【Flutter/Dart】日付選択UIの実装方法!showDatePicker/CupertinoDatePickerの使い方

この記事からわかること
- Flutter/Dartで日付選択ピッカーを実装する方法
- showDatePicker/CupertinoDatePickerの使い方
\ アプリをリリースしました /
環境
- Android Studio:Koala
- Xcode:16.0
- Flutter:3.29.2
- Dart:3.7.2
- Mac M1:Sonoma 14.6.1
日付選択ピッカーの実装方法
Flutterで日付を選択できるピッカーUIを実装する方法は2つ存在します。両者の実装方法と違いなどをまとめていきたいと思います。
- showDatePicker・・・カレンダーUI
- CupertinoDatePicker・・・iOSライクなホイールピッカー
showDatePicker
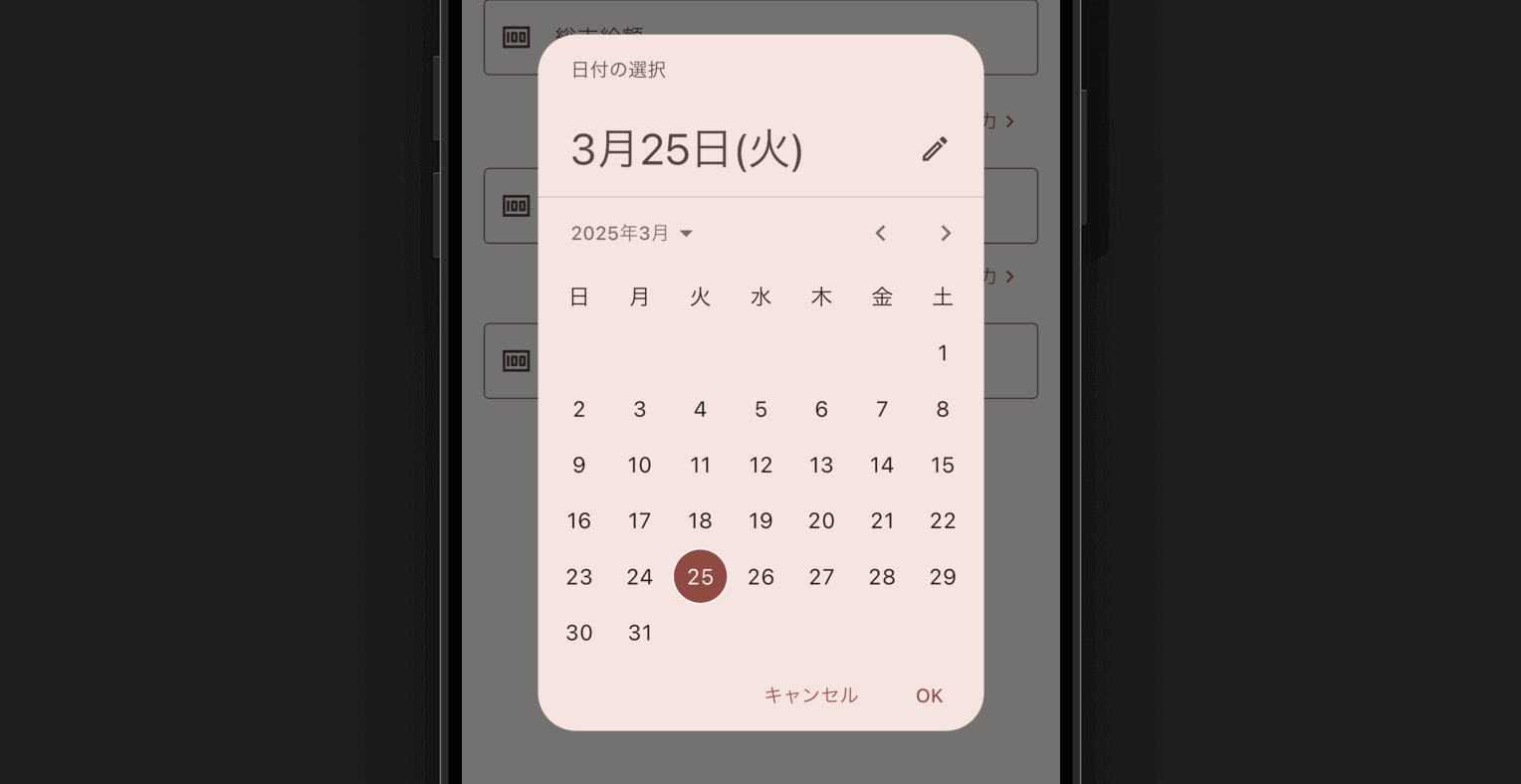
1つ目の方法はshowDatePickerメソッドを使用する方法です。showDatePickerメソッドを実行するとカレンダーUIのポップアップが表示され、日付を選択することが可能になります。

実装方法は簡単でinitialDateに初期選択状態となる日付を渡して呼び出すだけです。awaitを使用して選択した日付が取得できるように実装します。
※ デフォルトではロケールの設定がされていないため画像のように日本語化されていません。ローカライズの方法は後述しています。
CupertinoDatePicker
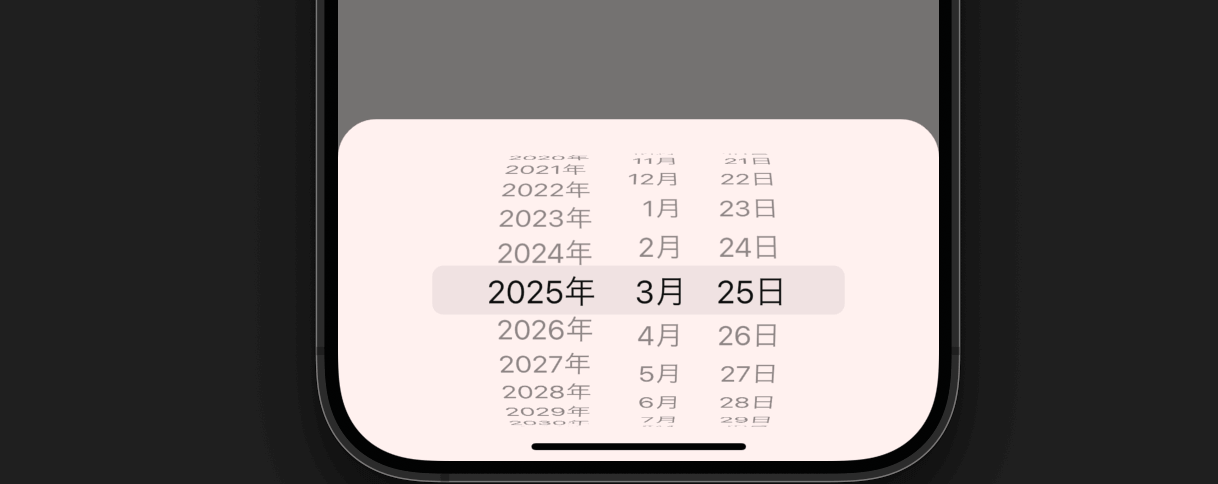
2つ目はCupertinoDatePicker Widgetを使用したiOSライクなホイールピッカーを実装する方法です。こちらはWidgetなのでshowModalBottomSheetなどを使用してモーダル表示させるように使用すると使いやすいです。(※ Cupertino(クパチーノ)はiOSスタイルの UIを作るためのWidgetを提供するパッケージです)

こちらもinitialDateTimeに初期選択状態となる日付を渡します。
※ こちらもデフォルトではロケールの設定がされていないため画像のように日本語化されていません。
ローカライズ(日本語化)
日付ピッカーをローカライズ(今回は日本語化)するためにはflutter_localizationsパッケージを使用します。(flutter_localization(sなし)というパッケージが「pub.dev」にありますが別物なので注意してください)
まずは以下のコマンドを実行してインストールしておきます。この際にintlがすでに導入済みの場合、バージョンによっては競合エラー(後述)が発生する場合があります。
導入できたらMaterialAppの引数localizationsDelegatesとsupportedLocalesにそれぞれ値を追加します。supportedLocalesにはローカライズ対象のLocaleをリスト形式で指定すればOKです。今回は日本語化なのでLocale('ja', 'JP')を指定するとピッカーが日本語対応されます。
intlバージョンの競合エラー
intlがすでに導入済みの場合、バージョンによっては競合エラーが発生する場合があります。以下ではintl 0.20.2をすでに導入済みでflutter_localizationsパッケージをインストールしようとするとintl 0.19.0がサポート対象だよと怒られるので、intlのバージョンを下げてあげれば解消します。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











