【Flutter/Dart】Scaffoldの使い方!アプリバーやドロワーの実装方法

この記事からわかること
- Flutter/DartのScaffoldとは?
- AndroidライクなUIの実装方法
- アプリバーやドロワーの実装方法
\ アプリをリリースしました /
環境
- Android Studio:Koala
- Xcode:16.0
- Flutter:3.29.2
- Dart:3.7.2
- Mac M1:Sonoma 14.6.1
Scaffold
FlutterのScaffoldはアプリの基本的なレイアウト構造を、Material Designをベースにして構築するための土台となるWidgetです。Material DesignベースなのでAndroidライクなUIを簡単に実装できるようになります。
Scaffoldではアプリバー(上部バー)やドロワー(スライドメニュー)、フローティングボタン、ボトムバーなどをMaterial Designを使用して簡単に実装することが可能になります。Scaffoldは「足場」という意味なので、意味をわかっていれば想像しやすいかもしれません。
定義を確認してみると色々なプロパティが存在することがわかります。今回はこの中でもよく使うappBar、body、floatingActionButtonなどの使い方を解説していきます。
iOSライクなUI(クパチーノデザイン)での実装をしたい場合はCupertinoPageScaffold Widgetを使用してください。
Scaffoldの使い方
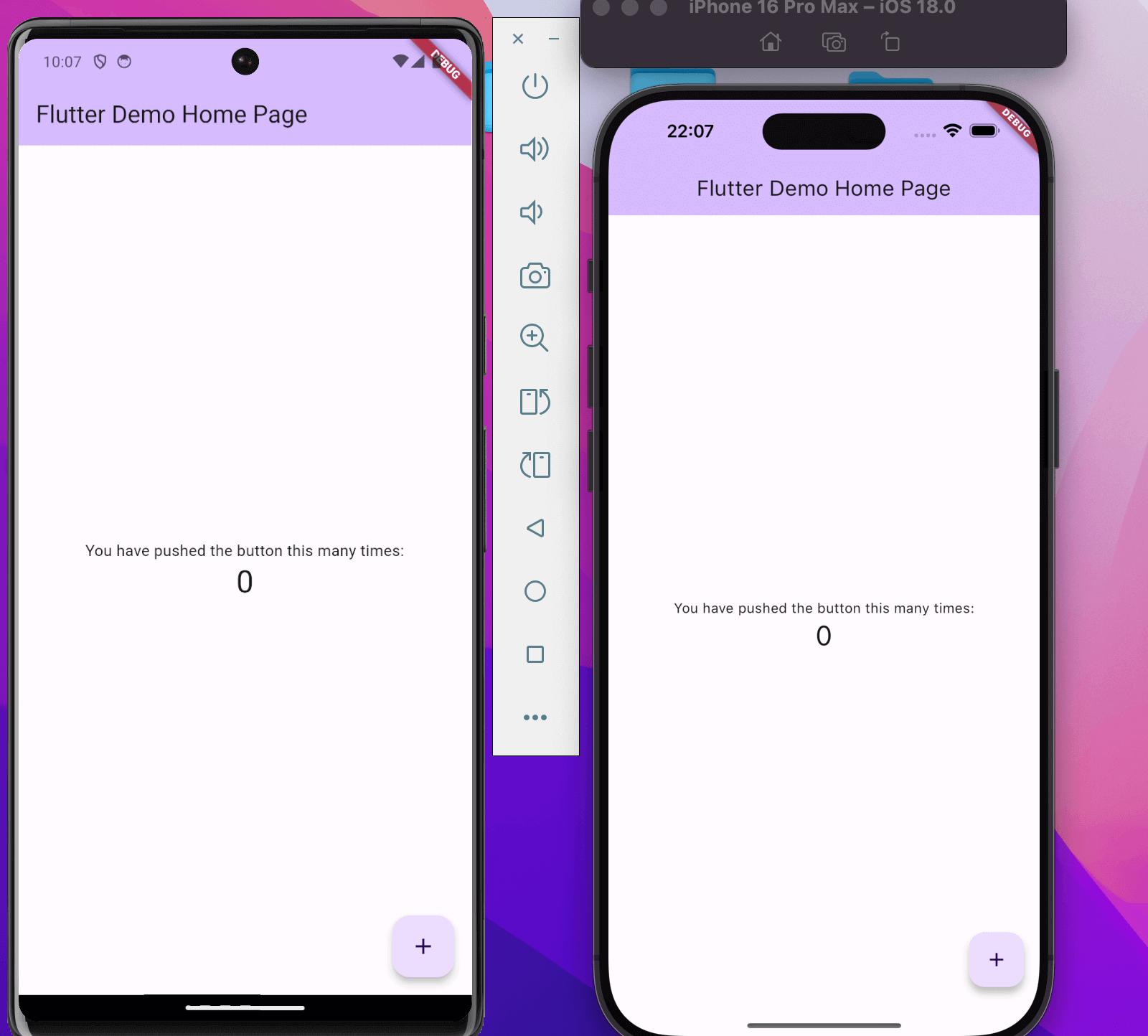
Scaffoldは土台部分を構成するWidgetなので画面単位の土台として活用します。デフォルトのサンプルコードであるMyHomePage(StatefulWidgetなので実装は_MyHomePageState)にも実際に使われています。それぞれの部分を切り出しながら実装を確認していきます。

appBar
コンストラクタの引数appBarはアプリバー(上部バー)部分のUIを構築するWidgetを指定します。定義を確認すると指定できる型はPreferredSizeWidget?になっています。PreferredSizeWidgetは高さが明示的に指定されているという特徴があります。
AppBarはPreferredSizeWidgetを継承しているので基本的にAppBarを使用すればOKです。カスタムで実装したい場合はPreferredSizeWidgetを継承させる必要があります。
アプリバーの右側にボタンを追加したい場合はactionsで指定します。この中に指定したWidgetがアプリバーの右側に配置されます。
body
コンストラクタの引数bodyは画面に表示するメインコンテンツを指定します。Widget型で指定できるので任意のUIを指定することが可能ですが、指定したコンテンツはappBarやfloatingActionButton、drawerなどの下側に表示されるようになります。
例えばサンプルコードではCenterを使用して中央に配置し、Columnで要素を縦に並べ、その中にTextなどを配置しています。
floatingActionButton
コンストラクタの引数floatingActionButtonは画面の右下に表示されるフローティングボタンを指定します。フローティングボタンはアプリでよくあるUIの1つです。
例えばサンプルコードではFloatingActionButtonを使用しており、onPressedで実行したい処理を指定し、childでアイコンを指定しています。
drawer
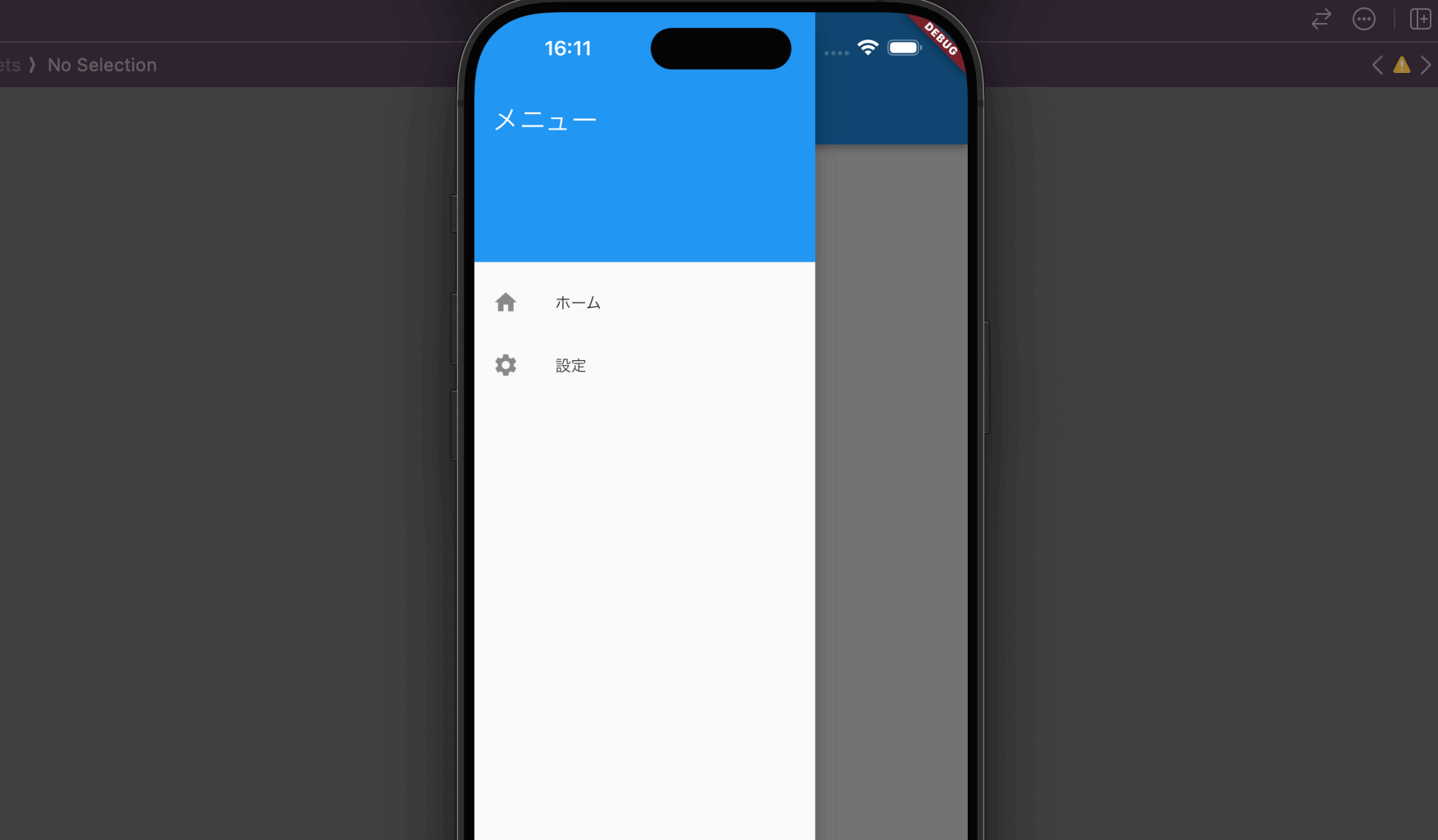
コンストラクタの引数drawerは画面サイドからスライドして表示されるビューを指定します。Widget型で指定できるので任意のUIを指定することが可能です。
DrawerWidgetを使用することで簡単にUIを実装することが可能です。AppBarには自動でドロワー表示用のハンバーガーアイコンが表示され、開閉のスライドアニメーションもよしなに実装してくれます。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











