【Android Studio】画像のピクセル密度対応!端末依存の解像度で表示するために

この記事からわかること
- Android Studio/Kotlinで画像を格納時に注意すること
- ピクセル密度とは?
- 密度修飾子:ldpi、mdpi、hdpi、xhdpi、xxhdpi、xxxhdpiの違い
- drawableディレクトリへ画像を入れる
- Macで画像のdpiを変更する方法
\ アプリをリリースしました /
環境
- Android Studio:Flamingo
- Kotlin:1.8.20
Android Studioで画像を取り込む際のポイント
Android Studioで取り込んでアプリ内で表示させる画像では使用する端末の機種によって画面サイズや解像度が異なるため、取り込む画像次第では画像がぼやけるなどのスケーリングの乱れが発生する可能性があります。これは1インチあたりのピクセル(ドット)数(dpi)が機種によって異なるために起きてしまいます。
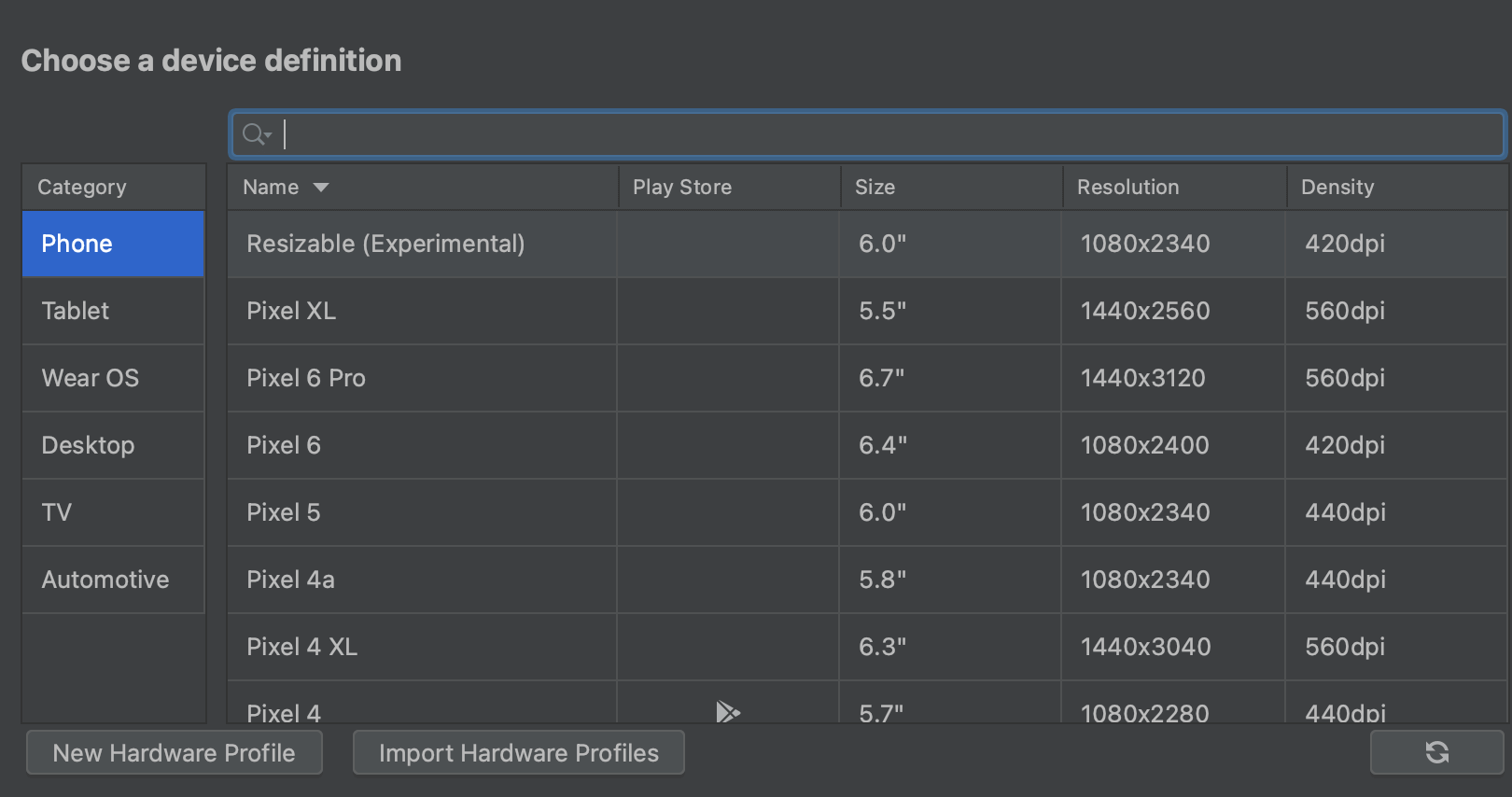
エミュレーターを管理しているDevice Managerから機種を追加しようとした際に機種やサイズなどの一覧を確認でき、ここから「Size」、「Resolution(解像度)」、「Density(ピクセル密度)」の3つの値が確認できます。

「Size」、「Resolution」、「Density」などの詳細な意味は以下の記事にまとめてあります。
このように端末による解像度やピクセル密度の違いによる画像の乱れを防ぐためのアプリの設計方法としてピクセル密度に対応した画像の取り込み方をまとめていきます。
Androidにおけるピクセル密度の種類
Androidではldpi、mdpi、hdpi、xhdpi、xxhdpi、xxxhdpiといった密度修飾子が定義されており、それぞれに対応したdpiが割り振られています。(例:mdpi = 160dp)
ちなみにレイアウトで大きさを指定するdpは密度非依存ピクセルと呼ばれるものでピクセル密度に依存せずに適切なサイズに自動調整されます。(例:160dpiなら1dpが1pxになる)
おすすめ記事:【Android Studio/Kotlin】dpとsp、px、pt、inの違いや使い方!サイズの指定方法
| 密度修飾子 | 説明 |
|---|---|
| ldpi | 低密度画面(~120dpi)に適用するリソース |
| mdpi | 中密度画面(~160dpi)に適用するリソース(基準密度) |
| hdpi | 高密度画面(~240dpi)に適用するリソース |
| xhdpi | 超高密度画面(~320dpi)に適用するリソース |
| xxhdpi | 超超高密度画面(~480dpi)に適用するリソース |
| xxxhdpi | 超超超高密度画面(~640dpi)に適用するリソース |
| nodpi | すべての密度に適用するリソース(密度非依存リソース)。画面の密度に関係なく、この修飾子の付いたリソースはスケーリングされない。 |
| tvdpi | mdpiとhdpiの間(約213dpi)に該当する画面に適用するリソース。「メイン」の密度グループとしては認識されない。主にテレビ向けでほとんどのアプリでは必要ない。 |
ピクセル密度に対応した画像の取り込み方
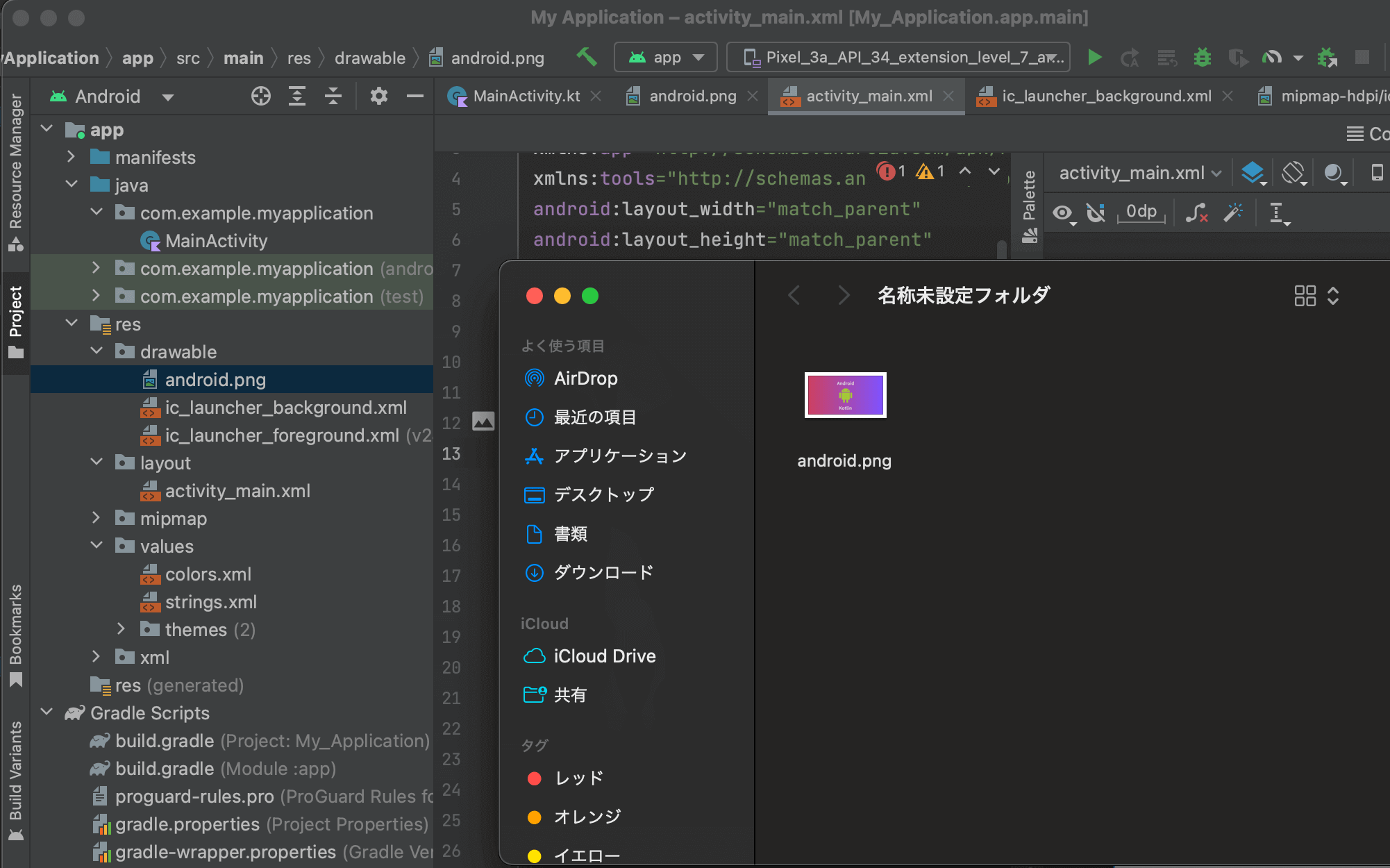
通常Android Studioの中に画像を取り込んでアプリ内で使用できるようにするには「app」>「res」>「drawable」の中に該当の画像をドラッグ&ドロップするかと思います。

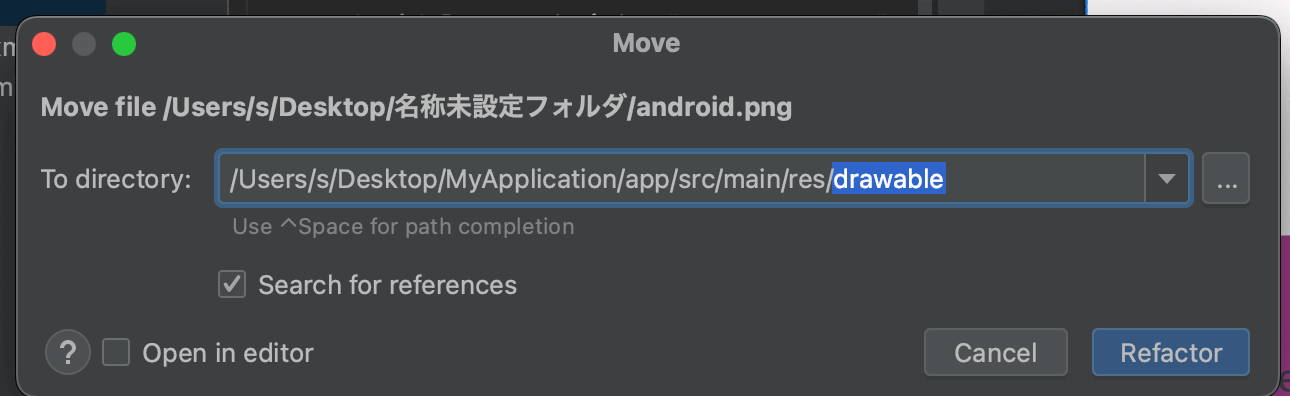
その際に保存先のパスを指定できるのですが、通常は何もいじらずdrawableディレクトリの中に入れ込みますが、各ピクセル密度に対応したい場合はdrawable-[密度修飾子]形式のディレクトリに格納します。

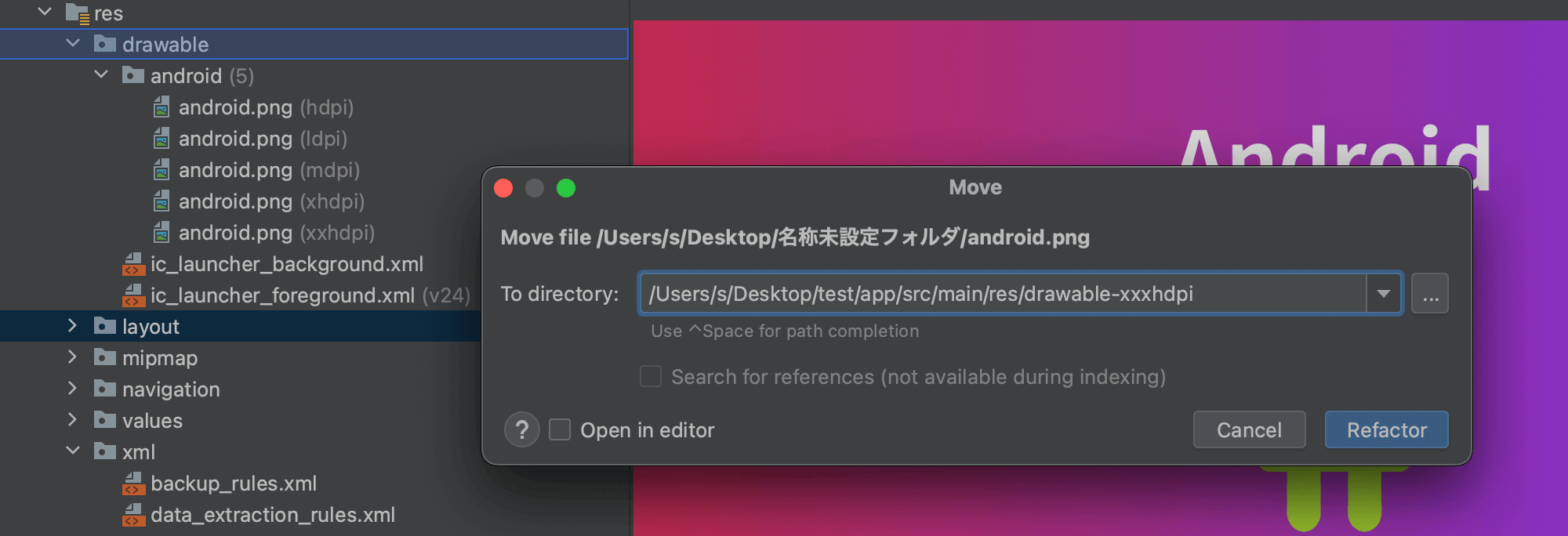
それぞれの密度修飾子をハイフンで繋いだディレクトリの中に画像を格納することでAndroid Studio側が自動で端末の解像度に適したピクセル密度の画像を使用してくれます。
この際に画像ファイル名が違うと別ファイルとして認識されてしまうので6枚とも画像ファイル名は同じになるようにしてください。

入れ込むと上記のように画像ファイル名のディレクトリが自動作成されその中に各ピクセル密度の画像リソースが格納されます。また開発者側はディレクトリを分けて複数枚画像を取り込んだことを意識せず@drawable/android.pngのように指定することが可能です。
Macで画像のdpiを変更する方法
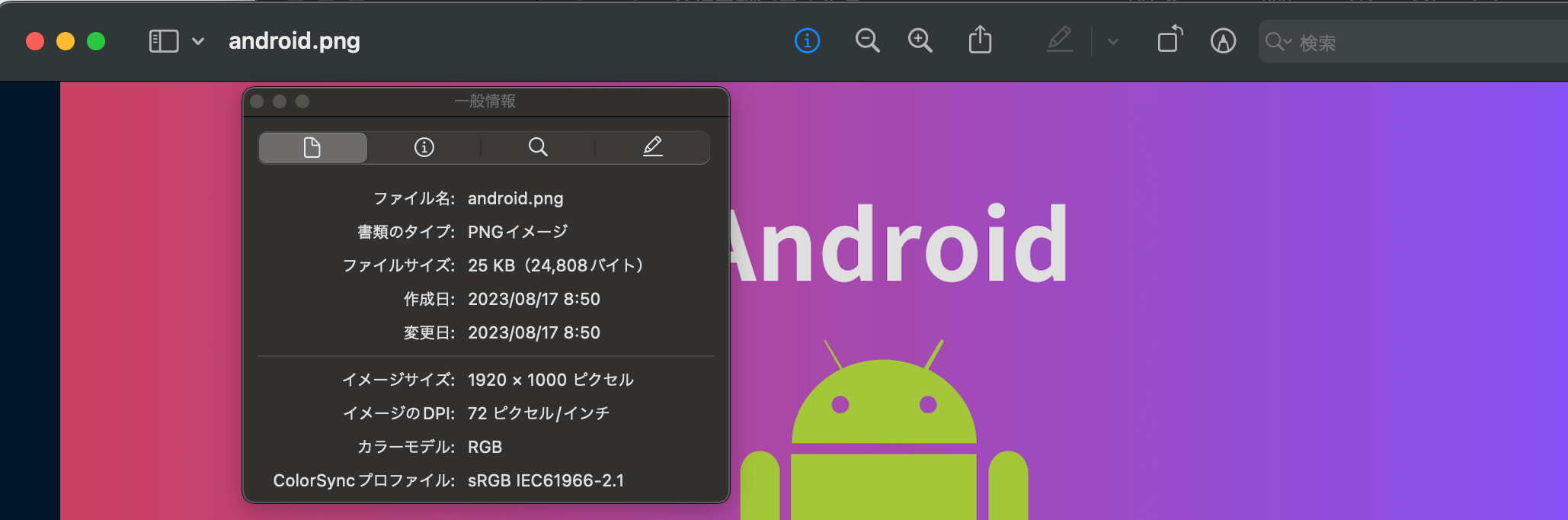
dpi違いの画像をどうやって用意するかというとMacに既存で入っているプレビューを使用することで実現可能です。画像をMacで開くと自動でプレビューが起動して表示してくれるので上部の「 」をクリックします。「イメージのDPI」に画像のDPIが記載されているのでこれを参考に他のDPIも作成していきます。

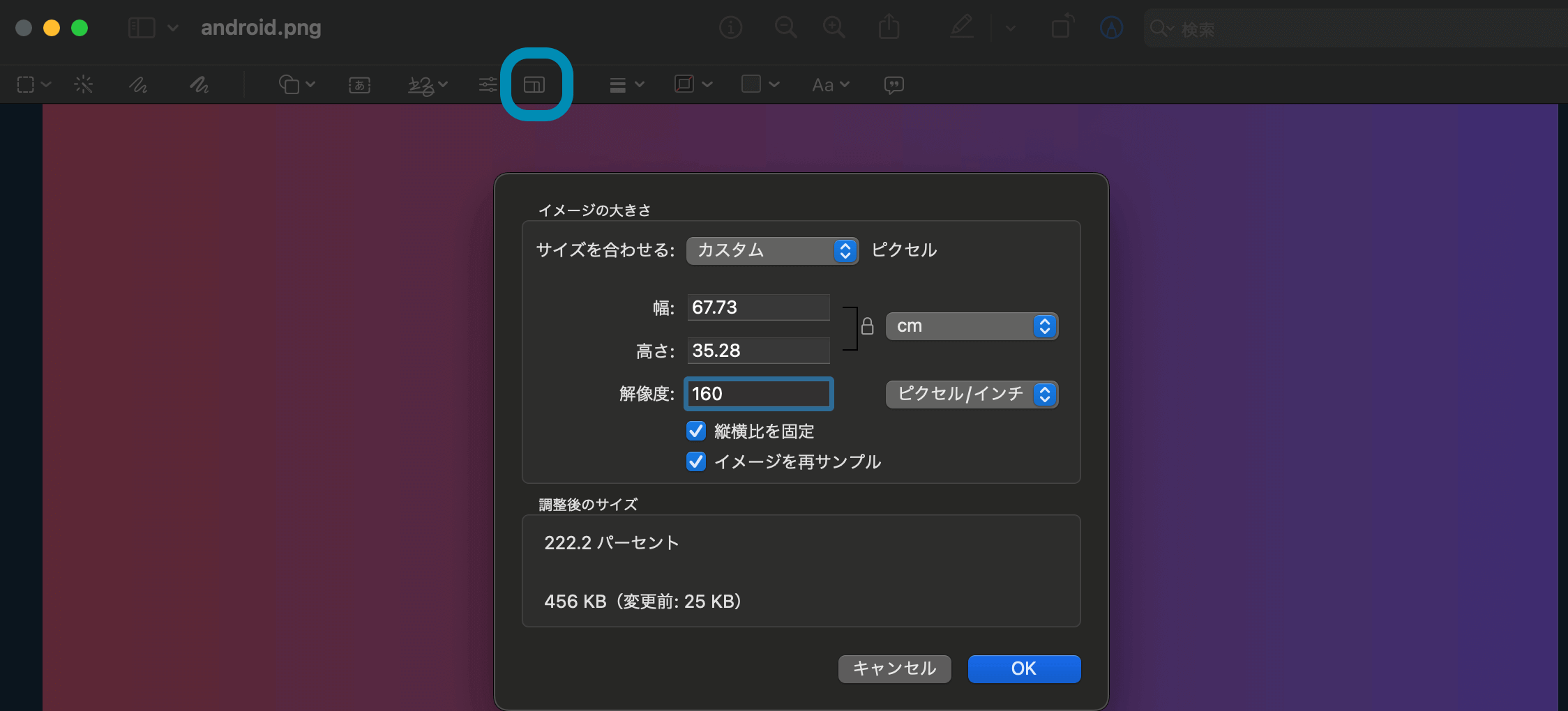
DPIを変更するためにはツールバー右側にあるペンマークをクリックし、さらに細かいツールバーが表示されるので以下画像の水色で囲ったアイコンをクリックします。ここから解像度を任意の値に変更して「OK」を押せば指定したDPIの画像にになるので120〜640dpiまで作成しておきます。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










