【Android/Firebase Analytics】ロギングの実装方法!カスタムイベントを発行

この記事からわかること
- Android/Firebaseでイベントをロギングする方法
- Analyticsの使い方
- カスタムイベントを発行するには?
- Firebase.analyticsクラスのlogEventメソッドの使い方
- DebugViewで表示されない問題の解決法
index
[open]
\ アプリをリリースしました /
Firebaseの概要や登録方法については下記記事を参考にしてください。
イベントとは?
FirebaseではAnalytics機能を使用してアプリ内のイベントを観測することができます。イベントはあらかじめ定義されたものが自動で収集されています。
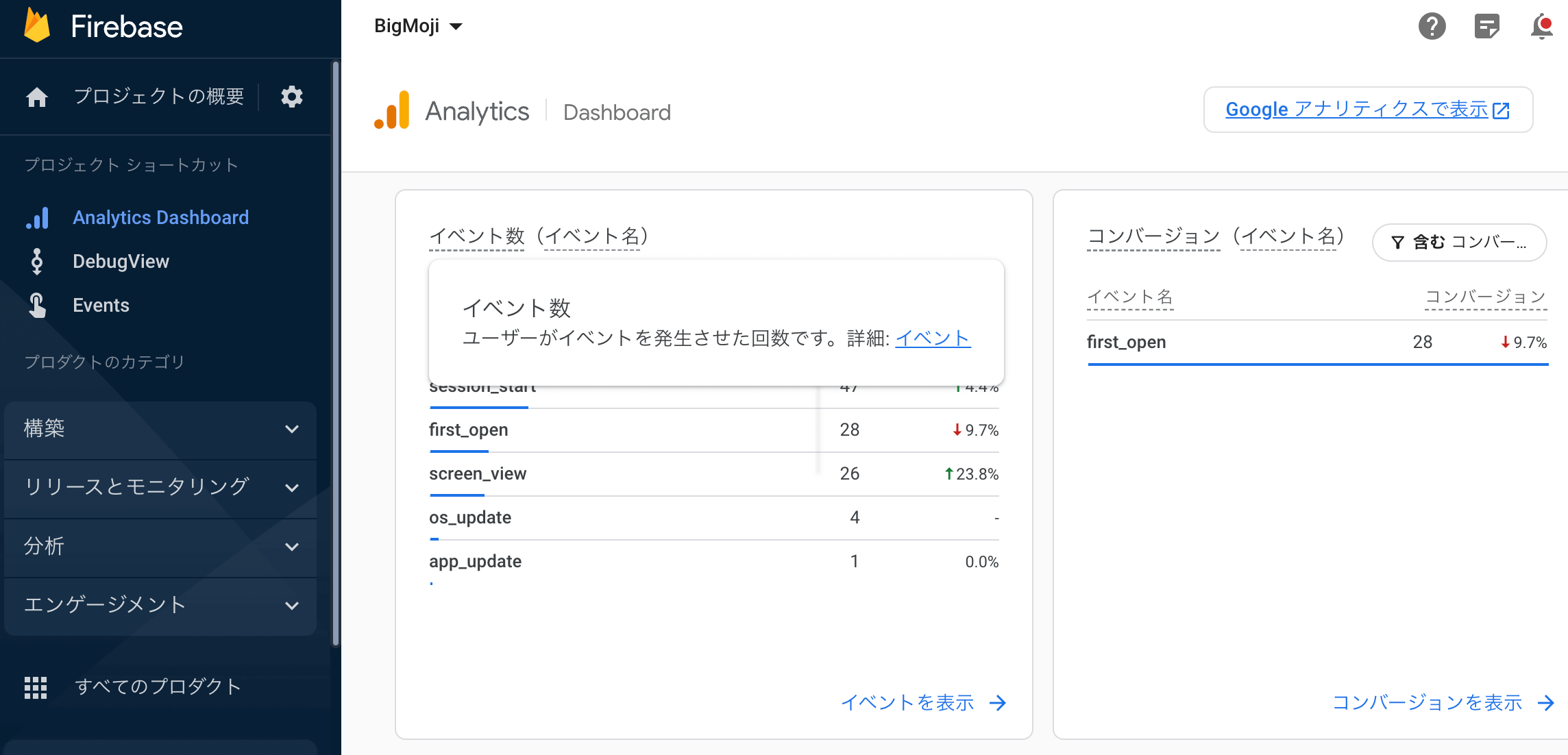
自動収集されているイベントは「Firebase」>「Analytics Dashboard」の「イベント数」から確認することができます。ここに反映されるイベントはリアルタイムではなく、1日ほどラグがあるので注意してください。

カスタムイベントとは?
そしてAnalyticsでは自動収集されているイベント以外にカスタムイベントを作成して観測することも可能となっています。カスタムイベントはアプリ内からコードで発行することができ、イベントの種類を自由に選べたり引数として様々な情報を持たせて発行することも可能になっています。
Analyticsでは最大500種類までのアナリティクスイベントをロギングできるようになっているようです。
今回はそのカスタムイベントをロギングする方法をまとめていきます。
※ちなみにロギング(Logging)とは「Log(記録データ)」を「ing(〜する)」で「データを記録すること」を指します。
DebugViewとは?
アプリから発生させたイベントはAnalyticsに反映されるまで時間がかかります。しかしこれではデバッグしたい時にイベントが発行できているか確認できません。リアルタイムでロギングしたい場合はFirebaseの「DebugView」を使用することで比較的少ないラグでイベントの発生を観測することが可能です。(それでもラグはあるので注意してください。)

DebugViewでは自動収集しているイベントの発生タイミングとカスタムイベントの発生タイミングを時間の流れとともに確認できます。確認できるのは30分以内のようで、30分が経過すると自動的に消去されていきます。
また今回の実装にはAndroidアプリがFirebaseと紐づいており、Analyticsを導入している必要があります。以下の手順までは完了しているとするので、未導入の場合は先に実装しておいてください。
- Firebaseプロジェクトの作成
- Androidアプリの登録
- GoogleService-Info.plistの追加
- Firebase Analytics SDKの導入
- 初期化コードの組み込み
Firebase Analyticsでロギングする
手順
- adbコマンドでデバッグモードに切り替える
- イベントをコードから発行
- カスタムイベントをコードから発行
- DebugViewで確認する
adbコマンドでデバッグモードに切り替える
今回は「DebugView」にリアルタイムで表示させたいのでadbコマンドを実行してデバッグモードに切り替える必要があります。Androidの場合は以下のコマンドを実行するだけです。
自身のパッケージ名はFirebaseの「プロジェクトの概要」>「プロジェクトの設定」>「全般」>「マイアプリ」から確認できます。またコマンドラインからは以下コマンドでパッケージ名を全て表示することも可能です。
これでDebugViewに表示される準備が整いました。アプリをリリースする際などはデバッグモードを戻しておいた方が良いのでロギングが終了したら以下コマンドを実行しておいてください。
※「DebugView」に表示させる必要がない(カスタムイベントのみ実装したい)場合はここは飛ばして「2.イベントをコードから発行」のみ行なってください。
またadbコマンドを実行するにはadbコマンドを使用できるようにしておく必要があります。
イベントをコードから発行
まずはあらかじめ用意されているイベントから発行してみます。コードからイベントを手動で発行させるにはfirebaseAnalyticsクラスのlogEventメソッドを使用します。引数にはイベントの種類(String型)とパラメータ([String:Any])を渡します。
イベントの種類や辞書型のキー文字列はあらかじめ定義された定数を使用します。ここには自動収集されているイベントなどがあるので任意のタイミングで既存のイベントを流すことも可能になります。他にも様々な定数が定義されているので公式サイト(↓)を参考にしてください。
公式リファレンス:FirebaseAnalytics Framework Reference - Constants
また引数(params)として渡せるのは25個までのようです。
カスタムイベントをコードから発行
先ほどはあらかじめ定数として定義されたイベント名を選択していましたが、自由にイベント名を変更してカスタムイベントを発行することができます。イベント名では大文字と小文字が区別され、_などで繋ぐスネークケース記法(button_click)がおすすめされています。Button Clickなど空白を入れるとうまく動作しないことがあるので注意してください。
カスタムイベントも先ほどのAnalyticsクラスのlogEventメソッドを使用して実装します。引数に渡していたイベント名を以下のように任意の文字列に置き換えればOKです。
また引数として渡せるキー名もカスタムに変更できるようです。
DebugViewで確認する
コードで作成したイベント発行をアプリ内のボタンタップなどに組み込んでおきイベントを発行します。
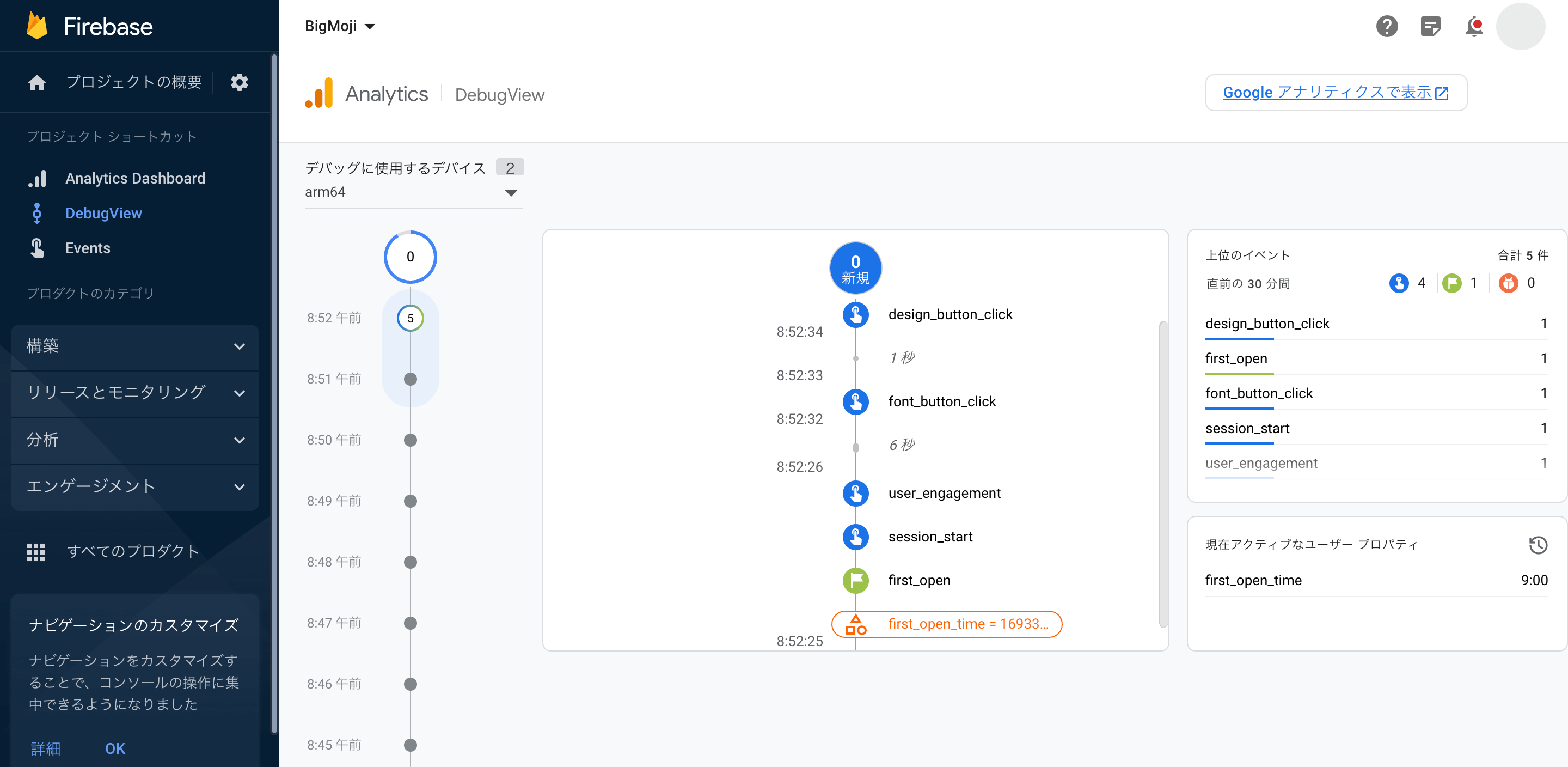
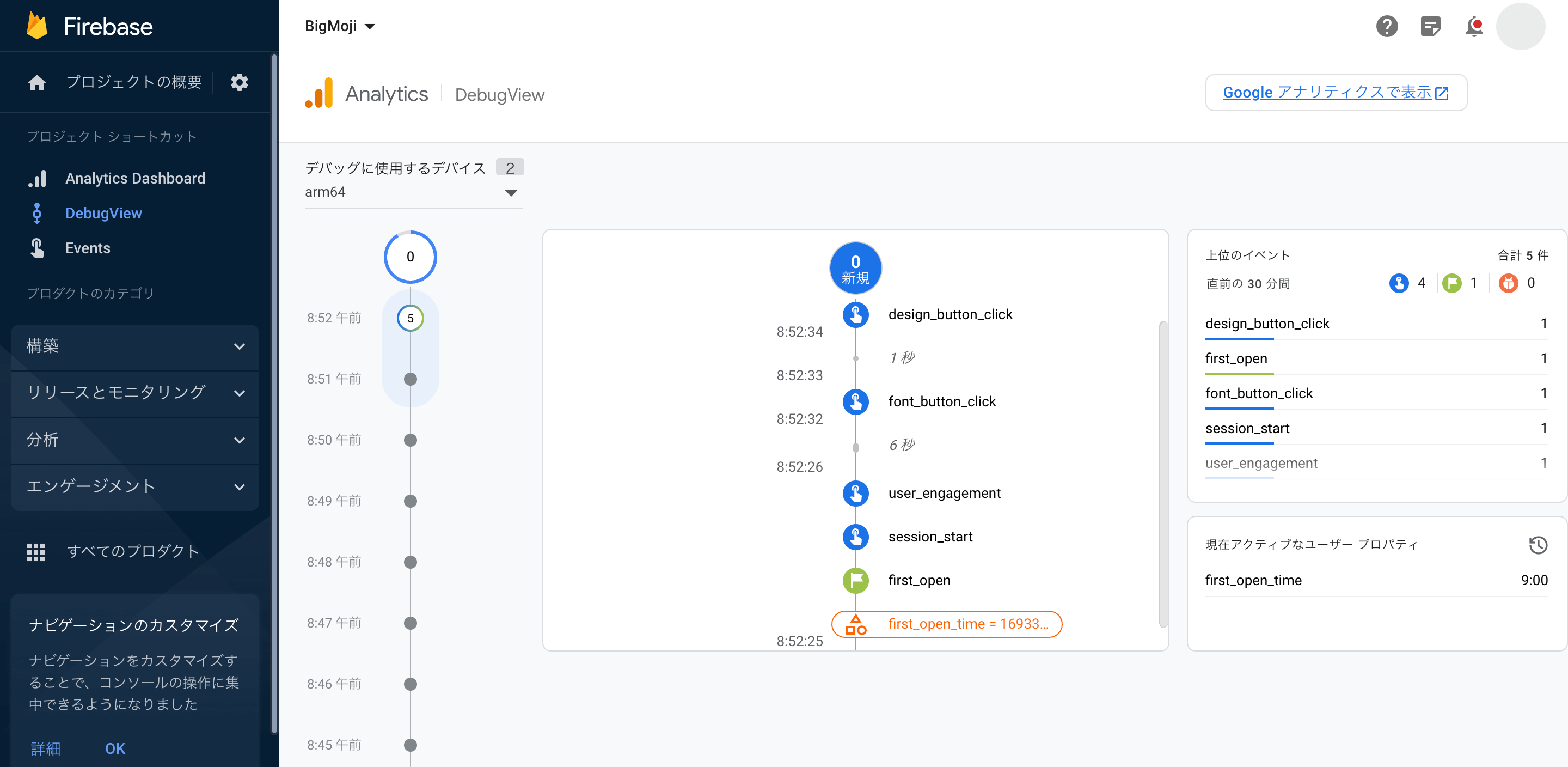
ボタンをクリックするとAndroid StudioのLogcatにもイベントが出力され、FirebaseのDebugViewにも以下のように自動収集しているイベントや追加したカスタムイベントが時間の流れとともに表示されるようになります。引数として渡した情報もイベント名をタップすることで中身を確認することができます。

左側の「デバッグに使用するデバイス」にロギングされているデバイスが追加されていきます。アプリを一度消して再度ビルドしたりすると別デバイスとして認識されるようなので注意してください。
iOSのやり方はこちら
GA4/カスタムイベントのカスタムパラメータを確認する探索レポートの作成
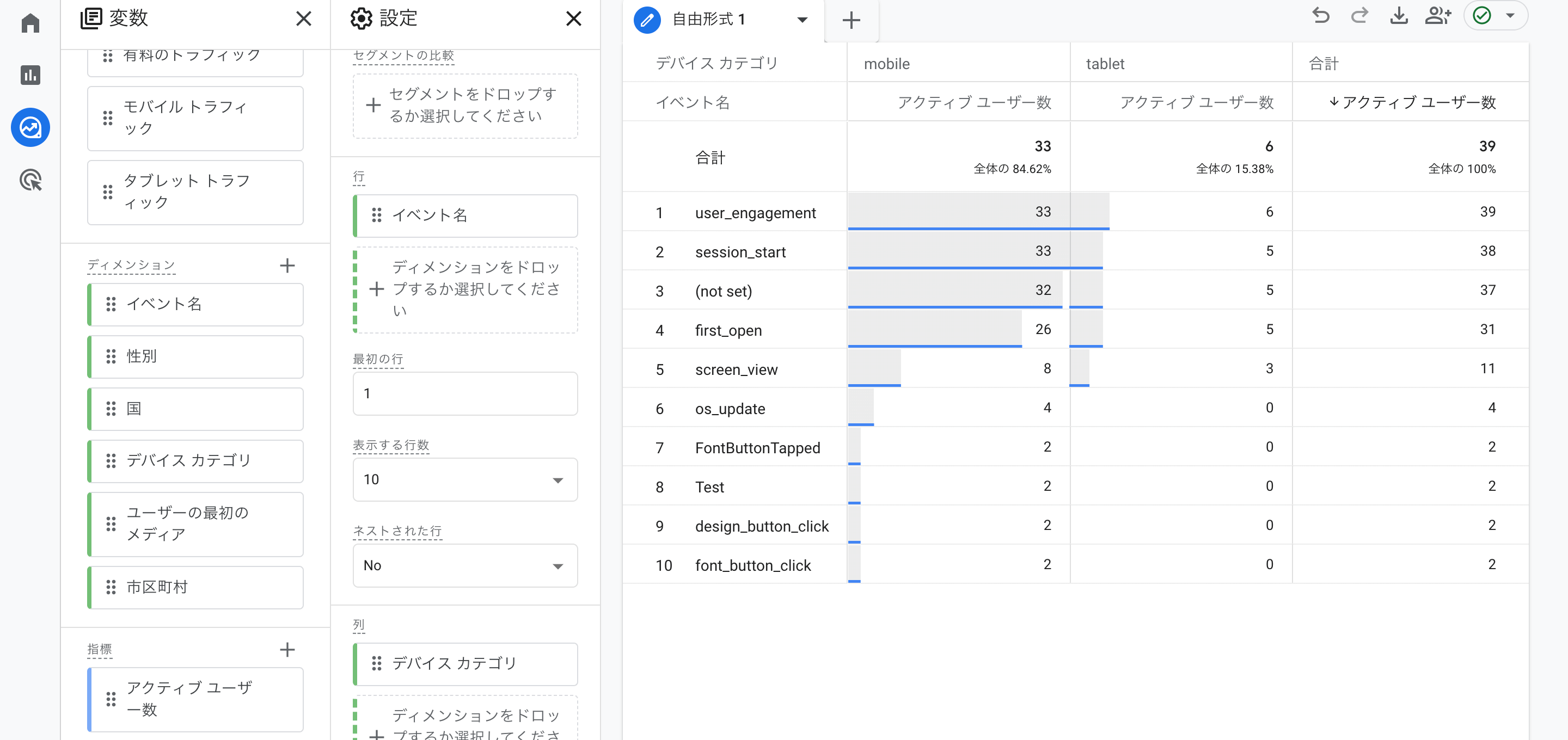
発行したカスタムイベントは自動収集されているイベント同様にAnalyticsのイベントから確認することができますが、カスタムパラメータは確認しづらい仕様になっています。GA4の探索レポートを使用することでオリジナルのレポートを作成できるのでそれを使用してカスタムパラメータを確認する探索レポートを作っておくと管理しやすいかもしれません。

作成方法は以下の記事を参考にしてください。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










