【Flutter/Dart】Firebase Analyticsの導入方法!解析とカスタムデータ収集

この記事からわかること
- Flutter/iOS/AndroidでFirebase Analyticsを導入する方法
- カスタムデータの収集
index
[open]
\ アプリをリリースしました /
環境
- Android Studio:Meerkat
- Xcode:16.3
- Flutter:3.29.2
- Dart:3.7.2
- firebase_analytics:11.5.0
- Mac M1:Sequoia 15.4
Firebaseの概要については下記記事を参考にしてください。
Google Analyticsとは?
「Google Analytics」はアプリの使用状況や動作データを収集できるサービスです。収集したデータを元に表示率やクリック率、アクティブユーザー数などが確認できるようになるため、アプリのパフォーマンスやUX改善を行うための指標として活用することができます。
また独自のカスタム指標を追加することも可能なので、アプリに依存したデータ収集が可能になります。
Google AnalyticsはFirebase経由で簡単に導入することが可能になっており、導入するだけで一部のイベントや動作データが自動で収集されるようになります。
公式リファレンス:Google アナリティクスのスタートガイド(Flutter)
FlutterアプリにFirebase Analytics(Google)を導入する方法
前提としてFirebase自体が導入済みとして進めていきます。未導入の場合は以下の記事を参考にしてください。
Flutterで開発したiOS/AndroidアプリにFirebase経由でGoogle Analyticsを導入するにはfirebase_analyticsパッケージを使用します。以下のコマンドを実行することで必要なパッケージが追加されます。
追加できたらエントリーポイントでFirebaseAnalyticsのインスタンスを生成しておきます。これでAnalyticsの導入は完了し、アプリを自動解析し必要なデータを収集してくれるようになります。
イベントとは?
FirebaseではAnalytics機能を使用してアプリ内のイベントを観測することができます。イベントはあらかじめ定義されたものが自動で収集されています。
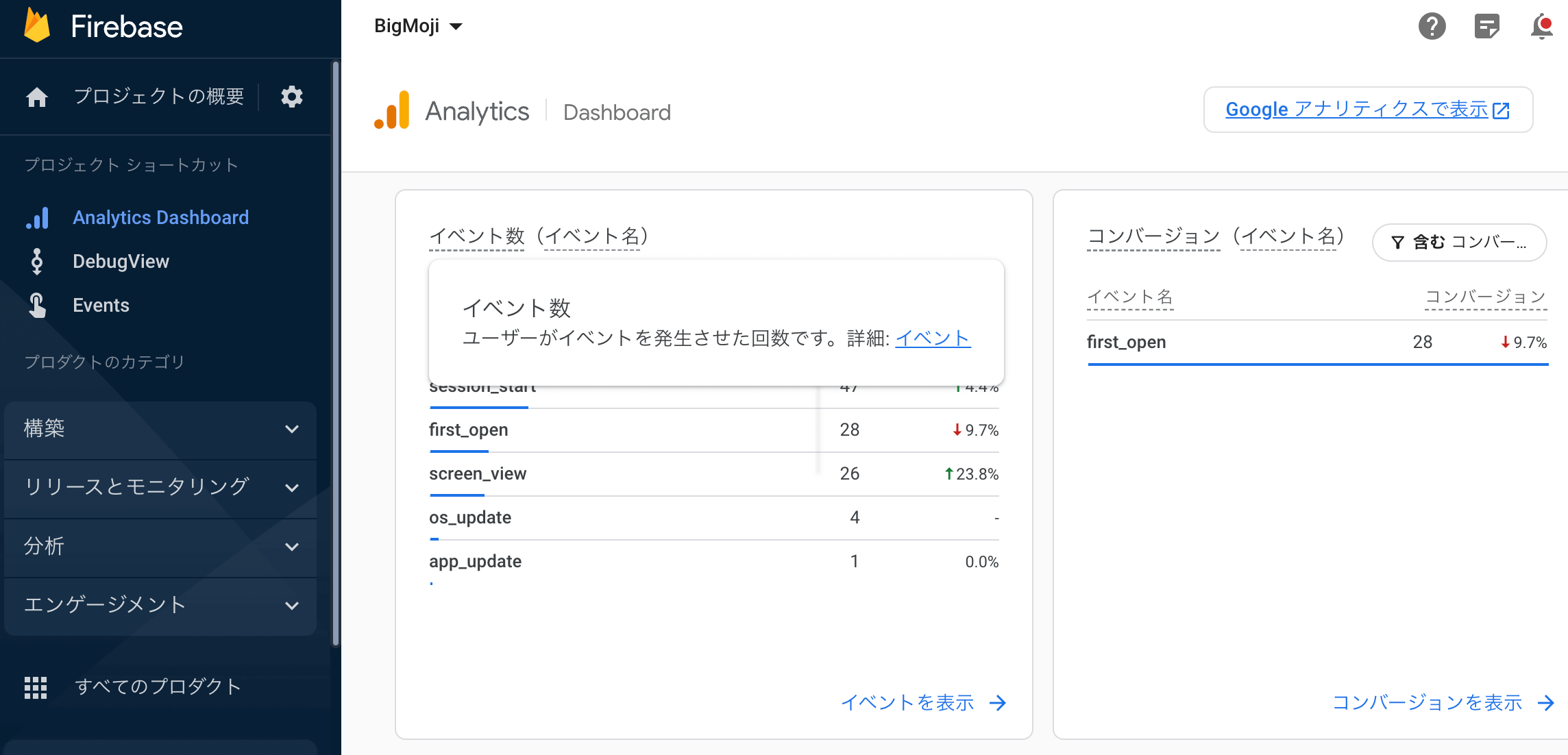
自動収集されているイベントは「Firebase」>「Analytics Dashboard」の「イベント数」から確認することができます。ここに反映されるイベントはリアルタイムではなく、1日ほどラグがあるので注意してください。

カスタムイベントとは?
そしてAnalyticsでは自動収集されているイベント以外にカスタムイベントを作成して観測することも可能となっています。カスタムイベントはアプリ内からコードで発行することができ、イベントの種類を自由に選べたり引数として様々な情報を持たせて発行することも可能になっています。
Analyticsでは最大500種類までのアナリティクスイベントをロギングできるようになっているようです。
今回はそのカスタムイベントをロギングする方法をまとめていきます。
※ちなみにロギング(Logging)とは「Log(記録データ)」を「ing(〜する)」で「データを記録すること」を指します。
カスタムイベントを送信する
実際にカスタムイベントを送信するにはlogEventメソッドを使用します。イベント名は大文字と小文字が区別されるので、_で繋ぐスネークケース記法(例:button_click)がおすすめされています。Button Clickなど空白を入れるとうまく動作しないことがあるので注意してください。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











