【Flutter/Dart】アラートダイアログやモーダルの実装方法!showDialog

この記事からわかること
- Flutter/Dartのアラートダイアログやモーダルの実装方法
- showModalBottomSheetやshowDialog、AlertDialog Widgetの使い方
index
[open]
\ アプリをリリースしました /
環境
- Android Studio:Koala
- Xcode:16.0
- Flutter:3.29.2
- Dart:3.7.2
- Mac M1:Sonoma 14.6.1
Flutterでアラートダイアログやモーダルの実装方法
Flutterで「ボタンを押下した後の結果表示するアラートダイアログ」や「入力画面や編集画面を表示するモーダル画面」の実装方法をまとめていきます。またFlutterではAndroidライクなマテリアルデザインとiOSライクなクパチーノデザインが存在し、アラートダイアログでも存在するので使い分けて開発することが可能です。
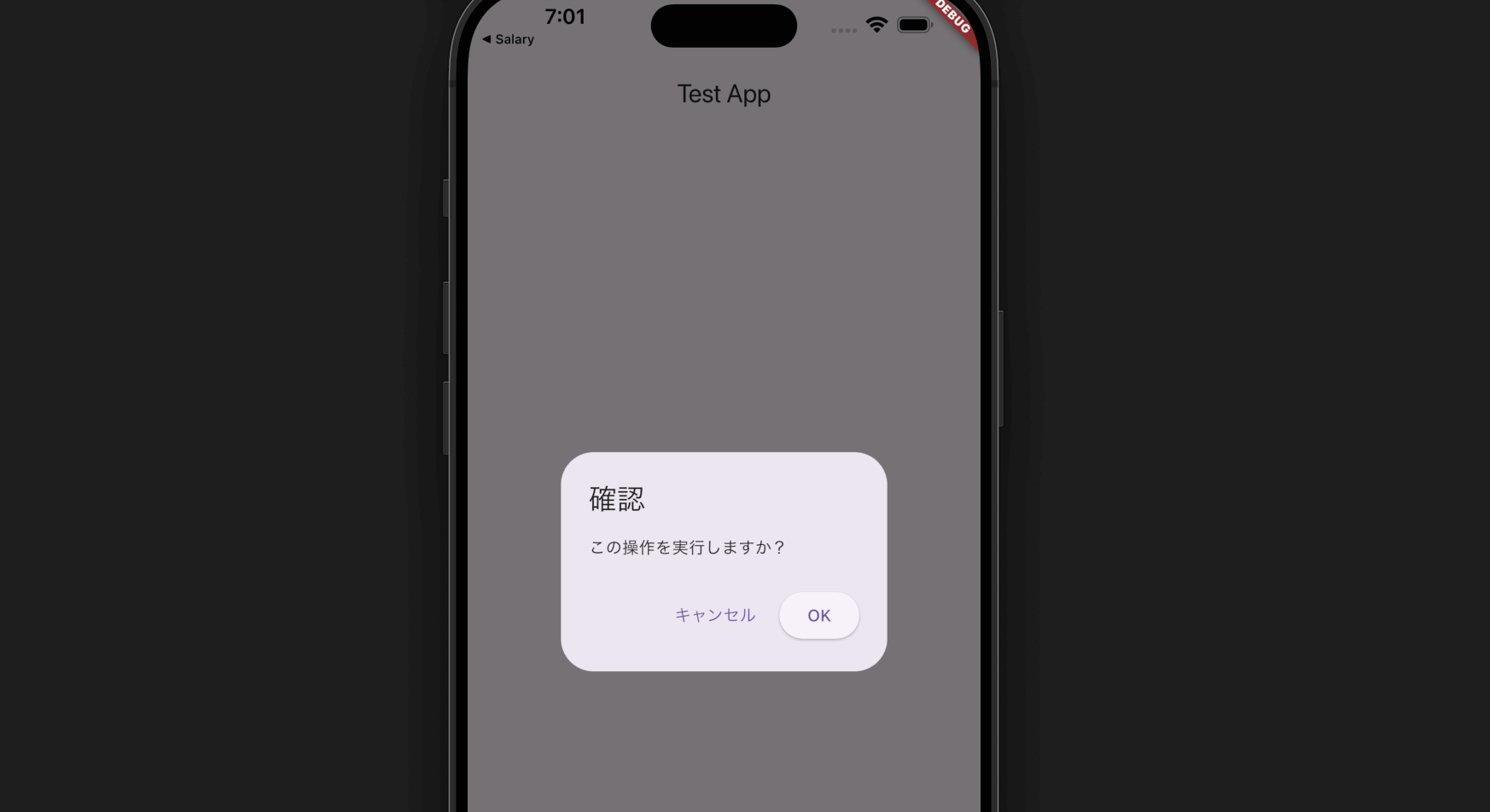
アラート(マテリアルデザイン)

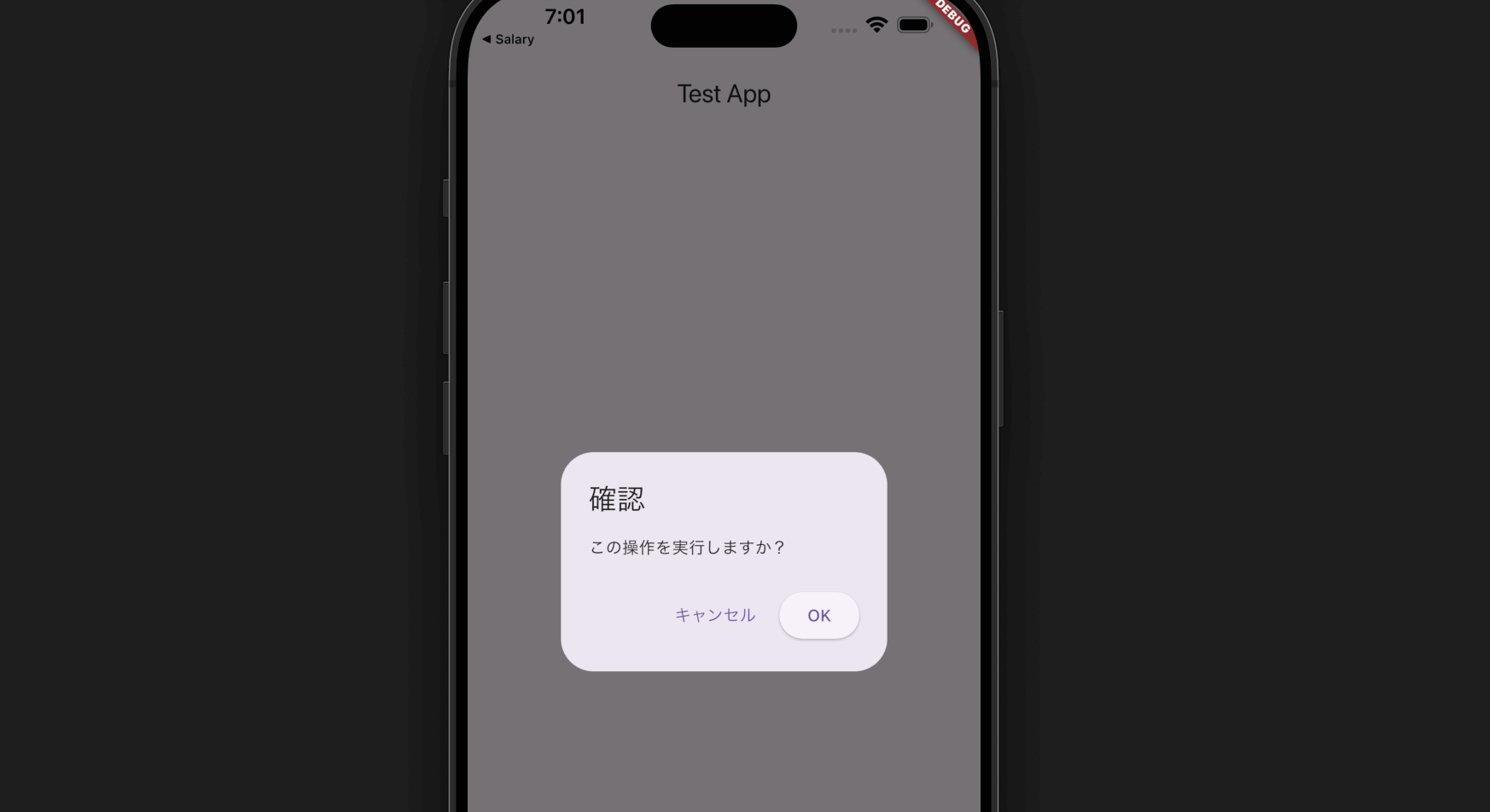
アラート(クパチーノデザイン)

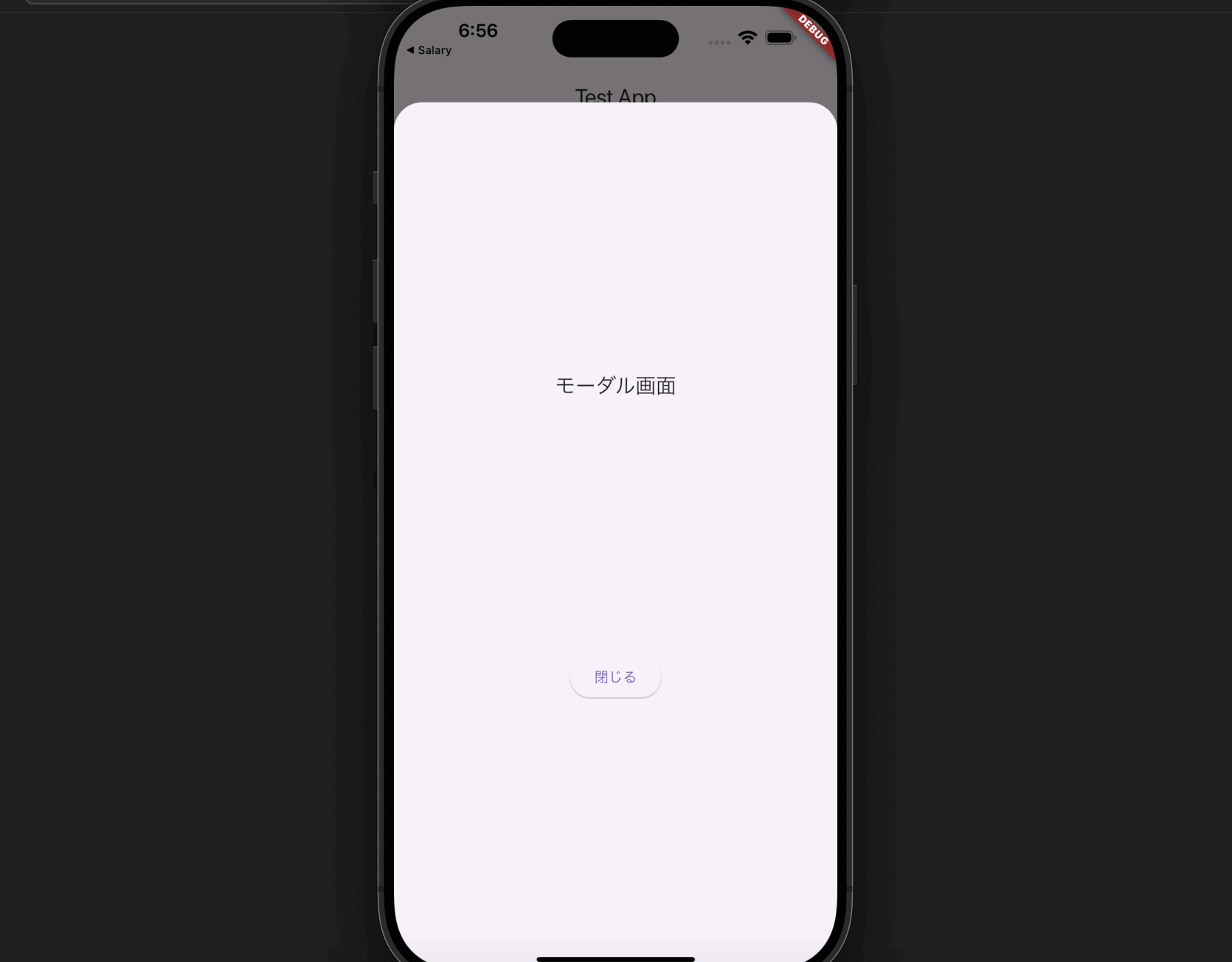
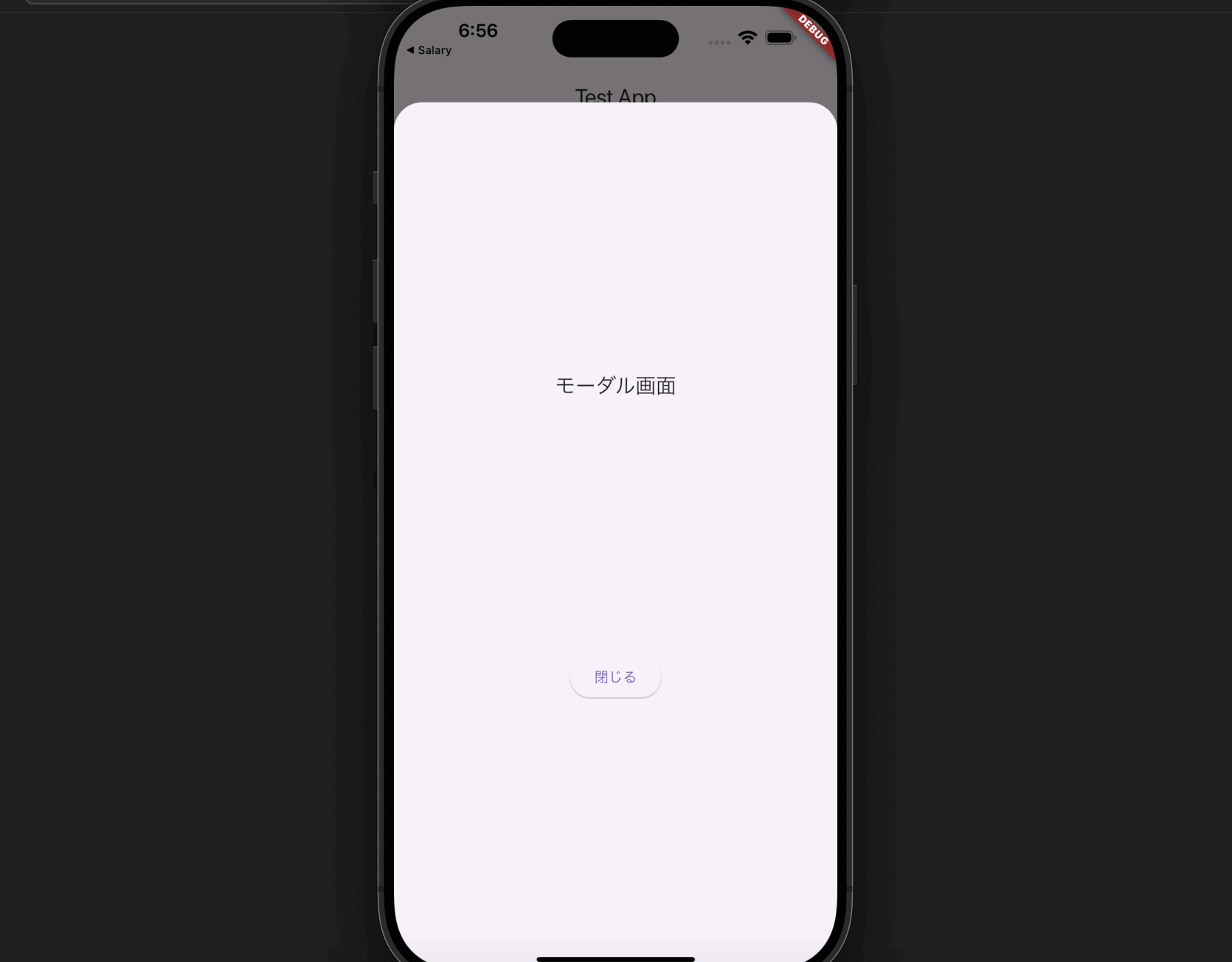
モーダル

※ モーダルもマテリアルとクパチーノが用意されていますが、UIに大きく変化はありません。
マテリアルデザインのアラートダイアログの実装方法
マテリアルデザインのアラートダイアログを表示させるにはshowDialogメソッドを使用します。これを使用することで画面の中央にポップアップ表示させることが可能になります。ダイアログに表示させたい内容はAlertDialogを使用します。title、content、actionsからそれぞれ指定が可能で、actionsの中にボタン Widgetを渡すことで任意の処理を実行することが可能です。
ダイアログを明示的に閉じたい場合はNavigator.of(context).pop()を使用します。

周りをタップで閉じないようにする
デフォルトではダイアログの周りをタップするとダイアログが非表示になりますが、これを非表示にしたくない場合はbarrierDismissibleにfalseを指定すればOKです。
クパチーノデザインのアラートダイアログの実装方法
クパチーノデザインのアラートダイアログを表示させるにはshowCupertinoDialogメソッドを使用します。基本的な使い方はshowDialogと変わりません。

またクパチーノデザインのアラートダイアログでは特に設定をしなくてもダイアログの周りをタップしても非表示にならないようです。
マテリアルデザインのモーダルの実装方法
マテリアルデザインのモーダル画面を表示させるにはshowModalBottomSheetメソッドを使用します。これを使用することで画面の下部からシートがスライドして表示されるようになります。モーダル画面のサイズはUIのサイズに影響します。なのでMediaQueryを使用して画面自体のサイズを取得しておくと綺麗にモーダル表示できます。
ただ高さのサイズを一定以上に指定するにはisScrollControlledをtrueにしておく必要があります。

クパチーノデザインのモーダルの実装方法
クパチーノデザインのモーダル画面を表示させるにはshowCupertinoModalPopupメソッドを使用します。基本的な使い方はshowModalBottomSheetと変わりません。ただ角丸や背景色は明示的にBoxDecorationで指定しないと期待通りになりませんでした。
モーダルが表示されないエラーの原因と解消
showModalBottomSheetやshowCupertinoModalPopupを使用しているのにモーダルが表示されないことがあります。この場合は以下のようなエラーが出ていることが多いです。
上記のエラーは「マテリアルローカリゼーションが見つからない」というエラーです。これは実装しているアプリのマテリアル/クパチーノテーマの構造に問題がある可能性があります。アプリのルートでMaterialApp/CupertinoAppを指定すると思いますが、これが使用するモーダルと同じになっているか確認してみてください。他にもScaffold/CupertinoPageScaffoldやMaterialPageRoute/CupertinoPageRouteなども統一しておくと安心です。
データを受け渡す
アラートやモーダル側にデータを渡す場合は引数に指定すればOKですが、アラートやモーダル側で入力された値などを呼び出し元に渡すことも可能になっています。方法は簡単でawaitを使用して結果を待機させ、モーダル側ではNavigator.pop(データ)形式で実装するだけです。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











