【Android Studio】フローティングボタンを実装する方法!FloatingActionButton

この記事からわかること
- Android Studioでフローティングボタンを実装する方法
- FloatingActionButtonの使い方
- 文字色を変更する方法
\ アプリをリリースしました /
環境
- Android Studio:Flamingo
- Kotlin:1.8.20
おすすめ記事:【Kotlin】Android StudioでButtonの使い方!クリックイベント
フローティングボタンの実装方法

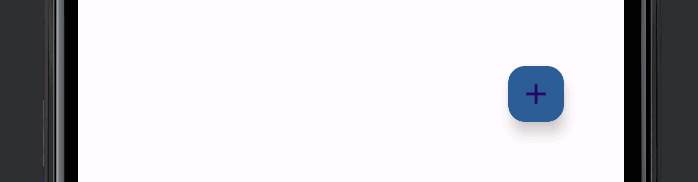
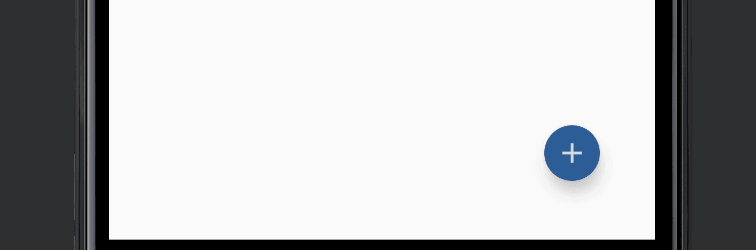
Androidで画像のような浮いたボタン(フローティングボタン)を実装するにはFloatingActionButtonタグを使用します。またそのためにはボタンアイコン部分(今回は+)をdrawableフォルダの中に事前に準備しておいてください。
またこのアイコン部分には何を表しているか分かりにくいアイコンや破壊的なアイコン(ゴミ箱などの削除的なもの)などの指定は公式から推奨されていないので注意してください。
定義できたら適切な位置に配置して完成です。
文字色を変更する
フローティングボタンの文字色を変更するために色々な属性を指定してみましたがうまく動作しなかったのでテーマを入れ替えることで変更することができました。テーマの変更はres>values>themasの中のthemas.xmlを編集します。
↓
Theme.Material3.DayNight.NoActionBar部分をTheme.AppCompat.Light.NoActionBarに変更することで文字色が白色になり見た目が良くなりました。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











