【Android Studio】Vector Asset Studioの使い方!マテリアルアイコン画像

この記事からわかること
- Android Studio/KotlinのVector Asset Studioとは?
- マテリアルアイコンを表示させる方法
- SVGやPSDファイル
\ アプリをリリースしました /
環境
- Android Studio:Flamingo
- Kotlin:1.8.20
Vector Asset Studioとは?
Vector Asset Studio(ベクターアセットスタジオ)とはAndroid Studioに組み込まれているベクターグラフィックを作成・編集・統合するためのツールです。
このツールを使用することでSVG(Scalable Vector Graphic)ファイルやPSD(Adobe Photoshop Document)ファイル、またはアプリ内で既に組み込まれて使用できるマテリアルアイコンをAndroidプロジェクトに組み込むことが可能になります。
マテリアルアイコンを使用する
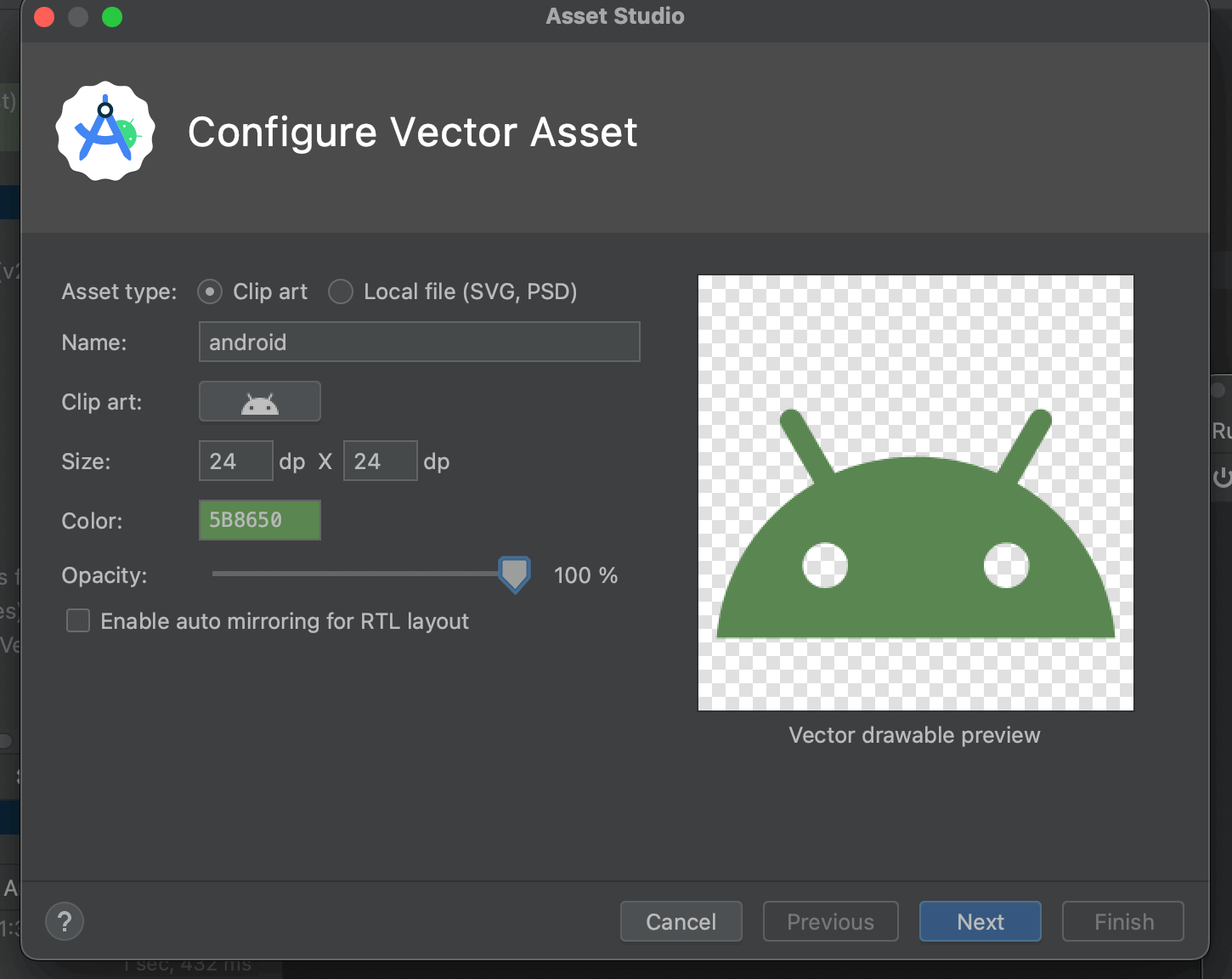
マテリアルアイコンを使用するにはres/drawableを右クリックして「New」>「Vector Asset」をクリックします。「Asset Type」は「Clip art」だと既存のマテリアルアイコンを「Local file」だとプロジェクトに組み込んだオリジナルの画像を使用できます。

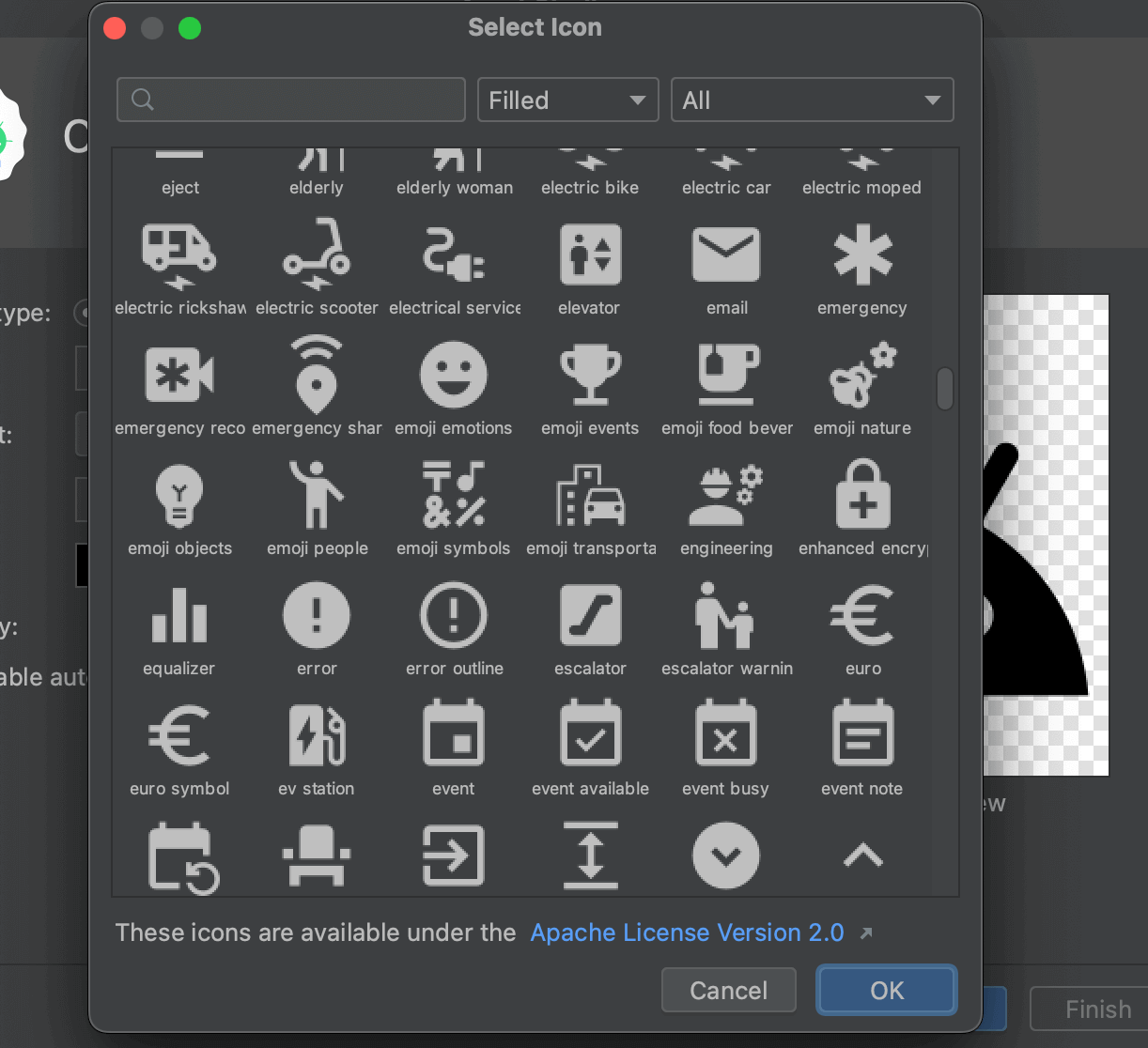
3段目の「Clip art」をクリックすると用意されているマテリアルアイコンの一覧が開きます。ここから好きなアイコンを選択できます。

2段目の「Name」にはこのマテリアルアイコンの名称を設定できます。この名称がのちのファイル名にも適応されます。あとはお好みでサイズやカラー、透明度などを選択し「Next」をクリックします。

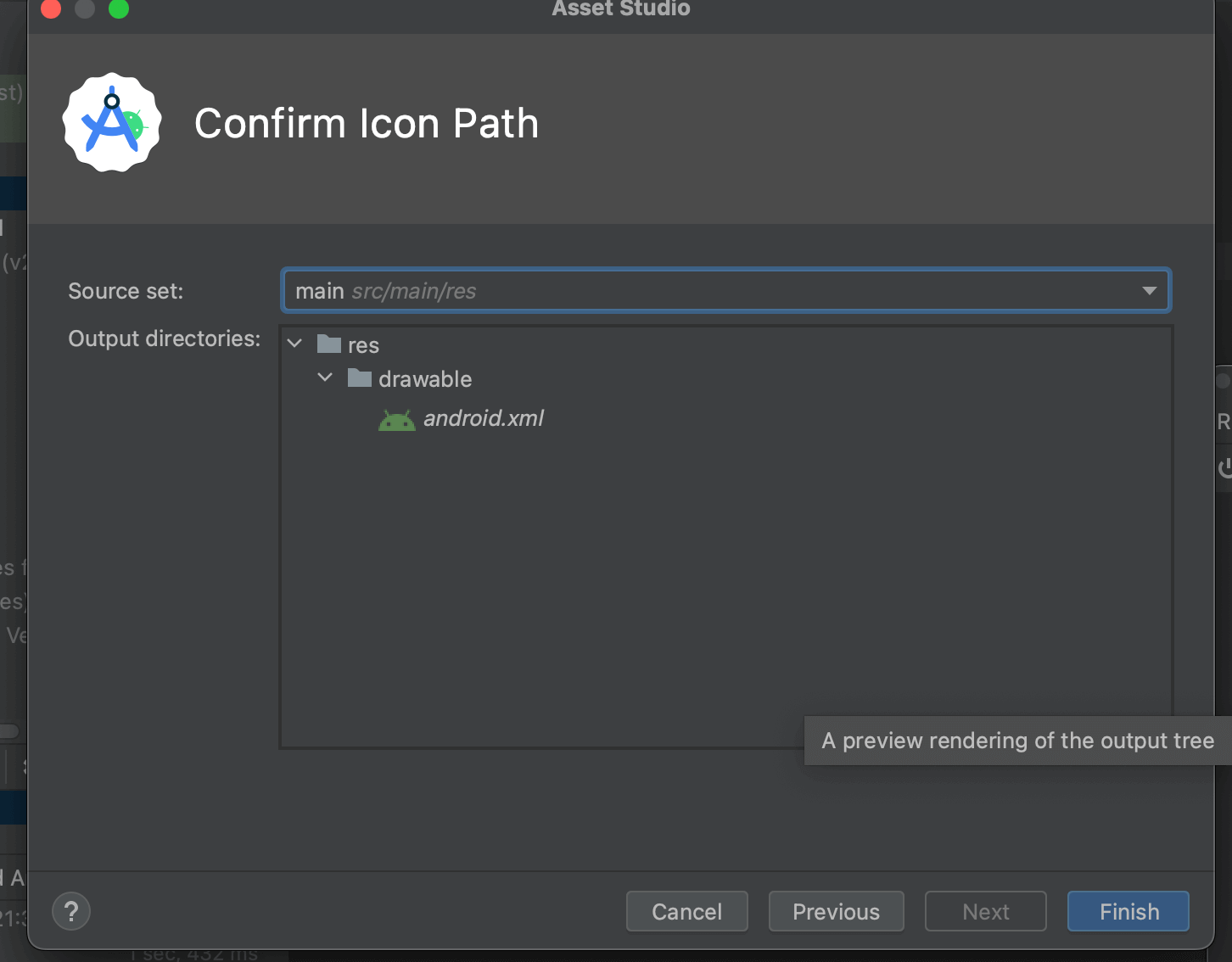
すると保存先を確認できるので問題なければ「Finish」をクリックします。

これでres/drawable/の中に「ファイル名.xml」というXMLファイルが生成されます。
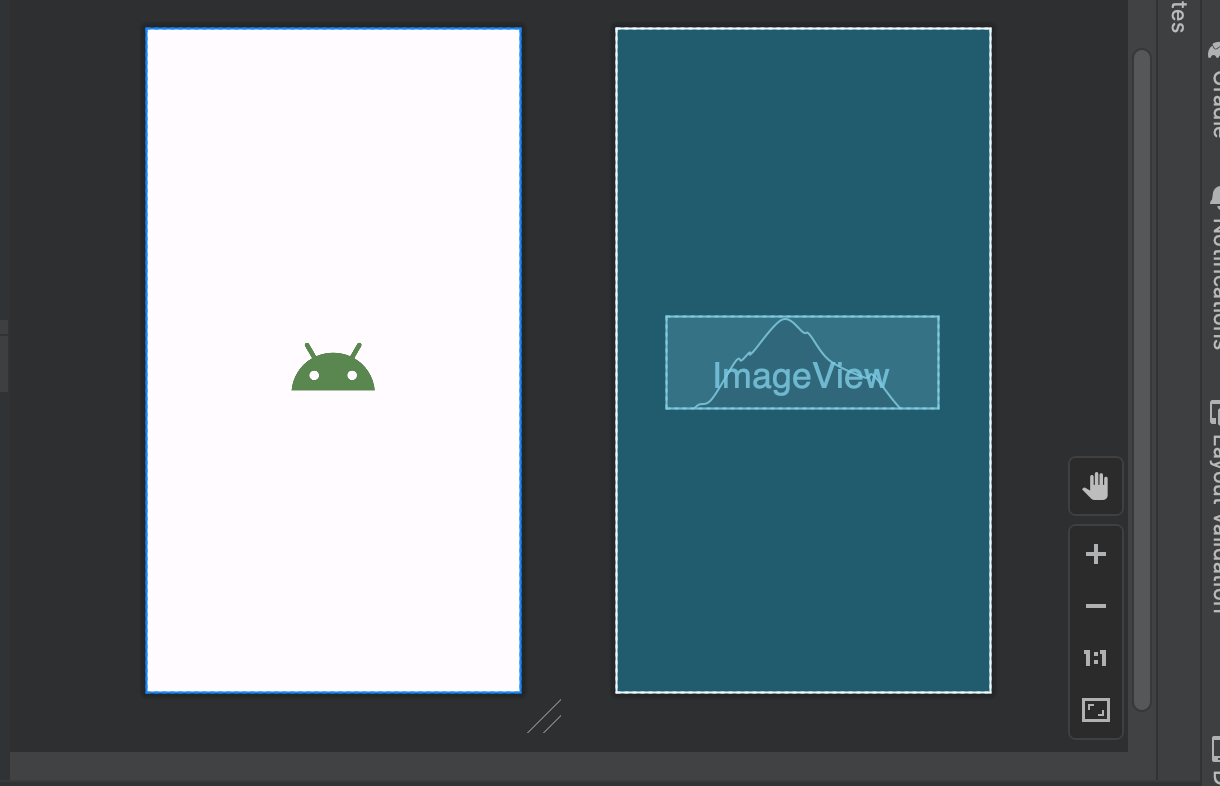
ビューに反映させてみる
実際にアプリの画面で表示させるにはImageViewを使用します。app:srcCompat属性に先ほどのファイルを指定することで画面に表示されるようになります。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











