【Laravel】authのlogin画面にCSSが効かない問題の解決法!

この記事からわかること
- authのログイン画面にCSSを効かせる方法
- Laravel入門で起きた不具合の解決法
\ アプリをリリースしました /
「PHPフレームワーク Laravel入門第2版」を使って学習中、Laravel/uiでのauth機能実装時にユーザー認証ページ全てにCSSが効いていない問題が発生しました。
数時間悩んだ結果、解決致しましたので解決法を紹介します。
auth機能のCSSを効かせる解決法

解決法:Bootstrapを読み込ませる
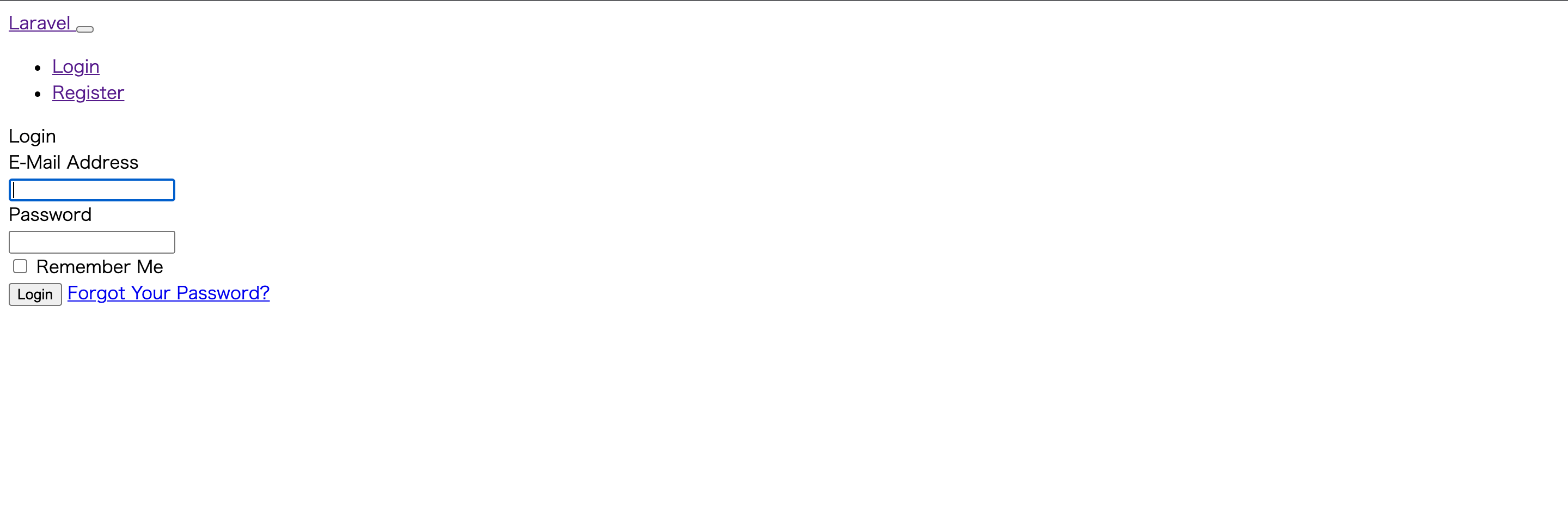
ログイン画面のCSSが効かずに崩れている原因はBootstrapを読み込んでいないことでした。
なのでbootstrapを使えるようにするlinkをhead部分に組み込むだけで解決しました。
追加するのはユーザー認証ページのレイアウトの元になっている「app.blade.php」です。このファイルは「プロジェクト」>「resources」>「views」>「layouts」の中に入っています。
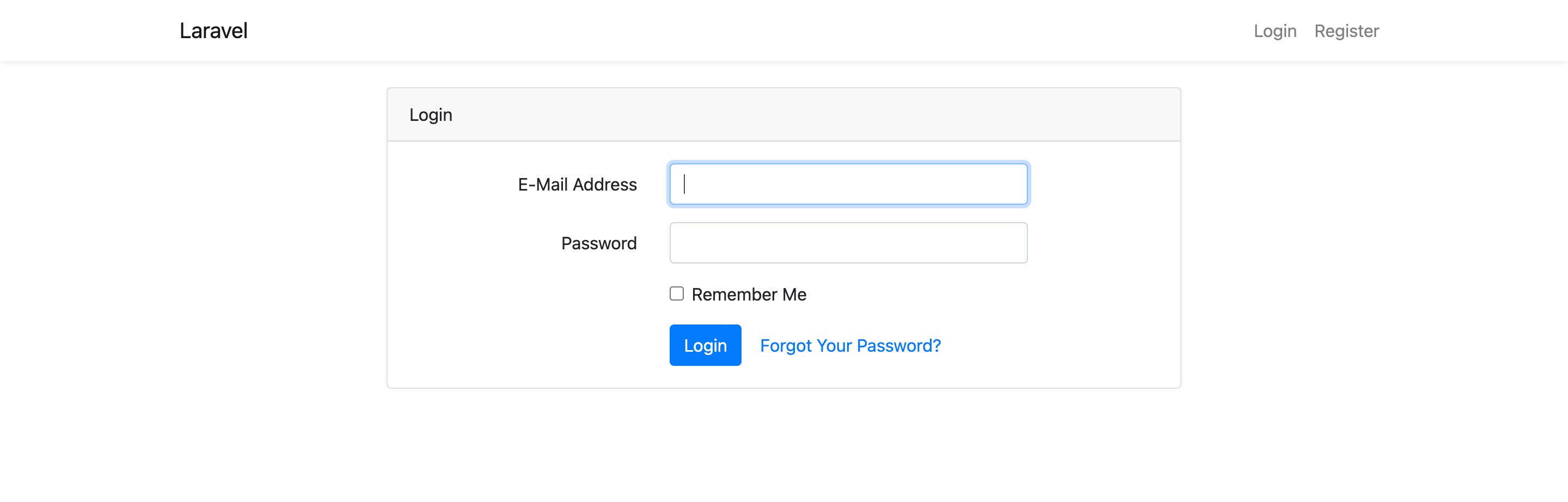
head内に上記のコードを打ち込むと・・・

無事CSSが効くようになりました。
Laravelのauth機能のデザインはbootstrap(HTML/CSS/javascriptのフレームワーク)で作られていたんですね。
コードに抜けがあったのか仕様が変わったのかは分かりませんが、とりあえず無事解決できたのでよかったです。
auth機能を実現するためのコード
一応手順を載せておきます。私と同じ場合は上記の方法で解決するかもしれません。
auth機能を実現するための手順
- Node.jsのインストール
- laravel/uiをインストール
- auth関連ファイルを生成
- npmコマンドでフロントエンド側を処理
まずは「Node.js」のインストールからです。私はその際にパッケージ管理ツール「nodebrew」もインストールしました。詳細は以下にまとめてあります。
ここからはコマンドを叩いていくだけです。
これでLaravelプロジェクト内でauth機能が使えるようになっているはずです。必要なファイルは生成されているので問題ないかと思いましたが、なぜがbootstrapのリンクだけが記述されていませんでした。
同じ悩みを抱えている方のお役に立てると幸いです。
ご覧いただきありがとうございました。












