゴリの違う別サイトを運営できると言いましたがなぜサブドメインでわざわざ運営するのでしょうか?
例えば普通のドメインURL(ここでいうhttps://www.amefure.com/)にフォルダ(ディレクトリ)を作りそこに別のサイトを構築することも可能です。このサイトでいうと(https://www.amefure.com/tech/)のような。
しかし普通のドメインURLの配下に作っていくとサイトの評価の兼ね合いやユーザーの使いやすさ、そして管理のしやすさに影響が出てきます。
サブドメインを使うことでGoogleさんから別サイトとして認識されるため、良い意味で互いの影響を受けずに適切な評価を受けられます。
サブドメインのファイル構造はレンタルしているサーバーによって異なるかもしれませんがエックスサーバーでは「public_html」フォルダの中に「サブドメイン」フォルダを作成しています。
そしてサブドメイン付きのURLがそのサブドメインフォルダをルートディレクトリとしてアクセスできるように設定されます。
言ってしまえばサブドメインもディレクトリを作って管理しているのですがそのディレクトリにURLで一発アクセスできるかどうかの違いという感じですかね!
最後のまとめ
今回はURLに関する用語や仕組み、意味をまとめてみました。
ややこしく理解しづらいURLについて少しでもこの記事が役に立てていると嬉しいです。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。












