【Android Studio/XML】画像をアスペクト比を保って表示させる方法

この記事からわかること
- Android Studioで画像をアスペクト比を保って表示させる方法
- XML/ImageViewの使い方
- adjustViewBoundsやscaleTypeの使い方
\ アプリをリリースしました /
環境
- Android Studio:Flamingo
- Kotlin:1.8.20
Androidで画像を表示させる方法方法は以下の記事を参考にしてください。
ImageViewで表示させた場合
Androidで画像を表示させるにはImageViewを使用します。ImageViewのサイズにwrap_contentを指定した場合は表示されるViewの大きさは画像のサイズになります。
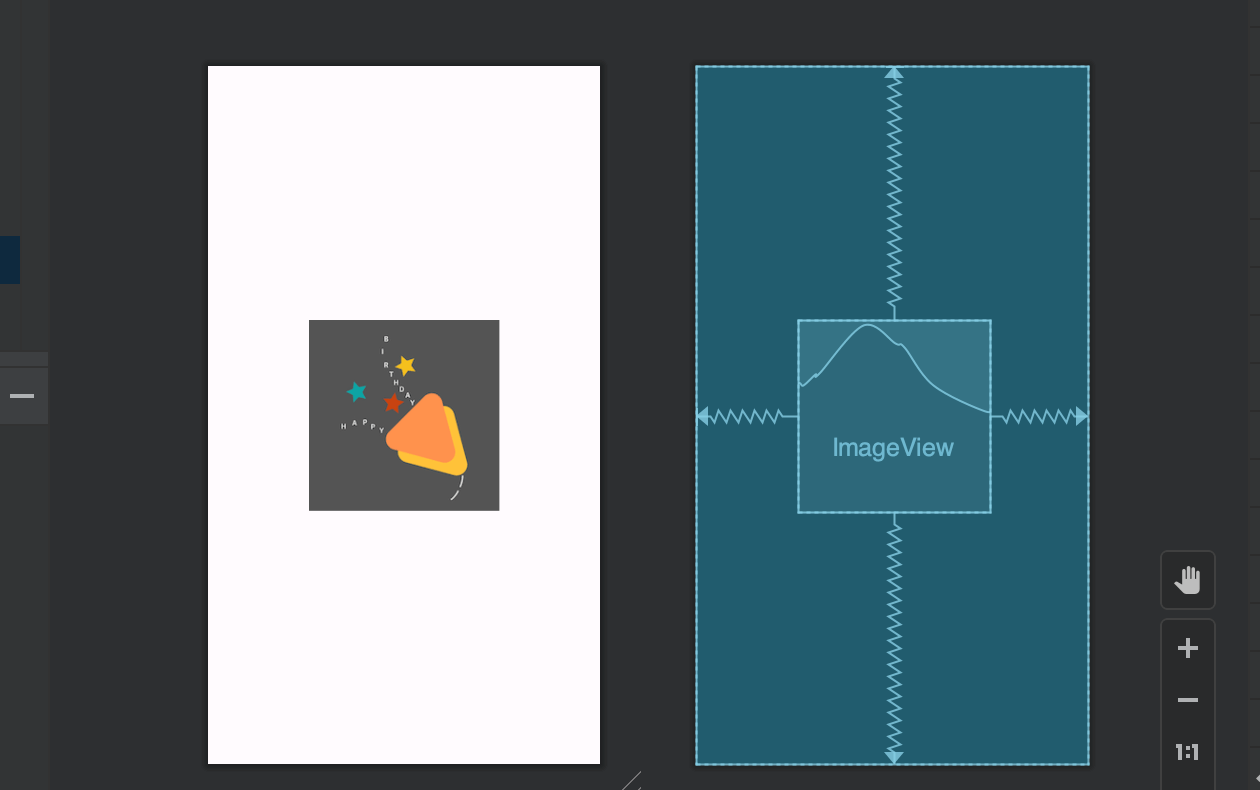
例えば元の画像がデバイスのサイズよりも小さく正方形の200px × 200pxの場合は以下のようにImageView自体の大きさも200px × 200pxになります。

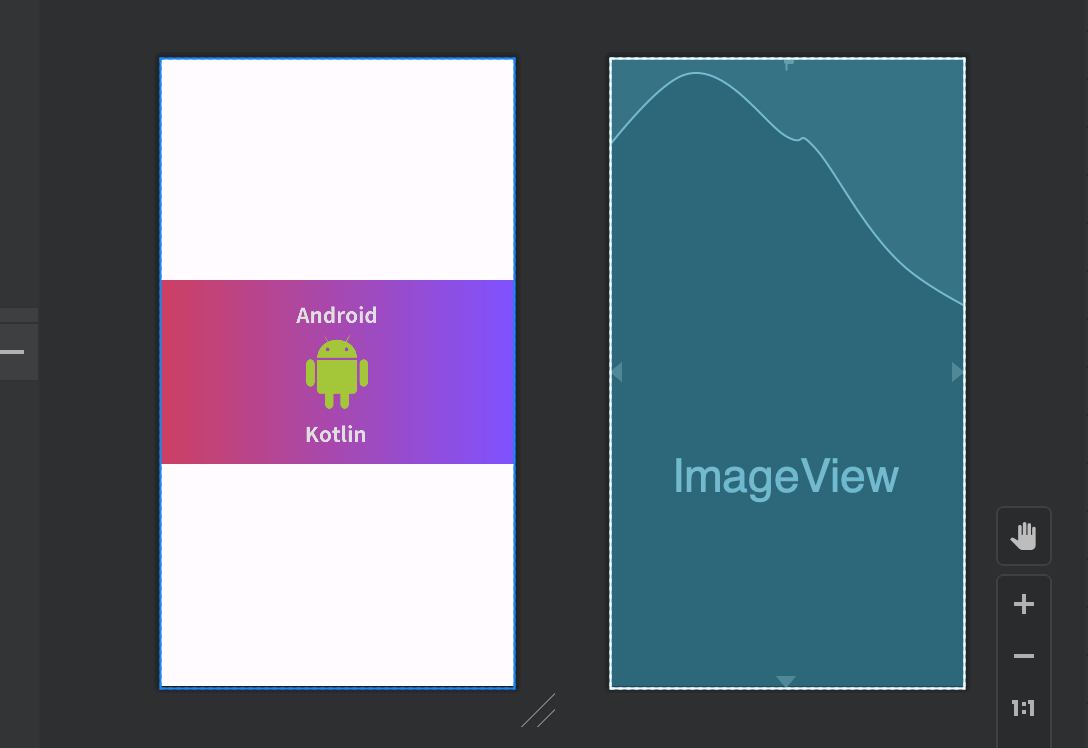
しかし1920px × 1000pxといったデバイスサイズより大きくアスペクト比も異なる場合ImageView自体の大きさが画面全体に広がってしまいました。

アスペクト比にImageViewのサイズを合わせる:adjustViewBounds
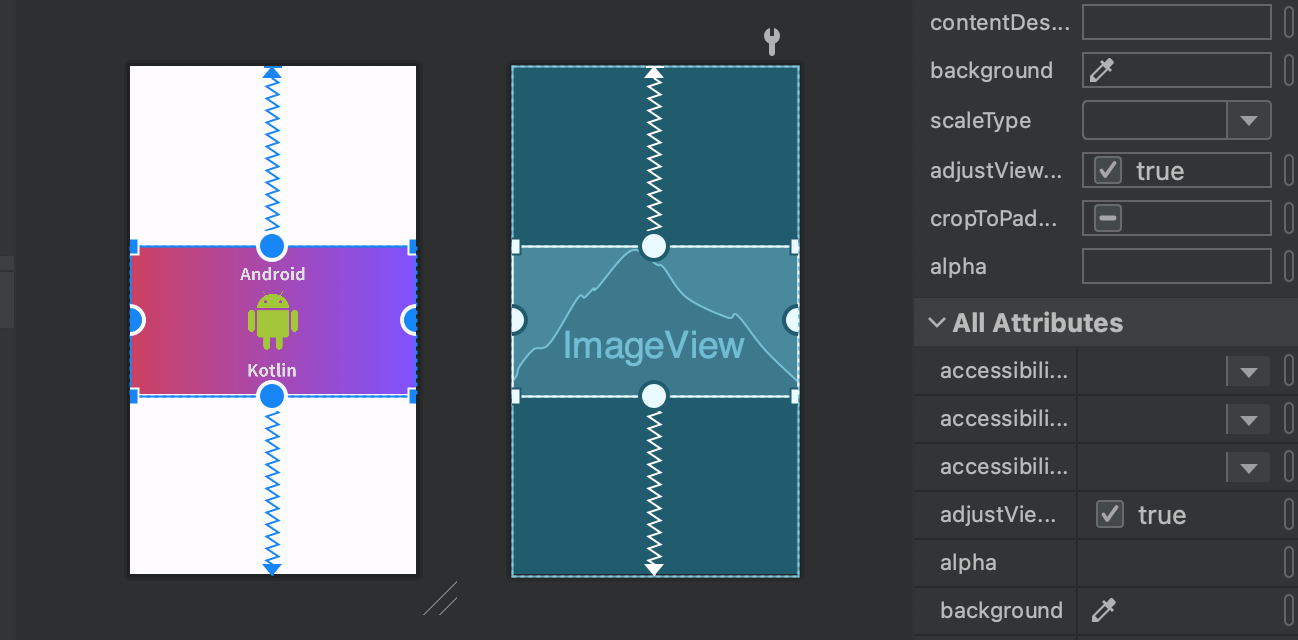
ImageView自体のサイズを画像のアスペクト比のサイズに合わせるためにはandroid:adjustViewBoundsにtrueを渡します。この属性はビューが自身の内容に合わせてサイズを自動的に調整するかどうかを設定するものです。
これを指定することで以下のようにImageViewのサイズが変更されました。

アスペクト比を保持して表示:scaleType
layout_widthなどでサイズを変更した際に画像のアスペクト比やサイズ感を調整したい場合はandroid:scaleTypeの値を調節します。
| 指定値 | 概要 |
|---|---|
| fitXY | 画像をビューのサイズに合わせて拡大縮小。アスペクト比は保持されないので、画像が歪む可能性がある。 |
| fitStart | 画像をビューに収まるように拡大縮小し、ビューの左上に配置。アスペクト比は保持。 |
| fitCenter | 画像をビューに収まるように拡大縮小し、中央に配置。アスペクト比は保持。 |
| fitEnd | 画像をビューに収まるように拡大縮小し、ビューの右下に配置。アスペクト比は保持。 |
| center | 画像を拡大縮小せずに中央に配置。 |
| centerCrop | 画像をビューに収まるように拡大縮小し、中央に配置。アスペクト比は保持されず、画像がビューを完全に覆うように拡大。 |
| centerInside | 画像をビューに収まるように縮小し、アスペクト比は保持。画像がビューを完全に覆わない。 |
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。