【Kotlin/Android Studio】WebViewの実装方法!WebサイトやHTMLを表示する

この記事からわかること
- Kotlin/Android StudioでWebViewの使い方
- Webサイトをアプリから表示させる方法
- リロードや1つ戻る/1つ進むの実装
- HTMLやJavaScriptなど
- Webpage not available The webpage at URL could not be loaded because: net::ERR_CACHE_MISSの解決法
index
[open]
\ アプリをリリースしました /
参考文献:公式リファレンス:WebView でのウェブアプリの作成
環境
- Android Studio:Koala
- Kotlin:1.9.0
WevViewでAndroidアプリからWebサイトを表示させる
AndroidアプリからWebサイトを表示させるにはWevViewクラスを使用します。AndroidのView クラスの拡張として定義されているため、ライブラリなどの導入は不要ですぐに利用することが可能です。ナビゲーション機能やアドレスバーなどの機能は含まれないので注意してください。

またアプリ内にHTMLで記述したローカルファイルを用意してそのページを表示させることも可能になっています。
WebViewの使い方
AndroidアプリからWebサイト表示させるためにはまず設定を変更する必要があります。デフォルトではインターネットアクセスが許可されていないので「AndroidManifest.xml」に<uses-permission android:name="android.permission.INTERNET" />を追加する必要があります。
これで設定は終了したので「activity_main.xml」内にWebViewを設置して表示させる場所を確保します。
最後に「MainActivity.kt」からloadUrlメソッドを呼び出せばWebサイトが表示されるようになると思います。引数には有効なURLを指定してください。

画面をリロードする
ページをリロードするにはreloadメソッドを実行します。
ページを1つ戻る
ページを戻るにはgoBackメソッドを実行します。
ページを1つ進む
ページを進むにはgoForwardメソッドを実行します。
注意点
Webサイトを表示できた後に実際に触ってみると分かりますが、画面遷移などはアプリ内では実行することができずブラウザが立ち上がります。またこの状態ではJavaScriptが機能していないためUIが崩れたり、必要な機能が提供されていない可能性があります。
JavaScriptを有効にする
JavaScriptを有効にするにはonCreateメソッドの上に@JavascriptInterfaceアノテーションをloadUrlメソッドの前にmyWebView.settings.javaScriptEnabled = trueを追加します。
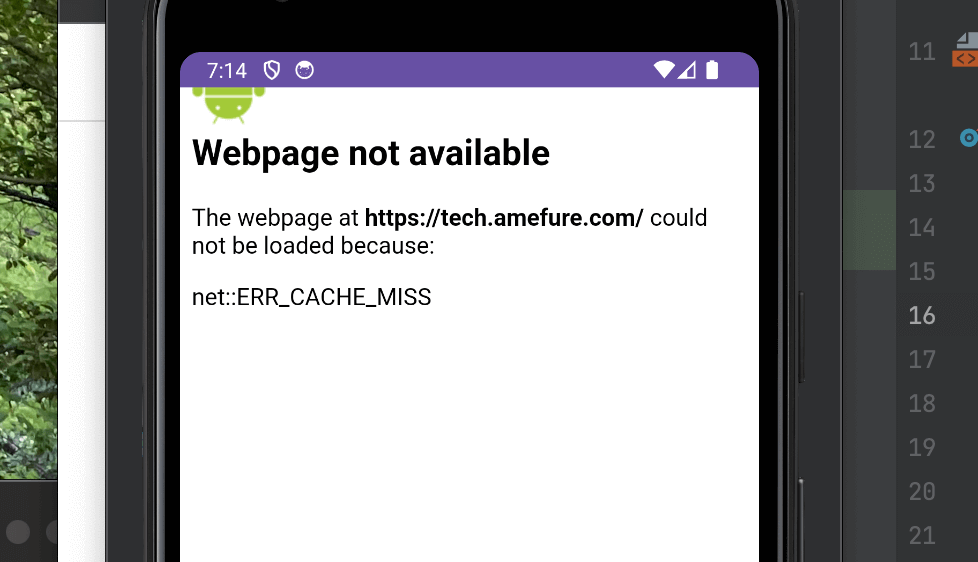
Webpage not available The webpage at URL could not be loaded because: net::ERR_CACHE_MISS

Webサイトを表示させようとした際に上記のようなエラーが発生することがあります。
最後に書いてあるERR_CACHE_MISS部分がエラーの内容でこれはAndroidアプリ側というよりWebページアクセス時に問題がある際に起きるエラーです。例えばERR_CACHE_MISSはWebページのキャッシュの取得に失敗した際に発生します。他にはERR_NAME_NOT_RESOLVEDはDNSがサイトのIPアドレスを見つけられない時に発生するエラーです。どちらもキャッシュ絡みのエラーのようです。
「AndroidManifest.xml」に<uses-permission android:name="android.permission.INTERNET" />を追加していない場合でも発生することがあるようなので確認してみてください。
解決方法
キャッシュが原因とのことなのでエミュレーターを一度再起動してみます。
上部メニュー「Tools」>「Device Manager」をクリックすると右側に追加しているデバイスが表示されるので該当のデバイスの一番右の「 」>「Cold Boot Now」を押すことで再起動することができます。

これで最後開いてみると。。。無事開くことができました。

またWebViewを使用せずにブラウザアプリを起動させてWebページを表示させたい場合はIntentを使用して実装することが可能です。詳細は以下の記事を参考にしてください。
PDFなど画像ファイルは表示できない
AndroidのWebViewでは通常のWebページは表示できるものWeb上にあるPDFを表示することはできないようです。
キャッシュの操作
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











