【Kotlin/Android Studio】Buttonの背景色の設定方法!動的にコードから変更

この記事からわかること
- Android StudioでButtonを実装する方法
- 背景色の変更方法
- setBackgroundColorの使い方
- setBackgroundResourceが適応されない?
- カラーコードの接頭辞の#FFとは?
\ アプリをリリースしました /
環境
- Android Studio:Flamingo
- Kotlin:1.8.20
Buttonのデフォルトの背景色
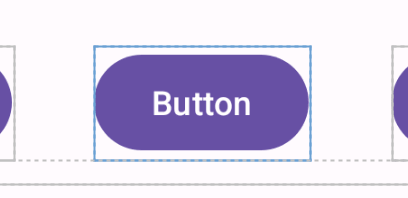
Android StudioではButtonを設置するとデフォルトのデザインが適応されるようになっています。Android Studio Flamingoでは以下のような紫色で角が丸くなったボタンが実装されます。

この際のButtonのXMLは以下のようになります。
背景色を変更する
背景色を変更するためにはandroid:backgroundTint属性に変更したカラーコードを16進数(#XXXXXX形式)で渡します。

またカラーコードは16進数では0〜Fまでの6文字で表現しますが、以下のように8文字で表現した場合前の2つは透明度の設定値になります。FFが透明度0で00が完全に透明になります。
リソースファイルから指定する
カラーコードはリソースファイルから指定することも可能です。「res」>「values」>「colors.xml」の中に定義を増やすか新規でカラーコード用のリソースファイルを用意して指定します。
指定する際は@color/[nameで指定した文字]のようにすることで適応されます。
android:backgroundは適応されない?
同じような属性にandroid:backgroundがありまずがこれでは背景色が変更できなかったので注意してください。
コードから動的に背景色を変更する
Buttonの背景色を動的にコードをから変更するにはsetBackgroundColorメソッドに引数にカラーコードを渡します。
リソースファイルのカラーを取得するにはsetBackgroundResourceメソッドを使用するのですが、TextViewなどではうまく動作しますがButtonでは以下のように背景色は変更されず角丸も外れてしまいました。

色々試してみるとリソースファイルのカラーをスタイルを崩さずに適応させるには以下のように実装することで期待通りに動作させることができました。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











