【Flutter/Dart】Firebaseの導入方法とセットアップ!flutterfire_cli

この記事からわかること
- Flutter/iOS/AndroidでFirebaseを導入する方法
- flutterfire_cliやFirebase CLIのインストール手順
- firebase_coreパッケージ
- Automatically assigning platform `iOS` with version `12.0` on targetエラーの解消
index
[open]
\ アプリをリリースしました /
環境
- Android Studio:Meerkat
- Xcode:16.3
- Flutter:3.29.2
- Dart:3.7.2
- flutterfire:1.1.0
- firebase_core:3.13.0
- Mac M1:Sequoia 15.4
Firebaseの概要については下記記事を参考にしてください。
この記事ではFirebaseのプロジェクトにFlutter/アプリを登録し、セットアップするまでに必要な流れを解説しています。
FlutterアプリにFirebaseを導入する流れ
流れ
- Firebaseプロジェクトを作成
- Firebase CLIのインストールとログイン
- FlutterFire CLIのインストールと実行
- firebase_coreパッケージの導入
- 初期化コードの組み込み
- 完成
1.Firebaseプロジェクトを作成
まずはFirebaseプロジェクトを作成します。Firebaseにアクセスして新規のプロジェクトを追加します。

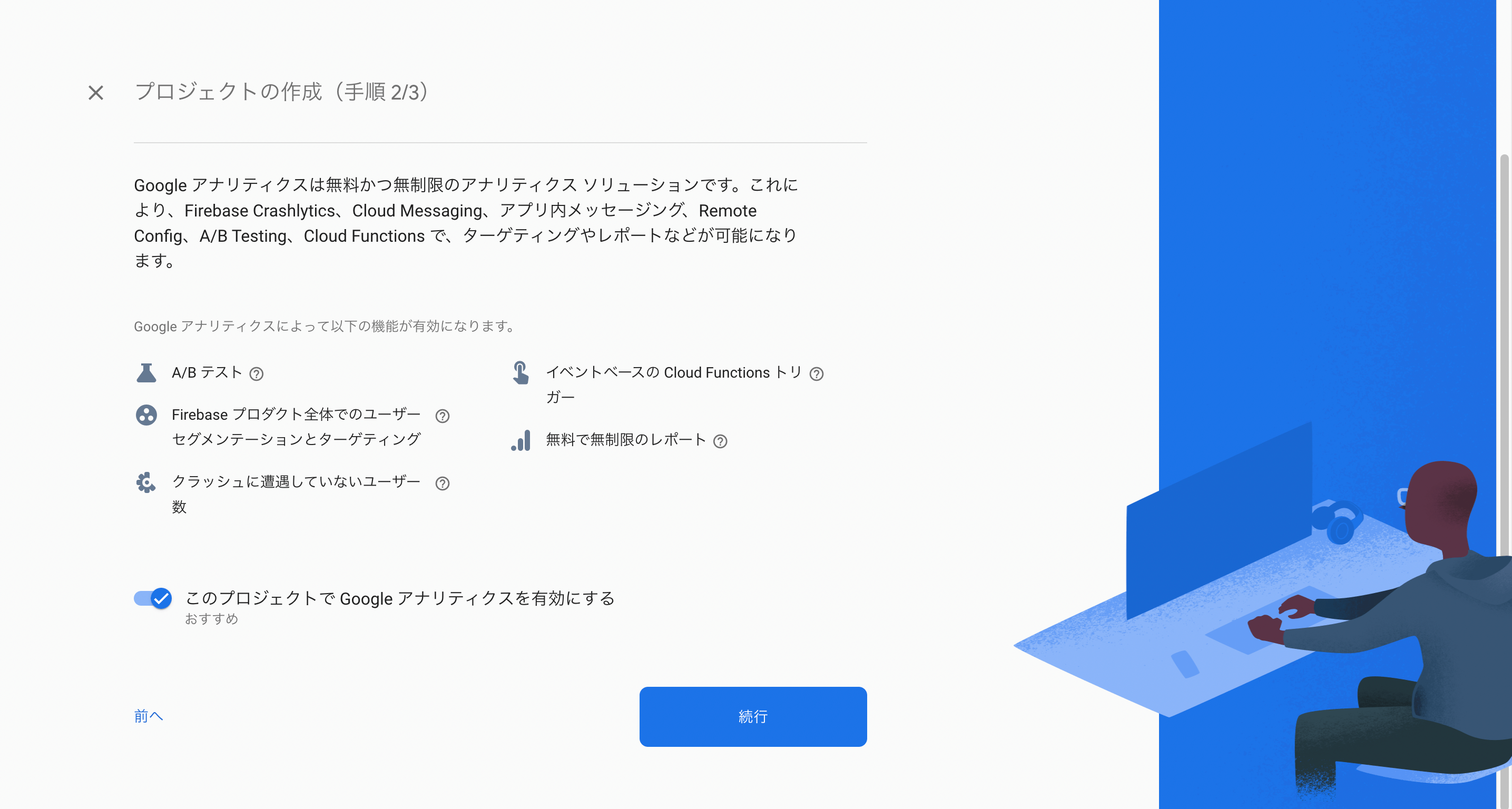
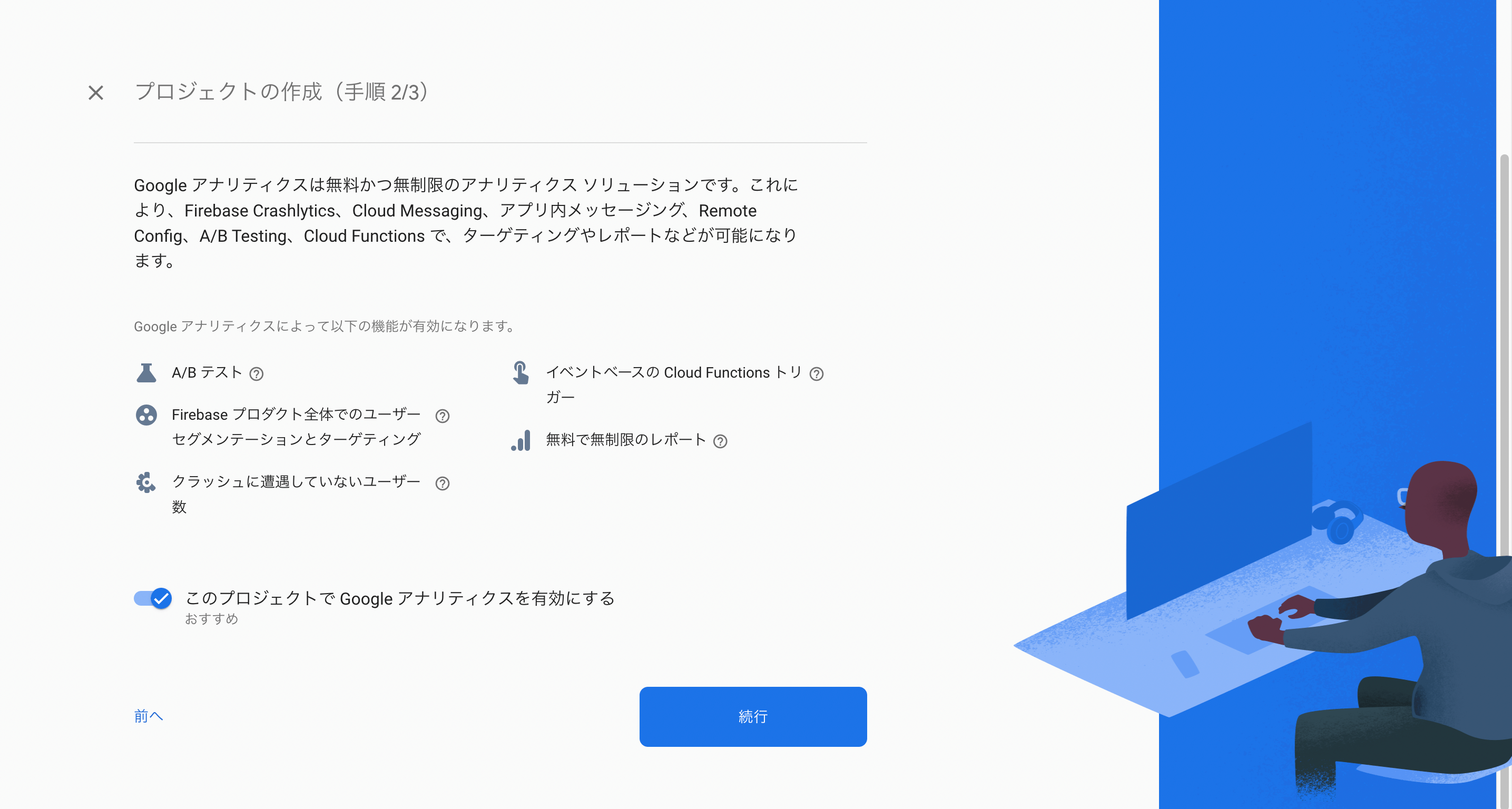
ここでGoogle Analyticsとの連携を問われるので「このプロジェクトでGoogle アナリティクスを有効にする」にチェックを入れた状態で「続行」をクリックします。

するとGoogle Analyticsアカウントとの連携を求められるので紐付けたいアカウントを選択して「プロジェクトを作成」をクリックします。

※ FlutterアプリではこれだけではGoogle Analyticsの自動収集が動作しないので注意してください。詳細は以下の記事を参考にしてください。

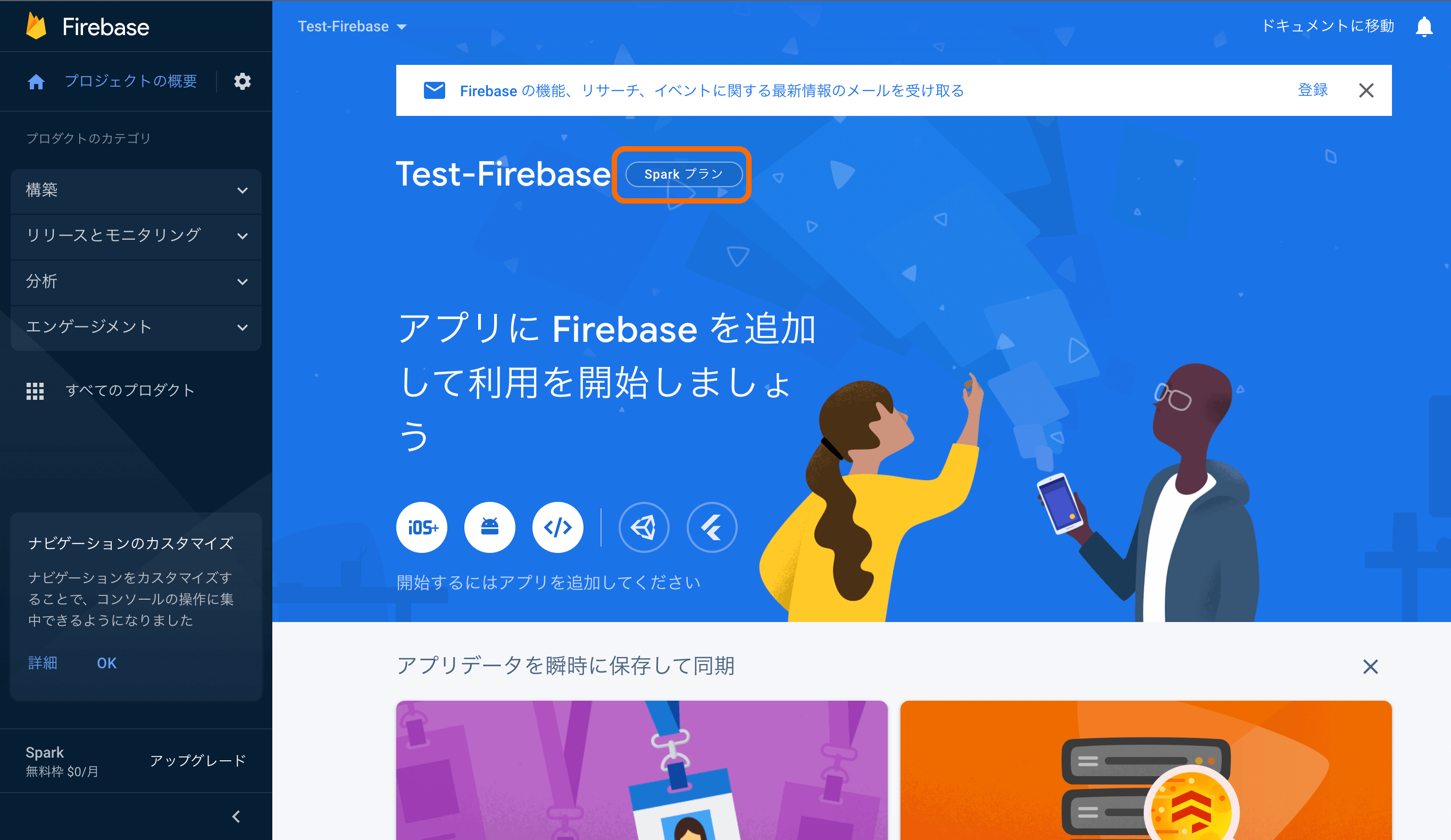
プロジェクトが完成したら、「Sparkプラン(無料プラン)」になっているか確認しておきます。問題がなければ「Flutterアイコン」ボタンをクリックしてFlutterアプリを登録していきます。

2.Firebase CLIのインストールとログイン
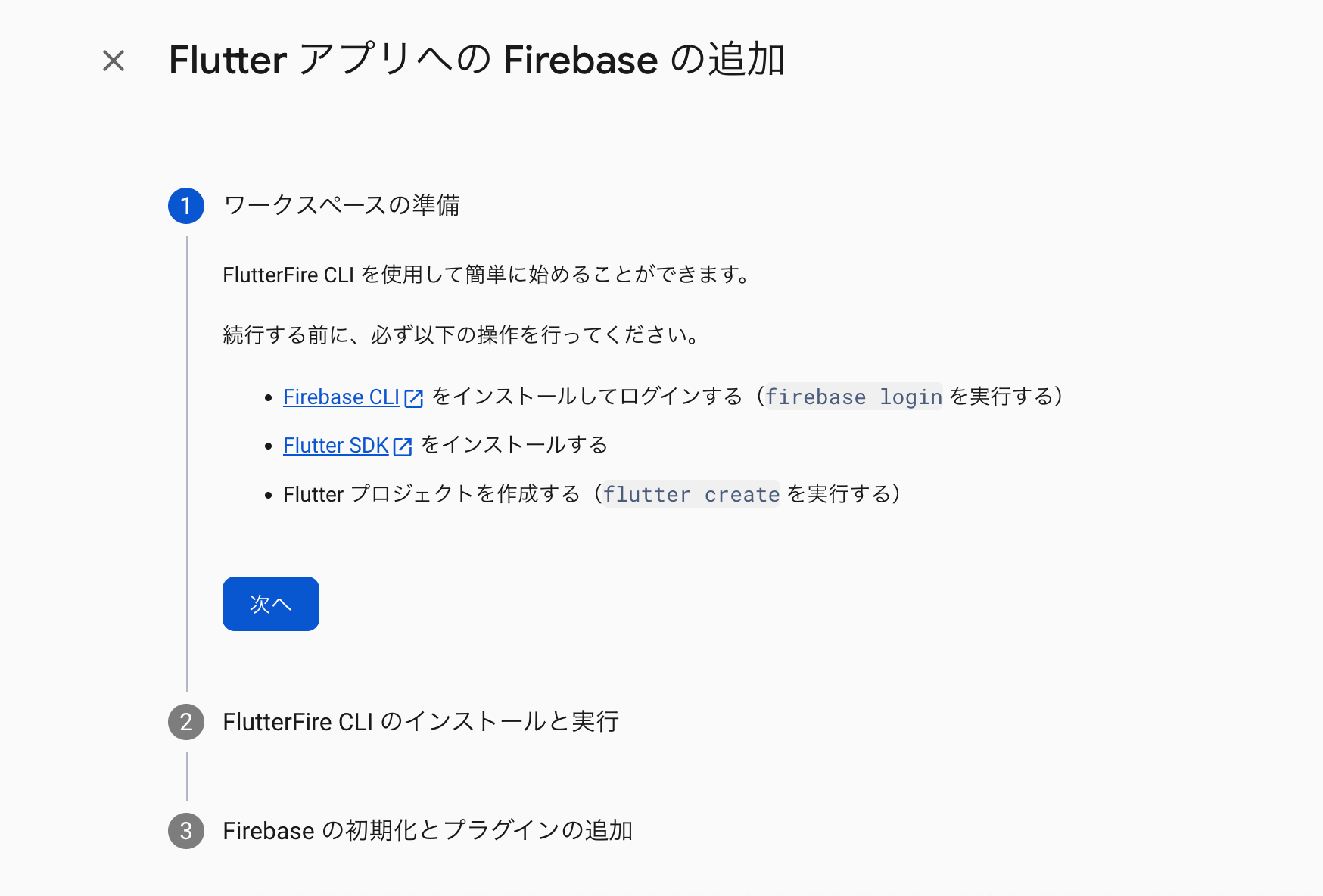
「Flutterアイコン」をクリックするとやるべきことが表示されます。「Flutter SDK」と「プロジェクトの作成」は大抵すでに終わっていると思うのでスキップして「Firebase CLIのインストールとログイン」を行なっていきます。

インストールとログインは以下のコマンドを実行するだけです。npmコマンドを使用するためにはNode.jsのインストールも必要なので注意してください。詳細は以下の記事を参考にしてください。
3.FlutterFire CLIのインストールと実行
続いてFlutterFire CLIのインストールと実行を行なっていきます。まずは以下コマンドを実行します。
続いてVimなどを使用してコマンドが通るように環境変数パスを設定します。
flutterfireのバージョンが取得できれば成功です。
続いてプロジェクトのルートへ移動して以下のコマンドを実行します。セットアップするプラットフォームを尋ねられるのでspaceキーで選択してEnterを押します。
これでプラットフォームごとのアプリがFirebaseに自動的に登録され、lib/firebase_options.dartという構成ファイルがFlutterプロジェクトに自動で追加されます。また各プラットフォームにも必要な設定ファイル(iOSならGoogleService-info.plist / Androidならgoogle-services.json)も追加されます。
4.firebase_coreパッケージの導入
続いてfirebase_coreパッケージを導入します。以下コマンドを実行してください。これでlib/firebase_options.dartで発生しているエラーも解消すると思います。
5.初期化コードの組み込み
最後にFirebaseをアプリから有効にするために初期化コードを組み込みます。firebase_options.dartファイルとfirebase_coreパッケージを使用してFirebase.InitializeAppを呼び出せば完了です。
これでFlutterアプリへのセットアップを完了することができました。あとはそれぞれ使用したいサービスごとにFirebase側とアプリ側で設定をして使用していけばOKです。
.gitignoreファイルに追加しておくファイル
FlutterにFirebaseを追加した場合、GitHubなどにソースコードを公開しているなら適切に非公開にするべきファイルを適切に.gitignoreファイルに追加しておく必要があります。基本的には各プラットフォームの設定ファイル(iOS:GoogleService-info.plist / Android:google-services.json)を非公開にしておけば問題ないと思います。
firebase_options.dartファイルにはapiKeyなども記載されているようですが公式ドキュメントに「Firebase サービスの API キーをシークレットとして扱う必要はなく、クライアント コードに安全に埋め込むことができます」と記述されているため問題ないようです。
Automatically assigning platform `iOS` with version `12.0` on target
iOS側でビルドに失敗し以下のようなエラーが発生することがあります。これは単にアプリの最低サポートバージョンの指定がfirebase_coreより低くなってしまっていることが原因です。
そのためplatform :ios, '13.0'のようにバージョン番号をインクリメントしてあげれば解消すると思います。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











